- 软件代码证书怎么申请?
william082012
https服务器ssl网络安全安全软件工程
随着软件市场的日益繁荣,软件安全问题也日益凸显。为了确保软件的真实性和完整性,防止恶意代码的入侵,代码签名证书应运而生。一、代码签名证书:软件安全的守护者代码签名证书是一种数字证书,用于对软件进行数字签名。这种签名机制确保了软件在开发、分发和安装过程中的完整性和真实性。通过代码签名,用户可以验证软件的来源是否可靠,以及软件在传输过程中是否被篡改。二、申请代码签名证书的必要性代码签名证书在PinTr
- IP地址怎么加密https访问?
william082012
tcp/iphttps网络协议网络安全服务器ssl
HTTPS作为一种通过计算机网络进行安全通信的传输协议,它是在HTTP上建立的SSL/TLS加密层,并对传输数据进行加密。许多网站和在线服务已经转向HTTPS,以确保数据传输的安全性和隐私性。然而,当涉及到通过IP地址直接访问服务时,如何为这些连接添加HTTPS加密成为了一个重要的问题。一、了解SSL证书SSL证书则是实现HTTPS的关键。它是由受信任的证书颁发机构(CA)签发的,用于证明网站的真
- LLM-Agent方法评估与效果分析
agent人工智能ai开发
1.引言近年来,随着大型语言模型(LLM)的快速发展,基于强化学习(RL)对LLM进行微调以使其具备代理(Agent)能力成为研究热点。从基础的单智能体强化学习算法(如PPO)到多智能体协作、语料重组以及在线自学习等新技术不断涌现,研究人员致力于探索如何提高LLM在实际应用中的决策能力、推理能力和任务执行效率。本文主要聚焦于当前LLM-Agent方法的检索与评估,旨在全面探讨各类方法的技术实现、实
- 5、Spring Boot 3.x 集成 RabbitMQ
Kenny.志
java-rabbitmqspringbootrabbitmq
一、前言本篇主要是围绕着SpringBoot3.x与RabbitMQ的集成,这边文章比较简单,RabbitMQ的集成没有太大的变化,这篇文章主要是为了后续的RabbitMQ的动态配置做铺垫。1、Docker安装RabbitMQ2、SpringBoot3.x集成RabbitMQ二、Docker安装RabbitMQ1、创建docker-network#创建docker网络,方便后续连通多个容器dock
- 一、MyBatis简介:MyBatis历史、MyBatis特性、和其它持久化层技术对比、Mybatis下载依赖包流程
智能硬件控制器信息分析传感器
@[toc]一、MyBatis简介1.1MyBatis历史MyBatis最初是Apache的一个开源项目iBatis,2010年6月这个项目由ApacheSoftwareFoundation迁移到了GoogleCode。随着开发团队转投GoogleCode旗下,iBatis3.x正式更名为MyBatis。代码于2013年11月迁移到Github。iBatis一词来源于“internet”和“aba
- Geotrust SSL证书和SymantecSSL证书哪个好?
weixin_34293246
网络
GeoTrust是全球第二大数字证书颁发机构(CA),也是身份认证和信任认证领域的领导者,GeoTrust始终坚持低成本地部署SSL数字证书和实现各种身份认证。其在2001年到2006年占领全球市场25%的市场分额,在全球150多个国家有超过10万个用户在使用GeoTrust的安全产品,为用户的网站信息进行保驾护航。Symantec作为信息安全领域全球领先的解决方案提供商,也是全球最大的信息安全厂
- 人工智能和云计算带来的技术变革:工业自动化的新趋势
AI天才研究院
LLM大模型落地实战指南大数据人工智能语言模型AILLMJavaPython架构设计AgentRPA
1.背景介绍随着人工智能(AI)和云计算技术的发展,我们正面临着一场巨大的技术变革。这些技术正在改变我们的生活方式、工作方式和社会结构。在工业自动化领域,人工智能和云计算技术正在为我们提供新的可能性和挑战。本文将探讨这些技术如何影响工业自动化,以及未来的发展趋势和挑战。1.1人工智能的基本概念人工智能(ArtificialIntelligence,AI)是一种试图使计算机具有人类智能的技术。AI的
- SSL证书申请,流程,分类
thinkhi9999
sslhttp爬虫
SSH与SSL应用方向不同,但基于技术都是一样的(公钥和私钥配对)SSL主要用在Browser和Server通信,比如HTTPS=HTTP+SSLSSH是由客户端和服务端的软件组成的,用于computer之间通信,比如我们通过SSH登录远端服务器。有两个不兼容的版本分别是:1.x和2.x。用SSH2.x的客户程序是不能连接到SSH1.x的服务程序上去的。OpenSSH2.x同时支持SSH1.x和2
- Python 标准库之 logging 模块
36度道
python系列学习笔记python
1.logging模块简介在软件开发过程中,了解程序的运行状态、记录重要事件以及排查错误是至关重要的。logging模块为Python提供了灵活且强大的日志记录功能。它允许开发者控制日志的输出内容、输出位置(如文件、控制台)、日志级别(用于过滤不同重要程度的日志信息)等,帮助开发者更好地监控和调试程序。2.基本使用简单配置与输出:importlogging#配置日志基本设置logging.basi
- lrz 源码核心篇剖析:如何实现高效、兼容的图片压缩?
