Jenkins Testlink Plug-in使用总结
Jenkins Testlink Plug-in使用总结
Jenkins Testlink Plug-in插件和Jenkins、TestLink集成而且能获得自动化测试的执行结果,你可以用这个插件管理你的TestLink里的测试,在Jenkins里计划、管理(测试)
Testlink和testlink plugin兼容问题https://wiki.jenkins-ci.org/display/JENKINS/TestLink+Plugin,
非常重要,Testlink Plugin插件下载地http://updates.jenkins-ci.org/download/plugins/testlink/
1、testlink搭建就不重复造轮子了,推荐使用xampp这个集成包来搭建,可以参考这个文档http://wenku.baidu.com/link?url=_90UCPysmZxggpsoMCOPQDqgLYZ4B9fm8Em68T_4KuZABlsIFaNmWLswmYsdnuj5n6LTu-Qo7JKxyQ_zFSGdzR-kJtU281qsyrMmy2Mrl7S,写的还是比较详细。
需要注意的是:旧版本的Testlink(如1.9.3)默认访问API是没开的,需要自己在testlink根目录下手动改下config.inc.php这个文件中$tlCfg->api->enabled = TRUE;然后就可以在testlink MySetting中生成访问API(如果可以生成则不需要设置)
2、Jenkins 系统配置(注意:Jenkins默认是没带Testlink Plug-in插件的需要自行安装,请自行在插件管理中搜索安装)如下图:
Name为安装的testlink版本
URL默认 http://host:port/testlink/lib/api/xmlrpc.php,请根据自己的实际情况填写。
Developer Key:就是Testlink个人设置中最下方显示的那个API
Jenkins 系统配置Testlink只需要配置这些信息。==忘了一点,别忘了设置版本管理工具,我这里用的SVN。这个主要是用来获取代码和资源的,请根据自己实际情况配置。
3、再就是在job里配置Testlink了,在这之前需要先在Testlink里面建好测试工程、测试计划、测试组件、测试用例等信息,由于TestLink大家都很熟悉了,详细步骤不累述,关键步骤截图如下:
建立测试工程
下图进入可新建测试项目
选择如图中的“测试项目管理”进入到如下界面填入如下信息,增强功能和可用性全部勾选
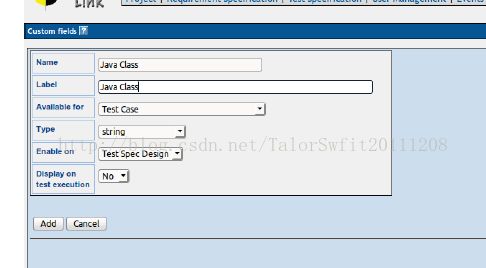
指派自定义字段(重要)
Testlink plug-in插件就是通过自定义字段这个域使Testlink里的测试用例和Jenkins里的构建联系起来的,
按下图来指派自定义字段如图a,添加后,主界面点击分派自定义字段如下图b
图a
图b
添加测试组件和测试用例,先在工程下添加一个测试组件,然后添加测试用例,注意自动化测试用例需要填到自定义字段里如下图。
添加测试计划、添加测试用例到测试计划
至此Testlink系统配置完毕
4、配置Jenkins job
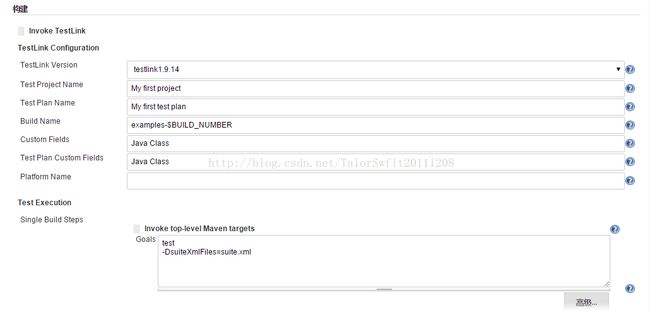
注意,首先需要建立一个job,然后job配置的构建选择invoke testlink配置如下图
TestLink Version 代表你使用的TestLink版本,我这边是:testlink 1.9.14
Test Project Name代表测试项目名称,我的是:Android Auto Test
Test Plan Name 测试计划名称:我这里是:Android Automation
Build Name 默认对应TestLink里的测试版本,可以引用变量
Custom Field 自定义域,我们这里是Java Class
Test Execution 测试执行,我是使用Ant脚本来执行测试的,代码如下:
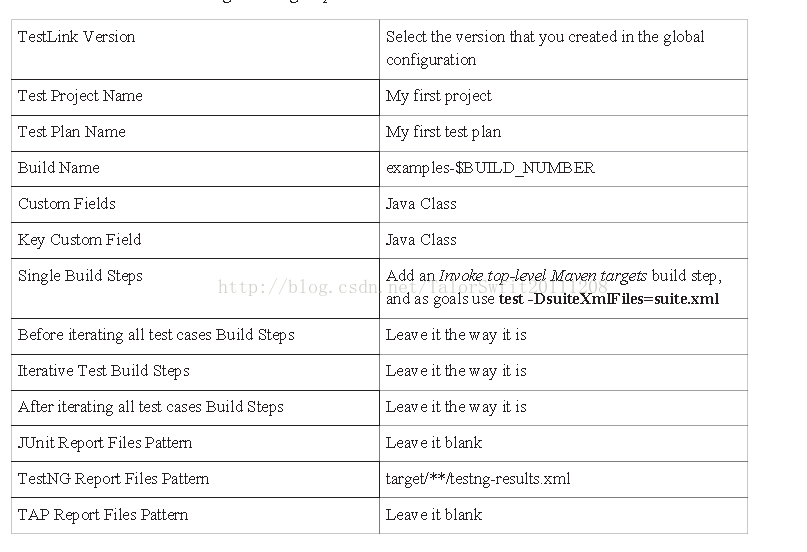
也可以参考这个链接:https://github.com/kinow/jenkins-testlink-plugin-tutorial
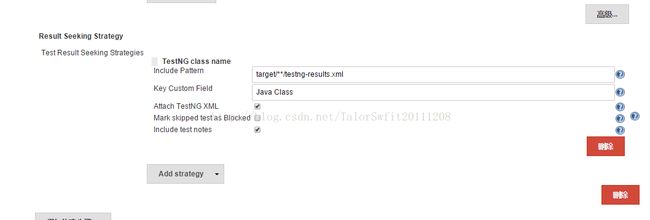
注意:还有配置一个结果获取策略,这里的Key Custom Field一定要填(就是上面我们在TestLink里自定义的那个字段Java Class)不然不能返回结果到Testlink,testlink插件就是根据这个域的执行结果来反馈结果到TestLink用例管理平台,不填写的话执行用例也会显示Not Run,结果获取策略如下,这个是从单元测试结果中获取的(我这里使用的是Junit的测试组件、也可以使用其他单元测试的测试组件来收集测试结果):
还有个地方就是构建完成后发布报告,我这里还是使用Junit来生成报告的,注意和上面收集结果配置保持一致,配置如下图
5、执行测试用例
点击Jenkins主面板的“立即构建”
执行完毕后,单元测试插件和testlink插件会记录测试结果,如下
另外主面板会显示总结果,如下图
6、查看testlink里的结果,如下