长期以来,一直在寻找具有交互功能的python可视化工具。
使用过很多可视化工具,其中 plotly、ipywidgets、pyecharts 同时满足交互性,又具有一定美感,但:
- plotly对网络依赖很大
- pyecharts在断网环境下无法正常显示(空白)
- ipywidgets可以和matplotlib组合生成交互图,可是书写没那么方便
然而 holoviews完全没有上面的问题,且操作简洁。
一、超快捷构建交互
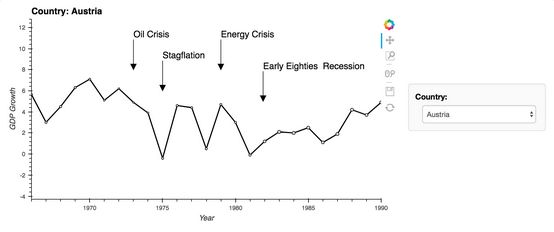
支持根据数据的分类信息,自动生成可交互的选择框,如果不需要选择框,可以通过overlay()处理。
# 完整代码:http://holoviews.org/gallery/demos/bokeh/dropdown_economic.html#bokeh-gallery-dropdown-economic
macro = hv.Table(macro_df, key_dimensions, value_dimensions)
gdp_curves = macro.to.curve('Year', 'GDP Growth')
二、opts配置:瞬间变美
使用opts配置,快速提升图片颜值。
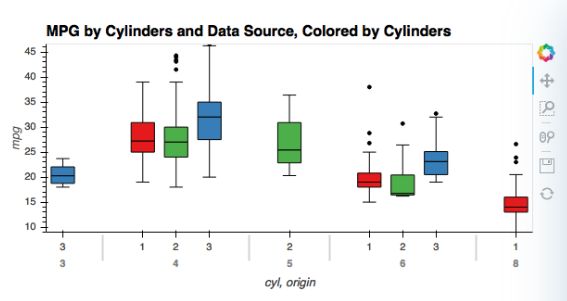
# 完整代码:http://holoviews.org/gallery/demos/bokeh/boxplot_chart.html#bokeh-gallery-boxplot-chart
# 快速生产线框图
boxwhisker = hv.BoxWhisker(df, ['cyl', 'origin'], 'mpg', label=title)
# opts美化:加个颜色,调整大小,瞬间不一样
boxwhisker.opts(show_legend=False, width=600, box_fill_color=dim('origin').str(), cmap='Set1')
三、加号和乘号
在holoviews中使用加号完成图片并排,使用*完成图片叠加;比其他工具要方便快捷很多。
例如以下python、pypy、jython为三个曲线图,使用*完成图片的叠加
# 完整代码:http://holoviews.org/gallery/demos/bokeh/area_chart.html#bokeh-gallery-area-chart
python = hv.Area(python, label='python', **dims)
pypy = hv.Area(pypy, label='pypy', **dims)
jython = hv.Area(jython, label='jython', **dims)
overlay = (python * pypy * jython)
overlay
且该图片支持动态交互,可以点击legend选择显示内容。
四、tools=['hover']
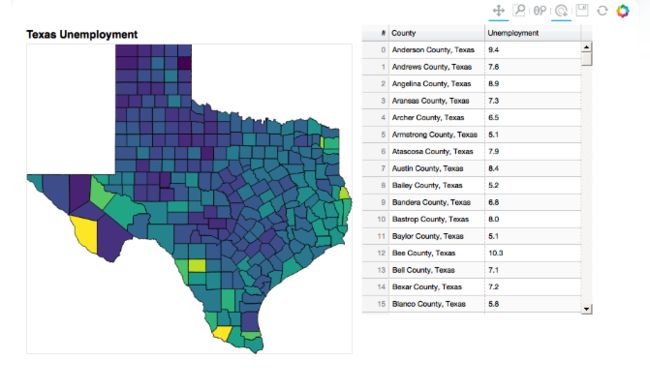
opts配置时,使用tools=['hover']可以实现鼠标点到目标位置时显示标签。
# 完整代码:http://holoviews.org/gallery/demos/bokeh/choropleth_data_link.html#bokeh-gallery-choropleth-data-link
(choropleth + table).opts(
opts.Table(height=428),
opts.Polygons(width=500, height=500, tools=['hover', 'tap'], xaxis=None,
yaxis=None, color_index='Unemployment'))
小结
发现现阶段对于holoviews的使用并没有那么多,官网资料比较全面。
但holoviews其强大的交互能力、简洁的代码需求极大的满足了个人需求。
参考资料
holoviews gallery:http://holoviews.org/gallery/index.html
holoviews demos:https://github.com/pyviz/holoviews/tree/master/examples/gallery/demos/bokeh