前端vue+后端 spring boot +mybatis 前后端交互项目搭建总结
该文章是根据上面文章https://blog.csdn.net/Sun_of_Rainy/article/details/102523659搭建过程遇到问题的总结
首先说明一下,我刚开始接触spring boot ,vue以前做项目看过别人写的改过几个bug,所以很感谢原贴写了那么详细的步骤
搭建完成了,太激动了,一定要记录一下这个历史性时刻,跨域问题搞了我4个多小时,幸亏中途还想要不要问别人,最后坚持在网上找,终于解决了,感谢这个帖子https://blog.csdn.net/qq_22194659/article/details/94637809
前端静态展示没啥问题,主要是连上后台之后
1、通过原作者给的sql在数据库执行时,创建表没问题,插入数据时,因为id没有设置为自增,所以出现报错,将id设置为自增模式之后,数据库数据准备成功
2、tableMain.vue里面出现
因为我前段用的是vs code工具,这里的改法是 文件-》首选项-》设置
先找![]() ,然后在里面找vetur.validation.template将其设置为false
,然后在里面找vetur.validation.template将其设置为false
![]()
3、重点来了,出现了跨域问题,原贴没有提到,我以为是我搞错了
因为我的前后端端口不一样,前端8080,后端8388
更多关于跨域可以戳这里https://blog.csdn.net/weixin_43240792/article/details/92667358
找了4个小时,试了n种方法,包括@CrossOrigin注解,人家都成功了,我就是不成功,都怀疑我自己了,皇天不负有心人,找到了解决办法
1)修改main.js
/* 设置全局axios */
Vue.prototype.$axios = axios
/* 设置基本的默认路径 */
axios.defaults.baseURL = '/api'
/* 设置post请求的内容类型,不发送post请求可以不用设置 */
axios.defaults.headers.post['Content-Type'] = 'application/json'2)修改index.js
proxyTable: { //代理请求路径
'/api': { //这里的api就是main.js里面设置的axios.default.baseURL = '/api'
/* 设置对象路径 */
target: 'http://127.0.0.1:8388', //后台的访问地址
// secure: false, // 如果是https接口,需要配置这个参数
changeOrigin: true, //改变源 如果接口跨域,需要进行这个参数配置
pathRewrite: {
'^/api': '' //路径重写
}
}
},3)修改tableMain.vue
created () {
// 在created函数中使用axios的get请求向后台获取用户信息数据
this.$axios.get('/findAll').then(res => {
this.tableData = res.data
// alert(123);
}).catch(function (error) {
console.log(error)
})
}耶,跨域问题终于解决了,也可以参考该贴https://blog.csdn.net/qq_22194659/article/details/94637809
又出现了新的问题,不过是小问题、
4、访问不到我的controller
原因:spring boot工程的启动类位置有问题,controller类应该位于引导类的同级包或者子级包中
最终我的项目结构改为,而且修改了启动类中扫描包的路径和mapping文件的路径
需要注意的是,dao,pojo,service等目录结构也在启动类的子包
5、数据库驱动问题
将数据库驱动版本改为自己本地可用的,修改application.yml中的driver-class-name: com.mysql.jdbc.Driver,原贴子驱动名中间有个cj.
6、最后一步了报错,没有该属性username
原因如下(也是因为我懒,resultMap里面的是复制粘贴过来的)
改成userName就好了
到这里就结束了,页面终于出来了
都到这里了,再来个什么吧
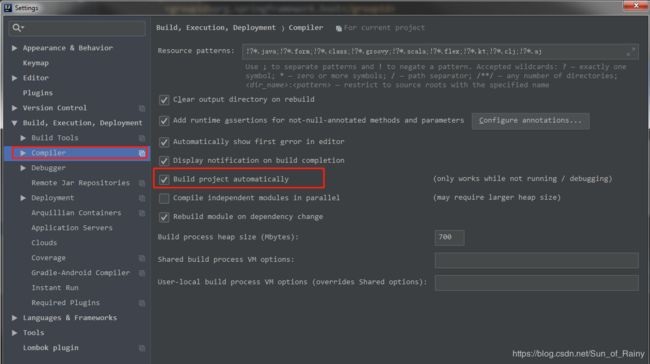
我后台工具用的idea,嫌改了之后,一直要重启比较麻烦,所以采用了热部署
1、pom文件加上
org.springframework.boot
spring-boot-devtools
true
好了,收工
我搭建的整个项目已上传至我的资源