- face-kkk
山山而川_R
face深度学习
目录一、配置环境1、新建虚拟环境2、配置环境安装包3、下载安装使用环境二、注册新人1、采集照片2、注册新人3、测试视频或摄像头三、配置文件config1、项目配置文件configs/configs.py,用于设置人脸检测模型,特征提取模型二、下面是自己测试用(个人的一个记录,不具备参考意义)MTCNN人脸检测参考项目:GitHub-Sierkinhane/mtcnn-pytorch:Afacede
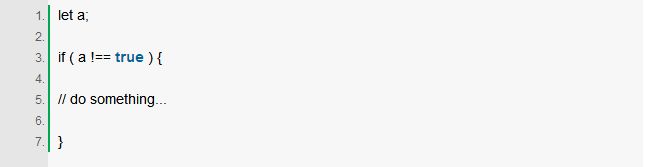
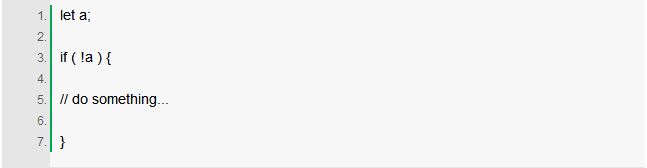
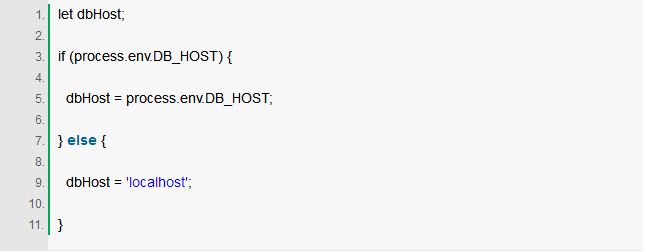
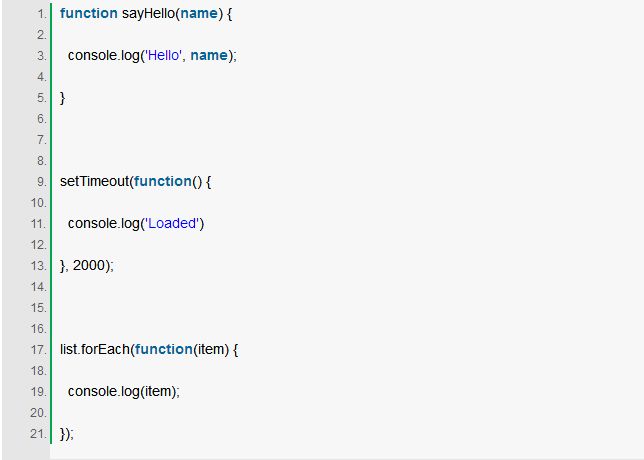
- uniapp APP端页面触发调用uniapp开发的webview里的方法
printf_824
uniapp分享uni-app
原理:使用getCurrentInstance()获取当前组件的Vue实例,通过instance.proxy.$scope.$getAppWebview()获取Uniapp的原生WebView对象。使用WebView提供的evalJS方法,执行嵌入H5页面内的JavaScript代码functiongetData(){url.value="http://192.168.0.22:5174/#/pa
- 如何使用python技术爬取下载百度文库文档?
