如何在新浪微博中批量取消关注
一、背景
如果不想看这烦人的背景介绍,直接跳到最后看”解决步骤“(sorry,不会页内跳转,求教)。
本篇文章在《Android网络编程TCP、UDP(一)》开始后不久就写好了。但毕竟那篇是重点、专业,而这篇完全是业余爱好折腾。
因为近一年没有登录新浪微博了。结果密码被锁定了,密码正确但登录不了。没办法只能通过找回密码了。
进去后发现:
个人觉得密保做的还算好,但这是被盗了吗?不过,还算善良的是,其他的东西没有被删除,只添加了些垃圾。网上发现很多网友有类似的情况。
没办法,只能删微博,和删关注(取消对垃圾账号的关注)。微博直接手动删除的。
但关注太多了,400多个,总要想点办法。最主要的突破点就是要快速选中那么多的账号。
法一:通过上下左右按键切换选择,然后回车或空格键进行选择或反选。结果:失败,这个方法在客户端一般都可以的,但网页不行。
法二:没辙了。看看伟大的网友。搜索到了这个知乎话题:http://www.zhihu.com/question/20025054
此方法的操作步骤:
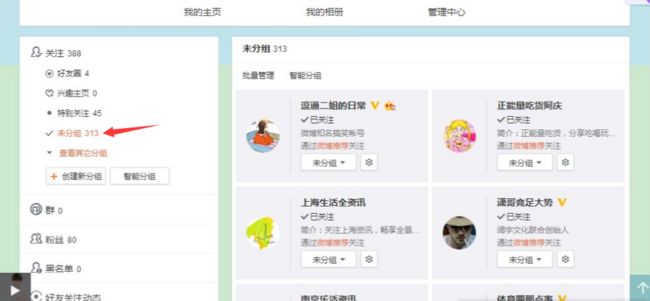
- 微博中进入“关注”下“未分组”
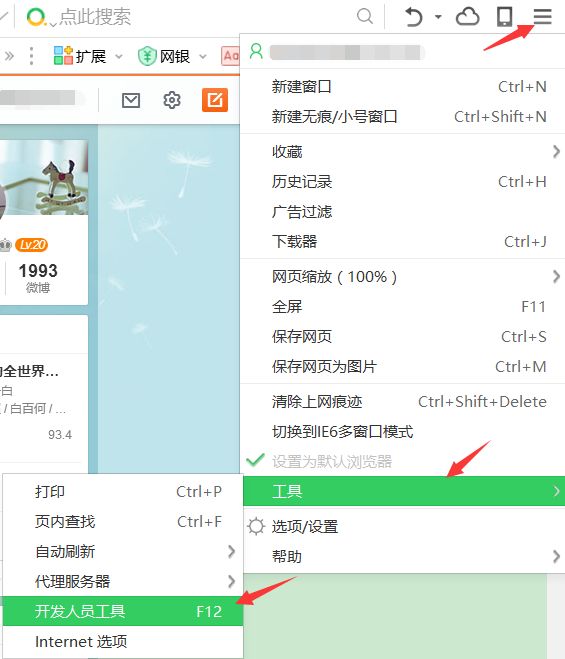
- 按“F12”键进入开发者工具,或在浏览器中点击菜单 —— 工具 —— 开发者工具
- 切换到控制台Console
- 把下面代码复制进去,点击网页上的“批量管理”,然后回到控制台按回车键
var arrs = $('div.markup_choose');
for(var i=0;i可是,无效。。。
另外一加强版代码试试(这里不用进入“批量管理”):
$(".btn_link.S_txt1")[0].click();
var arrs = $(".member_li.S_bg1");
for(var i=0;i".W_btn_a[node-type='cancelFollowBtn']")[0].click();
$(".W_btn_a.btn_34px[node-type='ok']")[0].click(); 还是不行。。。。。。不知是不是浏览器的原因。
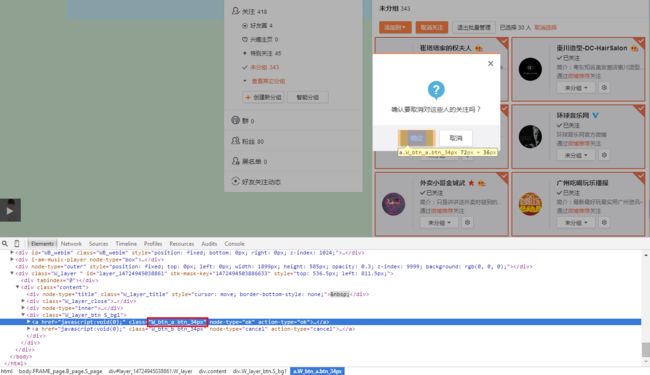
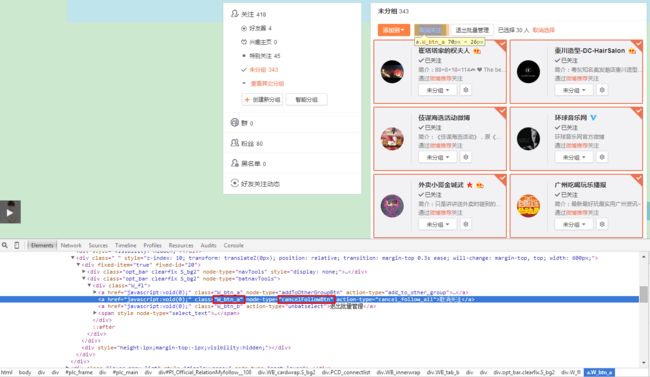
检查class名称什么的,也都没有问题:
“取消关注”class信息:

