display:table、box和width百分比来均分盒子的比较
box
当父元素设置为display:box后,子盒子不能通过margin:0 auto来实现水平居中,需要通过设置box-pack和box-align来实现居中。此时,内部块级子盒子不再占满整行,而是由其内容多少来决定的。
当一个块级元素设置为display:inline-block/inline,都可以设置其父元素text-align:center来实现居中。
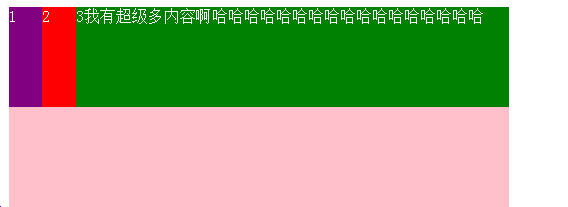
通过-webkit-box-flex:1来实现均分盒子有时候是不能实现的,只有当内部子盒子的 内容区域+padding+border+margin是一样的时候才能实现均分,因为这样的方式是均分父元素的剩余空间(不管是否有样式box-sizing:border-box),即除去这些宽度以外的空间。来看一个一个例子,inner3的内容很多,可以看出并没有均分:
<div class="outter">
<div class="inner1">1div>
<div class="inner2">2div>
<div class="inner3">3我有很多内容啊哈哈哈哈哈啊哈哈div>
div>
.outter{background: pink;width: 500px;height: 200px;display: -webkit-box;}
.outter div{height: 100px;color:#fff;-webkit-box-flex:1;}
.inner1{background: purple;}
.inner2{background: red;}
.inner3{background: green;}再把inner3多余的内容去掉,加上padding:30px,可看出也没有均分,应该是父元素的宽度减掉子盒子内容区+padding部分后剩余的空间均分给了每一个盒子:
再来看看百分比均分盒子的应用:
百分比均分盒子
首先得明白,使用width:百分比/数值都是在规定盒子内容区的宽度,也就是说不是整个盒子的宽度,例如:
<div class="outter">
<div class="inner1">1div>
div>
.outter{background: pink;width: 500px;height: 200px;}
.outter div{height: 100px;color:#fff;}
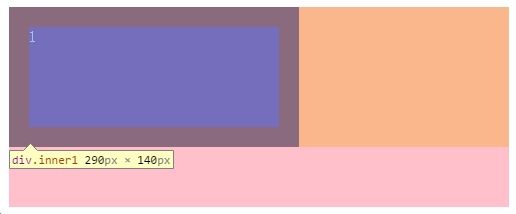
.inner1{background: purple;width: 50%;padding:20px;}得到的结果是这样的:

