- Android性能优化之启动速度优化
Just_Paranoid
Androidandroid性能优化ProfilerSystrace
Android性能优化之启动速度优化1.App启动流程2.测试启动耗时的方法3.测试启动耗时的分析工具3.1AndroidProfiler3.2TraceView3.3Systrace4.如何优化启动时间4.1.减少DEX文件大小4.2优化Application初始化4.3优化Activity加载4.4使用启动引导页4.5使用启动优化库5.代码分析示例启动速度是衡量Android应用性能的重要指标
- Android 性能优化实战:打造流畅体验
斯陀含
android性能优化
Android性能优化实战:打造流畅体验导言:Android应用的性能直接影响用户体验,流畅、快速、高效的应用才能吸引用户并留住用户。优化代码性能是提升用户体验的关键,而这需要我们深入理解Android系统的运行机制和性能瓶颈,并采取针对性的优化策略。本教程将带领你深入学习Android性能优化,涵盖代码优化、布局优化、渲染优化、内存优化、网络优化等多个方面,并提供丰富的实例和代码示例,帮助你快速
- 安卓基础面试题
享哥。
android
自定义viewAndroid自定义View-CSDN博客view和viewgroupView和ViewGroup的区别-view的事件分发事件分发详解---历史最容易理解组件化Android-组件化开发什么是ANRAndroidANR详解-CSDN博客Android性能优化Android优化-CSDN博客Aroute原理Arouter框架原理浅解-简书2021年Android面试题汇总(初级)-简
- Android性能优化有哪些方向和建议
Dyan_csdn
Androidandroid性能优化
目录技术层面架构层面技术层面Android性能优化是一个多方面的工作,涉及应用的流畅性、稳定性、资源消耗等多个维度。以下是一些主要的优化方向和建议:1.**流畅性优化**:-**启动速度**:通过异步加载、分步加载、延期加载等策略减少启动时的资源加载量。-**页面显示速度**:优化布局和视图层次,减少不必要的视图嵌套,使用`include`、`merge`标签减少布局文件的复杂度。-**响应速度*
- Android性能优化之App启动速度、Apk体积缩减
SyShareS
Android开发Android性能优化
转发自:Android性能优化典范-第6季这里是Android性能优化典范第6季的课程学习笔记,从被@知会到有连载更新,这篇学习笔记就一直被惦记着,现在学习记录分享一下,请多多指教包涵!这次一共才6个小段落,涉及的内容主要有:程序启动时间性能优化的三个方面:优化activity的创建过程,优化application对象的启动过程,正确使用启动显屏达到优化程序启动性能的目的。另外还介绍了减少安装包大
- 纯干货!Android性能优化面试题集锦,持续更新中
程序员大婕
程序员Android
第一次观看我文章的朋友,可以关注、点赞、转发一下,每天分享各种干货技术和程序猿趣事前言随着移动终端的快速发展,Android开发人员也越来越多,Android开发市场也进入了一个饱和的状态,Android开发人员也面临着难找一份好工作的处境。而找工作的第一关就是面试,一个好的面试往往能很好的提高你的入职几率,下面我总结了一些本人在一些大厂的面试总结,希望的观看的小伙伴有所帮助。Android基础&
- Android 优化
perry_Fan
优化心得和经验系列视频AndroidPerformancePatterns给App提速:Android性能优化总结移动端性能监控方案HertzAndroid性能优化后续Android性能优化之虚拟机调优AndroidUI性能优化PerformanceTips美团外卖AndroidLint代码检查实践Androidbatteryandmemoryoptimizations-GoogleI/O2016
- Android开发必学:Android性能优化之APK优化,面试真题解析
NathanEmily
程序员Android
我,来自大山。我,不甘平凡。笔者80后,出生在江西一个偏远的山村。虽然出生时已经不是那个温饱都是问题的年代,但是也谈不上有个幸福的童年。家里很穷。幼儿园并没有读,因为家里觉得花那个钱没有必要,小学才开始学拼音字母。我的童年,就是和我的姐姐弟弟在山中的梯田里放牛,抓泥鳅,割鱼草。父亲在广东打工,母亲一个人在家里带着我们三个孩子。种种原因,在我从小学开始到高中毕业,我的学习一直很差。直到我高考成绩出来
- Android性能优化全攻略:让你的应用飞起来
Calvin880828
Android性能android性能优化
Android性能优化全攻略:让你的应用飞起来引言在移动设备上,用户期望获得流畅、响应迅速的应用体验。对于Android开发者而言,优化应用的性能不仅能提升用户满意度,还能显著增加应用的市场竞争力。性能瓶颈可能来源于多方面,包括但不限于布局复杂、内存泄漏、不当的资源管理等。认识到这些问题并采取相应的优化措施,是每个Android开发者的必修课。理解Android性能指标在深入优化之前,了解如何衡量