好长一段时间没有玩js了,这些代码大体能看懂,但函数没印象了,特别是那个$(),那就进入测试模式吧。
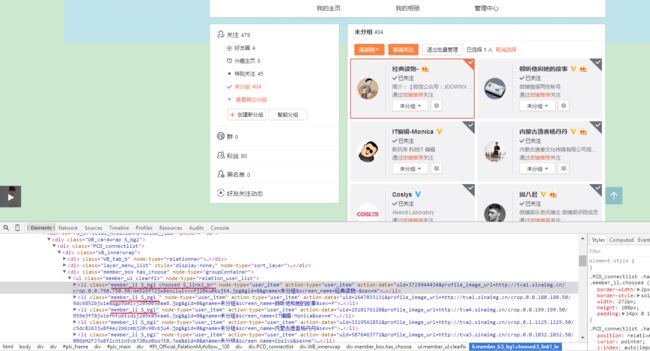
在开发者工具的Elements中,能找到元素的class与第二段代码是一样的。从最近id开始的层级关系,第一个Pl_Official_RelationMyfollow__108是id,下面的都是class:
—Pl_Official_RelationMyfollow__108
——WB_cardwrap.S_bg2
———PCD_connectlist
————WB_innerwrap
—————member_box.has_choose
——————member_ul.clearfix
———————member_li.S_bg1
我们的目的只有一个,就是为了找到member_li.S_bg1。测试了很多很多代码,以下代码能出结果,且具有代表性,如下:
$(".member_li.S_bg1").click(); // OK
$("li.member_li.S_bg1").click(); // OK
$(".btn_link.S_txt1").click(); // 进入批量管理前执行,OK
alert(document.getElementById("Pl_Official_RelationMyfollow__108").childNodes.item(0).className) // WB_cardwrap S_bg2
alert(document.getElementById("Pl_Official_RelationMyfollow__108").getElementsByTagName("div").item(0).className) // WB_cardwrap S_bg2
alert(document.getElementById("Pl_Official_RelationMyfollow__108").getElementsByTagName("div").item(2).className) // WB_innerwrap但是,只要通过getElementById(), getElementsByTagName(), getElementsByClassName()他们的结合,都无法执行click()方法。
还是觉得要从$()寻找突破口。
$(".member_li.S_bg1").click()这句代码既然能执行,说明获取到了对象。那是否可以通过它,获取它的父节点,再获取所有的子节点呢?
