【python学习笔记】45:认识Matplotlib和pyecharts数据可视化
学习《Python3爬虫、数据清洗与可视化实战》时自己的一些实践。
Matplotlib数据可视化
数据准备
import pandas as pd
import matplotlib.pyplot as plt
df = pd.read_csv("E:/Data/practice/taobao_data.csv")
# 求不同位置的产品的数值字段(价格,成交量)的均值,然后按成交量降序
df_mean = df.groupby("位置").mean().sort_values("成交量", ascending=False)
# print(df_mean.head())
条形图
# 设置绘图风格
plt.style.use('ggplot')
# 绘制绘图层
fig, (ax1, ax2) = plt.subplots(1, 2, figsize=(12, 4))
# Series.plot()函数用Series中的项在mpl的坐标系上进行绘图,kind='barh'指定绘制的是横向条形图
df_mean['价格'].plot(kind='barh', ax=ax1)
# 设置横向坐标轴上的文字,在横向条形图中也就代表指标的意义
ax1.set_xlabel('各省份的平均价格')
# 绘制右边的图,各个省份平均的成交量
df_mean['成交量'].plot(kind='barh', ax=ax2)
ax2.set_xlabel('各省份的平均成交量')
# 自动调整和显示
fig.tight_layout()
plt.show()
折线图/柱状图/箱型图/饼图
# 绘制各省份成交量的折线图,柱状图,箱型图,饼图
fig, axes = plt.subplots(2, 2, figsize=(10, 10))
s = df_mean['成交量']
s.plot(kind='line', ax=axes[0][0], title="折线图")
s.plot(kind='bar', ax=axes[0][1], title='柱状图')
s.plot(kind='box', ax=axes[1][0], title='箱型图')
s.plot(kind='pie', ax=axes[1][1], title='饼图')
fig.tight_layout()
plt.show()
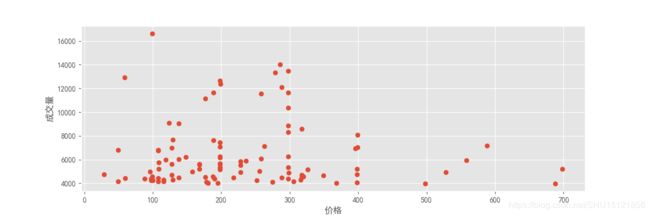
散点图
# 绘制价格与成交量的散点图
fig, ax = plt.subplots(1, 1, figsize=(12, 4))
# 传入两个等长的序列(这里是Series)用来表示点的两个维度坐标
ax.scatter(df['价格'], df['成交量'])
ax.set_xlabel('价格')
ax.set_ylabel('成交量')
plt.show()
pyecharts数据可视化
其实就是生成Echars图表的一系列API。
pyecharts安装
需要先安装pyecharts_snapshot才能正常安装pyecharts,使用pip安装。pyecharts的官方文档很详细,这里就挑书上的一些比较有趣的尝试一下。
饼图
import json
from pyecharts import Pie
# 从json文件中读取衣服清洗剂数据至dict中
f = open("E:/Data/practice/pies.json")
data = json.load(f)
# 各类衣服清洗剂的名称
name = data['name']
# 对应的销售额
sales = data['sales']
# 对应的市场占比
sales_volume = data['sales_volume']
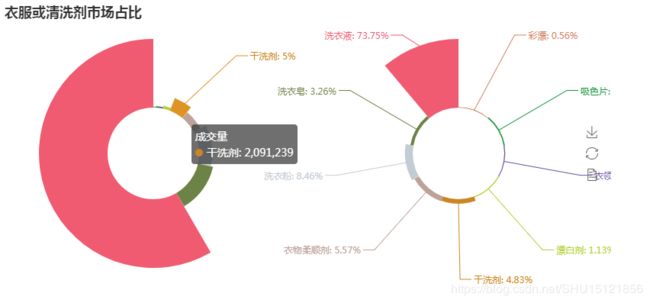
# 初始化饼图,设置标题,标题位置居左侧
# width和height表示画布的宽高,默认是800px和400px
pie = Pie("衣服或清洗剂市场占比", title_pos='left', width=800)
# 添加一张图,标题为"成交量"(这里的标题在鼠标放在图上时显示),center指定饼图的圆心坐标(默认用百分比,相对于较小边的一半)
# radius指定[内半径,外半径],rosetype指定是否是南丁格尔图(默认radius就是,还有area就圆心角相同)
pie.add("成交量", name, sales_volume, center=[25, 50], is_random=True, radius=[30, 75], rosetype='radius')
# 这里指定的rosetype='area'就不通过圆心角展示百分比,只通过半径展示大小
# 这里is_random=True指随机排列颜色列表,is_legend_show=False不显示顶端的图例,is_label_show=True显示图形上的文本标签
pie.add("销售额", name, sales, center=[75, 50], is_random=True, radius=[30, 75], rosetype='area', is_legend_show=False,
is_label_show=True)
# pie.show_config() # 打印输出图表的所有配置项
pie.render("./rose.html") # 生成本地的HTML文件
