2024每日刷题(一零四)Leetcode—807.保持城市天际线实现代码classSolution{public:intmaxIncreaseKeepingSkyline(vector>&grid){intn=grid.size();vectorrow(n);vectorcol(n);intans=0;for(inti=0;i
[Array]218. The Skyline Problem
野生小熊猫
分类:???时间复杂度:O(?)218.TheSkylineProblemAcity'sskylineistheoutercontourofthesilhouetteformedbyallthebuildingsinthatcitywhenviewedfromadistance.Nowsupposeyouaregiventhelocationsandheightofallthebuildingsa
微信小程序 skyline 的使用(1)
灰鸽私塾
微信小程序小程序skyline
1需要在app.json中定义以下参数:(注意:微信开发工具要最新版本)"lazyCodeLoading":"requiredComponents",//Skyline依赖按需注入"renderer":"skyline",//全局或页面配置中声明为Skyline渲染//Skyline样式配置:开启默认Block布局"rendererOptions":{"skyline":{"defaultDisp
微信小程序Skyline在手机端不渲染的问题之一及其解决方式
灰鸽私塾
微信小程序小程序skyline
问题:电脑端是skyline渲染,手机端是webview渲染?如何解?开发者工具当前渲染模式:Skyline当进行预览时手机端却是:请注意看轮播图的显示情况请注意看轮播图的显示情况请注意看轮播图的显示情况从轮播图上来看,手机端是webview渲染的!!!解决方法:1、点击预览的小程序右上角三个点;2、弹出的最下面的一行选择的最后有一个开发调试;3、点击开发调试以上的模式即可调试!至此问题已解决!2
微信小程序开发scroll-view在预览或真机调试仅显示第一个元素解决方案
句号(在IT行业摸爬滚打)
微信小程序微信小程序小程序
现象如下:在编译时显示正常:在预览或真机调试时仅显示第一个元素:解决方案:将app.json文件中renderer类型由skyline改为webview更多微信小程序内容欢迎关注我!有帮助的话欢迎打赏!
解决小程序字体在最左上角问题
安全不再安全
微信小程序小程序前端
问题如下原因:出现这种现象的原因是项目默认开启了Skyline渲染模式,因为Skyline渲染模式不支持原生导航栏,所以在json文件中设置的导航栏失效,文字就会向上移动,如果想要使用原生的导航栏,可以将app.json文件中的下图所展示的两个内容去掉,保存后重新编译即可。去掉后可能会变成下图所示这个是颜色问题,我们改一下颜色就好了"navigationBarBackgroundColor":"#
跳坑日志之微信小程序开发——真机调试背景颜色不显示问题和页面无法下滑问题
丁小喜
微信小程序小程序
如果你也遇到了在真机环境下background-color属性不显示而开发者工具中这个属性显示的情况,不妨去检查一下你的app.json文件中,renderer属性值是不是为skyline。如果是的话,改成webview就行了。同样的如果你的页面无法下滑,而且你在.json下"设置disableScroll":false报错(),没错还是这么改也能改过来。具体这两个值的区别如下:微信小程序的app
微信小程序swiper实现层叠轮播图
晨灰ash2
微信小程序
在微信小程序中,需要实现展示5个,横向层叠的轮播图效果,轮播图由中间到2侧的依次缩小.如下图使用原生小程序进行开发,没有使用Skyline模式,所以layout-type配置项也无效。所以基于swiper组件进行调整。主要思路就是设置不同的样式,根据当前激活的项,来动态切换样式。需要注意的是,下文激活的项指的是中间最大的一项,而不是swiper激活的最左侧的一项1.swiper-item由于有层叠
Nginx重定向 http跳https & 域名跳www
LzSkyline
#http强制跳转httpsserver{listen80;server_namewww.lzskyline.comlzskyline.com;#request_uri取原始请求地址,uri处理后的请求地址(不带参数、URL解码)return301https://www.lzskyline.com$request_uri;}#域名不带www强制跳到带wwwserver{listen443sslht
vue3+SuperMap iClient3D for Cesium实现天际线分析功能
巨脸怪
Cesiumsupermapjavascriptvue3d
本人小白一枚,文章如有问题还请各位大神评论区指出。整体实现是参考SuperMapiClient3DforCesium的天际线分析功能原码~文章目录前言一、主要功能二、具体实现1.HTML主要结构2.javascript前言SuperMapiClient3DforCesium中的Skyline类提供了设定观察者位置、观察方向,并在场景中得到分析结果的功能。具体实现见下方代码。一、主要功能该功能主要实
(整理笔记)Day61【BBC】城市秘密1:伦敦街头巷尾中那些不为人知的故事 London,a bustling city of hidden stories and forgotten sec...