沐土Arvin
javascript前端开发语言
写在前面前面是讲解了lrz基础用法,从6开始讲解源码,使用过lrz的可以直接从6开始看,中间也掺杂了一下我自己开发过程中的踩坑和经验分享,欢迎讨论!lrz(LocalResizeIMG)是一个前端图片压缩库,主要用于在浏览器中压缩图片并上传。以下是其主要特点和功能:1.主要功能图片压缩:通过调整图片质量和尺寸来减小文件大小。保持宽高比:压缩时可保持图片原始宽高比。多格式支持:支持常见图片格式如JP
- PHP 超级全局变量
lsx202406
开发语言
PHP超级全局变量引言在PHP编程中,超级全局变量是一个非常重要的概念。它们在所有函数、类和文件中自动可用,无需使用global关键字。理解并正确使用超级全局变量对于编写高效、安全的PHP代码至关重要。本文将详细介绍PHP中的超级全局变量,包括它们的用途、如何使用以及一些最佳实践。什么是超级全局变量?超级全局变量是指在PHP脚本的所有函数、类和文件中都可以访问的全局变量。这些变量在全局作用域中声明
- Eclipse 快捷键
lsx202406
开发语言
Eclipse快捷键Eclipse是一款功能强大的集成开发环境(IDE),广泛应用于Java开发领域。熟练掌握Eclipse的快捷键可以大大提高开发效率。本文将详细介绍Eclipse中一些常用的快捷键,帮助开发者更快地熟悉和使用Eclipse。1.基础操作1.1打开文件Ctrl+O:快速打开文件Ctrl+Shift+O:查找类或文件1.2保存文件Ctrl+S:保存当前文件1.3运行程序Ctrl+F
- 使用 Nginx 实现镜像流量:提升系统可用性与负载均衡
绝顶少年
nginx负载均衡java
在现代分布式系统中,确保高可用性和负载均衡是至关重要的。Nginx作为一个高性能的反向代理服务器,不仅可以用于负载均衡,还可以通过镜像流量(TrafficMirroring)功能,将实时流量复制到其他服务器,用于测试、监控或数据分析,而不会影响生产环境。本文将详细介绍如何使用Nginx实现镜像流量。(有时候只是实现单接口的数据共享也同样可以采用单接口配置!如果你遇到按照配置完成后主服务器实现了转发
- github如何为开源项目作出贡献
PXM的算法星球
github开源
就在昨天,笔者取得了第一次开源项目贡献,虽然更新的内容很小,但是也算是迈出了第一步1.选择合适的开源项目(1)兴趣优先选择自己感兴趣的项目会更有动力参与,比如你喜欢前端开发,可以关注React、Vue相关的开源项目;如果喜欢后端,可以尝试贡献Django、SpringBoot等项目。(2)关注活跃度一个活跃的开源项目通常意味着更快的反馈和更友好的开发者社区。你可以通过以下方式判断:Issue更新频
- Spring AOP相关常见问题
PXM的算法星球
Java后端springjava数据库
前言在日常开发中,我们经常需要给方法添加一些横切关注点(Cross-CuttingConcerns),比如日志记录、事务管理、权限控制等。而SpringAOP(Aspect-OrientedProgramming,面向切面编程)提供了一种优雅的方式,让我们可以在不修改业务代码的情况下增强方法行为。1.AOP和OOP的区别是什么?许多初学者会疑惑,OOP(面向对象编程)已经很好地组织了代码,为什么还
- JavaScript 箭头函数使用总结及注意事项(适合新手到进阶)
我真聪明。
javascript开发语言ecmascript
箭头函数(=>)是ES6的核心特性之一,它简化了函数写法并改变了this的指向逻辑,但在使用时需要明确其适用场景和限制。以下是详细总结:一、箭头函数核心特点简洁语法://传统函数constadd=function(a,b){returna+b;};//箭头函数constadd=(a,b)=>a+b;//单行省略returnconstadd=(a,b)=>{returna+b;};//多行需显式re
- GeoTrust SSL证书有哪些种类?怎么申请?