- android 应用最大内存卡,Android性能优化---内存优化
CYDYSY
android应用最大内存卡
读书笔记:Android应用性能优化最佳实践一、影响卡顿的基本原因1.绘制任务太重2.主线程任务耗时太长二、页面绘制的流程CPU准备数据---GPU从缓存列表获取数据----Display显示数据三、性能优化检测工具1.ProfileGPUrendering:GPU呈现模式分析或是使用dumpsys命令更直观的查看绘制的耗时adbshelldumpsysgfxinfocom.efrobot.rob
- Android性能优化-------内存优化
原总破局
Android开发android
Webview内存泄漏org.chromium.android_webview.AwContents我们会在onAttachedToWindow中进行注册,在onDetachedFromWindow中进行解注册publicvoidonDetachedFromWindow(){if(isDestroyed())return;if(!mIsAttachedToWindow){Log.w(TAG,"on
- 2022-03-12
daoshou007
Android性能优化:这是一份全面&详细的内存优化教程前言在Android开发中,性能优化策略十分重要本文主要讲解性能优化中的内存优化,希望你们会喜欢目录1.定义优化处理应用程序的内存使用、空间占用2.作用避免因不正确使用内存&缺乏管理,从而出现内存泄露(ML)、内存溢出(OOM)、内存空间占用过大等问题,最终导致应用程序崩溃(Crash)3.储备知识:Android内存管理机制3.1简介下面,
- 【Android性能优化】内存优化前置知识剖析
Shujie_L
#Android性能优化android性能优化
文章目录前言内存核心指标VSS(VirtualSetSize)RSS(ResidentSetSize)PSS(ProportionalSetSize)VSS和RSS的区别USS(UniqueSetSize)adbshelladbshellgetpropro.product.modeladbshelldumpsysbatteryadbshellwmsizeadbshellwmdensityadbsh
- Android性能优化汇总
MadnessXiong
Android性能优化可以从以下几个方面展开流畅度优化内存优化电量优化安装包优化流畅度优化:Android设备的刷新频率一般是是60HZ也就是一秒60帧,每一帧16ms左右。每一帧数据都会经过CPU计算,GPU合成格栅化然后显示出来首先需要明白为什么会卡:Android4.1后引入了VSync机制(垂直同步),可以简单理解为定时中断,每一个VSync间隔是16ms左右,每一个VSync开始时会通知
- Android性能优化-缓存的使用
wfunny
前言最近又对数据缓存有了新的认识,所以来记录下我对缓存的理解,以及我在项目中是如何使用的。为什么需要数据缓存以下为我个人看法。考虑极端环境下的用户体验断网情况网速慢的情况节省客户端流量减少服务器压力什么样的数据需要缓存首先最需要缓存的就是图片了(这个不多说)其次就是一些非常重要的数据(如app首页数据)常见的数据缓存方法以及优缺点文件缓存优点可以缓存超大数据(实际用途很小)缺点读写开销大数据库缓存
- (九)Android 性能优化 APK 分析器
科技猿人
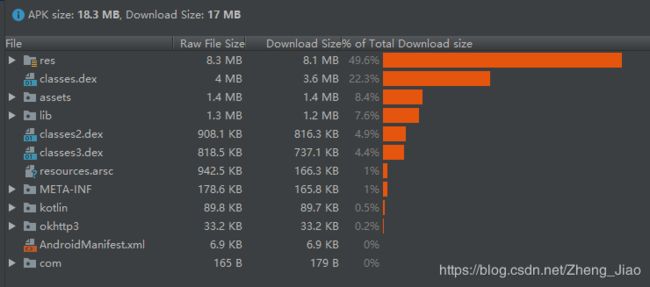
小酌鸡汤人生在勤,不索何获。本文来源《Android性能优化全家桶》什么是APK分析器? AndroidStudio包含一个APK分析器,可让您在构建流程完成后立即了解APK的组成。使用APK分析器可以减少调试应用的DEX文件和资源相关问题所用的时间,并且有助于减小APK的大小。APK分析器可以干什么?查看APK中的文件(如DEX和Android资源文件)的绝对大小和相对大小。了解DEX文件的组成
- 转载-android性能优化
Keung丶
Android笔记android
android性能优化Reason:BroadcastofIntent{act=android.intent.action.TIME_TICKActivityManager:ANRincom.***.***PID:16227Reason:BroadcastofIntent{act=android.intent.action.TIME_TICKflg=0x50000014(hasextras)}有那
- Android性能优化:直播推流使用对象池
一叶飘舟
java
