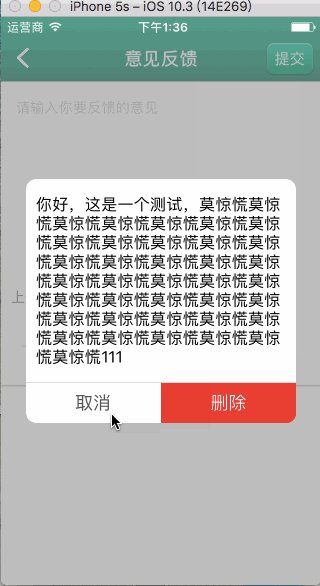
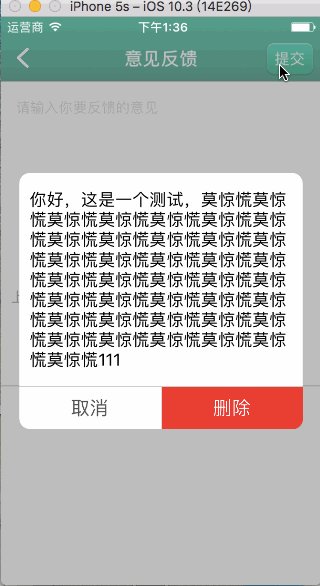
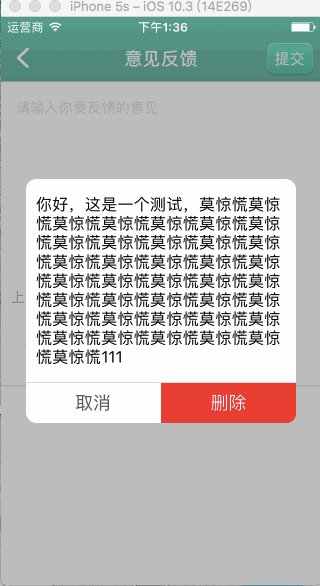
今天无意间逛京东商城,退出账号时候,看到京东的这个弹出框,和系统弹框很像,但是有不太一样。于是乎就写了一个自定义的UIAlertView,和京东这个弹框动画效果一样。而且把点击事件直接分装在init方法中,使用方便,还做了文本多行适配高度的处理。
写了这样一个弹框的demo,之后遇到弹框这种UI,其实写法都是一样的,只不过把里面的控件换一下,就可以成为一个新的弹框界面,代码可塑性很高。话不多说了了,直接上代码,代码注释也都写了,有什么问题,留言给我。
用法如下:
SPAlertView *alertView = [[SPAlertView alloc]initWithTitle:@"你好,这是一个测试,莫惊慌莫惊慌莫惊慌莫惊慌莫惊慌莫惊慌莫惊慌莫惊慌莫惊慌莫惊慌莫惊慌莫惊慌莫惊慌莫惊慌莫惊慌莫惊慌莫惊慌莫惊慌莫惊慌莫惊慌莫惊慌莫惊慌莫惊慌莫惊慌莫惊慌莫惊慌莫惊慌莫惊慌莫惊慌莫惊慌莫惊慌莫惊慌莫惊慌莫惊慌莫惊慌莫惊慌莫惊慌莫惊慌111" cancelButtonTitle:@"取消" doneButtonTitle:@"删除" cancleBlock:^{
DDLog(@"点击取消");
} doneBlock:^{
DDLog(@"点击删除");
}];
[alertView show];
SPAlertView.h
//
// SPAlertView.h
// Created by ZSP on 2017/6/1.
//
#import
typedef void (^DoneBlock)();
typedef void (^CancleBlock)();
@interface SPAlertView : UIView
@property (nonatomic, copy) DoneBlock doneBlock;
@property (nonatomic, copy) CancleBlock cancleBlock;
/**
自定义UIAlertView(高仿系统自带的)
@param title 提示语
@param cancelButtonTitle 取消按钮文本信息
@param doneButtonTitle 完成按钮文本信息
@param cancleBlock 取消按钮回调
@param doneBlock 完成按钮回调
@return self
*/
- (instancetype)initWithTitle:(NSString *)title cancelButtonTitle:(NSString *)cancelButtonTitle doneButtonTitle:(NSString *)doneButtonTitle cancleBlock:(void(^)())cancleBlock doneBlock:(void(^)())doneBlock;
/**
显示UIAlertView
*/
- (void)show;
@end
SPAlertView.m
//
// SPAlertView.m
// Created by ZSP on 2017/6/1.