william082012
sslhttps网络协议服务器网络安全微信小程序
SSL证书作为一种数字证书,通过加密技术为网站与浏览器之间的数据传输提供安全保障。在众多SSL证书提供商中,GeoTrust以其丰富的证书种类、高效的申请流程和可靠的安全性能,赢得了全球众多企业的信赖。一、GeoTrustSSL证书的种类作为业界知名的SSL证书提供商,PinTrust提供包括Geotrust品牌多种类型的SSL证书,涵盖DV、OV、EV等类型。域名验证(DV)SSL证书单域名DV
- 软件工程简答题整理
~进无止境~
软件工程软件工程简答题
软件工程考试简答题整理瀑布模型是软件工程中应用最广泛的过程模型,试述采用瀑布模型进行软件开发的基本过程,该过程有何特点?答:1.基本过程:瀑布模型规定了各项软件工程活动,包括需求分析、规格说明、设计、编码、测试和维护,并规定了它们自上而下、相互衔接的固定次序,如同瀑布流水,逐级而下。2.特点阶段间具有顺序性和依赖性;清楚区分逻辑设计和物理设计,尽可能推迟程序的物理实现;每个阶段都必须完成规定的文档
- Python Web框架 Flask vs Django vs FastAPI
ZengDerby
pythonflaskfastapidjango
如果您需要构建大型的、功能丰富的应用程序,Django可能是一个很好的选择。如果您需要更灵活的框架,可以选择Flask来定制开发。而对于追求极致性能和高并发处理的项目,FastAPI可能是一个更加理想的选择。优缺点Flask在小型项目或微服务理想的选择。Flask灵活且轻量,非常适合快速开发小型应用。Flask是一个非常灵活的框架,它允许您根据项目需求进行定制。您可以根据需要选择合适的插件和扩展。
- 使用 React 和 Cypress 进行单元测试
pxr007
单元测试react.jsjunit
每个开发人员都希望发布一个没有错误的生产应用程序。为了实现这一点,我们需要考虑如何将测试集成到我们的应用程序中。我们可以使用许多测试工具、框架和测试类型。Cypress是一个现代化的自动化测试套件。它是一个基于JavaScript的完全开源的测试框架,由Mocha和Chai等支持BDD和TDD断言样式的库构建。此外,如果您熟悉用JavaScript编写测试,那么使用Cypress会很容易。Cypr
- 在QT中进行控件提升操作
琳琳简单点
qt开发语言控件提升
目录一、概述二、功能需求三、提升操作1)拖入标准控件2)自定义类3)提升控件一、概述QT中提供的标准控件能够满足我们大多数情况下的功能需求,但是在一些特殊应用场合,我们可能需要对控件的功能进行扩展,或者改写控件的功能实现。为满足此需求,QT提供了对标准控件的提升功能,用于重新自定义标准控件的实现。本文以QListWidget控件为例,详细介绍了控件提升的具体操作和实现。二、功能需求我们需要实现在Q
- OSI七层模型
_洛_神
网络协议
OSI七层模型传输过程当你在微信上发送一句“你吃了吗”时,这条消息会经历一个从你的手机到接收者手机的复杂旅程。这个过程涉及到网络通信中的七层模型,即OSI(开放系统互连)模型。每一层都有特定的功能,并且在这个过程中,信息会被逐步封装成适合网络传输的形式。等到达目的地后,再一层层解开,最终呈现给接收者。一、OSI七层模型简介:物理层-负责定义物理连接的电气、机械、过程和功能特性,如电压水平、电缆规格