#性能优化之Android应用内存优化实战#对应视频:3.为什么要学习数据结构与算法_哔哩哔哩_bilibili根据AndroidHandler里面的Message实现思想,实现自定义的对象池publicclassRTMPPackage{privatestaticfinalStringTAG="RTMPPackage";publicstaticfinalintRTMP_PACKET_TYPE_VI
- Android性能优化:网络优化
ADark0915
http://www.baidu.comhttp://blog.csdn.net/u012963909/article/details/51204467
- android应用开发基础学习心得体会
x18275767219
android学习
目录导语1.学习Java编程语言2.熟悉AndroidStudio3.学习Android开发框架4.实验室和样例代码5.Android数据存储和管理6.Android性能优化7.Android进阶开发导语Android开发是移动应用开发的一个重要领域,也是目前市场需求量较大的技能之一。作为一名Android开发者,你可以通过自己的技能和创造力,为用户提供高质量的应用程序。学习Android开发需要
- Android性能优化总结
一亿元的日落
在Android开发过程中,我们经常会遇到App启动慢、页面跳转慢、事件响应慢、滑动和动画卡顿、内容显示慢等问题,因此要对项目进行性能优化,那么该怎么进行性能优化呢?我们从以下几个方面进行入手,讲解一下如何对Android的性能进行优化:启动优化内存优化布局优化卡顿优化网络优化电量优化稳定性优化1.启动优化预览窗口优化:将App启动页背景设置成闪屏页图片,可以让用户无感知平滑过渡进入App中;业务
- Android性能优化之启动优化(实战篇)
VincentStory
目录一、启动优化的意义二、启动时间检测三、启动优化工具---traceview四、优化方案1.异步初始化2.延迟初始化3.懒加载五、源码地址六、总结一、启动优化的意义用户新安装一个app,第一印象很重要,那首先给用户感受的就是启动时间,如果用户等待时间过长,就体验很差,如果我们能在满足功能的基础上,把启动时间提升一个等级,无疑给我们的产品赢得更多的用户量打下来基础。二、启动时间检测//添加监听mV
- Android开发中的日常
MrOneside
AndroidAndroid性能优化测试编码布局
Android开发中的日常积累HTTP2.0测试是否支持http2.0,需httpvshttpschrome插件HTTP/2andSPDYindicatorHTTP/2资料汇总HTTP2.0的那些事http2-spec从启用HTTP/2导致网站无法访问说起Android性能优化Android性能优化视频,文档以及工具胡凯-性能优化Android最佳性能实践(1):合理管理内存Android最佳性能
- Android 开发中的日常积累
cym492224103
Android开发精要篇
Android性能优化Android性能优化视频,文档以及工具胡凯-性能优化Android最佳性能实践(1):合理管理内存Android最佳性能实践(2):分析内存的使用情况Android最佳性能实践(3):高性能编码优化Android最佳性能实践(4):布局优化技巧ReactNative专题Facebook的react-nativeReactNative:配置和起步ReactNative:And
- Android性能优化典范之多线程篇
shangguansb
android优化
ThreadingPerformance在程序开发的实践当中,为了让程序表现得更加流畅,我们肯定会需要使用到多线程来提升程序的并发执行性能。但是编写多线程并发的代码一直以来都是一个相对棘手的问题,所以想要获得更佳的程序性能,我们非常有必要掌握多线程并发编程的基础技能。众所周知,Android程序的大多数代码操作都必须执行在主线程,例如系统事件(例如设备屏幕发生旋转),输入事件(例如用户点击滑动等)
- Android性能优化调研——UI布局优化
晓娜点点
Android
Android性能优化调研——UI布局优化:关于Android性能优化文章请参照:http://mp.weixin.qq.com/s?__biz=MzIwNjQ1NzQxNA==&mid=2247483802&idx=1&sn=baaf65910acfa1aebe20a727daeb9877&scene=21#wechat_redirectUI布局优化:主要的思路是减少布局层级嵌套,在布局上多使用
- Android面试常问一百题(第1题)——Android性能优化
nibolyoung
Android面试android面试性能优化
老生常谈、不论几面基本都会问的问题:Android性能优化1.Android性能优化主要包括哪些方面?2.如何进行布局优化?3.怎样进行安装包优化?3.1res资源优化:3.2代码优化:3.3lib资源优化:3.4assets资源优化:3.5代码混淆3.6使用proGuard代码混淆器工具,它包括压缩、优化、混淆等功能。3.7插件化3.8可将功能模块放服务器,需要用时再加载。3.97z极限压缩4.
