百度地图离线js+瓦片地图
百度地图离线js+瓦片地图
- 前言
- BMapDown
- 下载瓦片地图
- 使用
前言
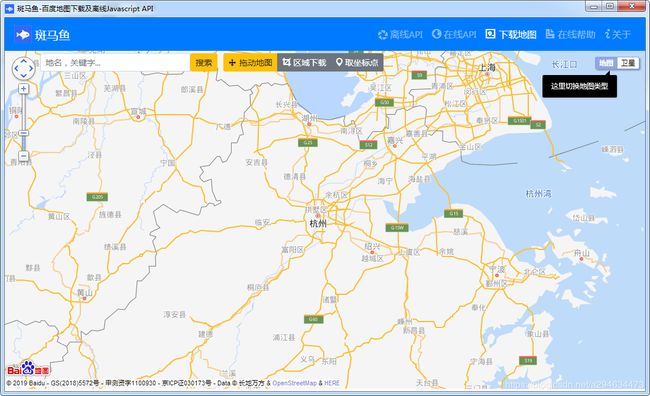
网上有许多的文章都有教程但是缺少了瓦片地图下载这个最重要的东西。(这篇博客主要是分享一下如何下载瓦片地图)
BMapDown
偶然搜索到BMapDown 这个工具可以在线下载瓦片地图。
下载地址(非常谢谢开发者)
下载下来之后发现还直接有百度地图离线的js (bmap-offline文件夹),直接拉到项目中就可以用了。
下载瓦片地图
选好区域下载地图之后放到 bmap-offline/tiles目录下就行了
注意下载的时候最好缩放级数都下载 不然不能缩放。

使用
<body>
div>
body>
<script type="text/javascript">
$(function () {
mounted();
});
function mounted() {
// 百度地图
var map = new BMap.Map("map");
//由于是离线地图只能用坐标来定位
var point = new BMap.Point(119.7322,30.2383);
//19代表瓦片的缩放级数
map.centerAndZoom(point, 19);
map.addControl(new BMap.MapTypeControl());
//设置定位点的弹跳动画
var marker = new BMap.Marker(point); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
marker.setAnimation(BMAP_ANIMATION_BOUNCE); //跳动的动画
map.enableScrollWheelZoom(true);
//添加工具条比例尺控件
var top_left_control = new BMap.ScaleControl({
anchor: BMAP_ANCHOR_TOP_LEFT
}); // 左上角,添加比例尺
var top_left_navigation = new BMap.NavigationControl(); //左上角,添加默认缩放平移控件
var top_right_navigation = new BMap.NavigationControl({
anchor: BMAP_ANCHOR_TOP_RIGHT,
type: BMAP_NAVIGATION_CONTROL_SMALL
}); //右上角,仅包含平移和缩放按钮
map.addControl(top_left_control);
map.addControl(top_left_navigation);
map.addControl(top_right_navigation);
};
script>
你可能感兴趣的:(java,web)
- JavaScript基础-获取元素
難釋懷
javascript开发语言
在Web开发中,使用JavaScript动态地访问和操作网页上的元素是一项基本技能。通过获取页面上的特定元素,我们可以对其进行各种操作,比如修改内容、样式或属性等。本文将详细介绍几种获取DOM元素的方法,并探讨它们的特点及适用场景。一、为什么需要获取元素?在现代Web应用中,交互性是关键。无论是响应用户的输入、更新页面内容还是实现动画效果,首先都需要定位到相关的HTML元素。掌握不同的获取元素的方
- LeetCode——1864. 构成交替字符串需要的最小交换次数(Minimum Number of Swaps to Make the Binary...)[中等]——分析及代码(Java)
江南土豆
数据结构与算法LeetCodeJava题解
LeetCode——1864.构成交替字符串需要的最小交换次数[MinimumNumberofSwapstoMaketheBinaryStringAlternating][中等]——分析及代码[Java]一、题目二、分析及代码1.模拟(1)思路(2)代码(3)结果三、其他一、题目给你一个二进制字符串s,现需要将其转化为一个交替字符串。请你计算并返回转化所需的最小字符交换次数,如果无法完成转化,返回
- 让人感到疑惑的const
浪裡遊
javascript开发语言ecmascript前端