- 计算机集成电板 ppt,史上最全,PCB板和集成电路解析(干货分享)
姚脑师
计算机集成电板ppt
原标题:史上最全,PCB板和集成电路解析(干货分享)目前的电路板,主要由以下组成:线路与图面(Pattern):线路是做为原件之间导通的工具,在设计上会另外设计大铜面作为接地及电源层。线路与图面是同时做出的。介电层(Dielectric):用来保持线路及各层之间的绝缘性,俗称为基材。孔(Throughhole/via):导通孔可使两层次以上的线路彼此导通,较大的导通孔则做为零件插件用,另外有非导通
- 服务器中防火墙的重要性
wanhengidc
服务器网络运维
服务器作为重要的网络设备,需要承担存储、处理和传输大量数据信息,所以服务器经常被恶意软件和网络攻击者视为主要目标,企业为了能够保护服务器不受各种网络威胁的影响,安装防火墙是最为基本的一种安全保护措施。服务器防火墙是网络安全的第一道防线,可以控制服务器上的网络访问权限,通过设置适合的规则和策略,管理员可以限制IP地址的访问权限,保护服务器不会受到未经授权的IP地址访问,保护了服务器中重要数据信息的安
- RTOS之环形缓冲区和队列
三五度
RTOS单片机stm32嵌入式硬件c语言
一、环形缓冲区(CircularBuffer)类似一个环形跑道,运动员(数据)在跑道上循环奔跑。跑道首尾相连,运动员跑到终点后又会回到起点继续跑。实际上环形缓冲区是一个固定大小的连续内存空间,用两个指针管理数据:写指针:指向下一个可以写入数据的位置。读指针:指向下一个可以读取的数据位置。当数据写到缓冲区末尾时,会自动回到开头继续写(类似“循环”),覆盖旧数据或阻止写入(取决于设计)。运行机制关键设
- 双一流软件工程大二听闻 Java 前景堪忧,是否该转C++或人工智能或者读研?
程序员yt
javac++人工智能
今天给大家分享的是一位粉丝的提问,双一流软件工程大二听闻Java前景堪忧,是否该转C++或人工智能或者读研?接下来把粉丝的具体提问和我的回复分享给大家,希望也能给一些类似情况的小伙伴一些启发和帮助。同学提问:yt老师好,我是双一流软件工程的大二学生,一直在学习java方向,目前掌握了数据库,spring框架等内容,大一暑假在老家一个小公司找了段实习,有蓝桥杯java组b组国一,专业排名前2(保研名
- 常见的应用对应的传输层协议和端口号
数据链路摸索者
网路安全网络
常见的应用对应的传输层协议和端口号如下:服务端口号协议http80TCPhttps443TCPFTP21(控制)TCP20(数据)TCPTFTP69UDPTelent23TCPSSH22TCPSMTP25TCPPOP3110TCPSNMP161UDPNTP123UDPDNS53TCP+UDPDHCP67和68UDPOracle数据库1521TCP终端服务3389TCP
- 笔记本装机系统选择指南
mmoo_python
windows
笔记本装机系统选择指南在众多笔记本用户中,选择一款合适的装机系统始终是一个热门话题。不同的系统不仅影响着电脑的性能,还关乎用户的使用体验和安全性。那么,在众多装机系统中,哪款最适合你的笔记本呢?本文将为你推荐几款热门的笔记本装机系统,帮助你做出明智的选择。一、游戏本专用:Windows1064位性能优化专业版对于游戏爱好者来说,一款高性能的游戏本是必不可少的装备。而为了充分发挥游戏本的潜力,一个专
- 前端面试:[React] scheduler 调度机制原理?
