nginx+tomcat实现项目的发布
实现基于tomcat+nginx的项目发布
搭建环境:jdk1.8,apache-tomcat-8.5.23,nginx-1.13.9,win10
优点:1.可以实现不用tomcat即可访问附件资源;
2.可以使用nginx获取css,js等静态资源文件,减轻tomcat服务器的压力
1. 把静态资源部署到nginx上
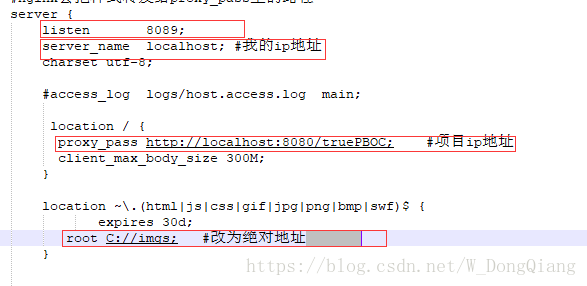
(1) 解压并打开nginx-1.13.9/conf/nginx.conf,把里面的配置修改适配本地的,配置如下:
注:
1. listen为监听端口号,必须保证不被占用;
2. proxy_pass为转发项目路径,必须确定可以访问到项目;
3. Root 为静态资源路径,必须为绝对路径;
4.server_name为nginx服务器的ip
2. 把项目编译文件部署到tomcat上
(1) 把项目里的静态资源路径修改为nginx.conf里监听的路径;并把所有本项目本地访问的文件路径ip修改为需要部署的ip(例如:127.0.0.1:8080/WEB-INFO/statics/css/style.css需要修改为--->部署ip/css/style.css)
(2) 配置tomcat在系统中的固定常量,如下图:
注:其中CATALINA_BASE和CATALINA_HOME都为tomcat的绝对路径
(3) 通过maven把项目编译好,然后把编译好的文件拷贝到tomcat目录下(
注:如果从eclipse界面上找不到可以去当前eclipse的工作空间/.metddata/.plugins/org.eclipse.wst.server.core下的 对应tmp文件夹下查看)
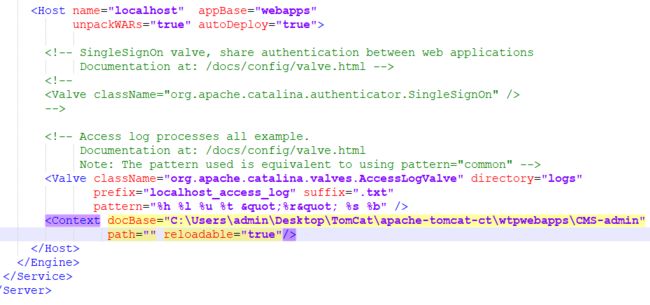
(4) 配置tomcat的conf目录下的server.xml配置,在server/service/Engine/Host节点中通过Context节点添加需要发布的项目路径,如下图:
注:
docBase为项目放入tomcat内编译文件的路径可以是绝对路径,也可以是相对路径;
Path为访问该项目的路径名,不设置即代表/;
reloadable表示当修改server.xml文件是否重启tomcat;
3. 依次启动nginx和tomcat服务
(1) 通过cmd命令cd到nginx文件路径,start nginx.exe启动nginx
(2) 点击tomcat/bin/startup.bat运行tomcat
下面分享一个nginx的配置文件:
#user nobody;
#开启线程数量
worker_processes 4;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 65535;
}
http {
include mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
#日志
access_log logs/access.log main;
#跨域
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Headers X-Requested-With;
add_header Access-Control-Allow-Methods GET,POST,OPTIONS;
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
gzip on;
gzip_disable "msie6";
gzip_vary on;
gzip_proxied any;
gzip_comp_level 6;
gzip_buffers 16 8k;
gzip_http_version 1.1;
gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml+rss text/javascript;
server {
listen 8087;
server_name 192.168.0.101; #我的ip地址
charset utf-8;
#access_log logs/host.access.log main;
location / {
#proxy_pass http://192.168.0.101:8080; #项目ip地址
client_max_body_size 300M;
}
location ~\.(html|js|css|gif|jpg|png|bmp|swf)$ {
expires 30d;
root F:/nginxProject/nginxhome/home/static; #改为绝对地址
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}