const关键字在不同的编程语言中有着不同的含义和限制,但通常它被用来声明一个常量或只读变量。然而,在JavaScript中,const的行为有时可能会让人感到困惑,因为它并不总是意味着“不可变”(immutable)。让我们详细探讨一下这个问题。JavaScript中的const在JavaScript中,当你使用const声明一个变量时,你实际上是创建了一个不能重新赋值的绑定。这意味着一旦给这个
- (LeetCode每日一题) 1963. 使字符串平衡的最小交换次数(贪心、双指针)
岁忧
java版刷题LeetCodeleetcode算法职场和发展javac++
题目:1963.使字符串平衡的最小交换次数方法一:对于符合要求的字符串,需要任何[0,i]部分,“[”都不比“]”少。[视为+1,]视为-1,那么任何前缀和sum都不能出现sum0){sum--;}else{while(s[j]!='['){j--;}s[j]=']';sum++;ans++;}}}returnans;}};JAVA版本:classSolution{publicintminSwap
- JavaScript 性能优化实战:数据结构选择对性能的影响
deying0865423
开发语言javascript
目录数组(Array)特点与适用场景性能短板链表(LinkedList)特点与适用场景性能短板集合(Set)特点与适用场景性能短板映射(Map)特点与适用场景性能短板栈(Stack)与队列(Queue)特点与适用场景性能短板在JavaScript开发中,数据结构的选择如同搭建房屋时选择合适的建筑材料,对程序性能起着决定性作用。合理的数据结构能显著提升代码执行效率,减少资源消耗,反之则可能导致性能瓶
- JavaScript 性能优化实战:优化 DOM 操作提升交互响应
deying0865423
javascript开发语言ecmascript
目录一、理解DOM操作的性能损耗二、减少DOM操作次数(一)批量操作DOM(二)缓存DOM查询结果三、优化DOM查询(一)使用更高效的查询方法(二)利用事件委托四、减少回流与重绘(一)批量修改样式(二)使用requestAnimationFrame在现代Web应用开发中,JavaScript与DOM(文档对象模型)的交互极为频繁。无论是创建动态界面、响应用户操作,还是更新页面内容,DOM操作都扮演
- Java方法详解
NaclarbCSDN
java开发语言
Java方法详解方法基本概念 packagecom.arbedu.method; publicclassDemo01{ //main方法 publicstaticvoidmain(String[]args){ inta; intb; intsum=add(1,2);//实际参数,用来调用传递的参数 System.out.println(sum);
- 【华为OD-E卷 -123 判断一组不等式是否满足约束并输出最大差 100分(python、java、c++、js、c)】
CodeClimb
算法题华为od(A+B+C+D+E卷)收录分享华为odpythonjavajavascriptc++
【华为OD-E卷-判断一组不等式是否满足约束并输出最大差100分(python、java、c++、js、c)】题目给定一组不等式,判断是否成立并输出不等式的最大差(输出浮点数的整数部分)要求:不等式系数为double类型,是一个二维数组不等式的变量为int类型,是一维数组;不等式的目标值为double类型,是一维数组不等式约束为字符串数组,只能是:“>”,“>=”,“<”,“<=”,“=”,例如,
- 【华为OD-E卷 -122 字符统计及重排 100分(python、java、c++、js、c)】
CodeClimb
算法题华为od(A+B+C+D+E卷)收录分享python华为odjavac++javascript
【华为OD-E卷-字符统计及重排100分(python、java、c++、js、c)】题目给出一个仅包含字母的字符串,不包含空格,统计字符串中各个字母(区分大小写)出现的次数,并按照字母出现次数从大到小的顺序。输出各个字母及其出现次数。如果次数相同,按照自然顺序进行排序,且小写字母在大写字母之前输入描述输入一行,为一个仅包含字母的字符串输出描述按照字母出现次数从大到小的顺序输出各个字母和字母次数,
- 【华为OD-E卷-02 最多提取子串数目100分(python、java、c++、js、c)】
CodeClimb
算法题华为od(A+B+C+D+E卷)收录分享华为odpythonjavac++javascript