returnShitBoy
前端react.jsjavascript
ReactScheduler是React16.8引入的一种调度机制,旨在对高效渲染和复杂应用程序的性能进行优化。它允许React在空闲时间进行渲染,优先处理对用户体验最为重要的任务。以下是Scheduler调度机制的原理,以及它在实际工作中如何帮助管理渲染。1.调度机制的背景React的渲染过程可能会受到多个因素的影响,例如用户输入、网络请求以及其他状态变化。传统的渲染机制在某些情况下可能导致性能
- Modbus最全最简单讲解
道传科技上位机
网络
一、什么是ModbusModbus是一种串行通信协议,最初由Modicon公司(现为施耐德电气的一部分)在1979年为使用其PLC(可编程逻辑控制器)而开发。Modbus已成为工业领域内广泛使用的一种通信协议,特别是对于监控和控制系统。Modbus协议支持多种通信方式,包括RTU(RemoteTerminalUnit,远程终端单元模式)、TCP/IP和ASCII(美国标准信息交换码)等。备注:C#
- Spring4.1新特性——综述
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Schema与数据类型优化
annan211
数据结构mysql
目前商城的数据库设计真是一塌糊涂,表堆叠让人不忍直视,无脑的架构师,说了也不听。
在数据库设计之初,就应该仔细揣摩可能会有哪些查询,有没有更复杂的查询,而不是仅仅突出
很表面的业务需求,这样做会让你的数据库性能成倍提高,当然,丑陋的架构师是不会这样去考虑问题的。
选择优化的数据类型
1 更小的通常更好
更小的数据类型通常更快,因为他们占用更少的磁盘、内存和cpu缓存,
- 第一节 HTML概要学习
chenke
htmlWebcss
第一节 HTML概要学习
1. 什么是HTML
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,它规定了自己的语法规则,用来表示比“文本”更丰富的意义,比如图片,表格,链接等。浏览器(IE,FireFox等)软件知道HTML语言的语法,可以用来查看HTML文档。目前互联网上的绝大部分网页都是使用HTML编写的。
打开记事本 输入一下内
- MyEclipse里部分习惯的更改
Array_06
eclipse
继续补充中----------------------
1.更改自己合适快捷键windows-->prefences-->java-->editor-->Content Assist-->
Activation triggers for java的右侧“.”就可以改变常用的快捷键
选中 Text
- 近一个月的面试总结
cugfy
面试
本文是在学习中的总结,欢迎转载但请注明出处:http://blog.csdn.net/pistolove/article/details/46753275
前言
打算换个工作,近一个月面试了不少的公司,下面将一些面试经验和思考分享给大家。另外校招也快要开始了,为在校的学生提供一些经验供参考,希望都能找到满意的工作。
- HTML5一个小迷宫游戏
357029540
html5
通过《HTML5游戏开发》摘抄了一个小迷宫游戏,感觉还不错,可以画画,写字,把摘抄的代码放上来分享下,喜欢的同学可以拿来玩玩!
<html>
<head>
<title>创建运行迷宫</title>
<script type="text/javascript"
- 10步教你上传githib数据
张亚雄
git
官方的教学还有其他博客里教的都是给懂的人说得,对已我们这样对我大菜鸟只能这么来锻炼,下面先不玩什么深奥的,先暂时用着10步干净利索。等玩顺溜了再用其他的方法。
操作过程(查看本目录下有哪些文件NO.1)ls
(跳转到子目录NO.2)cd+空格+目录
(继续NO.3)ls
(匹配到子目录NO.4)cd+ 目录首写字母+tab键+(首写字母“直到你所用文件根就不再按TAB键了”)
(查看文件
- MongoDB常用操作命令大全
adminjun
mongodb操作命令
成功启动MongoDB后,再打开一个命令行窗口输入mongo,就可以进行数据库的一些操作。输入help可以看到基本操作命令,只是MongoDB没有创建数据库的命令,但有类似的命令 如:如果你想创建一个“myTest”的数据库,先运行use myTest命令,之后就做一些操作(如:db.createCollection('user')),这样就可以创建一个名叫“myTest”的数据库。
一
- bat调用jar包并传入多个参数
aijuans
下面的主程序是通过eclipse写的:
1.在Main函数接收bat文件传递的参数(String[] args)
如: String ip =args[0]; String user=args[1]; &nbs
- Java中对类的主动引用和被动引用
ayaoxinchao
java主动引用对类的引用被动引用类初始化