大懒猫软件
python百度开发语言
使用Python爬取百度文库文档需要通过分析网页结构和接口请求来实现。以下是一个基于搜索结果的实现方法,适用于爬取百度文库中的文档内容:第一部分:获取百度文库文档实现步骤获取文档ID和基本信息通过文档的URL获取文档ID,并解析页面内容以获取文档的类型、标题等信息。请求文档信息接口使用getdocinfo接口获取文档的页数、MD5校验码等参数。请求文档正文内容根据文档类型(如txt、doc等),请
- 如何写出优秀的提示词?ChatGPT官方的六种方法
大懒猫软件
chatgpt命令模式promptai
使用ChatGPT时,提示词(Prompt)的质量直接影响到生成结果的好坏。ChatGPT官方文档中提供了六种优化提示词的方法,这些方法能够帮助用户更好地利用ChatGPT,提升其生成内容的准确性和实用性。本文将结合中文习惯和新的示例,对这些方法进行详细解读。第一章:指令要清晰清晰的指令是高效使用ChatGPT的基础。明确表达需求,避免让模型猜测,是获得精准回答的关键。1.1问题里包含更多细节在提
- 计算机组成原理(计算机系统3)--实验八:处理器结构拓展实验
起床悠悠
计算机系统java数据库前端嵌入式硬件
一、实验目标:了解MIPS的五级流水线,和在运行过程中的所产生的各种不同的流水线冒险;通过指令顺序调整,或旁路与预测技术来提高流水线效率;更加了解流水线细节和其指令的改善方法;更加深入了解动态分支预测和BTB更加熟悉MIPS指令的使用。二、实验内容处理器结构实验一的扩展:用perf记录x86中的数据相关于指令序列调整前后的事件统计(stall、CPUcycles等)处理器结构实验二的扩展:在x86
- 探索家庭娱乐新境界:小盒精灵全面解析与推荐
柏克栋
探索家庭娱乐新境界:小盒精灵全面解析与推荐TVRemoteIME小盒精灵:电视盒子的管理应用,可跨屏远程输入、跨屏远程控制盒子、远程播放视频、文件管理、视频投屏项目地址:https://gitcode.com/gh_mirrors/tv/TVRemoteIME在智能家居日益普及的今天,电视盒子以其强大的娱乐功能走进千家万户,但其输入不便的问题却一直是个痛点。为了填补这一空白,横空出世了一位家庭娱乐
- Blazor-Blogs 开源项目教程
陆滔柏Precious
Blazor-Blogs开源项目教程Blazor-BlogsSimplebloggingapplicationwritteninMicrosoftServerSideBlazor项目地址:https://gitcode.com/gh_mirrors/bl/Blazor-Blogs项目介绍Blazor-Blogs是一个基于Blazor框架的开源博客系统。Blazor是一个使用.NET构建客户端Web
- 探索数据之美:Blazor-ApexCharts——为.NET Core而生的图表神器
解雁淞
探索数据之美:Blazor-ApexCharts——为.NETCore而生的图表神器Blazor-ApexChartsAblazorwrapperforApexCharts.js项目地址:https://gitcode.com/gh_mirrors/bl/Blazor-ApexCharts在可视化日益重要的今天,找到一个既高效又灵活的图表库对于开发者来说至关重要。今天,我们要向大家隆重推荐一款专为
- Blazor-ApexCharts 开源项目指南
凌桃莺Talia
Blazor-ApexCharts开源项目指南项目地址:https://gitcode.com/gh_mirrors/bl/Blazor-ApexCharts一、项目介绍Blazor-ApexCharts是一个用于Blazor框架的图表组件库封装,它基于流行的前端图表库ApexCharts.js实现。这个项目旨在简化在Blazor应用中添加交互式图表的过程,无需直接处理复杂的JavaScript互
- 学习笔记一:oracle体系结构组件
coxddta29006
数据库操作系统java
首先声明一下,我的学习笔记参考书主要是官方教材,oracle9idatabaseadministrationfundamentsed2.0我觉得学习是一个循序渐进的过程,从面到点,从宏观到微观,逐步渗透,各个击破,对于oracle,怎么样从宏观上来理解呢?先来看一个图,这个图取自于上面提到的教材,这个图对于从整体上理解ORACLE的体系结构组件,非常关键.下面来解释下这个图.对于一个数据库系统来说
- Ubuntu 下访问摄像头 及将摄像头数据重定向到http协议 远程访问摄像头
chn89
Linux