- Android性能优化系列之 —— UI 优化 (2)
Super 含
心得随便记录
序最近大家经常谈的话题围绕着"毕业985,工作996,离职251,访问404"。反正争议很大,但是我立场很明确(准备安排的mater30pro也因为资金问题变得遥遥无期)。Android的性能优化几乎是面试必考题,答案的结构很唯一无非就是内存优化、卡顿优化、I/O优化、UI优化、启动优化、储存优化、闪退优化、网络优化、耗电优化、包体积优化等等。但是面试的时候只要把任意一个结构突突的很透彻,当前的O
- Android性能优化——UI优化
贾小牛
安卓开发基础android性能优化ui界面优化
1、使用标签来共享布局可以把头文件、其他xml公用多的部分抽取到一个xml中,用layout标签实现共享2、使用标签来优化布局层数在使用了include后可能导致布局嵌套过多,多余不必要的layout节点,从而导致解析变慢,不必要的节点和嵌套可通过hierarchyviewer(下面布局调优工具中有具体介绍)或设置->开发者选项->显示布局边界查看。merge标签可用于两种典型情况:布局顶结点是F
- Android性能优化系列——内存优化
&岁月不待人&
Android优化性能优化
内存,是Android应用的生命线,一旦在内存上出现问题,轻者内存泄漏造成App卡顿,重者直接crash,因此一个应用保持健壮,要做好内存的使用和优化。网上有很多讲JAVA内存虚拟机的好文章,我就不赘述了。今天主要总结下内存优化。作为一个开发者,需要在平时的代码中就要多注意,如有不合理的地方,则需要进行优化。一、内存泄漏(memoryleak):内存泄漏就是在当前应用周期内不再使用的对象被GCRo
- jsonp 常用util方法
hw1287789687
jsonpjsonp常用方法jsonp callback
jsonp 常用java方法
(1)以jsonp的形式返回:函数名(json字符串)
/***
* 用于jsonp调用
* @param map : 用于构造json数据
* @param callback : 回调的javascript方法名
* @param filters : <code>SimpleBeanPropertyFilter theFilt
- 多线程场景
alafqq
多线程
0
能不能简单描述一下你在java web开发中需要用到多线程编程的场景?0
对多线程有些了解,但是不太清楚具体的应用场景,能简单说一下你遇到的多线程编程的场景吗?
Java多线程
2012年11月23日 15:41 Young9007 Young9007
4
0 0 4
Comment添加评论关注(2)
3个答案 按时间排序 按投票排序
0
0
最典型的如:
1、
- Maven学习——修改Maven的本地仓库路径
Kai_Ge
maven
安装Maven后我们会在用户目录下发现.m2 文件夹。默认情况下,该文件夹下放置了Maven本地仓库.m2/repository。所有的Maven构件(artifact)都被存储到该仓库中,以方便重用。但是windows用户的操作系统都安装在C盘,把Maven仓库放到C盘是很危险的,为此我们需要修改Maven的本地仓库路径。
- placeholder的浏览器兼容
120153216
placeholder
【前言】
自从html5引入placeholder后,问题就来了,
不支持html5的浏览器也先有这样的效果,
各种兼容,之前考虑,今天测试人员逮住不放,
想了个解决办法,看样子还行,记录一下。
【原理】
不使用placeholder,而是模拟placeholder的效果,
大概就是用focus和focusout效果。
【代码】
<scrip
- debian_用iso文件创建本地apt源
2002wmj
Debian
1.将N个debian-506-amd64-DVD-N.iso存放于本地或其他媒介内,本例是放在本机/iso/目录下
2.创建N个挂载点目录
如下:
debian:~#mkdir –r /media/dvd1
debian:~#mkdir –r /media/dvd2
debian:~#mkdir –r /media/dvd3
….
debian:~#mkdir –r /media
- SQLSERVER耗时最长的SQL
357029540
SQL Server
对于DBA来说,经常要知道存储过程的某些信息:
1. 执行了多少次
2. 执行的执行计划如何
3. 执行的平均读写如何
4. 执行平均需要多少时间
列名 &
- com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil
7454103
eclipse
今天eclipse突然报了com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil 错误,并且工程文件打不开了,在网上找了一下资料,然后按照方法操作了一遍,好了,解决方法如下:
错误提示信息:
An error has occurred.See error log for more details.