//
#import "SPAlertView.h"
@interface SPAlertView()
@property (nonatomic, strong) UIView *popView;
@end
@implementation SPAlertView
- (instancetype)initWithTitle:(NSString *)title cancelButtonTitle:(NSString *)cancelButtonTitle doneButtonTitle:(NSString *)doneButtonTitle cancleBlock:(void(^)())cancleBlock doneBlock:(void(^)())doneBlock{
self = [super initWithFrame:CGRectMake(0, 0, SCREEN_WIDTH, SCREEN_HEIGHT)];
if (self) {
[self addSubViewsWithTitle:title cancelButtonTitle:cancelButtonTitle doneButtonTitle:doneButtonTitle cancleBlock:^{
cancleBlock();
} doneBlock:^{
doneBlock();
}];
}
return self;
}
- (void)addSubViewsWithTitle:(NSString *)title cancelButtonTitle:(NSString *)cancelButtonTitle doneButtonTitle:(NSString *)doneButtonTitle cancleBlock:(void(^)())cancleBlock doneBlock:(void(^)())doneBlock{
self.cancleBlock = [cancleBlock copy];
self.doneBlock = [doneBlock copy];
// self.backgroundColor = mRGBAColor(0, 0, 0, 0.3);
self.backgroundColor = [UIColor colorWithRed:0.5 green:0.5 blue:0.5 alpha:0.5];
//不知道为撒这块font写成16,高度算的不准,所以写成16.1
CGFloat height = [GeneralMethods getTheStringHeight:title setFont:16.1 withWidth:250];
if (height < 30) {
height = 30;
}
self.popView = [[UIView alloc]init];
[self addSubview:self.popView];
self.popView.backgroundColor = [UIColor whiteColor];
self.popView.layer.cornerRadius = 10;
self.popView.clipsToBounds = YES;
[self.popView mas_makeConstraints:^(MASConstraintMaker *make) {
make.center.equalTo(self);
make.size.mas_equalTo(CGSizeMake(270, (height + 30) + 41));
}];
UILabel *lblTitle = [[UILabel alloc] init];
// lblTitle.font = [UIFont boldSystemFontOfSize:16.f];
lblTitle.font = [UIFont systemFontOfSize:16.f];
lblTitle.numberOfLines = 0 ;
lblTitle.text = title ;
[self.popView addSubview:lblTitle];
[lblTitle mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(self.popView).offset(15);
make.left.equalTo(self.popView).offset(10);
make.right.equalTo(self.popView).offset(-10);
make.height.equalTo(@(height));
}];
//分割线横线
UILabel *horizontalLineLable = [[UILabel alloc] init];
horizontalLineLable.backgroundColor = [UIColor darkGrayColor];
horizontalLineLable.alpha = 0.4 ;
[self.popView addSubview:horizontalLineLable];
[horizontalLineLable mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(lblTitle.mas_bottom).offset(15);
make.left.right.equalTo(self.popView);
make.height.equalTo(@(0.5));
}];
//分割线竖线
UILabel *verticalLineLable = [[UILabel alloc] init];
verticalLineLable.backgroundColor = [UIColor darkGrayColor];
verticalLineLable.alpha = 0.4 ;
[self.popView addSubview:verticalLineLable];
[verticalLineLable mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(horizontalLineLable.mas_bottom);
make.width.equalTo(@(0.5));
make.centerX.equalTo(self.popView);
make.bottom.equalTo(self.popView);
}];
//取消和确认按钮
UIButton *cancleButton = [[UIButton alloc]init];
[cancleButton setTitle:cancelButtonTitle forState:UIControlStateNormal];
[cancleButton setTitleColor:[UIColor darkGrayColor] forState:UIControlStateNormal];
[self.popView addSubview:cancleButton];
[cancleButton mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(horizontalLineLable.mas_bottom);
make.left.bottom.equalTo(self.popView);
make.right.equalTo(verticalLineLable.mas_left);
}];
[cancleButton addTarget:self action:@selector(cancleButtonClick:) forControlEvents:UIControlEventTouchUpInside];
UIButton *doneButton = [[UIButton alloc]init];
doneButton.backgroundColor = [UIColor redColor];
[doneButton setTitle:doneButtonTitle forState:UIControlStateNormal];
[doneButton setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];
[self.popView addSubview:doneButton];
[doneButton mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(horizontalLineLable.mas_bottom);
make.right.bottom.equalTo(self.popView);
make.left.equalTo(verticalLineLable.mas_right);
}];
[doneButton addTarget:self action:@selector(doneButtonClick:) forControlEvents:UIControlEventTouchUpInside];
[self animationWithView:self.popView duration:0.5];
}
- (void)cancleButtonClick:(UIButton *)sender{
[self removeFromSuperview];
if (self.cancleBlock) {
self.cancleBlock();
}
}
- (void)doneButtonClick:(UIButton *)sender{
[self removeFromSuperview];
if (self.doneBlock) {
self.doneBlock();
}
}
//动画
- (void)animationWithView:(UIView *)view duration:(CFTimeInterval)duration{
CAKeyframeAnimation * animation;
animation = [CAKeyframeAnimation animationWithKeyPath:@"transform"];
animation.duration = duration;
animation.removedOnCompletion = NO;
animation.fillMode = kCAFillModeForwards;
NSMutableArray *values_Arr = [NSMutableArray array];
[values_Arr addObject:[NSValue valueWithCATransform3D:CATransform3DMakeScale(0.1, 0.1, 1.0)]];
[values_Arr addObject:[NSValue valueWithCATransform3D:CATransform3DMakeScale(1.2, 1.2, 1.0)]];
[values_Arr addObject:[NSValue valueWithCATransform3D:CATransform3DMakeScale(1.0, 1.0, 1.0)]];
animation.values = values_Arr;
animation.timingFunction = [CAMediaTimingFunction functionWithName: @"easeInEaseOut"];
// animation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseOut];
[view.layer addAnimation:animation forKey:nil];
}
- (void)show{
[[UIApplication sharedApplication].keyWindow addSubview:self];
}
@end