【华为OD-E卷-最多提取子串数目100分(python、java、c++、js、c)】题目给定[a-z],26个英文字母小写字符串组成的字符串A和B,其中A可能存在重复字母,B不会存在重复字母,现从字符串A中按规则挑选一些字母,可以组成字符串B。挑选规则如下:同一个位置的字母只能挑选一次被挑选字母的相对先后顺序不能被改变求最多可以同时从A中挑选多少组能组成B的字符串。输入描述输入为2行,第1行输
- 聊聊Python都能做些什么
·零落·
Python入门到掌握python开发语言
文章目录一、Python简介二、Python都能做些什么1.Web开发2.数据分析和人工智能3.自动化运维和测试4.网络爬虫5.金融科技三、Python开源库都有哪些1.Web开发2.数据分析和科学计算3.机器学习和深度学习4.网络爬虫5.自动化和测试6.其他常用库四、相关链接一、Python简介Python是一种解释型、面向对象、动态数据类型的高级程序设计语言。它最初由GuidovanRossu
- 【华为OD-E卷 - 高频题目全览 (关注、收藏)通过率100%以上题目可达95%(python、java、c++、js、c)】
CodeClimb
算法题华为od(A+B+C+D+E卷)收录分享纯小白编程入门教程(新手必看)计算机相关操作技巧(新手必看)华为odc++c语言javapythonjsjavascript
注意:如果发现代码有用例覆盖不到的情况,欢迎反馈!会在第一时间修正,更新。解题不易,如对您有帮助,欢迎点赞/收藏E卷题目全览一键跳转详情题目详情跳转01补种未成活胡杨点此跳转详情02最多提取子串数目点此跳转详情03ai面板识别点此跳转详情04流浪地球
- JavaScript基础-DOM 简介
難釋懷
javascript开发语言
在现代Web开发中,JavaScript与HTML和CSS一起构成了网页的核心技术。而在这三者之中,DOM(DocumentObjectModel,文档对象模型)作为浏览器处理网页内容的一种接口,扮演着至关重要的角色。通过DOM,JavaScript能够动态地访问和操作网页的内容、结构以及样式。本文将介绍DOM的基本概念、核心组成部分以及如何使用JavaScript来操作DOM。一、什么是DOM?
- JAVA中List数组与泛型
Yeauty
java泛型
去除ArrayList中重复字符串元素方式A:案例演示需求:ArrayList去除集合中字符串的重复值(字符串的内容相同)思路:创建新集合方式/***A:案例演示*需求:ArrayList去除集合中字符串的重复值(字符串的内容相同)*思路:创建新集合方式*/publicstaticvoidmain(String[]args){ArrayListlist=newArrayList();list.ad
- ### 深入解析:如何构建三角形并求解自顶向下的最小路径和 的基础—(构建三角形)
小学仔
leetcode动态规划java算法
####一、问题分析给定一个三角形`triangle`,要求找出自顶向下的最小路径和。每次移动只能到下一行相邻的节点(当前下标`i`或`i+1`)。例如,三角形如下时:```2346574183```####二、代码框架搭建#####1.输入处理与三角形构建```javaScannersc=newScanner(System.in);List>triangle=newArrayListrow=ne
- java的WeakHashMap可以用来做缓存使用?强软弱虚四种引用对比
爱的叹息
Java基础整理java缓存jvm
在Java中,引用(Reference)机制用于管理对象的生命周期和垃圾回收。Java提供了四种类型的引用:强引用(StrongReference)、软引用(SoftReference)、弱引用(WeakReference)和虚引用(PhantomReference)。WeakHashMap使用弱引用来存储键,从而在键不再被强引用引用时自动移除对应的条目。下面是WeakHashMap的使用方法以及
- 收入突破 5 万,从大专生到大模型开发-第一篇
智码工坊
javaAI编程程序人生
第一篇:从Java流水线到AI浪潮——我的转型契机2023年12月,被第七家公司劝退。蜷缩在杭州15平米的出租屋里,银行卡余额仅剩几个月的工资——这是我作为Java开发‘流水线工人’的第三年。但大半年后,我手握3个大模型Offer入职AI公司,薪资涨幅30%。今天想和你分享:普通人如何用AI破局,打破职场死局。大家好,我是明聪,98年逆袭的大模型研发工程师,前Java转型幸存者,湖北荆州人,毕业武
- 【 <二> 丹方改良:Spring 时代的 JavaWeb】之 Spring Boot 的起步依赖:快速构建 JavaWeb 项目