本文的主要工作是ubuntu下打开摄像头,保存图片及视频,以及将视频流搬到网络上,远程访问之。两个目的,第一是手头现有树霉派,但是没有摄像头模块,所以就以笔记本来做实验,最终想法是树霉派连接摄像头模块作为一个远程网络视频监控器。第二,是安卓或者IOS装个支持视频流的播放器,就可以打开上述远程视频监控器了1打开摄像头为了访问摄像头,需要安装cheese软件。sudoapt-getinstallche
- Information On Installed Database Components and Schemas
cmkcnufwy33419835
数据库java
Subject:InformationOnInstalledDatabaseComponentsandSchemasDocID:472937.1Type:HOWTOModifiedDate:20-JUL-2009Status:PUBLISHEDInthisDocumentGoalSolution1.JServerJAVAVirtualMachine2.OLAPCatalog,OLAPAnalyti
- OpenCV 笔记(25):图像的仿射变换
Java与Android技术栈
opencv笔记人工智能计算机视觉
1.几何变换图像的几何变换是指将一幅图像中的坐标位置映射到另一幅图像中的新坐标位置,其实质是改变像素的空间位置,估算新空间位置上的像素值。几何变换不改变图像的像素值,只是在图像平面上进行像素的重新安排。以下是常用的几种几何变换:旋转:将图像旋转指定角度。缩放:按缩放因子调整图像大小,使其变大或变小。平移:将图像从当前位置移动到新位置。错切:沿特定轴倾斜图像。仿射变换:一个更广泛的类别,包括单个变换
- AWS Elastic Beanstalk
HaoHao_010
awsjava云计算服务器云服务器
AWSElasticBeanstalk是一项由AmazonWebServices(AWS)提供的完全托管的服务,旨在简化和加速应用程序的部署、管理和扩展。通过ElasticBeanstalk,开发者可以轻松地将应用程序发布到AWS云平台,而无需关注底层的基础设施管理,如服务器、负载均衡、扩展等。ElasticBeanstalk为开发人员提供了一个简化的方式来运行Web应用程序和服务,并自动处理许多
- 在EverlyAI上运行LLM模型——以LLAMA为例
HGWAcsdgvs
llamapython
在EverlyAI上运行LLM模型——以LLAMA为例技术背景介绍EverlyAI是一个强大的云平台,允许你在云中大规模运行机器学习模型。它还提供了对多种大型语言模型(LLM)的API访问。在这篇文章中,我们将展示如何使用EverlyAI的API来调用LLAMA模型。通过这种方式,你可以在云端轻松地运行和测试你的语言模型。核心原理解析LLAMA模型是一个强大的变压器模型,它具有数十亿个参数,能够处
- 使用Motherduck构建云端DuckDB服务
GEAWfaacc
oracle数据库python
技术背景介绍Motherduck是一种托管的DuckDB云端服务,它允许用户在云中轻松地管理和查询DuckDB数据库。DuckDB是一个内存内分析数据库,专为处理分析型工作负载而设计,与其在本地运行不同,Motherduck提供了一个云平台来管理和扩展这些数据库任务。在本文中,我们将深入探讨如何通过Python设置和使用Motherduck服务,包括具体的代码实现。核心原理解析通过Motherdu
- Simula语言的多线程编程
齐雅彤
包罗万象golang开发语言后端
Simula语言的多线程编程探讨引言在计算机科学的发展历程中,多线程编程作为一种重要的编程范式,逐渐得到了广泛应用。尤其是随着计算机硬件的不断发展,越来越多的程序需要同时执行多个任务,以提高程序的效率和响应速度。在众多编程语言中,Simula语言因其在面向对象编程上的开创性贡献而备受关注。尽管Simula不是一种专门为多线程编程设计的语言,但在其语言特性中,也能够实现多线程的功能。本文将对Simu
- 寻址空间介绍
2501_90241293
其他
在计算机系统和网络中,寻址空间(AddressSpace)是指系统中用于定位和访问资源的地址集合。不同的寻址空间表示在不同上下文中使用的地址范围、格式或语义。以下是一些常见场景中的寻址空间及其意义:1.内存寻址空间•含义:计算机中用于表示内存地址的范围。每个内存地址对应存储器中的一个存储单元。•特点:•受计算机架构的位数(例如32位或64位)限制。•虚拟内存和物理内存是两种常见的内存寻址空间:•虚
- 阿里云服务器国际站:如何安装??