alert($(".member_li.S_bg1").parentNode.childNodes.length) // 61噢耶,终于能获取到全部的个数了。至于为什么61,每个账号2个,共30个账号,再加最后一个“::after”(查看html是这样的结构)。
执行一个试试
$(".member_li.S_bg1").parentNode.childNodes[0].click() 可是这句不能执行。。。
想到选中和不选中的class名称不一样,尝试是否可以修改class名称。

于是核心代码就出来了:
var lis = $(".member_li.S_bg1").parentNode.childNodes;
for(var i=0;i"member_li S_bg1 choosed S_link1_br";
} 二、解决步骤
把下面代码复制进去,然后回到控制台按回车键
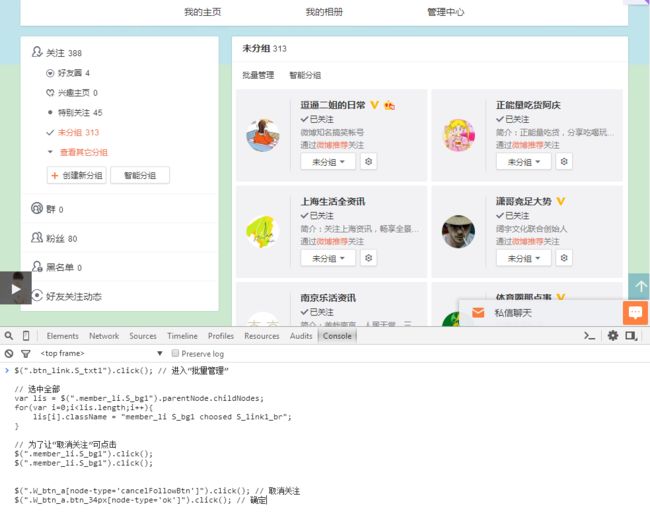
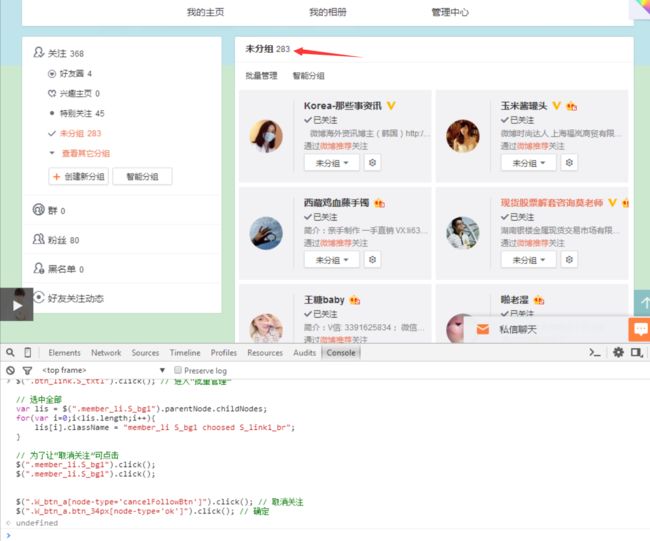
$(".btn_link.S_txt1").click(); // 进入“批量管理”
// 选中全部
var lis = $(".member_li.S_bg1").parentNode.childNodes;
for(var i=0;i"member_li S_bg1 choosed S_link1_br";
}
// 为了让“取消关注”可点击
$(".member_li.S_bg1").click();
$(".member_li.S_bg1").click();
$(".W_btn_a[node-type='cancelFollowBtn']").click(); // 取消关注
$(".W_btn_a.btn_34px[node-type='ok']").click(); // 确定 注:连续批量删除2次,会弹出验证码。但验证码输入正确也不会消失,而且弹出新的验证码来。要等5分钟左右才能继续操作。