Reason:
com/genuitec/
- 用正则删除文本中的html标签
adminjun
javahtml正则表达式去掉html标签
使用文本编辑器录入文章存入数据中的文本是HTML标签格式,由于业务需要对HTML标签进行去除只保留纯净的文本内容,于是乎Java实现自动过滤。
如下:
public static String Html2Text(String inputString) {
String htmlStr = inputString; // 含html标签的字符串
String textSt
- 嵌入式系统设计中常用总线和接口
aijuans
linux 基础
嵌入式系统设计中常用总线和接口
任何一个微处理器都要与一定数量的部件和外围设备连接,但如果将各部件和每一种外围设备都分别用一组线路与CPU直接连接,那么连线
- Java函数调用方式——按值传递
ayaoxinchao
java按值传递对象基础数据类型
Java使用按值传递的函数调用方式,这往往使我感到迷惑。因为在基础数据类型和对象的传递上,我就会纠结于到底是按值传递,还是按引用传递。其实经过学习,Java在任何地方,都一直发挥着按值传递的本色。
首先,让我们看一看基础数据类型是如何按值传递的。
public static void main(String[] args) {
int a = 2;
- ios音量线性下降
bewithme
ios音量
直接上代码吧
//second 几秒内下降为0
- (void)reduceVolume:(int)second {
KGVoicePlayer *player = [KGVoicePlayer defaultPlayer];
if (!_flag) {
_tempVolume = player.volume;
- 与其怨它不如爱它
bijian1013
选择理想职业规划
抱怨工作是年轻人的常态,但爱工作才是积极的心态,与其怨它不如爱它。
一般来说,在公司干了一两年后,不少年轻人容易产生怨言,除了具体的埋怨公司“扭门”,埋怨上司无能以外,也有许多人是因为根本不爱自已的那份工作,工作完全成了谋生的手段,跟自已的性格、专业、爱好都相差甚远。
- 一边时间不够用一边浪费时间
bingyingao
工作时间浪费
一方面感觉时间严重不够用,另一方面又在不停的浪费时间。
每一个周末,晚上熬夜看电影到凌晨一点,早上起不来一直睡到10点钟,10点钟起床,吃饭后玩手机到下午一点。
精神还是很差,下午像一直野鬼在城市里晃荡。
为何不尝试晚上10点钟就睡,早上7点就起,时间完全是一样的,把看电影的时间换到早上,精神好,气色好,一天好状态。
控制让自己周末早睡早起,你就成功了一半。
有多少个工作
- 【Scala八】Scala核心二:隐式转换
bit1129
scala
Implicits work like this: if you call a method on a Scala object, and the Scala compiler does not see a definition for that method in the class definition for that object, the compiler will try to con
- sudoku slover in Haskell (2)
bookjovi
haskellsudoku
继续精简haskell版的sudoku程序,稍微改了一下,这次用了8行,同时性能也提高了很多,对每个空格的所有解不是通过尝试算出来的,而是直接得出。
board = [0,3,4,1,7,0,5,0,0,
0,6,0,0,0,8,3,0,1,
7,0,0,3,0,0,0,0,6,
5,0,0,6,4,0,8,0,7,
- Java-Collections Framework学习与总结-HashSet和LinkedHashSet
BrokenDreams
linkedhashset
本篇总结一下两个常用的集合类HashSet和LinkedHashSet。
它们都实现了相同接口java.util.Set。Set表示一种元素无序且不可重复的集合;之前总结过的java.util.List表示一种元素可重复且有序
- 读《研磨设计模式》-代码笔记-备忘录模式-Memento
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
/*
* 备忘录模式的功能是,在不破坏封装性的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态,为以后的状态恢复作“备忘”
- 《RAW格式照片处理专业技法》笔记
cherishLC
PS
注意,这不是教程!仅记录楼主之前不太了解的
一、色彩(空间)管理
作者建议采用ProRGB(色域最广),但camera raw中设为ProRGB,而PS中则在ProRGB的基础上,将gamma值设为了1.8(更符合人眼)
注意:bridge、camera raw怎么设置显示、输出的颜色都是正确的(会读取文件内的颜色配置文件),但用PS输出jpg文件时,必须先用Edit->conv
- 使用 Git 下载 Spring 源码 编译 for Eclipse
crabdave
eclipse
使用 Git 下载 Spring 源码 编译 for Eclipse
1、安装gradle,下载 http://www.gradle.org/downloads
配置环境变量GRADLE_HOME,配置PATH %GRADLE_HOME%/bin,cmd,gradle -v
2、spring4 用jdk8 下载 https://jdk8.java.