聚好云
阿里云服务器阿里云服务器国际站阿里云服务器代理商阿里云服务器云计算
阿里云服务器国际站:如何安装??在阿里云上安装和配置服务器通常涉及以下几个步骤。这里主要以创建一个ECS(ElasticComputeService,弹性计算服务)实例为例:###1.注册与登录-**注册账户**:如果还没有阿里云账号,请前往[阿里云官网](https://www.aliyun.com)注册一个账户。-**登录**:使用注册的账户登录阿里云控制台。###2.创建ECS实例-**访问
- 【Python实战】元组!编程小白的必修课!
努力学习的耶耶
python
想对大家说的话:大家好呀,耶耶最近打算开一起新的专栏,带着大家敲代码,让大家在了解python理论的基础上学会实操,真正做到大彻大悟!在这里,我会将Python代码像拆解精密玩具一样,一步步剖析,确保每一步的来龙去脉都清晰可见。我会详细解释为什么选择特定的关键字和结构,通过对比不同类型的代码片段,让你不仅知其然,更知其所以然!!!拜托大家给我点一个关注!让我们一起进步吧!!!上期本期学习了如何处理
- 阿里云服务器国际站:阿里云服务器的架构
聚好云
阿里云服务器代理商阿里云服务器阿里云服务器国际站阿里云服务器架构
阿里云服务器的架构目录阿里云服务器的架构阿里云服务器的主要原理阿里云服务器国际站:阿里云服务器的架构计算架构:X86计算架构:这是最常见的架构,其CPU采用Intel处理器,企业级x86每一个vCPU都对应一个IntelXeon处理器核心的超线程。涵盖了计算型c7、通用型g7、内存型r7等多种实例规格,适用于绝大多数的使用场景,如Web网站应用、企业级应用、内存型或者关系型数据库类应用、高网络收发
- 四、【Vue3】——setup不得不说的两个注意点
YIFEI132
Vue3vue.jsjavascript前端
在Vue3中setup被称为组合式API表演的舞台,可见其重要性与地位,在小编第一篇中浅谈过setup的使用,这节可以进阶学习一下setup中两个注意点:执行时机以及其参数。一、拉开序幕的setup理解:Vue3.0中一个新的配置项,值为一个函数。setup是所有CompositionAPI(组合API)“表演的舞台”。组件中所用到的:数据、方法等等,均要配置在setup中。setup函数的两种返
- Redis从0到1详解(SpringBoot)
小白的一叶扁舟
面试题redisspringboot数据库springcloudjava后端中间件
前言在现代应用中,Redis扮演着重要的角色,作为高性能的缓存和消息队列,它能够大大提高系统的响应速度和吞吐量。在SpringBoot项目中使用Redis,不仅能通过简单的配置连接Redis服务,还能利用Redis提供的各种高效算法,如LRU(最近最少使用)和LFU(最不常用)来实现智能的数据管理。此外,分布式锁也可以通过Redis提供的功能来实现,保证多线程或多服务之间的数据一致性。本文将介绍如
- SpringBoot之定义接口返回类型有几种方式?
