echarts折线图分段用不同颜色显示
之前在用echarts做折线图的时候,需要一条线段根据某个条件用两种颜色显示。在网上找到的解决方案都是series.data用两组数据模拟,由于我的数据是动态加载的,所以这种方法并不怎么可取,因此我就去官方文档找看有没有相关的配置项(先百度再找官方文档实在不是什么好的习惯,尤其是官方文档还是中文的),果然,在官网上看到一个这样的实例:点击查看,发现是visualMap的作用,当然官网上的这个效果也是通过静态的配置实现的,但是我们可以动态的配置参数呀~
特意记录一个小例子在这里,方便以后用到的时候查询。
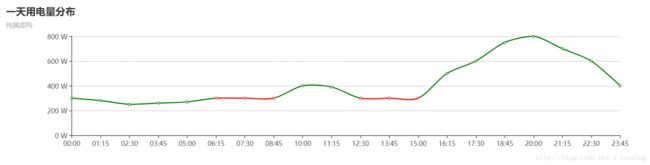
要求:当数据连续是300的时候,显示红色,其余显示绿色。
实现:这个例子完全是根据官网的例子修改而来,这里只贴出修改的部分。
visualMap部分修改为:
visualMap: {
show: false,
dimension: 0,
pieces: [], //pieces的值由动态数据决定
outOfRange: {
color: 'green'
}
}
在chart.setOption(option)前新增:
var data = [300, 280, 250, 260, 270, 300, 300, 300, 400, 390, 300, 300, 300, 500, 600, 750, 800, 700, 600, 400]; //模拟动态数据
var j = 0;
option.series[0].data = data;
//连续为300时,颜色变为红色
for(let i = 0; i < data.length; i++) {
if(data[i] === 300 && data[i + 1] === 300) {
option.visualMap.pieces[j] = {gte:i,lte:i+1,color:'red'};
j++;
}
}最后的效果如下:
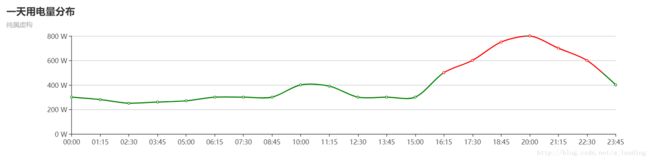
当然,有时候我们还有这样的需求:将数据在500以上时将其改为红色显示,这时需要将代码修改为:
visualMap部分修改为:
visualMap: {
show: false,
dimension: 1,
pieces: [], //pieces的值由动态数据决定
outOfRange: {
color: 'green'
}
}
在chart.setOption(option)前新增:
var data = [300, 280, 250, 260, 270, 300, 300, 300, 400, 390, 300, 300, 300, 500, 600, 750, 800, 700, 600, 400]; //模拟动态数据
var j = 0;
var max = Math.max.apply(Math, data); //数据的最大值
option.series[0].data = data;
option.visualMap.pieces[0] = {gte: 500, lte: max, color: 'red'}; 最后的效果如下:
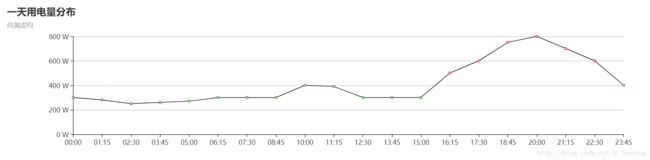
在这个需求中必须设置最大值(即lte),因为dimension:1表示pieces区间根据series.data中的数据决定,但是因为折线图是分段型的,并非连续型的,如果不设置最大值,则只会在点上显示颜色,如下:
问题解决了N久才拖拖拉拉做了一个记录,吸取教训:早做记录、先查文档!
作为一只小白,如果本文有什么错误,欢迎各位前辈指正,希望各位不吝赐教!如果还有像我一样的小白,如果里面有些参数不太理解,可以去查看官方文档,地址如下:echarts-visualMap