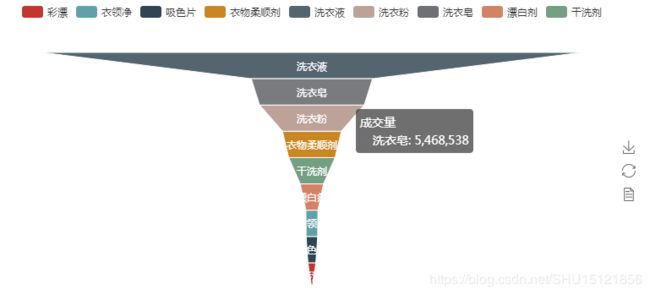
漏斗图
import json
from pyecharts import Funnel
f = open("E:/Data/practice/pies.json")
data = json.load(f)
name = data['name']
sales = data['sales']
sales_volume = data['sales_volume']
# 漏斗图.这里传入空字符串即可没有titile
funnel = Funnel("", width=800)
# label_pos='inside'指明标签的位置在图的内部,label_text_color='#fff'指明标签自己颜色为白色
funnel.add("成交量", name, sales_volume, is_label_show=True, label_pos='inside', label_text_color='#fff')
funnel.render("./funnel.html")
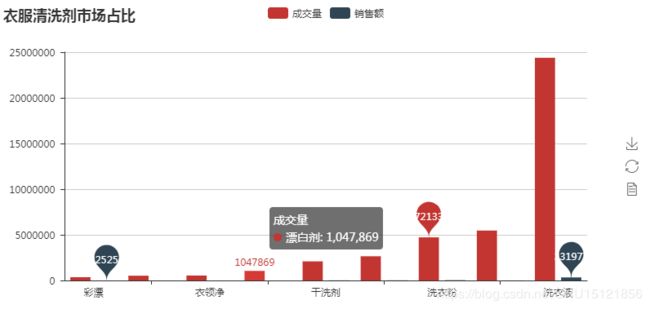
柱状图/条形图
import json
from pyecharts import Bar
import copy
f = open("E:/Data/practice/pies.json")
data = json.load(f)
name = data['name']
sales = data['sales']
sales_volume = data['sales_volume']
'''
注,书上代码这里作者为柱形图设置了center,这是没意义的
'''
# 柱形图(普通)
bar = Bar("衣服清洗剂市场占比", width=800)
# mark_point=['average']即在平均值位置做标记
bar.add("成交量", name, sales_volume, mark_point=['average'])
# mark_point=['max', 'min']即在最大值和最小值位置做标记
bar.add("销售额", name, sales, mark_point=['max', 'min'])
bar.render('./bar.html')
# 条形图
bar_hori = Bar("衣服清洗剂市场占比", width=800)
bar_hori.add("销售额", name, sales, mark_point=['max', 'min'])
# 相比普通柱形图,只要在最后一次add里设置is_convert=True即可
bar_hori.add("成交量", name, sales_volume, is_convert=True)
bar_hori.render('./bar_hori.html')
折线图
import json
from pyecharts import Line
f = open("E:/Data/practice/lines.json")
data = json.load(f)
# 时间(月份)
date = data['date']
# 成交量
sale1 = data['sales1']
# 销售额
sale2 = data['sales2']
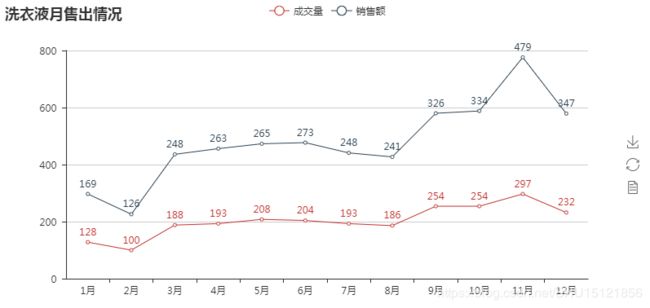
# 折线图(普通)
line1 = Line("洗衣液月售出情况")
# 设置标记点标记符号为菱形,设置标记点文本颜色#40ff27(暖绿)
line1.add("成交量", date, sale1, mark_point=['average', 'max', 'min'], mark_point_symbol='diamond',
mark_point_textcolor='#40ff27')
# 设置折线为光滑曲线,设置标记线在最大值处和平均值处,设置标记符号为箭头,设置标记符号大小
line1.add("销售额", date, sale2, mark_point=['max'], is_smooth=True, mark_line=['max', 'average'],
mark_point_symbol='arrow', mark_point_symbolsize=40)
line1.render("./line1.html")
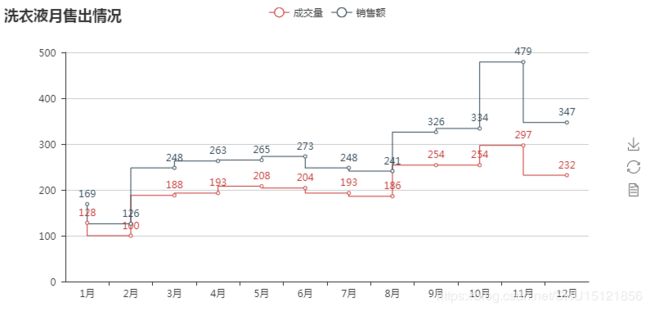
# 折线图(堆叠)
line2 = Line("洗衣液月售出情况")
# 设置is_stack=True即成为了堆叠的图,即同样设置堆叠的图的值会堆高(而不是它原有的值)
# 在这个例子里,成交量和销售额完全是两种不同的数据,堆叠其实意义不明
# 而且一般都是柱状图做堆叠,很少有用折线图做堆叠的吧,作者这个例子不太好
line2.add("成交量", date, sale1, is_stack=True, is_label_show=True)
line2.add("销售额", date, sale2, is_stack=True, is_label_show=True)
line2.render("./line2.html")
# 阶梯折线
line3 = Line("洗衣液月售出情况")
# 设置is_step=True即可
line3.add("成交量", date, sale1, is_step=True, is_label_show=True)