Foyo Designer
springspringbootjavaSpringDataJPAJUnit
点击此处查看合集https://blog.csdn.net/foyodesigner/category_12907601.html?fromshare=blogcolumn&sharetype=blogcolumn&sharerId=12907601&sharerefer=PC&sharesource=FoyoDesigner&sharefrom=from_link一、起步依赖:SpringBoo
- MyBatis简单配置
T何必当初
Java后端框架mybatisjavamysql
1、在Maven的pom.xml中导入Mybatis和MySQL数据库驱动依赖org.mybatismybatis3.5.5mysqlmysql-connector-java5.1.382、在Maven项目中的resources下创建mybatis-config.xml配置文件-->3、在com.tyh.utils下创建MybatisUtils.java工具类packagecom.tyh.util
- JavaScript 浏览器对象实例
lsx202406
开发语言
JavaScript浏览器对象实例引言JavaScript作为一种广泛应用于网页开发的脚本语言,提供了丰富的浏览器对象模型(BrowserObjectModel,简称BOM)。BOM使得JavaScript能够与浏览器环境进行交互,从而实现各种动态效果和交互功能。本文将详细介绍JavaScript中的浏览器对象实例,包括其概念、常用对象及其使用方法。一、浏览器对象模型概述浏览器对象模型是JavaS
- Spring AI Alibaba 应用框架挑战赛圆满落幕,恭喜获奖选手
云原生
第二届开放原子大赛SpringAIAlibaba应用框架挑战赛决赛于2月23日在北京圆满落幕。SpringAIAlibaba是一款Java语言实现的AI应用开发框架,用于加速和简化Java开发者的AI应用开发,定义Spring框架下的AI应用开发模式。本项目基于Pivotal公司开源的SpringAI开源项目构建,突出SpringAI与阿里云开源/商业生态的集成与最佳实践,集成范围涉及百炼、云原生
- String类
墨香染城城
java开发语言
1.String类的重要性在C语言中已经涉及到字符串了,但是在C语言中要表示字符串只能使用字符数组或者字符指针,可以使用标准库提供的字符串系列函数完成大部分操作,但是这种将数据和操作数据方法分离开的方式不符合面相对象的思想,而字符串应用又非常广泛,因此Java语言专门提供了String类。2.常用方法2.1字符串构造String类提供的构造方式非常多,常用的就以下三种:publicstaticvo
- 一文解秘Rust如何与Java互操作
编辑器
本博客所有文章除特别声明外,均采用CCBY-NC-SA4.0许可协议。转载请注明来自唯你使用场景JAVA与Rust互操作让Rust可以背靠Java大生态来做更多事情,而Java也可以享受Rust语言特性的内存安全,所有权机制,无畏并发。互操作的典型场景包括:性能优化:利用Rust处理计算密集型任务,提高Java应用的整体性能。系统级编程:结合Rust的底层控制能力与Java的高级抽象,实现更高效的
- Mmybatis xml 连接数据库的方法
墨香染城城
xml数据库
1.添加依赖(Maven项目)在pom.xml中添加MyBatis和数据库驱动的依赖(以MySQL为例):org.mybatismybatis3.5.13mysqlmysql-connector-java8.0.332.配置MyBatis核心文件在resources目录下创建mybatis-config.xml,配置数据库连接和全局设置:3.创建实体类定义与数据库表对应的实体类,例如User:pu
- JavaScript执行机制
javascript
大纲1、场景分析2、执行机制相关知识点3、以实例来说明JavaScript的执行机制4、相关概念场景分析/*以下这段代码的执行结果是什么?如果依照:js是按照语句出现的顺序执行这个理念,那么代码执行的结果应该是://"定时器开始啦"//"马上执行for循环啦"//"执行then函数啦"//"代码执行结束"但结果并不是这样的,得到的结果是://"马上执行for循环啦"//"代码执行结束"//"执行t
- java web 安全,如何认证客户端?时间戳和noce如何抵御重放攻击?