java熬夜党
Javaspringbootjavamybatis
SpringBoot系列教程之定义接口返回类型的几种方式实现一个web接口返回json数据,基本上是每一个javaer非常熟悉的事情了;那么问题来了,如果我有一个接口,除了希望返回json格式的数据之外,若也希望可以返回xml格式数据可行么?答案当然是可行的,接下来我们将介绍一下,一个接口的返回数据类型,可以怎么处理I.项目搭建本文创建的实例工程采用SpringBoot2.2.1.RELEASE+
- 大数据的一些基本概念
weixin_49536779
大数据数据分析数据库python
首先,大数据是什么?大数据是指数据集规模巨大且复杂,传统的数据处理软件无法高效处理它们。它是非常大的数据集。这种复杂性可能来自于数据的“3V”特性:体量(Volume)、多样性(Variety)和速度(Velocity)。体量(Volume)首先,什么是体量?体量指的是以PB(Petabytes)为单位的数据量,甚至是EB(Exabytes)。这种数据量远大于GB(Gigabytes)或TB(Te
- GitHub的原理及应用详解(二)
凛鼕将至
Java技术栈高级攻略github
本系列文章简介:GitHub是一个基于Git版本控制系统的代码托管平台,为开发者提供了一个方便的协作和版本管理的工具。它广泛应用于软件开发项目中,包括但不限于代码托管、协作开发、版本控制、错误追踪、持续集成等方面。GitHub的原理可以简单概括为,在本地创建一个仓库(repository),可以将项目的代码和文件上传到仓库中进行管理。每次对代码的修改都会生成一个新的版本,并记录下修改的内容和时间等
- 利用E2B环境进行数据分析 - 创建一个简单的OpenAI Agent
srudfktuffk
数据分析数据挖掘python
在AI技术应用中,数据分析是一个关键环节。E2B的云环境为大模型(LLM)的运行提供了一个安全的运行时沙箱,非常适合用来构建代码解释器或进行高级数据分析。在这篇文章中,我们将介绍如何利用E2B的DataAnalysis沙箱,结合OpenAI的API,创建一个简化的自动化数据分析应用。技术背景介绍E2B的DataAnalysis沙箱能够安全地执行代码,是构建自动化数据分析工具的理想选择。该沙箱提供了
- kotlin协程使用举例
小李飞飞砖
kotlin开发语言android
Kotlin协程通过简化异步任务的处理,使代码更易于阅读和维护。以下是一些常见的使用场景及代码示例,展示如何使用Kotlin协程:1.启动一个简单的协程使用launch在协程作用域内启动一个协程。importkotlinx.coroutines.*funmain()=runBlocking{launch{delay(1000L)//模拟一些异步工作println("World!")}println
- Kotlin协程中withContext、async 和 launch 的区别
小李飞飞砖
kotlinjava前端
文章目录一、withContext、async和launch对比1.withContext2.async3.launch总结对比任务启动:适用情境:二、为何说withContext是顺序执行1.挂起协程但不创建新协程2.顺序流程的保证3.用例场景的体现结论withContext、async和launch是Kotlin协程库中用来管理并发和异步任务的三个不同的构建器。它们适用于不同的场景,具有不同的
- SpringBoot+Minio实现多文件下载和批量下载
北执南念
实战总结springboot后端java
文章目录SpringBoot+minio实现多文件下载1、SpringBoot+minio实现多文件打成一个压缩包下载1.添加依赖2.配置MinIO客户端3.创建下载和压缩逻辑4.创建控制器方法来触发下载5.测试下载功能注意事项2、在minio指定的桶名下面生产一个文件夹1.MinIO配置2.编写业务逻辑文件夹操作和压缩下载3.创建控制器4.测试注意事项3、在minio指定的桶名下面生产一个临时文
- 强大的销售团队背后 竟然是大数据分析的身影
蓝儿唯美
数据分析
Mark Roberge是HubSpot的首席财务官,在招聘销售职位时使用了大量数据分析。但是科技并没有挤走直觉。
大家都知道数理学家实际上已经渗透到了各行各业。这些热衷数据的人们通过处理数据理解商业流程的各个方面,以重组弱点,增强优势。
Mark Roberge是美国HubSpot公司的首席财务官,HubSpot公司在构架集客营销现象方面出过一份力——因此他也是一位数理学家。他使用数据分析
