困扰了小白多年的复杂类型内存问题
困扰了小白多年的复杂类型内存问题 纯属小白个人学习上的记录 请大神指导
关于复杂数据类型在内存上的存储 因为之前学习太过草率 对这部分没有太多的了解 导致后面学习 其中一个复杂类型变化 引起其他变量是否变化的问题 一直是晕晕的 表示知道但是不理解
复杂数据类型在内存上的存储
-简单数据类型在内存上类似 栈一样存储
-复杂数据类型在内存上类似 堆一样存储
(JS上没有堆和栈 只是为了容易理解)
如:一个对象
function Par(name,age){
}
function Person(name,age){
this.name = name;
this.age = age;
this.sayHi = function(){
cosole.log(this.name + ': Hi');
}
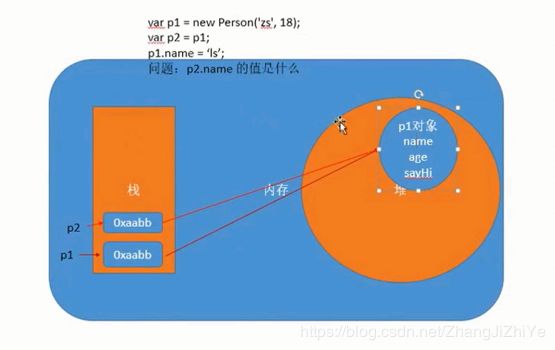
var p1 = new Person('zs',18);
var p2 = p1;
}
此时的数据类型在内存上的存储情况是怎么样的呢?
var p1 = new Person(‘zs’,18);
(对象的寻址方式)

-简单数据类型 一次寻址 变量->栈上地址
-复杂数据类型 两次寻址 变量->栈上地址->堆上区域
如果 将代码改成如下:
p1.name = 'li';
p2.name=?
}
p2.name是否会变化?
答案是YES
因为 变量 p1.p2的内存地址都是相同的 p1去请求堆上区域 和p1有相同地址的p2自然也会去请求 堆上区域 所以p2.name = ‘li’;
###简单类型作为函数的参数
function fn(a,b){
a = a + 1;
b = b + 1;
console.log(a);
console.log(b);
}
var x = 10;
var y = 20;
fn(x,y);
console.log(x);
console.log(y);
}
这里x,y输出的值是什么?

这是因为
a,b,x,y都是单独的变量

a,b,x,y都有单独的内存 所以改变a,b对x,y没有什么影响
###复杂类型作为函数的参数
function Person(name,age){
this.name = name;
this.age = age;
this.sayHi = function(){
console.log(this.name + ': Hi');
}
}
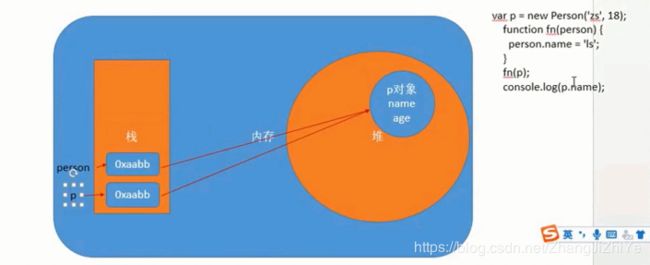
var p = new Person('zs',18);
// 将对象作为一个参数传到函数里
function fn(person){
p.name = 'li';
}
fn(p);
console.log(p.name);
此时:输出的p.name是li还是zs
var p = new Person(‘zs’,18); 寻址过程

p根据内存地址在堆上找到对象
在p传递给person的过程中
person并没有开辟新的空间 (没创建新对象)(没有new就没开辟新空间)
因此person的地址和p的地址还是一样的 person和p在堆上寻找到的对象是相同的

所以person根据内存地址依然在堆上找到了对象(和p相同)
所以p对象的属性修改了会直接影响person的属性
###栗子
function Person(name,age){
this.name = name;
this.age = age;
this.sayHi = function(){
console.log(this.name + ': Hi');
}
}
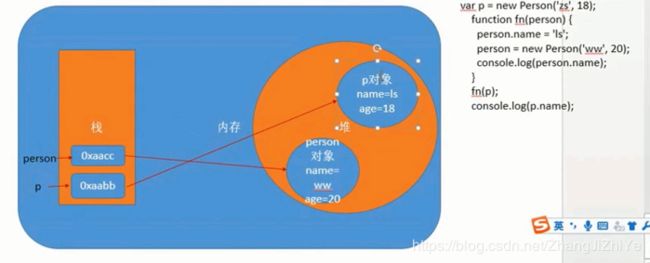
var p = new Person('zs',18);
// 将对象作为一个参数传到函数里
function fn(person){
// p.name = 'li';
person.name = 'li';
person = new Person('ww',28);
console.log(person.name);
}
fn(p);
console.log(p.name);
此时输出的person.name 和p.name是什么呢?
结果:
ww
li

person = new Person(‘ww’,28);
person在堆开辟了一个新的内存来存储新的对象 并且将新创建对象的内存地址赋予给person
p->p对象
person->新创建的person对象

因此p.name ‘ww’
person.name ‘li’
总结:简单类型函数内部修改参数对外部不会有影响
复杂类型函数修改对象某个属性会影响外部的值 因为指向同一个独享