ughome
java安全
技术问答整理1.JavaHMAC签名验签示例问题如何用Java实现HMAC签名和验签?答案importjavax.crypto.Mac;importjavax.crypto.spec.SecretKeySpec;importjava.nio.charset.StandardCharsets;importjava.util.HexFormat;publicclassHmacExample{//生成H
- Java高级常用类
星星不打輰
Javajava开发语言
LocalDateTime,StringBuilder,BigDecimalLocalDateTime使用(通过这个类创建一个日期时间的实例对象)//LocalDate-->日期//LocalTime-->时间//LocalDateTime-->日期和时间对于日期时间进行格式化输出:DateTimeFormatter.ofPattern(“指定的格式”)y表示年份,M表示月份,d表示日期,H表示小
- HTML基础语法:写好网页的第一步
程序员
HTML基础语法:写好网页的第一步在Web开发的世界里,HTML是构建网页的基石。今天,让我们一起来了解HTML的基础语法,掌握编写规范网页的要点。一、HTML的基本构成1.HTML元素的解析HTML元素通常由三部分组成:开始标签(如)内容(实际的文本内容)结束标签(如)例如:这是一个段落2.元素的嵌套HTML元素可以相互嵌套,但必须注意正确的嵌套顺序:我的猫咪非常可爱二、元素的类型1.块级元素在
- 比特币牛市还在不在
web3区块链比特币
在加密货币的风云世界里,比特币的一举一动始终牵动着投资者们的神经。近期比特币的涨幅动作,再次引发了市场对于牛市是否仍在延续的激烈讨论。在深入探索比特币市场的过程中,获取全面且及时的资讯至关重要。您可以通过访问TechubNews,下载TechubNews,在这里,您不仅能够获取到关于比特币的深度分析文章,还能追踪到最新的Web3资讯,为您在加密货币投资领域的决策提供有力支持。回顾比特币的历史价格走
- JavaScript 高频面试题
好运连连女士
JavaScriptjavascript
文章目录JavaScript手写防抖和节流CommonJS和ES6模块的区别this指向问题,如何修改this指向引申1:模拟bind引申2:为什么多次绑定,只指向第一次绑定的obj对象?有没有解决办法?引申3:一般函数和箭头函数的区别数据类型有哪些引申1:如何判断数据类型new操作的原理引申1:什么是闭包?引申2:内存泄露和内存溢出引申3:作用域和作用域链?JS实现数组扁平化深拷贝与浅拷贝的区别
- 基本数据类型和引用类型的初始值
3213213333332132
java基础
package com.array; /** * @Description 测试初始值 * @author FuJianyong * 2015-1-22上午10:31:53 */ public class ArrayTest { ArrayTest at; String str; byte bt; short s; int i; long
- 摘抄笔记--《编写高质量代码:改善Java程序的151个建议》
白糖_
高质量代码
记得3年前刚到公司,同桌同事见我无事可做就借我看《编写高质量代码:改善Java程序的151个建议》这本书,当时看了几页没上心就没研究了。到上个月在公司偶然看到,于是乎又找来看看,我的天,真是非常多的干货,对于我这种静不下心的人真是帮助莫大呀。 看完整本书,也记了不少笔记
- 【备忘】Django 常用命令及最佳实践
dongwei_6688
django
注意:本文基于 Django 1.8.2 版本 生成数据库迁移脚本(python 脚本) python manage.py makemigrations polls 说明:polls 是你的应用名字,运行该命令时需要根据你的应用名字进行调整 查看该次迁移需要执行的 SQL 语句(只查看语句,并不应用到数据库上): python manage.p
- 阶乘算法之一N! 末尾有多少个零
周凡杨
java算法阶乘面试效率
&n
- spring注入servlet
g21121
Spring注入
传统的配置方法是无法将bean或属性直接注入到servlet中的,配置代理servlet亦比较麻烦,这里其实有比较简单的方法,其实就是在servlet的init()方法中加入要注入的内容: ServletContext application = getServletContext(); WebApplicationContext wac = WebApplicationContextUtil
- Jenkins 命令行操作说明文档
510888780
centos
假设Jenkins的URL为http://22.11.140.38:9080/jenkins/ 基本的格式为 java 基本的格式为 java -jar jenkins-cli.jar [-s JENKINS_URL] command [options][args] 下面具体介绍各个命令的作用及基本使用方法 1. &nb
- UnicodeBlock检测中文用法
布衣凌宇
UnicodeBlock
/** * 判断输入的是汉字 */ public static boolean isChinese(char c) { Character.UnicodeBlock ub = Character.UnicodeBlock.of(c);