在Java代码中,有些类看上去初始化了,但其实没有。例如定义一定长度某一类型的数组,看上去数组中所有的元素已经被初始化,实际上一个都没有。对于类的初始化,虚拟机规范严格规定了只有对该类进行主动引用时,才会触发。而除此之外的所有引用方式称之为对类的被动引用,不会触发类的初始化。虚拟机规范严格地规定了有且仅有四种情况是对类的主动引用,即必须立即对类进行初始化。四种情况如下:1.遇到ne
- 导出数据库 提示 outfile disabled
BigBird2012
mysql
在windows控制台下,登陆mysql,备份数据库:
mysql>mysqldump -u root -p test test > D:\test.sql
使用命令 mysqldump 格式如下: mysqldump -u root -p *** DBNAME > E:\\test.sql。
注意:执行该命令的时候不要进入mysql的控制台再使用,这样会报
- Javascript 中的 && 和 ||
bijian1013
JavaScript&&||
准备两个对象用于下面的讨论
var alice = {
name: "alice",
toString: function () {
return this.name;
}
}
var smith = {
name: "smith",
- [Zookeeper学习笔记之四]Zookeeper Client Library会话重建
bit1129
zookeeper
为了说明问题,先来看个简单的示例代码:
package com.tom.zookeeper.book;
import com.tom.Host;
import org.apache.zookeeper.WatchedEvent;
import org.apache.zookeeper.ZooKeeper;
import org.apache.zookeeper.Wat
- 【Scala十一】Scala核心五:case模式匹配
bit1129
scala
package spark.examples.scala.grammars.caseclasses
object CaseClass_Test00 {
def simpleMatch(arg: Any) = arg match {
case v: Int => "This is an Int"
case v: (Int, String)
- 运维的一些面试题
yuxianhua
linux
1、Linux挂载Winodws共享文件夹
mount -t cifs //1.1.1.254/ok /var/tmp/share/ -o username=administrator,password=yourpass
或
mount -t cifs -o username=xxx,password=xxxx //1.1.1.1/a /win
- Java lang包-Boolean
BrokenDreams
boolean
Boolean类是Java中基本类型boolean的包装类。这个类比较简单,直接看源代码吧。
public final class Boolean implements java.io.Serializable,
- 读《研磨设计模式》-代码笔记-命令模式-Command
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.List;
/**
* GOF 在《设计模式》一书中阐述命令模式的意图:“将一个请求封装
- matlab下GPU编程笔记
cherishLC
matlab
不多说,直接上代码
gpuDevice % 查看系统中的gpu,,其中的DeviceSupported会给出matlab支持的GPU个数。
g=gpuDevice(1); %会清空 GPU 1中的所有数据,,将GPU1 设为当前GPU
reset(g) %也可以清空GPU中数据。
a=1;
a=gpuArray(a); %将a从CPU移到GPU中
onGP
- SVN安装过程
crabdave
SVN
SVN安装过程
subversion-1.6.12
./configure --prefix=/usr/local/subversion --with-apxs=/usr/local/apache2/bin/apxs --with-apr=/usr/local/apr --with-apr-util=/usr/local/apr --with-openssl=/
- sql 行列转换
daizj
sql行列转换行转列列转行
行转列的思想是通过case when 来实现
列转行的思想是通过union all 来实现
下面具体例子:
假设有张学生成绩表(tb)如下:
Name Subject Result
张三 语文 74
张三 数学 83
张三 物理 93
李四 语文 74
李四 数学 84
李四 物理 94
*/
/*
想变成
姓名 &
- MySQL--主从配置
dcj3sjt126com
mysql
linux下的mysql主从配置: 说明:由于MySQL不同版本之间的(二进制日志)binlog格式可能会不一样,因此最好的搭配组合是Master的MySQL版本和Slave的版本相同或者更低, Master的版本肯定不能高于Slave版本。(版本向下兼容)
