听说很火的weex开发APP,那我也用它一用呢!
很多公司都想把web端的项目在手机端做一套,但又不想找android和ios的开发人员,那样的话可能得不偿失。这就诞生了混合开发的Hybrid App,Hybrid App(混合模式移动应用)是指介于web-app、native-app这两者之间的app,兼具“Native App良好用户交互体验的优势”和“Web App跨平台开发的优势“。有了Hybrid App的需求,就会产生相应的技术,WEEX就是其中之一。
1.什么是WEEX?
Weex是构建具有现代Web开发经验的高性能移动应用程序的框架,Weex框架能够完美兼顾性能与动态性,让移动开发者通过简捷的前端语法写出Native级别的性能体验,并支持iOS、安卓及Web等多端部署。
2.如何使用WEEX?
如果你只是想尝试 Weex,你并不需要安装任何东西。 Weex有一个在线编写代码的平台,你可以在上面写单个页面的例子,而不需要任何配置。在平台上源代码应该用 Vue.js 的单文件组件 语法来编写,在 Web 平台的渲染结果将显示在一个模拟的手机壳中。
如果你想在移动设备上预览渲染结果,你只需要安装Weex playground app 或将 Weex SDK 集成到您自己的应用程序中,然后使用扫描网页右侧的二维码。
当然你并不是想写着玩玩,而是想用于写一个完整的项目,一个可以在手机上运行的APP,那你就接着往下读。工欲善其事,必先利其器。
3.WEEX的开发环境搭建
weex开源以来时间并不长,而且阿里的大神们都比较忙,导致weex的文档资料并不多,weex的坑却越踩越多。但毕竟是开源的,有坑就会有填坑的。咳咳,话扯远了 ...
安装node.js ,下载地址:https://nodejs.org/ 在命令行窗口确认安装完成并查看node版本:node --version
npm是随同node一起安装的包管理工具,查看npm版本:npm --version
Weex 官方提供了 weex-toolkit 的脚手架工具来辅助开发和调试。npm install -g weex-toolkit,weex --version
国内开发者可以考虑使用淘宝npm镜像—— cnpm 安装 weex-toolkit
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install -g weex-toolkit
创建weex项目:weex create weexProject(项目名称) 等待创建完成
进入项目根目录:cd weexProject
安装依赖:npm install
启动本地web服务:npm start
添加Android和ios平台:weex platform add android 或 weex platform add ios
运行:weex run android
4.WEEX开发中的不一样
weex环境中没有DOM(Document Object Model),即文档对象模型。dom是web中的概念,weex的运行环境以原生运用为主,在android和ios中渲染出来的是原生的组件,不是DOM Element。因此不支持DOM操作,如document.getElementById等,当然也不支持操作DOM的库,如jQuery等。既然没有DOM,那weex中有那些内置组件呢!
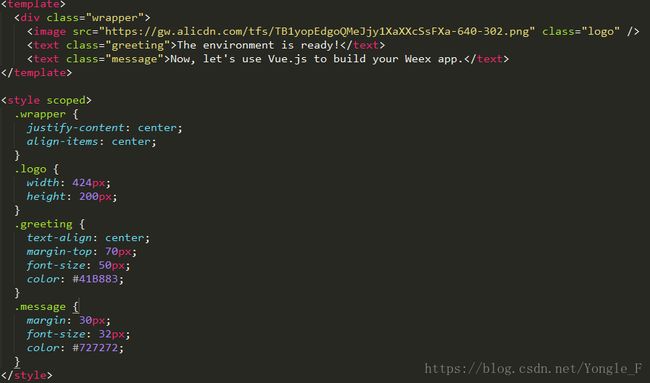
常用的有text、a、div、web、image、list、input等等,可以查看官方文档 了解更多。
说了组件,接下来说说样式,不是所有的html5和css3的样式在weex中都可以使用的,比如 border: 1px solid #ff0000; 这样的组合写法在weex上是不支持的,必须分开定义border-width: 1px; border-style: solid; border-color: #ff0000; 。然后Weex 盒模型基于 CSS 盒模型,每个 Weex 元素都可视作一个盒子,weex默认的样式是flex,不用主动去声明display:flex,因为weex默认就是flex样式进行开发的。
WEEX中css的选择器只支持以单类名class name的选择器,不支持属性选择器和多层级选择器,单位只能是像素(px),子元素不会继承父元素的样式。
还有就是图片必须放在服务器上,否则是显示不出来的。
5.WEEX中的模块
Weex 平台本身也提供了很多功能,这些功能比前端框架更底层一些,而且是跨框架通用的。Weex 的模块提供了使用原生功能的能力。模块的用法很简单,像普通 js 模块一样调接口就行了,看起来挺像一个 npm 模块的,但是在 Weex 模块内部会调用原生接口,最终调用的都是原生平台提供的功能。
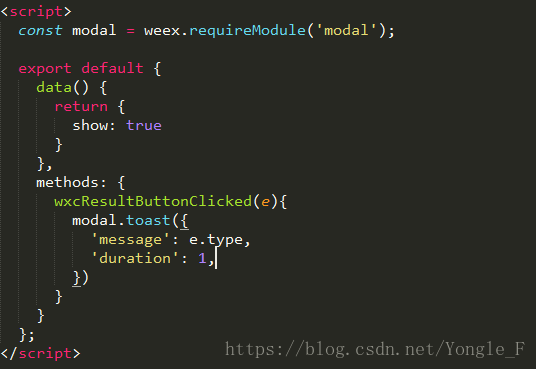
通过 weex.requireModule 即可引入 weex 的模块。
例如 modal 模块可以弹出 toast 、alert 、confirm 、prompt 等各种弹窗,这些弹窗都是原生弹窗,在 Android 和 iOS 下的风格和行为是由各自的系统决定的。Weex 的模块在 js 这一层只负责向原生环境里传递数据,通知 native 去执行某些操作。
Weex 本身内置了很多模块,出于通用性考虑,我们只会把最基础的模块打包进 SDK。其他个性化的模块可以自己来实现,或者从社区中找。具体的扩展 Weex 模块的方法,参考:
《Android APIs》
《Android 扩展》
《iOS APIs》
《iOS 扩展》