line3.add("销售额", date, sale2, is_step=True, is_label_show=True)
line3.render("./line3.html")
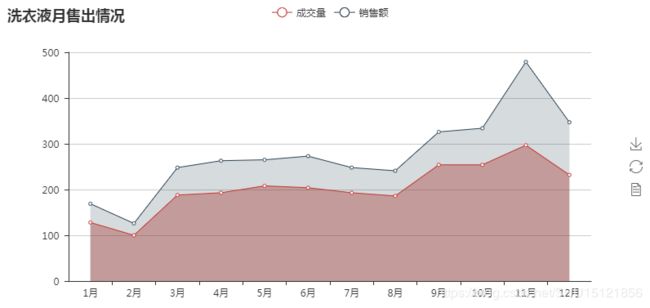
# 面积折线图
line4 = Line("洗衣液月售出情况")
# 设置is_fill=True即可形成面积折线图,area_opacity设置填充区域透明度
line4.add("成交量", date, sale1, is_fill=True, area_opacity=0.4)
line4.add("销售额", date, sale2, is_fill=True, area_opacity=0.2)
line4.render("./line4.html")
仪表盘
from pyecharts import Gauge
# 仪表盘
gauge = Gauge("大标题")
# scale_range设置仪表盘数据范围,angle_range设置角度范围
gauge.add("仪表盘顶部的标题", "仪表盘上的标题", 80.2, scale_range=[0, 250], angle_range=[225, -45])
gauge.render("./gauge.html")
水球图
from pyecharts import Liquid
liquid = Liquid("水球图", title_pos='center')
# shape设置水球形状,可以自定义svg,is_liquid_animation开启动画,is_liquid_outline_show显示边框
liquid.add("水球", [0.8, 0.3], shape='roundRect', is_liquid_animation=True, is_liquid_outline_show=True)
liquid.render("./liquid.html")
词云
from pyecharts import WordCloud
import pandas as pd
# 读取记录关键词和词频的文件
df_wd = pd.read_csv("E:/Data/practice/cp.csv", header=0)
# 生成关键词列表和词频列表
words = [i[0] for i in df_wd[['关键词']].values]
values = [i[0] for i in df_wd[['词频']].values]
# 词云
wc = WordCloud(width=1200, height=600)
# word_size_range设置词的大小范围,shape设置词云形状
wc.add("", words, values, word_size_range=[10, 120], shape='pentagon')
wc.render("./wordcloud.html")
组合图
from pyecharts import Bar, Line, Overlap
import json
f = open("E:/Data/practice/overlaps.json")
data = json.load(f)
date = data['date']
sales1 = data['sales1']
sales2 = data['sales2']
# 柱状图.在这个画布上指定了大标题,可以让其他画布不再指定,最终就使用这个标题
bar = Bar("Line-Bar")
bar.add("柱状", date, sales1, is_label_show=True)
# 折线图
line = Line("")
line.add("折线", date, sales2, is_label_show=True)
# 合并
overlap = Overlap()
overlap.add(bar)
overlap.add(line)
overlap.render("./overlap.html")
3D柱形图
from pyecharts import Bar3D
import json
f = open("E:/Data/practice/bar3ds.json")
datas = json.load(f)
# x轴类目数据
x_axis = datas['x_axis']
# y轴类目数据
y_axis = datas['y_axis']
# 要展示的数据,应是存[x,y,z]的列表,这里似乎顺序有点问题,作者在传入时调整
data = datas['data']
# 颜色种类
range_color = datas['range_color']
# 3D柱形图
bar3d = Bar3D("3D柱形图", width=1200, height=600)
# grid3d_shading='realistic'渲染具有真实感的图
# is_visualmap设置是否使用视觉映射组件,这个开了才能用后面的(子设置)
# visual_range_color设置过渡颜色,visual_range指定视觉映射组件的最小值和最大值
bar3d.add("", x_axis, y_axis, [[d[1], d[0], d[2]] for d in data], grid3d_shading='realistic',
is_visualmap=True, visual_range_color=range_color, visual_range=[0, 20])
bar3d.render("./bar3d.html")