小白WEB前端学习(五)
续:小白WEB前端学习(四)
继续正式学习CSS(三)
6.float布局
!主要用于左右做图片,右文字的题目
标准流
标准流也叫文档流,指的是标签在页面中默认的排布规则,
使⼀个元素脱离标准文档流有三种方式1.浮动 2.绝对定位 3.固定定位
例如:块元素独占一行,行内元素可以一行显示多个。
浮动
作用:让块元素水平排列
属性名:float
属性值:left和right
浮动后会脱离标准流,等于开了一个新的页面,内容在的话要全部进行浮动(就是浮起来)
清除浮动:
| 方法 | 描述与优点 | 缺点 |
|---|---|---|
| 使用空元素 | 在浮动元素后加空元素,并设clear: both。无需改CSS,直接HTML控制。 |
需修改HTML,增加额外标记。 |
| 伪元素清除 | 用CSS伪元素(:after),设content: ""、display: block和clear: both。无需改HTML,更优雅。 |
虽引入DOM节点,但为虚拟,不影响性能(通常)。 |
overflow属性 |
父元素设overflow: hidden或auto,触发BFC包含浮动。简单直接,无需额外元素。 |
可能改变滚动行为或裁剪内容。 |
| Flexbox/Grid | 使用Flexbox或Grid布局,避免浮动,无需清除。布局强大灵活,适应现代需求。 | 需学习新布局模型,可能不适用于所有旧项目。 |
注意:
-
清除浮动是因为浮动元素会脱离文档流,导致父元素高度塌陷。 PS:养成好习惯,用完float把浮动清除
.nav::after{
content:"";
display: block;
clear: both;
}
实操:
HTML: CSS: *{ box-sizing: border-box; padding: 0; margin: 0; list-style: none; text-decoration: none; } .nav{ width: 100%; height: 40px; background-color: bisque; overflow: hidden; } .nav::after{ content: " "; display: block; clear: both; } ul{ width: 1200px; margin: 0 auto; } ul li{ float: left; padding: 10px 20px; } ul li:hover{ background-color: aqua; } ul li a{ color: black; font-size: 18px; }
截图:
7.position定位
作用:灵活的改变盒子在网页里上下级作用
用left right top button改变他的位置
改变位置的参照物是自己原来的位置
便签显示的特点,不变自己原有的属性
脱标不占位置
1.相对定位
position:relative //对这个元素父级
2.绝对定位
position:absolute //子级相对定位,父级绝对定位(父相,子绝)
如果有父级的元素,就是relative那就按照浏览器进行该位置
3.固定定位
position:fiexd //无论浏览器怎么放大缩小,父元素进行变化,位置不变
4.堆叠层级z-index
默认position效果:按标签书写顺序,后来者居上
z-index属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面
//取值是整数,默认为0,取值越大显示顺序越靠上
实操:
HTML: CSS: * { box-sizing: border-box; padding: 0; margin: 0; list-style: none; text-decoration: none; } .nav { width: 100%; background-color: rgb(178, 155, 202); } ul { width: 1000px; margin: 0 auto; height: 50px; position: relative; } ul li { float: left; padding: 10px 20px; } ul li a { color: black; font-size: 18px; } ul li:hover>.aa { display: block; } .aa { width: 100%; height: 300px; background-color: red; position: absolute; left: 0; top: 100%; display: none; }
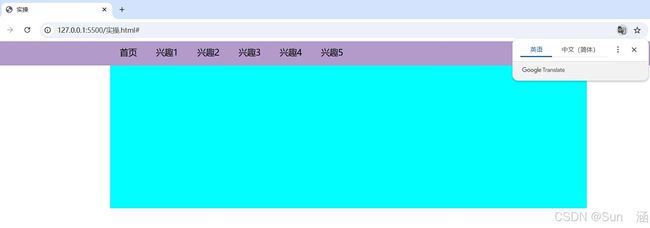
截图:(鼠标悬停时效果)
8.显示模式
块级元素:div 撑开大小
行内元素:span 变为自身大小
行内块元素:行内块不换行,宽高由内容撑开,正常
转换显示模式
属性名:display
属性值:block 块级
inline 行内
inline-block 行内快
图片为行内块元素,一行共存多个,默认尺寸由内容撑开:加宽高生效
“独占一行;宽高属性生效;默认宽度是父级的100%” //块级“一行共存多个;宽高属性不生效;宽高由内容撑开” //行内“一行共存多个;宽高属性生效;宽高默认由内容撑开” //行内块
9.flex弹性盒子
css3新增属性
!非常适合结构化布局,提供了强大的空间分布和对齐能力