mysql1 : 192.168.100.1 //master mysq
- 关于yii 数据库添加新字段之后model类的修改
dcj3sjt126com
Model
rules:
array('新字段','safe','on'=>'search')
1、array('新字段', 'safe')//这个如果是要用户输入的话,要加一下,
2、array('新字段', 'numerical'),//如果是数字的话
3、array('新字段', 'length', 'max'=>100),//如果是文本
1、2、3适当的最少要加一条,新字段才会被
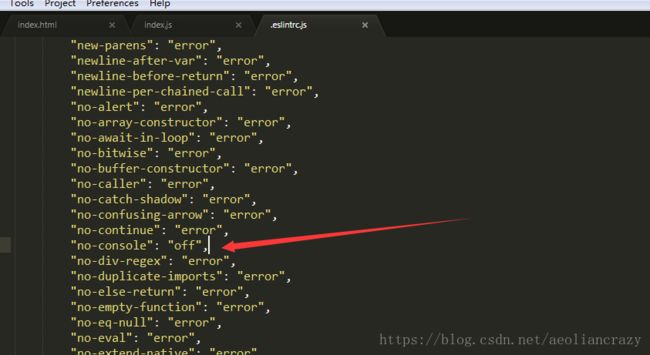
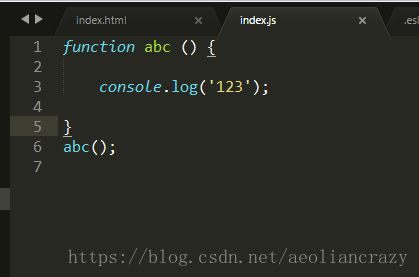
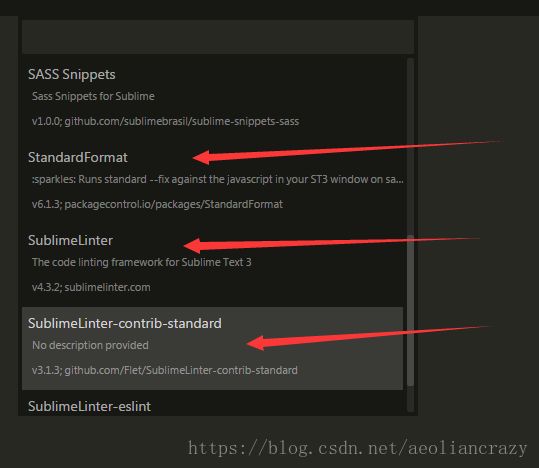
- sublime text3 中文乱码解决
dyy_gusi
Sublime Text
sublime text3中文乱码解决
原因:缺少转换为UTF-8的插件
目的:安装ConvertToUTF8插件包
第一步:安装能自动安装插件的插件,百度“Codecs33”,然后按照步骤可以得到以下一段代码:
import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a30980927
- 概念了解:CGI,FastCGI,PHP-CGI与PHP-FPM
geeksun
PHP
CGI
CGI全称是“公共网关接口”(Common Gateway Interface),HTTP服务器与你的或其它机器上的程序进行“交谈”的一种工具,其程序须运行在网络服务器上。
CGI可以用任何一种语言编写,只要这种语言具有标准输入、输出和环境变量。如php,perl,tcl等。 FastCGI
FastCGI像是一个常驻(long-live)型的CGI,它可以一直执行着,只要激活后,不
- Git push 报错 "error: failed to push some refs to " 解决
hongtoushizi
git
Git push 报错 "error: failed to push some refs to " .
此问题出现的原因是:由于远程仓库中代码版本与本地不一致冲突导致的。
由于我在第一次git pull --rebase 代码后,准备push的时候,有别人往线上又提交了代码。所以出现此问题。
解决方案:
1: git pull
2:
- 第四章 Lua模块开发
jinnianshilongnian
nginxlua
在实际开发中,不可能把所有代码写到一个大而全的lua文件中,需要进行分模块开发;而且模块化是高性能Lua应用的关键。使用require第一次导入模块后,所有Nginx 进程全局共享模块的数据和代码,每个Worker进程需要时会得到此模块的一个副本(Copy-On-Write),即模块可以认为是每Worker进程共享而不是每Nginx Server共享;另外注意之前我们使用init_by_lua中初
- java.lang.reflect.Proxy
liyonghui160com
1.简介
Proxy 提供用于创建动态代理类和实例的静态方法
(1)动态代理类的属性
代理类是公共的、最终的,而不是抽象的
未指定代理类的非限定名称。但是,以字符串 "$Proxy" 开头的类名空间应该为代理类保留
代理类扩展 java.lang.reflect.Proxy
代理类会按同一顺序准确地实现其创建时指定的接口
- Java中getResourceAsStream的用法
pda158
java
1.Java中的getResourceAsStream有以下几种: 1. Class.getResourceAsStream(String path) : path 不以’/'开头时默认是从此类所在的包下取资源,以’/'开头则是从ClassPath根下获取。其只是通过path构造一个绝对路径,最终还是由ClassLoader获取资源。 2. Class.getClassLoader.get
- spring 包官方下载地址(非maven)
sinnk
spring
SPRING官方网站改版后,建议都是通过 Maven和Gradle下载,对不使用Maven和Gradle开发项目的,下载就非常麻烦,下给出Spring Framework jar官方直接下载路径:
http://repo.springsource.org/libs-release-local/org/springframework/spring/
s
- Oracle学习笔记(7) 开发PLSQL子程序和包
vipbooks
oraclesql编程
哈哈,清明节放假回去了一下,真是太好了,回家的感觉真好啊!现在又开始出差之旅了,又好久没有来了,今天继续Oracle的学习!
这是第七章的学习笔记,学习完第六章的动态SQL之后,开始要学习子程序和包的使用了……,希望大家能多给俺一些支持啊!
编程时使用的工具是PLSQL