- Haproxy+Keepalived高可用双机单活
bylijinnan
负载均衡keepalivedhaproxy高可用
我们的应用MyApp不支持集群,但要求双机单活(两台机器:master和slave):
1.正常情况下,只有master启动MyApp并提供服务
2.当master发生故障时,slave自动启动本机的MyApp,同时虚拟IP漂移至slave,保持对外提供服务的IP和端口不变
F5据说也能满足上面的需求,但F5的通常用法都是双机双活,单活的话还没研究过
服务器资源
10.7
- eclipse编辑器中文乱码问题解决
0624chenhong
eclipse乱码
使用Eclipse编辑文件经常出现中文乱码或者文件中有中文不能保存的问题,Eclipse提供了灵活的设置文件编码格式的选项,我们可以通过设置编码 格式解决乱码问题。在Eclipse可以从几个层面设置编码格式:Workspace、Project、Content Type、File
本文以Eclipse 3.3(英文)为例加以说明:
1. 设置Workspace的编码格式:
Windows-&g
- 基础篇--resources资源
不懂事的小屁孩
android
最近一直在做java开发,偶尔敲点android代码,突然发现有些基础给忘记了,今天用半天时间温顾一下resources的资源。
String.xml 字符串资源 涉及国际化问题
http://www.2cto.com/kf/201302/190394.html
string-array
- 接上篇补上window平台自动上传证书文件的批处理问卷
酷的飞上天空
window
@echo off
: host=服务器证书域名或ip,需要和部署时服务器的域名或ip一致 ou=公司名称, o=公司名称
set host=localhost
set ou=localhost
set o=localhost
set password=123456
set validity=3650
set salias=s
- 企业物联网大潮涌动:如何做好准备?
蓝儿唯美
企业
物联网的可能性也许是无限的。要找出架构师可以做好准备的领域然后利用日益连接的世界。
尽管物联网(IoT)还很新,企业架构师现在也应该为一个连接更加紧密的未来做好计划,而不是跟上闸门被打开后的集成挑战。“问题不在于物联网正在进入哪些领域,而是哪些地方物联网没有在企业推进,” Gartner研究总监Mike Walker说。
Gartner预测到2020年物联网设备安装量将达260亿,这些设备在全
- spring学习——数据库(mybatis持久化框架配置)
a-john
mybatis
Spring提供了一组数据访问框架,集成了多种数据访问技术。无论是JDBC,iBATIS(mybatis)还是Hibernate,Spring都能够帮助消除持久化代码中单调枯燥的数据访问逻辑。可以依赖Spring来处理底层的数据访问。
mybatis是一种Spring持久化框架,要使用mybatis,就要做好相应的配置:
1,配置数据源。有很多数据源可以选择,如:DBCP,JDBC,aliba
- Java静态代理、动态代理实例
aijuans
Java静态代理
采用Java代理模式,代理类通过调用委托类对象的方法,来提供特定的服务。委托类需要实现一个业务接口,代理类返回委托类的实例接口对象。
按照代理类的创建时期,可以分为:静态代理和动态代理。
所谓静态代理: 指程序员创建好代理类,编译时直接生成代理类的字节码文件。
所谓动态代理: 在程序运行时,通过反射机制动态生成代理类。
一、静态代理类实例:
1、Serivce.ja
- Struts1与Struts2的12点区别
asia007
Struts1与Struts2
1) 在Action实现类方面的对比:Struts 1要求Action类继承一个抽象基类;Struts 1的一个具体问题是使用抽象类编程而不是接口。Struts 2 Action类可以实现一个Action接口,也可以实现其他接口,使可选和定制的服务成为可能。Struts 2提供一个ActionSupport基类去实现常用的接口。即使Action接口不是必须实现的,只有一个包含execute方法的P
- 初学者要多看看帮助文档 不要用js来写Jquery的代码
百合不是茶
jqueryjs
解析json数据的时候需要将解析的数据写到文本框中, 出现了用js来写Jquery代码的问题;
1, JQuery的赋值 有问题