- mysql连接拒绝问题
daizj
mysql登录权限
mysql中在其它机器连接mysql服务器时报错问题汇总
一、[running]
[email protected]:~$mysql -uroot -h 192.168.9.108 -p //带-p参数,在下一步进行密码输入
Enter password: //无字符串输入
ERROR 1045 (28000): Access
- Google Chrome 为何打压 H.264
dsjt
applehtml5chromeGoogle
Google 今天在 Chromium 官方博客宣布由于 H.264 编解码器并非开放标准,Chrome 将在几个月后正式停止对 H.264 视频解码的支持,全面采用开放的 WebM 和 Theora 格式。
Google 在博客上表示,自从 WebM 视频编解码器推出以后,在性能、厂商支持以及独立性方面已经取得了很大的进步,为了与 Chromium 现有支持的編解码器保持一致,Chrome
- yii 获取控制器名 和方法名
dcj3sjt126com
yiiframework
1. 获取控制器名
在控制器中获取控制器名: $name = $this->getId();
在视图中获取控制器名: $name = Yii::app()->controller->id;
2. 获取动作名
在控制器beforeAction()回调函数中获取动作名: $name =
- Android知识总结(二)
come_for_dream
android
明天要考试了,速速总结如下
1、Activity的启动模式
standard:每次调用Activity的时候都创建一个(可以有多个相同的实例,也允许多个相同Activity叠加。)
singleTop:可以有多个实例,但是不允许多个相同Activity叠加。即,如果Ac
- 高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元
gcq511120594
工作项目管理
高洛峰,兄弟连IT教育合伙人、猿代码创始人、PHP培训第一人、《细说PHP》作者、软件开发工程师、《IT峰播》主创人、PHP讲师的鼻祖!
首期现在的进程刚刚过半,徒弟们真的很棒,人品都没的说,团结互助,学习刻苦,工作认真积极,灵活上进。我几乎会把他们全部留下来,现在已有一多半安排了实际的工作,并取得了很好的成绩。等他们出徒之日,凭他们的能力一定能够拿到高薪,而且我还承诺过一个徒弟,当他拿到大学毕
- linux expect
heipark
expect
1. 创建、编辑文件go.sh
#!/usr/bin/expect
spawn sudo su admin
expect "*password*" { send "13456\r\n" }
interact
2. 设置权限
chmod u+x go.sh 3.
- Spring4.1新特性——静态资源处理增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- idea ubuntuxia 乱码
liyonghui160com
1.首先需要在windows字体目录下或者其它地方找到simsun.ttf 这个 字体文件。
2.在ubuntu 下可以执行下面操作安装该字体:
sudo mkdir /usr/share/fonts/truetype/simsun
sudo cp simsun.ttf /usr/share/fonts/truetype/simsun
fc-cache -f -v
- 改良程序的11技巧
pda158
技巧
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。
让我们看一些基本的编程技巧:
尽量保持方法简短
永远永远不要把同一个变量用于多个不同的
- 300个涵盖IT各方面的免费资源(下)——工作与学习篇
shoothao
创业免费资源学习课程远程工作
工作与生产效率:
A. 背景声音
Noisli:背景噪音与颜色生成器。
Noizio:环境声均衡器。
Defonic:世界上任何的声响都可混合成美丽的旋律。
Designers.mx:设计者为设计者所准备的播放列表。
Coffitivity:这里的声音就像咖啡馆里放的一样。
B. 避免注意力分散
Self Co
- 深入浅出RPC
uule
rpc
深入浅出RPC-浅出篇
深入浅出RPC-深入篇
RPC
Remote Procedure Call Protocol
远程过程调用协议
它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议。RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数据。在OSI网络通信模型中,RPC跨越了传输层和应用层。RPC使得开发