JavaEE管理平台页面的开发——登录页面
首先创建工程GuanLiPingTai ,构建Spring 、Hibernate和Struts框架。(若是不知道如何构建,可以看我上一篇文章)
反向工程教师表(里面包含教师的账号,密码,对应的权限),用于网页分辨登入人员权限。
新建Class类techerDao
package org.dao;
import java.sql.Timestamp;
import org.model.Teacher;
public interface TeacherDao {
public Teacher login(String name,String psd);
}
新建Dao实现类teacherDaoImp
package org.dao.imp;
import java.util.List;
import org.dao.TeacherDao;
import org.model.Teacher;
import org.springframework.orm.hibernate3.support.HibernateDaoSupport;
public class TeacherDaoImp extends HibernateDaoSupport implements TeacherDao {
@SuppressWarnings("unchecked")
public Teacher login(String name, String psd) {
String[] parm = {name, psd};
List l = getHibernateTemplate()
.find("from Teacher t where t.id.TTeacherId = ? and t.TPassword = ?",
parm);
if (l.size() > 0) {
return l.get(0);
} else
return null;
}
}
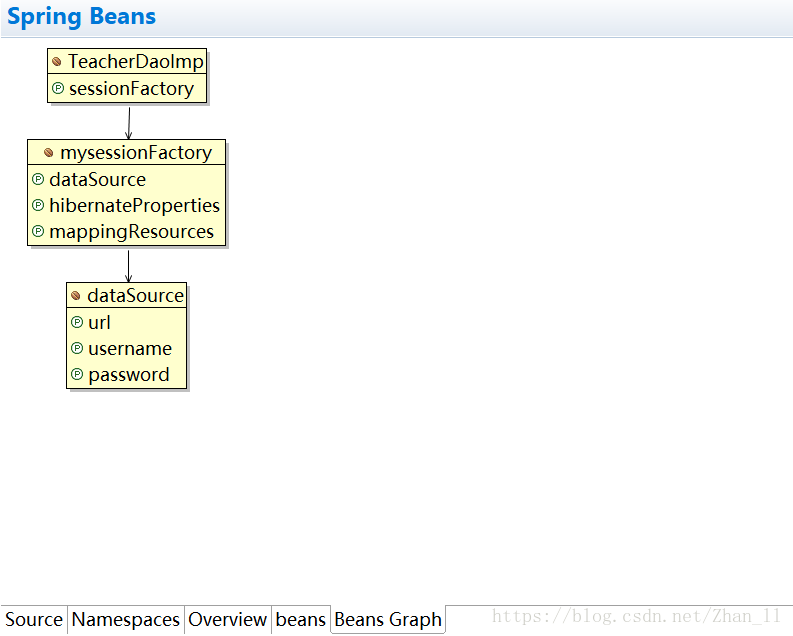
记住要在applicationContext.xml中加入新的Bean 使TeacherDaoImp能与系统自带的框架相连
id="TeacherDaoImp" class="org.dao.imp.TeacherDaoImp">
<property name="sessionFactory">
<ref bean="mysessionFactory" />
property>
连接成功后Beans Graph会出现相连的箭头
新建Action类WebAction
package org.action;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import net.sf.json.JSONObject;
import org.apache.struts2.interceptor.SessionAware;
import org.dao.TeacherDao;
import org.model.SysMenu;
import org.model.Teacher;
import web.util.JSONTools;
import web.util.MD5Util;
import com.opensymphony.xwork2.ActionSupport;
public class WebAction extends ActionSupport implements SessionAware{
public void setSession(Map arg0) {
}
private JSONObject s;
Map session;
private TeacherDao teacherDao;
private String name;
private String psdMd5;//密码
int id;//登录用的Id
private int result;
public int getResult() {
return result;
}
public void setResult(int result) {
this.result = result;
}
public String getPsdMd5() {
return psdMd5;
}
public void setPsdMd5(String psdMd5) {
this.psdMd5 = psdMd5;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
//登录Action
public String login() throws Exception{
Teacher t = teacherDao.login(name, MD5Util.MD5(psdMd5));
if(t==null){
result=1;
}
else{
result=0;
Integer p = 1;
session.put("user", t);
session.put("power", t.getTPower());
session.put("loginname", t.getTName());
session.put("loginid", t.getId().getTTeacherId());
session.put("id", t.getId().getTId());
session.put("actpag", p);// 用于活动分页
session.put("itempag", p);// 用于活动类别分页
session.put("addresspag", p);// 地址分页
}
s = JSONTools.createJsonObject("result", result);
return "success";
}
} 在Struts.xml中添加action
<package name="web" extends="json-default">
<action name="index" class="FindCaiDanAction" method="index">
<result type="json" name="success">
<param name="root">sparam>
result>
action>
package>在webroot中添加login.jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<html>
<base >
<title>后台登陆title>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,Chrome=1" />
<meta http-equiv="X-UA-Compatible" content="IE=9" />
<link rel="stylesheet" href="css/reset2.css">
<link rel="stylesheet" href="css/style2.css" media="screen" type="text/css" />
<link rel="stylesheet" type="text/css" href="css/style3.css">
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js">script>
<link rel="stylesheet" href="css/bootstrap.min.css" />
<link rel="stylesheet" href="css/bootstrap-responsive.min.css" />
<link rel="stylesheet" href="css/matrix-login.css" />
<link href="font-awesome/css/font-awesome.css" rel="stylesheet" />
<script src="http://apps.bdimg.com/libs/html5shiv/3.7/html5shiv.min.js">script>
<script src="http://apps.bdimg.com/libs/respond.js/1.4.2/respond.min.js">script>
<style type="text/css">
input {
font-family: "Microsoft Yahei";
}
.control-label {
color: #B2DFEE;
padding-left: 4px;
}
style>
head>
<body>
<script src="js/index.js">script>
<div id="myDiv">
<div id="loginbox">
<div class="control-group normal_text">
<h2 style="color:#B2DFEE;font-size:28px;">管理平台h2>
div>
<form method="Get" id="loginform" class="form-vertical" action="login.action"
>
<div class="control-group">
<label class="control-label">用户名label>
<div class="controls">
<div class="main_input_box">
<span class="add-on bg_lg"><i class="icon-user"
style="font-size:16px;">i>span><input name="name" type="text" />
div>
div>
div>
<div class="control-group2">
<label class="control-label">登陆密码label>
<div class="controls">
<div class="main_input_box">
<span class="add-on bg_ly"><i class="icon-lock"
style="font-size:16px;">i>span><input name="psdMd5" type="password" />
div>
div>
div>
<div class="control-group2" style="margin: 0px 0px 0px 21px">
<div id="div_id_embed">div>
div>
form>
<script type="text/javascript">
window.onload = function() {
$('#loginBtn').click(function() {
$.ajax({
type: "get",
url: "login.action",
dataType: "json",
data: $('#loginform').serialize(),
success: function(data) {
if(data.result == 0) {
window.location.href = 'main.jsp'
} else {
alert("用户名或密码错误");
}
},
error: function() {
alert("失败!");
}
});
});
};
script>
<div class="form-actions">
<span class="pull-right"> <input type="button" id="loginBtn"
class="btn btn-success" style="width:440px;"
value=" 登 录" />
span>
div>
div>
div>
body>
html>其中运用了大量架包用于美化页面,可以自行寻找。
运用了ajax用于用户名的传值。