jquery 中的ajax总结
jquery对ajax请求进行了封装,在jquery中$.ajax()方法属于最底层的方法,第2层是load()、$.get()、$.post()方法而第3层是$.getScript()和$.getJSON()方法,这篇文章就来看看这些方法
一、load()方法
1、load()方法能远程获取页面并插入到DOM中指定的节点。
2、load()方法结构:load(url[,data][,callback]); url请求地址、data请求参数、callback回调函数,其中data和callback是可选的!
3、demo展示
(1)、原始页面:
jsp页面
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
首页
$(function() {
$("#testload").on("click", function() {
myobj.fload();
});
});
var myobj = {
fload : function() {
var obj = {};
$("#showinfo").load("index.do", {
name : "zhangsan",
age : "21"
}, function(responseText, textStatus, XMLHttpRequest) {
$("#id1").html("status:" + textStatus);
console.log(restext);
});
},
fget : function() {
},
fpost : function() {
},
fscript : function() {
},
fjson : function() {
}
}后台java代码即controller层:
/**
* 首页
* @param request
* @param response
* @return
*/
@RequestMapping(value="index")
public String test(HttpServletRequest request, HttpServletResponse response) {
return "jd/index";
}
(2)、页面展示:
访问的页面
当我们单击load按钮时做的事情就是调用load方法发送请求到后台,然后把index.jsp这个整个的页面返回到laod方法,再将返回的这个页面加载到当前的index页面指定的div下,效果如下:
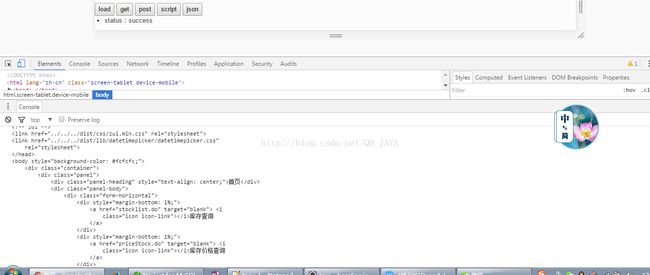
返回加载后的页面
还发现没,下面多了个status:success 这是在load方法的回调函数中进行的操作:
js代码如下:
fload : function() {
var obj = {};
$("#showinfo").load("index.do", {
name : "zhangsan",
age : "21"
}, function(responseText, textStatus, XMLHttpRequest) {
$("#id1").html("status:" + textStatus);
console.log(restext);
});
},其中的function就是load方法的回调方法,其中有三个参数即load方法请求返回的内容、请求状态和XMLHttpRequest对象!

发现没浏览器页面console控制台输出的就是整个index页面,因为我们在load方法的回调函数中打印了返回的信息!
ok这样就测试了一个load方法的demo,下面来看看,url中添加过滤条件的情况:
js代码:
fload : function() {
var obj = {};
$("#showinfo").load("index.do .container", {
name : "zhangsan",
age : "21"
}, function(responseText, textStatus, XMLHttpRequest) {
$("#id1").html("status:" + textStatus);
console.log(responseText);
});
}在load方法的请求地址中添加了过滤条件即class="container"添加这个过滤条件就是只把这个页面中class=“container”的部分加载到页面中。
注意:url和过滤条件之间是有空格的!
load方法小总结:
1、请求方法load()中的三个参数,只有url请求地址是必填的,其他两个都可以选填
2、第二个参数即请求参数,参数个是{key:value,key2:value}
3、回调函数,这个函数的的三个参数值请求返回的内容,请求状态,以及XMLHttpRequest对象,这个回调函数是在请求完成后触发的,和请求成功失败没关系!
4、load()方法是将一个页面的内容添加到指定的DOM的元素下,所以在js中调用load()方法时应该是$("#id").load(url)DOM中的某个节点元素而不是$.load(url);
5、load()方法传递方式是按照data参数来决定的,如果没有参数传递则使用get方式的如果有参数传递则是使用post方式
二、get()方法
1、$.get()方法使用get方式进行异步请求。
2、$.get()方法结构:$.get(url[,data][,callback][,type]);url为请求地址、data请求参数可选、callback请求成功回调函数可选、type参数返回格式可选!
3、demo
fget : function() {
var obj={};
obj.param="hello gettest!";
//get和load不同,只有在请求成功的情况下才会触发回调函数,回调函数的参数只有两个即请求返回的内容和请求状态,
$.get("gettest.do",obj,function(responseText,textStatus){
alert("responseText:"+responseText +" textStatus:"+textStatus);
},"text");
}4、java代码控制层
@RequestMapping(value="gettest")
public void loadtest(HttpServletRequest request, HttpServletResponse response){
String param= request.getParameter("param");
System.out.println("loadtest:"+param);
setServletResponse(response);
out.print("load"+param);
}5、运行结果:
这是一个完整的$.get()demo,$.get()总结:
1、get请求的回调函数只有两个参数即请求返回的信息和请求状态!
2、只有请求成功后才会调用回调函数而不像load方法不管成功还是失败都会调用回调函数!