代码如下: data.username 表示的是: 网易
$("#use
- 经理怎么和员工搞好关系和信任
bijian1013
团队项目管理管理
产品经理应该有坚实的专业基础,这里的基础包括产品方向和产品策略的把握,包括设计,也包括对技术的理解和见识,对运营和市场的敏感,以及良好的沟通和协作能力。换言之,既然是产品经理,整个产品的方方面面都应该能摸得出门道。这也不懂那也不懂,如何让人信服?如何让自己懂?就是不断学习,不仅仅从书本中,更从平时和各种角色的沟通
- 如何为rich:tree不同类型节点设置右键菜单
sunjing
contextMenutreeRichfaces
组合使用target和targetSelector就可以啦,如下: <rich:tree id="ruleTree" value="#{treeAction.ruleTree}" var="node" nodeType="#{node.type}"
selectionChangeListener=&qu
- 【Redis二】Redis2.8.17搭建主从复制环境
bit1129
redis
开始使用Redis2.8.17
Redis第一篇在Redis2.4.5上搭建主从复制环境,对它的主从复制的工作机制,真正的惊呆了。不知道Redis2.8.17的主从复制机制是怎样的,Redis到了2.4.5这个版本,主从复制还做成那样,Impossible is nothing! 本篇把主从复制环境再搭一遍看看效果,这次在Unbuntu上用官方支持的版本。 Ubuntu上安装Red
- JSONObject转换JSON--将Date转换为指定格式
白糖_
JSONObject
项目中,经常会用JSONObject插件将JavaBean或List<JavaBean>转换为JSON格式的字符串,而JavaBean的属性有时候会有java.util.Date这个类型的时间对象,这时JSONObject默认会将Date属性转换成这样的格式:
{"nanos":0,"time":-27076233600000,
- JavaScript语言精粹读书笔记
braveCS
JavaScript
【经典用法】:
//①定义新方法
Function .prototype.method=function(name, func){
this.prototype[name]=func;
return this;
}
//②给Object增加一个create方法,这个方法创建一个使用原对
- 编程之美-找符合条件的整数 用字符串来表示大整数避免溢出
bylijinnan
编程之美
import java.util.LinkedList;
public class FindInteger {
/**
* 编程之美 找符合条件的整数 用字符串来表示大整数避免溢出
* 题目:任意给定一个正整数N,求一个最小的正整数M(M>1),使得N*M的十进制表示形式里只含有1和0
*
* 假设当前正在搜索由0,1组成的K位十进制数
- 读书笔记
chengxuyuancsdn
读书笔记
1、Struts访问资源
2、把静态参数传递给一个动作
3、<result>type属性
4、s:iterator、s:if c:forEach
5、StringBuilder和StringBuffer
6、spring配置拦截器
1、访问资源
(1)通过ServletActionContext对象和实现ServletContextAware,ServletReque
- [通讯与电力]光网城市建设的一些问题
comsci
问题
信号防护的问题,前面已经说过了,这里要说光网交换机与市电保障的关系
我们过去用的ADSL线路,因为是电话线,在小区和街道电力中断的情况下,只要在家里用笔记本电脑+蓄电池,连接ADSL,同样可以上网........
- oracle 空间RESUMABLE
daizj
oracle空间不足RESUMABLE错误挂起
空间RESUMABLE操作 转
Oracle从9i开始引入这个功能,当出现空间不足等相关的错误时,Oracle可以不是马上返回错误信息,并回滚当前的操作,而是将操作挂起,直到挂起时间超过RESUMABLE TIMEOUT,或者空间不足的错误被解决。
这一篇简单介绍空间RESUMABLE的例子。
第一次碰到这个特性是在一次安装9i数据库的过程中,在利用D
- 重构第一次写的线程池
dieslrae
线程池 python
最近没有什么学习欲望,修改之前的线程池的计划一直搁置,这几天比较闲,还是做了一次重构,由之前的2个类拆分为现在的4个类.
