首先扯点别的:新版CSDN博客编辑器是真心难用。想把以前的文章改一改都不行。复制过来写。
ConstraintLayout(约束布局) 的优点:
- 在创建复杂的布局页面的同时,依然能够保证扁平化的View层级(没有ViewGroup的嵌套).
- ConstraintLayout 类似于RelativeLayout,根据兄弟节点View之间的关系,View和父布局之间的关系来放置View.
- 使用Android Studio的布局编辑器可以很方便的使用ConstraintLayout .
下面就开始使用
首先在你的module的build文件中添加依赖
dependencies {
...
compile 'com.android.support.constraint:constraint-layout:1.1.3'
}
新建一个布局文件根节点选择ConstraintLayout,然后就可以愉快的使用了
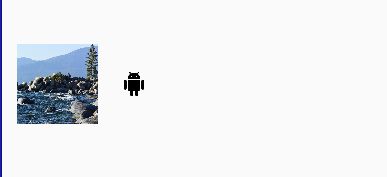
相对父布局水平居中
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
这两组属性都可以。
上面的例子是相对父控件水平居中。如果想调整水平方向上的偏移量,可使用app:layout_constraintHorizontal_bias属性。
例如设置,控件就会向左偏移。
app:layout_constraintHorizontal_bias="0.2"
相对于控件居中
上面的例子中,img_right相对img_left在竖直方向上居中。
注意:以前一直以为只能是尺寸比较小的控件相对尺寸较大的控件来居中对齐,其实不然。尺寸较大的控件,也能相对于尺寸较小的控件居中对齐。
上面的例子中,img_left相对img_right在竖直方向上居中。
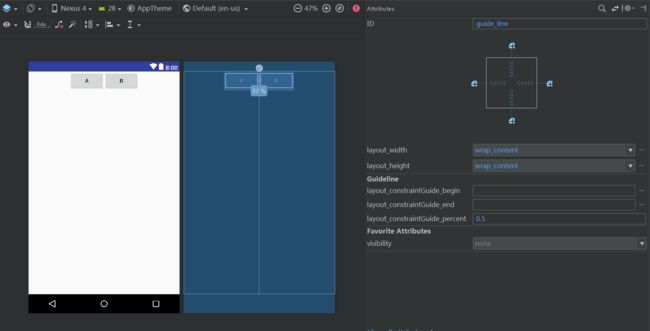
使用比重
上面的例子中,A占比重2/3,B占比重1/3。
Guideline
上面的例子展示了Guideline作为竖直方向上的分割线。然后A和B相对Guideline居中。
指定Guideline的偏移量。
app:layout_constraintGuide_percent="0.5"
如果你想明确指定Guideline的具体偏移量。
上面的代码指定Guideline距离左边100dp。
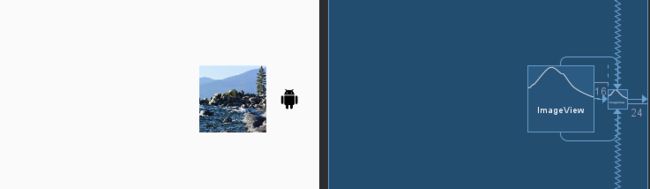
指定宽高比
这是我最喜欢的一个特点。以前在展示图片的时候,必须动态在代码里设置ImageView的宽高比,很是麻烦。现在ConstraintLayout支持在布局文件中固定控件的宽高比,也是舒服。
上面的例子中,高度由宽度决定,宽高比为16:9。
app:layout_constraintDimensionRatio="h,16:9"
设置比例的时候,我们把基准边叫A,被基准边确定尺寸的边叫B。我们有一个规则:B的尺寸必须设置为'0dp'。才可以正确设置比例。
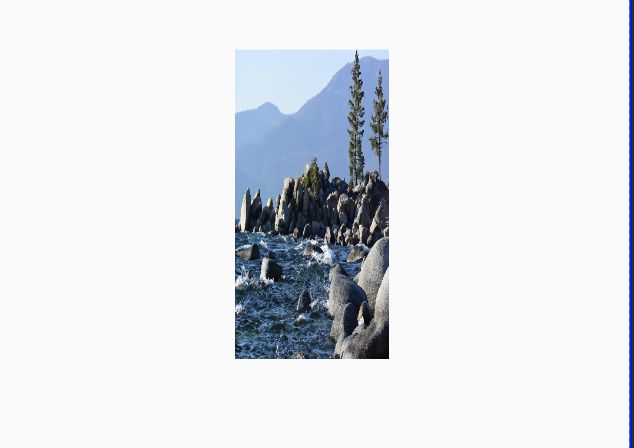
在上面的例子中,我们改变一下控件的宽度为200dp。
我们接下来使用高度来决定宽度,宽高比设置为1:2。这个时候宽度尺寸要设置为0dp
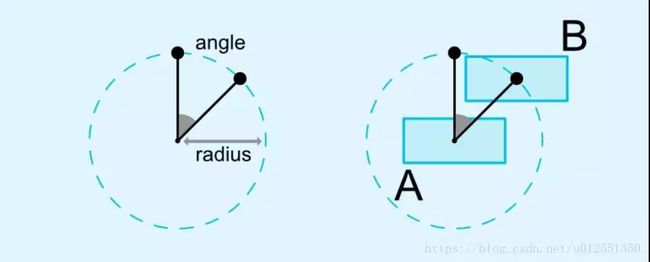
圆形定位
Circular positioning(圆形定位):可以将一个控件的中心以一定的角度和距离约束到
另一个控件的中心,相当于在一个圆上放置一个控件
Barrier
Barrier 直译为障碍、屏障。在约束布局中,可以使用属性constraint_referenced_ids属性
来引用多个带约束的组件,从而将它们看作一个整体
Group
Group 用于控制多个控件的可见性,如下,改变group的可见性,就可以引用的控件的可见性。
如果设置group可见性为gone,那么两个按钮都不可见。
参考链接:
- google示例源代码
- http://blog.csdn.net/guolin_blog/article/details/53122387
- https://developer.android.com/training/constraint-layout/index.html
- https://developer.android.com/reference/android/support/constraint/ConstraintLayout.html
ConstraintLayout总览