CocosBuilder使用总结
这里有一章博客,可以看看
http://www.tairan.com/archives/2544
图文并茂使用CocosBuilder制作Cocos2D游戏
1、CocosBuilder资源图片大小的问题
我试过这样一种情况:
我在安卓工程中使用的图片是原大的,在CocosBuilder中则要用长宽均为一半,也就是1/4大小的图片。否则就会导致各种坐标错乱。
可能是ccb的缩放倍数的原因,也可能是苹果手机系统和安卓系统的区别。
2、CCNode属性的Position属性设置:
设置绝对坐标:这个简单,选择前面四个按钮其中之一,输入数值就ok。但是为了不同屏幕,我们更常用第五个按钮百分比%。也就是按屏幕大小的百分比来摆放。
但存在这样一种情况,我们不能用百分比。例如设置CCMenuItemImage的Position属性,可能是受父节点CCMenu的影响,我们设置不了百分比。这时我们就用第六个按钮了!!!
第六个按钮的官方英文注释:Multiply by resolution scale
中文则是:
与分辨率缩放系数相乘:这个选项将与你所设置的分辨率缩放系数相乘。
http://www.cnblogs.com/leonbao/p/3150735.html
百分比:
注意:百分比确定的位置是相对父节点的;例如父节点是一张背景图,百分比就是背景图的百分比坐标,而不是屏幕的坐标!!!
Contentsize:
一般的节点的Content size就是导入图片的大小。
但是布景层Layer的Contentsize是可以设置的。Layer的Content size影响触摸移动的水平、垂直推图,Layer的Content size即确定可以推动的尺寸。即,当图片比屏幕大时,我们可以左右移动图片。
3、CocosBuilder添加soundeffect和callback
添加音效和回调函数
按住Alt+左键点击即可在点击位置上添加关键帧,然后双击关键帧进行编辑即可。
回调函数,可不借助与任何精灵、按钮,而直接实现调用函数。
Selector为对应的调用函数,Target常用Document root。
红框处为选择声音资源文件。
4、CocosBuilder制作动画
1、 设置动画时间长度:
点击矩形的时间,即可编辑动画的时间长度。
需要注意的是:
第三项也是表示时间的一部分。
2、如何添加关键帧
(1)添加精灵,精灵图片(设置精灵属性),并选择精灵
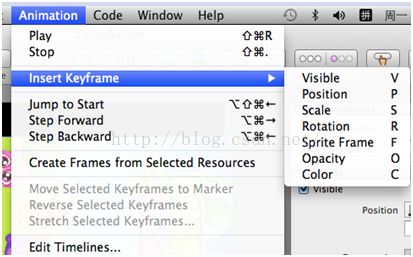
(2)拖动时间轴,再点击Animation——Insert Keyframe——改变属性(可视、位置、缩放等等),添加关键帧,并设置属性。
(3)0秒时的关键帧,设置其它时间的关键帧
两步,即可生成能运动的动画!!!
5、循环动画
上面的Default Timeline表示这是默认的时间线,创建ccb时一起创建的。点击最下面的No chained timeline,选择Default Timeline(表示执行完当前时间线DefaultTimeline后,再执行Default Timeline),即可实现循环动画。
第一个红框表示当前的时间线的名字。
第三个红框表示执行完当前时间线后执行的下一个时间线。
例如我们可以做两条时间线,第一条执行完执行第二条;第二条则为循环时间线,即它执行完后继续执行自己。
注意:循环动画的最后一帧必须和第一帧一样,否则会出现闪烁现象。
6、时间线Timeline
接着4循环动画。
Timelines为选择时间线。
Edit Timelines为编辑时间线,如更改名字等。
New Timelines为创建新的时间线。
DuplicateTimelines为复制时间线
7、声音在ccb的实现方法
两种:
1、直接在sound effects中添加关键帧,播放声音文件。
2、代码中实现函数调用声音文件,在ccb的callback回调函数中添加关键帧调用函数。
8、多帧动画的实现
每张间隔多久?
设置两个Visible关键帧来控制图片的显示时间。
每帧延续时间为4或5frames(注意这里的frames表示时间)
不同的动作,帧数不一样都会需要不同的延续时间。
不同动作要顺畅,需要的帧数是不一样的。
9、如何获取一张图片的镜像图片
scale中,设置x为-1即可。
10、多帧动画的闪烁现象
我的实现是:1234,1234,1234.
重复三次为一个循环。
问题:每次循环结束都会有个闪烁出现。
原因:可能是最后一刻没有图片。
如图片1的Visible关键帧帧长为1到4,1的时候Visible为true,4的时候为false。所以上面的重复三次后的4的最后一刻是为false的,从而没有任何图片显示,导致闪烁。
我这里的循环是2345,最后一刻5不显示,所以要让2显示。(红框处)
11、动画帧是可以选中多帧然后进行拖动的,当然单帧也一样
12、ccb上的图片大小、位置和手机上显示的有区别
原因:
ccb的尺寸大小和手机的屏幕大小不对应。
解决方法:
建立的ccb尺寸大小尽量和手机屏幕差不多。这样显示效果就基本一致了。
另外,不同尺寸的ccb,还有缩放的区别。
我的屏幕大小是720*1280.
接近这个800*1280的,因此我选择了这个。
Scale为2.00的意思就是,你在ccb里面设置的坐标会放大两倍。例如,本来对应800*1280的屏幕,设置坐标为400*640才是中心位置;但是现在我们只需要设置为200*320就行了。
13、快捷键添加关键帧
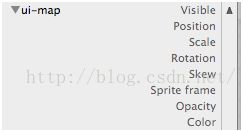
选择精灵,并放置好时间轴,按下关键帧的对应首字母即可添加关键帧 。
如p即可添加Position关键帧。
14、创建一个精灵ccb!!!
区别Layer的ccb和Sprite的ccb!!!
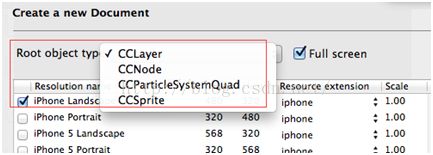
Root object type:根节点类型。即表示创建的ccb是什么。
如果选择Layer,就表示创建的ccb是一个布景层,根节点是布景层layer。
如果选择Sprite,则表示创建的ccb是一个精灵,根节点是精灵。(如添加到别的ccb作为精灵节点。)