- java下实现调用oracle的存储过程和函数
aijuans
javaorale
1.创建表:STOCK_PRICES 2.插入测试数据: 3.建立一个返回游标: PKG_PUB_UTILS 4.创建和存储过程:P_GET_PRICE 5.创建函数: 6.JAVA调用存储过程返回结果集 JDBCoracle10G_INVO
- Velocity Toolbox
antlove
模板toolboxvelocity
velocity.VelocityUtil package velocity; import org.apache.velocity.Template; import org.apache.velocity.app.Velocity; import org.apache.velocity.app.VelocityEngine; import org.apache.velocity.c
- JAVA正则表达式匹配基础
百合不是茶
java正则表达式的匹配
正则表达式;提高程序的性能,简化代码,提高代码的可读性,简化对字符串的操作 正则表达式的用途; 字符串的匹配 字符串的分割 字符串的查找 字符串的替换 正则表达式的验证语法 [a] //[]表示这个字符只出现一次 ,[a] 表示a只出现一
- 是否使用EL表达式的配置
bijian1013
jspweb.xmlELEasyTemplate
今天在开发过程中发现一个细节问题,由于前端采用EasyTemplate模板方法实现数据展示,但老是不能正常显示出来。后来发现竟是EL将我的EasyTemplate的${...}解释执行了,导致我的模板不能正常展示后台数据。 网
- 精通Oracle10编程SQL(1-3)PLSQL基础
bijian1013
oracle数据库plsql
--只包含执行部分的PL/SQL块 --set serveroutput off begin dbms_output.put_line('Hello,everyone!'); end; select * from emp; --包含定义部分和执行部分的PL/SQL块 declare v_ename varchar2(5); begin select
- 【Nginx三】Nginx作为反向代理服务器
bit1129
nginx
Nginx一个常用的功能是作为代理服务器。代理服务器通常完成如下的功能: 接受客户端请求 将请求转发给被代理的服务器 从被代理的服务器获得响应结果 把响应结果返回给客户端 实例 本文把Nginx配置成一个简单的代理服务器 对于静态的html和图片,直接从Nginx获取 对于动态的页面,例如JSP或者Servlet,Nginx则将请求转发给Res
- Plugin execution not covered by lifecycle configuration: org.apache.maven.plugin
blackproof
maven报错
转:http://stackoverflow.com/questions/6352208/how-to-solve-plugin-execution-not-covered-by-lifecycle-configuration-for-sprin maven报错: Plugin execution not covered by lifecycle configuration:
- 发布docker程序到marathon
ronin47
docker 发布应用
1 发布docker程序到marathon 1.1 搭建私有docker registry 1.1.1 安装docker regisry docker pull docker-registry docker run -t -p 5000:5000 docker-registry 下载docker镜像并发布到私有registry docker pull consol/tomcat-8.0
- java-57-用两个栈实现队列&&用两个队列实现一个栈
bylijinnan
java
import java.util.ArrayList; import java.util.List; import java.util.Stack; /* * Q 57 用两个栈实现队列 */ public class QueueImplementByTwoStacks { private Stack<Integer> stack1; pr
- Nginx配置性能优化
cfyme
nginx
转载地址:http://blog.csdn.net/xifeijian/article/details/20956605 大多数的Nginx安装指南告诉你如下基础知识——通过apt-get安装,修改这里或那里的几行配置,好了,你已经有了一个Web服务器了。而且,在大多数情况下,一个常规安装的nginx对你的网站来说已经能很好地工作了。然而,如果你真的想挤压出Nginx的性能,你必
- [JAVA图形图像]JAVA体系需要稳扎稳打,逐步推进图像图形处理技术
comsci
java
对图形图像进行精确处理,需要大量的数学工具,即使是从底层硬件模拟层开始设计,也离不开大量的数学工具包,因为我认为,JAVA语言体系在图形图像处理模块上面的研发工作,需要从开发一些基础的,类似实时数学函数构造器和解析器的软件包入手,而不是急于利用第三方代码工具来实现一个不严格的图形图像处理软件...... &nb
- MonkeyRunner的使用
dai_lm