Flex布局也叫弹性布局,是浏览器提倡的布局模型,非常适合结构化布局,提供了强大的空间分布和对齐能力。在标准流Flex 模型不会产生浮动布局中脱标现象,布局网页更简单、更灵活。
1.Flex-组成
设置方式:给父元素设置 display:flex,子元素可以自动挤压或拉伸组成部分:
里面的子级为弹性盒子
主轴默认水平方向
侧轴/交叉轴默认在垂直方向
设置成弹性盒子默认沿着主轴排列的,4弹性盒子自动挤压
| 属性 | 描述 |
|---|---|
| display | 规定用于 HTML 元素的盒类型。 |
| flex-direction | 规定弹性容器内的弹性项目的方向。 |
| justify-content | 当弹性项目没有用到主轴上的所有可用空间时,水平对齐这些项目。 |
| align-items | 当弹性项目没有用到主轴上的所有可用空间时,垂直对齐这些项。 |
| flex-wrap | 规定弹性 项目是否应该换行,若一条 flex 线上没有足够的空间容纳它们。 |
| align-content | 修改 flex-wrap 属性的行为。与 align-items 相似,但它不对齐弹性项目,而是对齐 flex 线。 |
| align-self | 用于弹性项目。覆盖容器的 align-items 属性。 |
| flex | flex-grow、flex-shrink 以及 flex-basis 属性的简写属性。 |
**元素隐藏属性:**
| 属性 | 描述 |
|---|---|
| display:none; | 隐藏自己,隐藏后原位置不保留 |
| visibility:hidden; | 隐藏自己,隐藏后原位置保留 |
| opacity:0; | 隐藏自己,隐藏后原位置保留 |
| overflow:hidden; | 溢出部分隐藏 |
2.flex-direciton
flex-direciton:column //换成纵向排列
-
row:横向从左到右排列(左对齐),默认的排列方式
-
row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在最前面
-
column:纵向排列
-
column-reverse:反转纵向排列,从后往前排,最后一项排在最上面
3.justify-content
justify-content 属性用于对齐 flex 项目:
1.center
center 值将 flex 项目在容器的中心对齐:
.flex-container {
display: flex;
justify-content: center;
}
2.flex-start
flex-start 值将 flex 项目在容器的开头对齐(默认):
.flex-container {
display: flex;
justify-content: flex-start;
}
3.flex-end
flex-end 值将 flex 项目在容器的末端对齐:
.flex-container {
display: flex;
justify-content: flex-end;
}
4.space-around
space-around 值显示行之前、之间和之后带有空格的 flex 项目:
.flex-container {
display: flex;
justify-content: space-around;
}
5.space-between
space-between 值显示行之间有空格的 flex 项目:
.flex-container {
display: flex;
justify-content: space-between;
}
4.align-items
align-items 属性为弹性容器内的项目指定默认对齐方式。
| 值 | 描述 |
|---|---|
| center | 项目位于容器的中央。 |
| flex-start | 项目位于容器的开头。 |
| flex-end | 项目位于容器的末端。 |
| baseline | 项目被定位到容器的基线。 |
5.flex-wrap
flex-wrap:wrap //当内容多了后可以自动换行
让弹性盒元素在必要的时候拆行:可以自动挤压或拉伸
默认情况下,所有弹性盒子都在一行显示。
wrap:换行nowrap:不换行(默认)
6.align-content
align-content:center(对单行弹性盒子不生效) //主轴居中排列
| 值 | 描述 |
|---|---|
| center | 弹性盒子沿主轴居中排列 |
| flex-start | 默认值,弹性盒子从起点开始依次排列 |
| flex-end | 弹性盒子从终点开始依次排列 |
| space-between | 弹性盒子沿主轴均匀排列,空白间距均分在弹性盒子之间 |
| space-around | 弹性盒子沿主轴均匀排列,空白间距均分在弹性盒子两侧 |
| space-evenly | 弹性盒子沿主轴均匀排列,弹性盒子与容器之间间距相等 |
7.align-self
align-self:center //居中对齐弹性对象元素内的某个项:
.a{
align-self:center;
}
8.flex
flex:1; //直接使用!权重
flex1;flex1;flex1 //三个平分
flex2;flex1;flex1 //第一个占四分之2,剩下两个占四分之1
默认flex时,主轴由内容撑开,侧轴自动拉伸
PS!!!:这些一定要有display:flex属性