CocosBuilder学习之一:认识CocosBuilder
CocosBuilder学习之一:认识CocosBuilder
CocosBuilder是一款原生的支持cocos2d和cocos2d-x的UI编辑器,它的功能很强大。现在触控开发的一款编辑器Cocostuido的功能要更加全面,CocosBuilder已落后,并且也不会再对它进行更新了。但是在做项目中发现,仍然有不少团队在使用CocosBuilder,可能是因为第一次接触编辑器,CocosBuilder容易上手,也许是项目初级Cocostudio还不是很成熟,不管是什么原因吧,现在仍然有很多同学在CocosBuilder的使用中迷茫着,这里把自己的一点使用心得来分享一下。
打开CocosBuilder的界面,如下图
首先我们先来看看我们所用的版本,我现在用的是 3.0-alpha4,CocosBuilder的版本一定要和cocos2d-x引擎相对应,我所用的版本对应的是cocos2d-x 2.1.3,如果不对应,请到CocosBuilder网站去下载相应的程序包
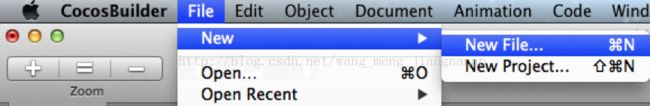
下面我们先来新建一个CocosBuilder的项目吧,File > New >New Project
起个名字叫TestCocosBuilder
我们来看CocosBuilder的几个区域,工具条,文件区,渲染区,操作区,属性区,当然这几个区的名字是我自己起的,非官方的,不过我觉得还是挺有代表性的。
首先我们讨论的是工具条
![]()
我们来看左边的三个按钮
这三个按钮来控制渲染区大小的,+号就是用来放大渲染区的,-号可以缩小渲染区,=号是回到渲染区的原始比例,这三个按钮可以帮助我们很轻松的调节渲染区的大小,方便我们来进行整体和细节的操作。
接下来这三个按钮,如果用过XCode的同学们应该很熟悉,这就是控制者文件区,操作区,属性区的隐藏和显示的,当前状态就是都显示,当按下相应的按钮,对应的区域就是隐藏。
下面是我们的结点按钮们,
CCNode
用来创建一个CCNode结点,但是这个结点是不可显示的,它会以OpenGl的原点为中心点,但是它没有任何可渲染的内容,所以是空白的。
CCLayer,CCLayerColor,CCLayerGridient,CCScrollView
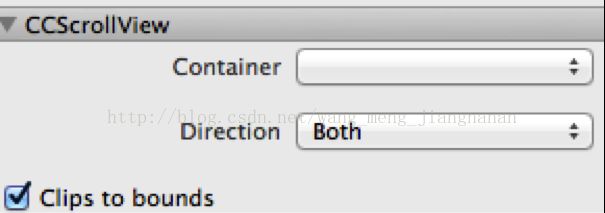
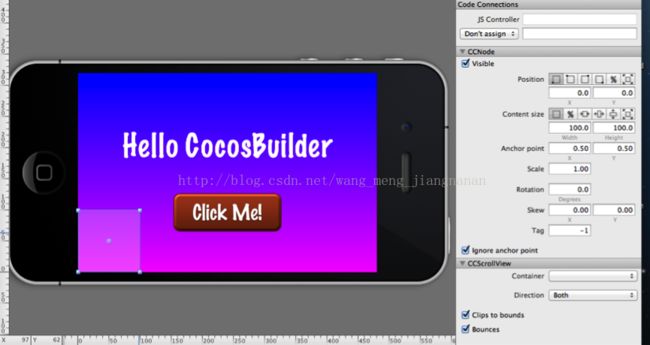
前面三个就是用来创建CCLayer,CCLayerColor,CCLayerGridient,不明白的同学去看代码,这里就不在介绍它们三个了,我们着重介绍一下CCScrollView,新建一个CCScrollView,它是以左下角为零点的,我们来看它的属性,最上面是JS Controller,但是我们不需要JS,所以在File >Project Settings 里面去掉勾选
然后继续向下看,单选框Visible就是设置它的visible属性,然后是Position,
前面四个是让你来选取坐标系原点,第五个是设置相对坐标,第六个是根据设备的尺寸来进行缩放。我们这里采用第一种坐标系。然后可以设置X,Y的坐标值。
这里我们来设置的是CCScrollview的可滑动区域的大小。
用来设置锚点,不过对于CCLayer类和它的继承类来说,应该不起作用,这里我们不做详细介绍。
重要的是这里,我们可以设置我们已经编辑好的一个CCB文件来作为它的Container,还可以设置方向。
CCSprite
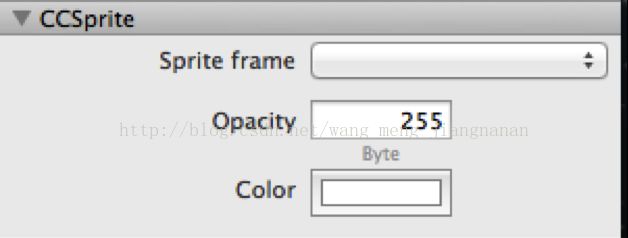
这里是用来新建CCSprite和CCScaleSprite的,下面我们来新建一个CCSprite,然后可以在属性区来设置它的属性,这里的主要属性就是
设置一个图片,透明度,和叠加颜色。
CCLabel
这是用来创建文本的
CCMenu
用来创建CCMenu按钮
CCControlButton
用来创建CCControlbutton
粒子
CocosBuilder集成了粒子系统,不过对于相当多参数的粒子系统来说,还是建议大家用更加专业的工具来做。
CCBFile
这是CocosBuilder提供的一个强大的控件,它支持模块化的设计,更好地实现的复用,这里支持把已编辑好的CCB文件加载到当前的CCB,相当好用。
Plugns是用来扩展插件的,我们也不做介绍了。
新建CCB文件
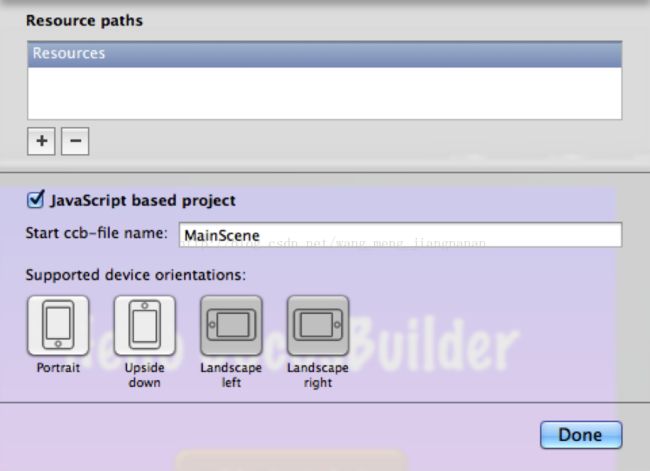
我们来新建一个编辑界面, File > New > New File,会弹出如下界面
这里我们可以选择根节点的类型,一般来说我们新建一个界面,选择的是CCLayer,根据你的屏幕大小来选取下面的尺寸,或者可以新建一个尺寸,这都是可以的。如果你想要新建一个以CCNode为根节点的界面,那你就选择CCNode,然后把Full Screen的勾去掉。这里我们新建一个CCLayer,
注意你选择的目录不能和工程文件同级,因为这样它会找不到test1,我们要选择它的下级目录。