使用NPM进行webpack+react 基础环境配置
使用NPM进行webpack+react 基础环境配置
最近学习react,所以环境配置就必不可少,下面是自己整理的属于自己的一种webpack+react基础环境配置
前提
在自己的机子上已经安装了node.js,如果没有,请先安装node.js,具体的操作可以百度。安装时注意自己的操作系统。
项目初始化
先用命令创建一个文件夹react(mkdir react),进入这个文件夹(cd react),然后执行下面的命令,进行项目初始化
npm init执行之后,显示如下的结果,
Press ^C at any time to quit.
package name: (react)
version: (1.0.0)
description:
entry point: (index.js)
test command:
git repository:
keywords:
author:
license: (ISC)
About to write to /home/briup/WebUI/React/react/package.json:
{
"name": "react",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
Is this ok? (yes)
都是一些基本信息,确定就可以,最后y。初始化已完成。可以看见react文件下多了一个package.json文件,后面可以知道所有包的配置都在这个文件里管理。
安装组件
安装react,react-dom,还有一些babel的一些组件。
npm install --save react react-dom babelify babel-preset-react babel-loader babel-core执行之后,可以看到文件夹多了一个node_modules文件夹,里面都是一些组件。还有一个package-lock.json,也可以看见package.json中的信息多了。如下:
{
"name": "test01",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {
"babel-core": "^6.26.3",
"babel-loader": "^7.1.5",
"babel-preset-react": "^6.24.1",
"babelify": "^8.0.0",
"react": "^16.4.2",
"react-dom": "^16.4.2"
}
}然后安装webpack的一些组件
npm install --save-dev webpack webpack-dev-server在最新版本中,还需要执行下面的一命令
npm install -D webpack-cli还需要安装es2015组件,babel-preset-es2015
npm install --save babel-preset-es2015组件安装之后,接下来,我们写代码。
项目搭建
开始工具我使用的是webstorm,打开项目,创建项目目录如下
+react
+node_modules
+src
+js
index.js
index.html
webpack.config.js
package.json
package-lock.json开发前进行配置webpack.config.js
var webpack = require('webpack');
var path = require('path');
module.exports ={
context:__dirname + '/src', //这里表示入口,__dirname表示当前目录
entry:'./js/index.js', //这里是入口文件
mode:'development', //这里表示开发模式,开发模式下webpack打包之后代码不压缩
module:{
rules:[ //在webpack3+以上的版本使用rules
{
test:/\.js?$/,
exclude:/(node-modules)/,
loader:'babel-loader',
query:{
presets:['react','es2015']
}
}
]
},
output:{ //这里是出口
path:__dirname + '/src/', //出口文件夹
filename:'bundle.js' //出口打包后的文件名
}
}index.html页面代码
<div id="example">123div>
<script src="bundle.js">script>这里的ip为example的为容器,因为webpack打包之后的输出文件是bundle.js,所以这里引入的是bundle.js。
入口文件index.js代码
var React = require('react');
var ReactDOM = require('react-dom');
ReactDOM.render(
hello world
,
document.getElementById('example')
)
webpack打包
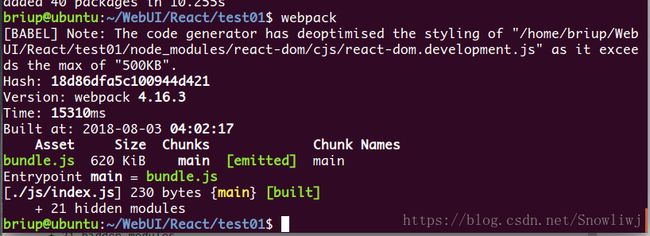
一切OK之后,在命令行执行命令
webpack如果是下面情况就表示没问题。

去目录中看多了一个bundle.js文件。然后在页面中打开,页面展示hello world。
现在webpack+react的基础环境配置已经完成了,但是每改一次代码,就要在命令行执行一次webpack,很麻烦,所有要实现热加载。(嘿嘿,下班了,改天更新)
(嘿嘿,今天抽空来补一下上次没写完的热加载部分)
上次使用webpaack命令之后,每次代码跟新后,都要执行这句命令,非常的麻烦,接下来谈一下热加载
热加载
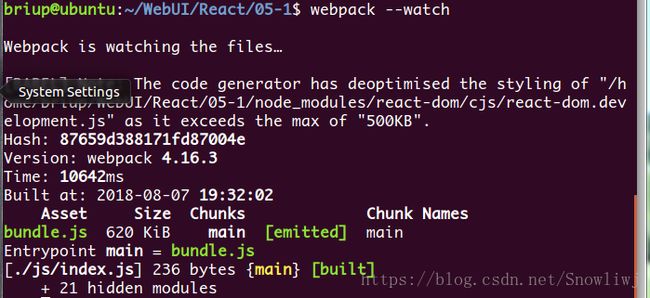
执行下面的命令
webpack --watch
上面的命令可以直观的理解为你给我看着,我代码跟新了,你就更新一下,我们现在修改index.js中的代码,可以看到webpack自动的进行打包,然后我们在页面中刷新,就可以看到内容的变更了。

但是,这样虽然打包步奏节省了,但是我们到页面中还是要进行刷新,人是有惰性的,希望直接打开页面就看见页面中内容刷新又该怎么做了。
(想想,如果你是开发人员,有两个显示器,你在一个上进行开发,另一个就可以看到效果,那是一种什么样的感受)
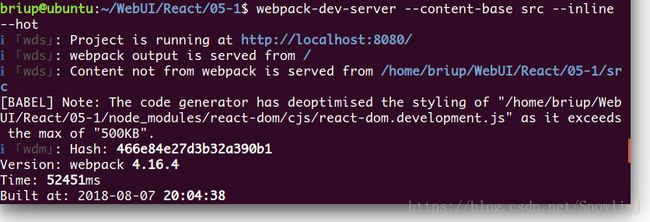
对此,我们可以执行
webpack-dev-server --content-base src --inline --hot