chrome扩展插件二:chrome插件开发入门
一个扩展插件由不同的组件构成。组件包括backgroud script、content script、选项页、ui元素及其它逻辑文件。插件的开发技术包括HTML,CSS及javascript。扩展插件并不一定依赖所有组件,依赖根据其自身功能而确定。
本文将创建一个插件,使用者可以通过点按钮来改变域名为developer.chrome.com的页面的背景颜色。通过这个例子演示多种组件的使用方式。
1 创建Manifest文件
扩展插件需要使用到manifest.json文件,来定义各种行为。
创建一个文件夹,在文件夹中添加如下的manmanifest.json文件。
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"manifest_version": 2
}
按照什么是chrome扩展插件中介绍的方式安装插件。启用后可在工具条上看到。
2 添加命令
插件安装完毕,但还没有任何功能。接着定义行为,添加backgroud.js脚本。
background.js
chrome.runtime.onInstalled.addListener(function() {
chrome.storage.sync.set({color: '#3aa757'}, function() {
console.log("The color is green.");
});
});
接着在manifest文件中的background中增加配置。
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"manifest_version": 2
}
为了使用storage API必须在manifest文件的permissions字段中增加配置storage。
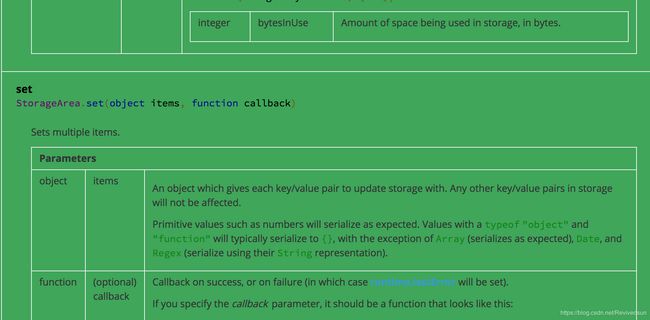
runtime.onInstalled事件时间发生后,脚本将颜色数据进行存储。存储成功后会在插件控制台页打印“The color is green“。不同的插件都可以更新或访问该值。效果如下图所示。

3 添加交互界面
扩展插件可以有多种形式的用户交互接口,本例子中将使用弹出框。创建一个名为popup.html的文件,并放在插件目录下。插件使用一个按钮来改变背景颜色。
popup.html
<html>
<head>
<style>
button {
height: 30px;
width: 30px;
outline: none;
}
style>
head>
<body>
<button id="changeColor">button>
body>
html>
在manifest文件中添加该页面,在page_action对象的default_popup下配置该弹出页面。
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
},
"manifest_version": 2
}
接着设置工具条上插件的图标。在page_action的default_icon项下配置。
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
}
},
"manifest_version": 2
}
通过icons配置来设置在扩展插件管理页面上的图标。
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage","declarativeContent"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
}
},
"icons": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
},
"manifest_version": 2
}
但此时插件还没有包含任何功能。最终需要通过插件来通知浏览器什么时候显示弹出框(popup.html)。
我们在backgroud脚本中通过declarativeContent API来添加一条规则,当runtime.onInstalled事件发生时显示弹出框。
因此需要修改background.js文件,当用户访问的页面主机名为developer.chrome.com时,显示弹出框。
chrome.runtime.onInstalled.addListener(function() {
chrome.storage.sync.set({color: '#3aa757'}, function() {
console.log('The color is green.');
});
chrome.declarativeContent.onPageChanged.removeRules(undefined, function() {
chrome.declarativeContent.onPageChanged.addRules([{
conditions: [new chrome.declarativeContent.PageStateMatcher({
pageUrl: {hostEquals: 'developer.chrome.com'},
})
],
actions: [new chrome.declarativeContent.ShowPageAction()]
}]);
});
});
由于使用declarativeContent API需要在permissions添加配置declarativeContent。
{
"name": "Getting Started Example",
...
"permissions": ["declarativeContent", "storage"],
...
}
接着我们需要设置按钮颜色。我们增加一个popup.js文件。该脚本获取按钮对象,并设置按钮颜色。
let changeColor = document.getElementById('changeColor');
chrome.storage.sync.get('color', function(data) {
changeColor.style.backgroundColor = data.color;
changeColor.setAttribute('value', data.color);
});
在popup.html文件中引入该脚本。
<html>
<head>
<style>
button {
height: 30px;
width: 30px;
outline: none;
}
style>
head>
<body>
<button id="changeColor">button>
<script src="popup.js">script>
body>
html>
4 添加修改页面颜色的逻辑
我们在popup.js文件中增加修改页面颜色的逻辑。
let changeColor = document.getElementById('changeColor');
...
changeColor.onclick = function(element) {
let color = element.target.value;
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
chrome.tabs.executeScript(
tabs[0].id,
{code: 'document.body.style.backgroundColor = "' + color + '";'});
});
};
代码为按钮添加一个单击事件,该事件发生后会通过程序自动注入一段脚本,该脚本会将当前所浏览的页面的背景色设置为所点击按钮的颜色。
这段代码使用了activeTab,因此需要在manifest文件里修改permissions配置。增加activeTab。
{
"name": "Getting Started Example",
...
"permissions": ["activeTab", "declarativeContent", "storage"],
...
}
5 增加用户颜色选项
由于现在只设置一种颜色,我们增加一个用户选项功能。通过设置配置项来确定按钮点击后背景色。
options.html
<html>
<head>
<style>
button {
height: 30px;
width: 30px;
outline: none;
margin: 10px;
}
style>
head>
<body>
<div id="buttonDiv">
div>
<div>
<p>Choose a different background color!p>
div>
body>
<script src="options.js">script>
html>
修改manifest文件。
{
"name": "Getting Started Example",
...
"options_page": "options.html",
...
"manifest_version": 2
}
增加options.js文件。该文件定义了4种按钮颜色,当我们点击按钮,存储种的颜色数据将被更新。
let page = document.getElementById('buttonDiv');
const kButtonColors = ['#3aa757', '#e8453c', '#f9bb2d', '#4688f1'];
function constructOptions(kButtonColors) {
for (let item of kButtonColors) {
let button = document.createElement('button');
button.style.backgroundColor = item;
button.addEventListener('click', function() {
chrome.storage.sync.set({color: item}, function() {
console.log('color is ' + item);
})
});
page.appendChild(button);
}
}
constructOptions(kButtonColors);
重新加载插件后在,插件 - 详细信息 - 扩展程序选项 点击,可以看到我们新增的配置项页面。里面有4种颜色的按钮。
6 总结
开发一个插件涉及到了插件页面,逻辑处理操作。页面布局通过HTML,逻辑控制通过Javascript,存储、脚本注入等与chrome相关的操作通过chrome 提供的组件来完成。
7 原文地址
https://developer.chrome.com/extensions/getstarted