Android APP--建立简单的交互界面
Widgets are the building blocks you use to compose a user interface. A widget can show test or graphics, interact with the user, or arrange other widgets on the screen. Buttons, text input controls, and checkboxes are all types of widgets.
The interface for QuizActivity requires five widgets:
a vertical LinearLayout
a TextView
a horizontal LinearLayout
two Buttons

To get the activity its user interface, you call the following Activity method:
public void setContentView(int layoutResD)
This method inflates a layout and puts it on screen. When a layout is inflated, each widget in the layout file is instantiated as defined by its attributes.
When your application is waiting for a specific event, we say that it is "listening for" that event. The object that you create to respond an an event is called a listener, and the listener implements a lestener interface for that event.
This listener is implementd as an anonymous inner class. The syntax is a little tricky, but it helps to remember that everything within the outermost set of parentheses is passed into setOnClickListener(OnClickListener).
To create a toast, you call the following method from the Toast class:
public static Toast makeText(Context context, int resId, int duration)
资源文件:
主程序:
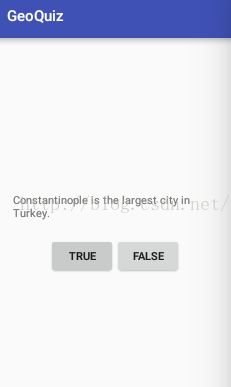
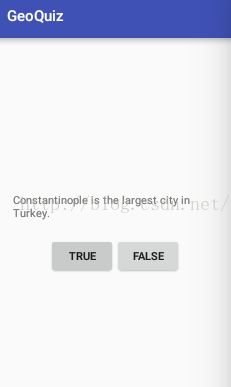
运行结果:
当点击TRUE按钮时,弹出对话框Incorrect!
当点击FLASE按钮时,弹出对话框Correct!

The interface for QuizActivity requires five widgets:
a vertical LinearLayout
a TextView
a horizontal LinearLayout
two Buttons

To get the activity its user interface, you call the following Activity method:
public void setContentView(int layoutResD)
This method inflates a layout and puts it on screen. When a layout is inflated, each widget in the layout file is instantiated as defined by its attributes.
In an activity, you can get a reference to an inflated widget by calling the following Activity method:
public View findViewById(int id)
This method accepts a resource ID of a widget and returns a View object.When your application is waiting for a specific event, we say that it is "listening for" that event. The object that you create to respond an an event is called a listener, and the listener implements a lestener interface for that event.
This listener is implementd as an anonymous inner class. The syntax is a little tricky, but it helps to remember that everything within the outermost set of parentheses is passed into setOnClickListener(OnClickListener).
To create a toast, you call the following method from the Toast class:
public static Toast makeText(Context context, int resId, int duration)
The Context parameter is typically an instance of Activity(Activity is a subclass of Context).
布局文件:
资源文件:
GeoQuiz
Constantinople is the largest city in Turkey.
True
False
Correct!
Incorrect!
Settings
主程序:
package com.android.testrecord;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class QuizActivity extends AppCompatActivity {
private Button mTrueButton;
private Button mFalseButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_quiz);
mTrueButton = (Button) findViewById(R.id.true_button);
mTrueButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// Does nothing yet, but soon!
Toast.makeText(QuizActivity.this,
R.string.incorrect_toast,
Toast.LENGTH_SHORT).show();
}
});
mFalseButton = (Button) findViewById(R.id.false_button);
mFalseButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// Does nothing yet, but soon!
Toast.makeText(QuizActivity.this,
R.string.correct_toast,
Toast.LENGTH_SHORT).show();
}
});
}
}运行结果:
当点击TRUE按钮时,弹出对话框Incorrect!
当点击FLASE按钮时,弹出对话框Correct!