1、首先是工作线程类:TaskThread,此类为一个工作线程,用于完成一个工作任务,提供等待(wait),继续(proceed),绑定任务(bindTask)等方法
#!/usr/bin/env python
# -*- coding:utf8 -*-
- C语言学习六指针
dcj3sjt126com
c
初识指针,简单示例程序:
/*
指针就是地址,地址就是指针
地址就是内存单元的编号
指针变量是存放地址的变量
指针和指针变量是两个不同的概念
但是要注意: 通常我们叙述时会把指针变量简称为指针,实际它们含义并不一样
*/
# include <stdio.h>
int main(void)
{
int * p; // p是变量的名字, int *
- yii2 beforeSave afterSave beforeDelete
dcj3sjt126com
delete
public function afterSave($insert, $changedAttributes)
{
parent::afterSave($insert, $changedAttributes);
if($insert) {
//这里是新增数据
} else {
//这里是更新数据
}
}
- timertask
shuizhaosi888
timertask
java.util.Timer timer = new java.util.Timer(true);
// true 说明这个timer以daemon方式运行(优先级低,
// 程序结束timer也自动结束),注意,javax.swing
// 包中也有一个Timer类,如果import中用到swing包,
// 要注意名字的冲突。
TimerTask task = new
- Spring Security(13)——session管理
234390216
sessionSpring Security攻击保护超时
session管理
目录
1.1 检测session超时
1.2 concurrency-control
1.3 session 固定攻击保护
- 公司项目NODEJS实践0.3[ mongo / session ...]
逐行分析JS源代码
mongodbsessionnodejs
http://www.upopen.cn
一、前言
书接上回,我们搭建了WEB服务端路由、模板等功能,完成了register 通过ajax与后端的通信,今天主要完成数据与mongodb的存取,实现注册 / 登录 /
- pojo.vo.po.domain区别
LiaoJuncai
javaVOPOJOjavabeandomain
POJO = "Plain Old Java Object",是MartinFowler等发明的一个术语,用来表示普通的Java对象,不是JavaBean, EntityBean 或者 SessionBean。POJO不但当任何特殊的角色,也不实现任何特殊的Java框架的接口如,EJB, JDBC等等。
即POJO是一个简单的普通的Java对象,它包含业务逻辑
- Windows Error Code
OhMyCC
windows
0 操作成功完成.
1 功能错误.
2 系统找不到指定的文件.
3 系统找不到指定的路径.
4 系统无法打开文件.
5 拒绝访问.
6 句柄无效.
7 存储控制块被损坏.
8 存储空间不足, 无法处理此命令.
9 存储控制块地址无效.
10 环境错误.
11 试图加载格式错误的程序.
12 访问码无效.
13 数据无效.
14 存储器不足, 无法完成此操作.
15 系
- 在storm集群环境下发布Topology
roadrunners
集群stormtopologyspoutbolt
storm的topology设计和开发就略过了。本章主要来说说如何在storm的集群环境中,通过storm的管理命令来发布和管理集群中的topology。
1、打包
打包插件是使用maven提供的maven-shade-plugin,详细见maven-shade-plugin。
<plugin>
<groupId>org.apache.maven.
- 为什么不允许代码里出现“魔数”
tomcat_oracle
java
在一个新项目中,我最先做的事情之一,就是建立使用诸如Checkstyle和Findbugs之类工具的准则。目的是制定一些代码规范,以及避免通过静态代码分析就能够检测到的bug。 迟早会有人给出案例说这样太离谱了。其中的一个案例是Checkstyle的魔数检查。它会对任何没有定义常量就使用的数字字面量给出警告,除了-1、0、1和2。 很多开发者在这个检查方面都有问题,这可以从结果
- zoj 3511 Cake Robbery(线段树)
阿尔萨斯
线段树
题目链接:zoj 3511 Cake Robbery
题目大意:就是有一个N边形的蛋糕,切M刀,从中挑选一块边数最多的,保证没有两条边重叠。
解题思路:有多少个顶点即为有多少条边,所以直接按照切刀切掉点的个数排序,然后用线段树维护剩下的还有哪些点。
#include <cstdio>
#include <cstring>
#include <vector&
![]()