Annazhang5165
课前想一想1.HaveyoueverbeentotheStPaul'sCathedral?2.Whatdoes"memorial"mean?词汇装备库1.uncover/An'kAver/(v.)揭露,发现秘密或隐藏物2.unravel/An'raevl/(v.)揭开,弄清谜团或者复杂的问题3.skyline/'skailain/(n.)建筑物在天空映衬下的轮廓线Yougetagoodviewof
微信小程序官方组件展示之视图容器swiper源码
MLC061
以下将展示微信小程序之视图容器swiper源码官方组件能力,组件样式仅供参考,开发者可根据自身需求定义组件样式,具体属性参数详见小程序开发文档。功能描述:滑块视图容器。其中只可放置swiper-item组件,否则会导致未定义的行为。属性说明:WebViewSkylinechange事件source返回值从1.4.0开始,change事件增加source字段,表示导致变更的原因,可能值如下:1.au
微信小程序官方组件展示之基础内容text源码
MLC061
以下将展示微信小程序之基础内容text源码官方组件能力,组件样式仅供参考,开发者可根据自身需求定义组件样式,具体属性参数详见小程序开发文档。功能描述:文本。属性说明:WebViewSkyline:组件差异-内联文本只能用text组件,不能用view,如foobarBug&Tip1.tip:decode可以解析的有0})setTimeout(()=>{this.setData({scrollTop:
llama.cpp部署(windows)
wwwsctvcom
自然语言处理llama语言模型
一、下载源码和模型下载源码和模型#下载源码gitclonehttps://github.com/ggerganov/llama.cpp.git#下载llama-7b模型gitclonehttps://www.modelscope.cn/skyline2006/llama-7b.git查看cmake版本:D:\pyworkspace\llama_cpp\llama.cpp\build>cmake--
微信小程序官方组件展示之媒体组件image源码
MLC061
以下将展示微信小程序之媒体组件image源码官方组件能力,组件样式仅供参考,开发者可根据自身需求定义组件样式,具体属性参数详见小程序开发文档。功能描述:图片。支持JPG、PNG、SVG、WEBP、GIF等格式,2.3.0起支持云文件ID。属性说明:Skyline仅列出与WebView属性的差异,未列出的属性与WebView一致。Skyline组件差异1.使用svg格式且mode=scaleToFi
微信小程序新版渲染引擎Skyline的使用详解
javaMusic
微信小程序html5javascript前端微信小程序
今年年初,在官方文档上看到小程序团队要推出一款性能逼近原生的渲染引擎Skyline,就一直在关注。刚好最近打算做一款新的阅读小程序,作为一名独立开发者,对于性能和用户体验的追求是永无止境的,于是我决定用纯Skyline打造这款小程序。当然,这个项目里面所用到的skyline特性只是冰山一角,并非全部,更多酷炫的特性请前往官方文档查阅。接下来,我会结合快书小程序,从以下几个方面,逐条阐述关于skyl
OpenStack新版UI管理skyline
抛物线.
