SpringBoot | 第三十四章:Spring Boot集成freemarker模板引擎渲染web视图
freemarker和thymeleaf是模板引擎。在早前我们使用Struts或者SpringMVC等框架的时候,使用的都是jsp,jsp的本质其实就是一个Servlet,其中的数据需要在后端进行渲染,然后再在客户端显示,效率比较低下。而模板引擎恰恰相反,其中的数据渲染是在客户端,效率方面比较理想一点。前后端不分离的话用模板引擎比较好,前后端分离的话其实用处并不大很大。Spring官方比较推荐的是thymeleaf,其文件后缀是html。本篇文章我们主要来看看SpringBoot整合freemarker ,SpringBoot整合thymeleaf请查看:SpringBoot | 第二十九章:SpringBoot集成Thymeleaf模板引擎渲染web视图
一、新建SpringBoot项目springboot-freemarker,引入pom依赖
org.springframework.boot
spring-boot-starter-parent
2.1.3.RELEASE
com.thinkingcao
springboot-freemarker
0.0.1-SNAPSHOT
springboot-freemarker
Demo project for Spring Boot
1.8
org.springframework.boot
spring-boot-starter-freemarker
org.springframework.boot
spring-boot-starter-web
org.springframework.boot
spring-boot-configuration-processor
true
org.projectlombok
lombok
true
org.springframework.boot
spring-boot-starter-test
test
org.springframework.boot
spring-boot-maven-plugin
二、编辑application.propertieswe文件
1. 配置freemarker模板属性
# 配置freemarker模板
# 设定ftl文件路径
spring.freemarker.tempalte-loader-path=classpath:/templates
# 设置页面缓存,上线生产环境需要修改为true
spring.freemarker.cache=false
# 设置页面编码格式
spring.freemarker.charset=UTF-8
# 设置检查模板位置
spring.freemarker.check-template-location=true
# 设置文档类型
spring.freemarker.content-type=text/html
# 设置在与模板合并之前是否应将所有请求属性添加到模型中。
spring.freemarker.expose-request-attributes=true
# 设置在与模板合并之前是否应将所有HttpSession属性添加到模型中。
spring.freemarker.expose-session-attributes=true
# 所有视图的RequestContext属性的名称。
spring.freemarker.request-context-attribute=request
# 设置模板后缀名
spring.freemarker.suffix=.ftl
2.上面配置文件指定了freemarker文件的路径是classpath/templates,在resources文件夹下的templates新建freemarker文件夹,并且在其中新建index.ftl(上面配置文件中已经指定了freemarker模板的文件后缀为ftl):
姓名 :
${resource.name}
网站 :
${resource.website}
语言 :
${resource.language}
3.在resources下新建resource.properties:
com.thinkingcao.springboot.name=thinkingcao
com.thinkingcao.springboot.website=https://blog.csdn.net/thinkingcao
com.thinkingcao.springboot.language=chinese4.在SpringBoot启动类统计目录下新建config包,在其中新建Resources类(此类用于读取resource.properties文件属性):
package com.thinkingcao.springbootfreemarker.config;
import lombok.Data;
import lombok.ToString;
import org.springframework.boot.context.properties.ConfigurationProperties;
import org.springframework.context.annotation.Configuration;
import org.springframework.context.annotation.PropertySource;
//表示这个类是一个读取配置文件的类
@Configuration
//指定配置的一些属性,其中的prefix表示前缀
@ConfigurationProperties(prefix = "com.thinkingcao.springboot")
//指定所读取的配置文件的路径
@PropertySource(value = "classpath:resource.properties")
@Data
@ToString
public class Resource {
private String name;
private String website;
private String language;
//...setter and getter
}
5.新建web包,然后新建一个FreeMarkerCtrl类:
package com.thinkingcao.springbootfreemarker.web;
import com.thinkingcao.springbootfreemarker.config.Resource;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping(value = "/ftl")
public class FreeMarkerCtrl {
@Autowired
private Resource resource;
@RequestMapping(value = "index")
public String index(ModelMap map){
map.addAttribute("resource",resource);
return "freemarker/index";
}
}
ModelMap就相当于SpringMVC中的ModelAndView,其中的很多方法也很类似,我们这里返回的字符串就是freemarker模板的路径,不用写后缀,因为配置文件中已经指定了后缀为.ftl
6.请求:http://localhost:8080/ftl/index
出现上图截图结果后,说明SpringBoot整合freemarker就好了。
三、表格形式的freemarker数据排版
1. 在FreeMarkerCtrl中新增下面代码 :
@RequestMapping(value ="center")
public String center(ModelMap map){
map.put("users",parseUsers());
map.put("title","用户列表");
return "freemarker/center/center";
}
private List2.在resources/templates/freemarker下新建center文件夹,然后在center文件夹下新建center.ftl:
${title}
姓名
年龄
电话
<#list users as user>
${user.name}
${user.age}
${user.phone}
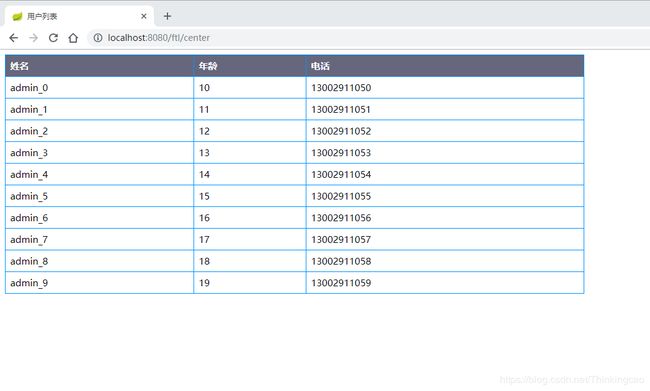
3.请求:http://localhost:8080/ftl/center
观察发现,在center.ftl中,我们使用了<#list users as user>的写法,这个相当于jstl表达式中的c:forEach。而users集合我们在FreeMarkerCtrl已经初始化了。这样就感觉非常方便了
参考资料
https://freemarker.apache.org/
SpringBoot整合freemarker