SpringBoot集成Jquery easyUI:一、创建 CRUD 应用
前段时间,学习了些spring boot的东东,也整理了一些。这段时间,准备根据http://www.runoob.com进行jQuery easy的学习。
这第一篇的东西,按照http://www.runoob.com/jeasyui/jeasyui-app-crud1.html,在php上,分分钟搞定,把它移到Java中,折腾我好几天。
先把代码放出,代码存在在https://git.oschina.net/lxhjh/easyUI.git的CRUDDataGrid-160805中。
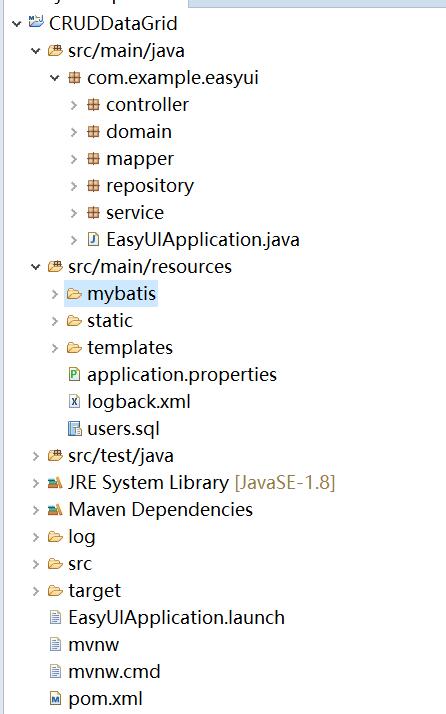
一、项目结构
项目文件主要存放在src/main的java和resources两个文件夹中。src/main/java是java代码存放之地;src/main/resource是前台页面、资源、以及配置文件存放之地。
1、src/main/java
java代码部分,基本遵守三层结构模式model(domain)->dto(repository、mapper)->service->web(controller).
domain中存放域模型业务对象
repository存放JPA库接口定义
mapper存放mybatis库接口定义
service存放业务层所需要的接口及实现
controller存放web所需要的转义对象、暴露的接口、以及controller。
2、src/main/resource
mybatis存放mybatis的映射文件
static存放各种资源
templates存放thymeleaf的各个文件。
数据库使用jpa,前台使用 thymeleaf,故项目文件为两类前端的,后台的。前端资源存放在src/main/resources/templ
二、项目中的各种坑
1、thymeleaf页面显示汉字乱码。
虽然在页面中包含,但页面任然乱码。这是文件格式非UTF-8,使用文本编辑器,另存为...,把文件格式保存为UTF-8,得到解决。
2、数据库保存中文乱码。
A、 数据库的建立时已经规避了中文乱码,数据库中也可以保存中文,因而乱码问题在程序部分。
B、一直怀疑thymeleaf页面乱码,利用字符转换、字符过滤(在启动文件EasyUIApplication中,代码还存在,被屏蔽了),没有解决问题。定义日志,通过日志查看,问题不在前端,而在于java的jpa。
C、修改配置文件application.properties,增加spring.datasource.sql-script-encoding=UTF-8,问题没有解决。
D、修改配置文件application.properties,在spring.datasource.url 后面增加characterEncoding=utf-8,使数据库配置为
- #数据库配置
- spring.datasource.url = jdbc:mysql://127.0.0.1:3306/mydb?characterEncoding=utf-8
- spring.datasource.username = root
- spring.datasource.password = 123456
- spring.datasource.driverClassName = com.mysql.jdbc.Driver
这两个标签一样吗?没写代码之前,我认为是一样的,写代码之后根据提示就知道不一样了。
对外暴露页面的,用@Controller;对外暴露接口的用@RestController
4、JSON结果
SpringBoot在@RestController自身带有一个对象转JSON的东东,限制挺多的:A、泛型不能使用;B、映射地址后缀不能同thymeleaf后缀同名。
对JSON处理,在项目中使用了两种,另一种是alibaba的fastjson。使用这一种,规避了泛型和映射地址的问题。
5、jpa效率问题
jpa效率较低,特别是更换分页大小后的查询,几乎卡死,不予响应。这个还需要细致的学习、了解,否则生产环境根本不能使用。
三、爽点
1、thymeleaf页面对引用非常方便
- <link rel="stylesheet" type="text/css" th:href="@{jquery-easyui-1.4.5/themes/default/easyui.css}" />
- <link rel="stylesheet" type="text/css" th:href="@{jquery-easyui-1.4.5/themes/icon.css}" />
- <link rel="stylesheet" type="text/css" th:href="@{jquery-easyui-1.4.5/demo/demo.css}" />
2、jQuery easyUI键入之后,页面干净整洁。