3、Type参数,定义了请求返回的数据格式,按照自己需求进行定义支持如下几种格式:xml、html、script、json、text!
三、$.post()方法
1、$.post()和$.get()两种方法除了传递参数的方式不同即一个是get方法一个是post方式其他的都一样!
2、js 的demo:
fpost : function() {
var obj={};
obj.param="hello gettest!";
$.post("posttest.do",obj,function(responseText,textStatus){
alert("responseText:"+responseText +" textStatus:"+textStatus);
},"text");
}3、java代码控制层:
@RequestMapping(value="posttest")
public void loadtest(HttpServletRequest request, HttpServletResponse response){
String param= request.getParameter("param");
System.out.println("loadtest:"+param);
setServletResponse(response);
out.print("load"+param);
}不好意思 这个自己demo访问不了!!!
五、 $.getJSON()方法
1、$.getJSON()方法格式:$.getJSON(url,callback); 即请求地址和回调函数,回调函数中处理返回的结果!
2、$.getJSON()方法demo:
(1)、js代码
fjson : function() {
$.getJSON("jsontest.do",function(data){
//返回json格式的数据
var jsonObj = data;
var name = jsonObj.name;
var age = jsonObj.age;
console.log("name:"+name +" age:"+age);
});
}
@RequestMapping(value="jsontest")
public void loadtest(HttpServletRequest request, HttpServletResponse response){
setServletResponse(response);
JSONObject json = new JSONObject();
json.put("name", "whd");
json.put("age", 12);
out.print(json.toString());
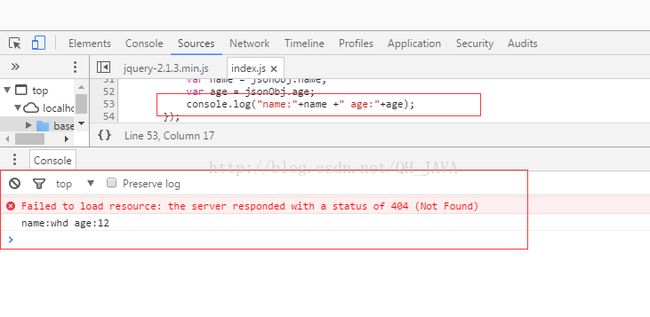
}(3)、运行结果:

ok 到此jquery的各种ajax请求方法都ok了,当然还有$.ajax()方法,我们用的也是比较多的,这里就不说了!
六、$.each()函数
1、$.each()函数不同于jquery对象的each()方法,他是一个全局函数,不操作jquery对象,而是以一个数组或者对象作为第1个参数,以一个回调函数作为第2个参数。回调函数拥有两个参数:第1个为对象的成员或数组的索引,第2个为对应变量或内容!
2、demo展示:
getaddress1:function(id){
$.ajax({
type:'post',
url:'jdaddress.do',
dataType:'json',
async:false,
success:function(data){
var json=data;
var text='';
$.each(json, function(i, val) {
text =text+'';
});
console.log("text:"+text);
$("#province").empty();
$("#province").append(text);
}
});
}{
"北京": 1,
"上海":2,
"黑龙江": 10
}返回的数据也就是一个json对象,再来看$.each(json,function(i,val){ })在json为对象时i就是json的key而val就是json的key对应的value值。如果json是个数组则i就是数组中的索引而val就是数组中索引对应的值即有可能就是一个json对象!七、五种方法的js
$(function() {
//方法触发调用
$("#testload").on("click", function() {
myobj.fload();
});
$("#testget").on("click", function() {
myobj.fget();
});
$("#testpost").on("click", function() {
myobj.fpost();
});
$("#testscript").on("click", function() {
myobj.fscript();
});
$("#testjson").on("click", function() {
myobj.fjson();
});
});
var myobj = {
// load方法
fload : function() {
var obj = {};
$("#showinfo").load("index.do .container", {
name : "zhangsan",
age : "21"
}, function(responseText, textStatus, XMLHttpRequest) {
$("#id1").html("status:" + textStatus);
console.log(responseText);
});
},
// get方法
fget : function() {
var obj = {};
obj.param = "hello gettest!";
// get和load不同,只有在请求成功的情况下才会触发回调函数,回调函数的参数只有两个即请求返回的内容和请求状态,
$.get("gettest.do", obj,
function(responseText, textStatus) {
alert("responseText:" + responseText + " textStatus:"
+ textStatus);
}, "text");
},
// post方法
fpost : function() {
var obj = {};
obj.param = "hello gettest!";
$.post("posttest.do", obj,
function(responseText, textStatus) {
alert("responseText:" + responseText + " textStatus:"
+ textStatus);
}, "text");
},
// script方法
fscript : function() {
$
.getScript("http://dev.jquery.com/view/trunk/plugins/color/jquery.color.js");
},
// json方法
fjson : function() {
$.getJSON("jsontest.do", function(data) {
// 返回json格式的数据
var jsonObj = data;
var name = jsonObj.name;
var age = jsonObj.age;
console.log("name:" + name + " age:" + age);
});
}
}$.getJSON()在跨域问题中的应用:http://blog.csdn.net/qh_java/article/details/50193583