androidMonkeyRunner
要使用MonkeyRunner,就要学习使用Python,哎 先抄一段官方doc里的代码 作用是启动一个程序(应该是启动程序默认的Activity),然后按MENU键,并截屏 # Imports the monkeyrunner modules used by this program from com.android.monkeyrunner import MonkeyRun
- Hadoop-- 海量文件的分布式计算处理方案
datamachine
mapreducehadoop分布式计算
csdn的一个关于hadoop的分布式处理方案,存档。 原帖:http://blog.csdn.net/calvinxiu/article/details/1506112。 Hadoop 是Google MapReduce的一个Java实现。MapReduce是一种简化的分布式编程模式,让程序自动分布到一个由普通机器组成的超大集群上并发执行。就如同ja
- 以資料庫驗證登入
dcj3sjt126com
yii
以資料庫驗證登入 由於 Yii 內定的原始框架程式, 採用綁定在UserIdentity.php 的 demo 與 admin 帳號密碼: public function authenticate() { $users=array( &nbs
- github做webhooks:[2]php版本自动触发更新
dcj3sjt126com
githubgitwebhooks
上次已经说过了如何在github控制面板做查看url的返回信息了。这次就到了直接贴钩子代码的时候了。 工具/原料 git github 方法/步骤 在github的setting里面的webhooks里把我们的url地址填进去。 钩子更新的代码如下: error_reportin
- Eos开发常用表达式
蕃薯耀
Eos开发Eos入门Eos开发常用表达式
Eos开发常用表达式 >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> 蕃薯耀 2014年8月18日 15:03:35 星期一 &
- SpringSecurity3.X--SpEL 表达式
hanqunfeng
SpringSecurity
使用 Spring 表达式语言配置访问控制,要实现这一功能的直接方式是在<http>配置元素上添加 use-expressions 属性: <http auto-config="true" use-expressions="true"> 这样就会在投票器中自动增加一个投票器:org.springframework
- Redis vs Memcache
IXHONG
redis
1. Redis中,并不是所有的数据都一直存储在内存中的,这是和Memcached相比一个最大的区别。 2. Redis不仅仅支持简单的k/v类型的数据,同时还提供list,set,hash等数据结构的存储。 3. Redis支持数据的备份,即master-slave模式的数据备份。 4. Redis支持数据的持久化,可以将内存中的数据保持在磁盘中,重启的时候可以再次加载进行使用。 Red
- Python - 装饰器使用过程中的误区解读
kvhur
JavaScriptjqueryhtml5css
大家都知道装饰器是一个很著名的设计模式,经常被用于AOP(面向切面编程)的场景,较为经典的有插入日志,性能测试,事务处理,Web权限校验, Cache等。 原文链接:http://www.gbtags.com/gb/share/5563.htm Python语言本身提供了装饰器语法(@),典型的装饰器实现如下: @function_wrapper de
- 架构师之mybatis-----update 带case when 针对多种情况更新
nannan408
case when
1.前言. 如题. 2. 代码. <update id="batchUpdate" parameterType="java.util.List"> <foreach collection="list" item="list" index=&
- Algorithm算法视频教程
栏目记者
Algorithm算法
课程:Algorithm算法视频教程 百度网盘下载地址: http://pan.baidu.com/s/1qWFjjQW 密码: 2mji 程序写的好不好,还得看算法屌不屌!Algorithm算法博大精深。 一、课程内容: 课时1、算法的基本概念 + Sequential search 课时2、Binary search 课时3、Hash table 课时4、Algor
- C语言算法之冒泡排序
qiufeihu
c算法
任意输入10个数字由小到大进行排序。 代码: #include <stdio.h> int main() { int i,j,t,a[11]; /*定义变量及数组为基本类型*/ for(i = 1;i < 11;i++){ scanf("%d",&a[i]); /*从键盘中输入10个数*/ } for
- JSP异常处理
wyzuomumu
Webjsp
1.在可能发生异常的网页中通过指令将HTTP请求转发给另一个专门处理异常的网页中: <%@ page errorPage="errors.jsp"%> 2.在处理异常的网页中做如下声明: errors.jsp: <%@ page isErrorPage="true"%>,这样设置完后就可以在网页中直接访问exc