可看到inner的总宽度是290=250+20*2,这样的方式只能让内容区域的宽度为父盒子的一半。
如果要采用这种方式实现均分,就必须精确计算出子盒子究竟需要多少内容区域宽度,内容区宽度={100%-(padding+border+margin)所占比例}/子盒子个数。
通常这样的情况都是父盒子宽度和其余非内容区域宽度已知。或者没有非内容区域的空间,这样就可以直接将父盒子均分。否则不考虑非内容区直接使用width:x%,这样是内容区占据了父盒子的百分比,而子盒子还有额外的padding、border、margin,这样就可能会让子盒子放不下换行。
如果为子盒子设置了box-sizing:border-box,则设置width的时候是包括了padding、内容区和border的:
.outter{background: pink;width:500px;height: 200px;}
.outter div{height: 100px;color:#fff;-webkit-box-sizing:border-box;}
.inner1{background: purple;width:50%;padding:10px;}可以
结合box-sizing、width:百分比和display:box(float)
来实现由padding等值(margin除外)的元素的均分:
<div class="outter">
<div class="inner1">1div>
<div class="inner2">2div>
<div class="inner3">3div>
div>
.outter{background: pink;width:500px;height: 200px;display: -webkit-box;}
.outter div{height: 100px;color:#fff; }
.inner1{background: purple;width:33.3%;padding:10px;-webkit-box-sizing:border-box;}
.inner2{background: red;padding :10px;width:33.3%;-webkit-box-sizing:border-box;}
.inner3{background: green;-webkit-box-flex:1;}后者主要是想利用display:box实现元素的横向排布,当然用浮动也可以,如果要使用display:inline-block需要解决间隙的问题:
去除inline-block元素间间距的N种方法
display-table实现均分
先来了解一下table的特点吧,table不算是块级元素,它不会占满正行,没有规定宽度的时候是由内部的元素来撑开。也可以使用margin:0 auto来实现table的居中显示。
此外,为table-cell设置padding和margin是无效的。可在table中设置cellpadding和border-spacing来达到目的。
display:table-cell可以单独使用,也就是说外层元素没有规定display:table和display:table-row的时候也可以用,通常这个时候是想利用其vertical-align:middle。
但是当要利用table实现盒子的横向布局的时候需要将外层的盒子设置为display:table。display:table-row可以没有,除非你有多行。没有display:table-row的时候必须内部直接就是table-cell元素,没有中间的嵌套层次,否则table-cell们不会和table一样宽,只有内容的宽度。像这样使用:
<div class="outter">
<div class="inner inner1">1div>
<div class="inner inner2">2div>
<div class="inner inner3">3div>
div>.outter{
background: pink;
width:500px;
height: 200px;
display:table;
margin:0 auto;
}
.outter .inner{height: 100px;color:#fff;display: table-cell; vertical-align: middle;}
.inner1{background: purple;}
.inner2{background: red;}
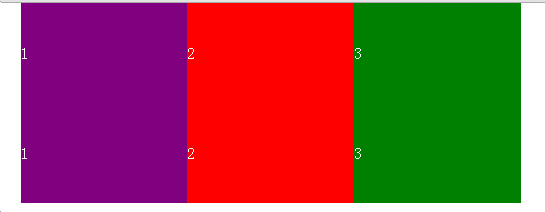
.inner3{background: green;}可看出这样做设置table-cell的高度已经没有用了,这个table就相当于只有这一行,内部的table-cell会占满table的整个高度。
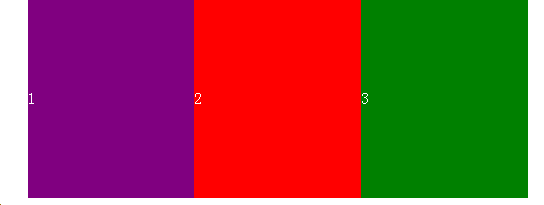
如果加上一层table-row,效果和上面一样。也是占满整行,当有多行的时候,这个宽度才起作用:

此外,发现对table-row设置border是不起作用的,需要对table-cell进行设置,在table中应用border-collapse来设定边框是否折叠。
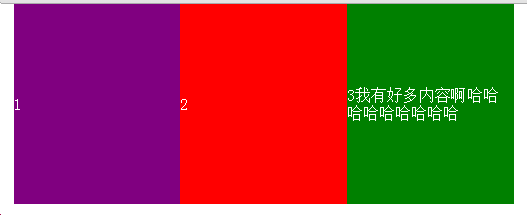
位于一行的table-cell是自动占满一行的。当table-cell内容不一致时,比如下面的情况,并不会均分父元素:

但为table-cell盒子设置百分比:
.outter .inner{height: 100px;color:#fff;display: table-cell; vertical-align: middle;width:33.3%;}使用这种方式均分,不用考虑盒子之间的间隔、border等所占的空间,它会自动把剩余的空间看做100%均分给每个table-cell,也就是说每个子盒子的 border+cell-padding+内容区=width:x%,而不只是内容区。
.outter{
background: pink;
width:500px;
height: 200px;
display:table;
margin:0 auto;
border-spacing:20px;
}.outter .inner{height: 100px;color:#fff;display: table-cell; vertical-align: middle;width:33.3%;}相比于前面使用浮动+百分比的方式,这个可以避免border重叠、margin值重叠的问题。还省略了计算的过程,或者使用box-sizing。