openstack云计算Linuxuiopenstack阿里云skylinehorzion
OpenStack新版UI管理skyline文章目录OpenStack新版UI管理skyline1、社区介绍2、页面预览3、部署方式1、新建数据库2、创建服务凭证3、创建配置文件4、运行skyline_bootstrap容器进行初始化引导5、运行skyline服务6、排查在openstack标准发行版T版之后,均支持新的组件skyline,该组件有望取代horzion.Skyline秉承了“Les
OpenStack 面板更替换代:Skyline Dashboard <-- Horizon 面板
FengWu9x24
openstackdockerlinux
~、OpenStack面板更替换代:SkylineDashboard<--Horizon面板先决条件一个至少运行核心组件的OpenStack环境,并能通过Keystoneendpoint访问OpenStack组件一个安装有容器引擎的(docker或podman)的Linux服务器一、(一)、创建skyline服务凭证。#脚本初始化先:source/etc/kolla/admin-openrc.sh
快速部署OpenStack全新UI管理Skyline Dashboard
北岸冷若冰霜
OpenStackopenstackui
前置说明系统:Ubuntu22.04.3,VMware虚拟机环境注意开启CPU虚拟化配置:内存4GB,硬盘空间96GB,根目录92GBOpenStack版本:yoga已完成最小化组件的部署:MinimaldeploymentforYoga1个控制节点,2个计算节点参考链接Docker安装及使用OpenStack新版UI管理skylineopenstack快速安装Skyline组件安装,支持极简化配
力扣218.天际线问题 线段树解法
slh别学了
算法-javaleetcode算法职场和发展
原题官解用的扫描线+优先队列方法,但是一开始没想的那么麻烦,只觉得这么有多区间,直觉暴力线段树,也提供一种思路classSolution{//用线段树的结点范围代表x轴结点值代表这段x轴内的最高高度//建完树之后如何获得答案呢?再次遍历buildings数组//遍历每个建筑的左上点和右下点如果其是这个区间最高点就加入答案publicList>getSkyline(int[][]buildings)
ubuntu22.0.4 kolla多节点搭建openstack ,skyline
hansaes
openstack数据库python
kolla部署openstack基础更新软件包索引。sudoaptupdate2.安装Python构建依赖项:sudoaptinstallgitpython3-devlibffi-devgcclibssl-dev为虚拟环境安装依赖安装虚拟环境依赖项。sudoaptinstallpython3-venv创建一个虚拟环境并激活它:python3-mvenv/path/to/venvsource/pat
skyline移动端创建一个铲平模型
Darshan
例子演示创建一个铲平3D模型的对象,需要传入一个铲平的要素图层的地理信息对象。//铲平模型publicstaticvoidcreateTerrainModifier(finalIGeometryiGeometry){UI.runOnRenderThread(newRunnable(){@Overridepublicvoidrun(){ITerrainModifiermodifier=ISGWorl
LeetCode 每日一题 2021/7/12-2021/7/18
alphaTao
Exerciseleetcode
记录了初步解题思路以及本地实现代码;并不一定为最优也希望大家能一起探讨一起进步目录7/12275.H-IndexIIH指数II7/13218.TheSkylineProblem天际线问题7/141818.MinimumAbsoluteSumDifference绝对差值和7/151846.MaximumElementAfterDecreasingandRearranging减小和重新排列数组后的最大
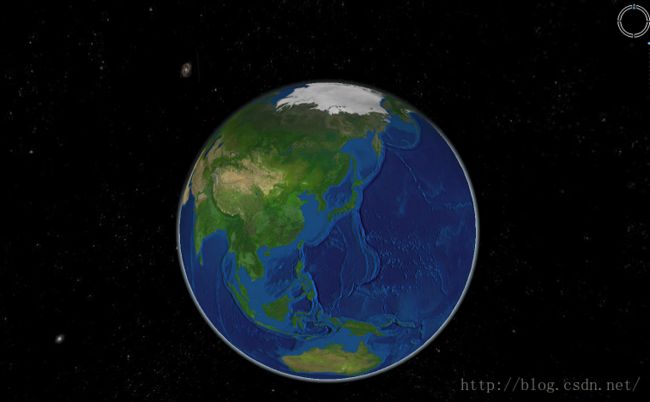
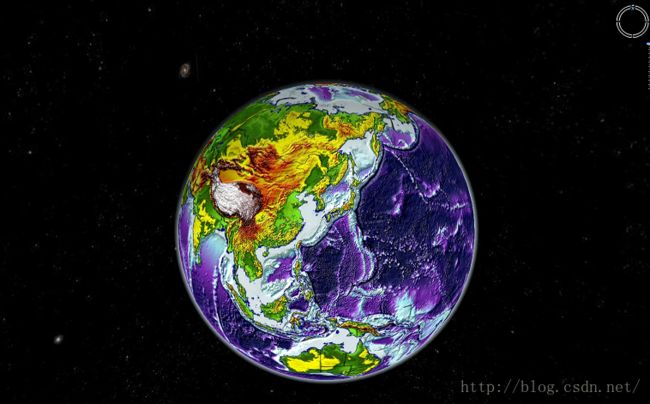
各种“网络地球仪”
Marinelei
GIS相关网络google产品平台microsoft工具
WeatherGlobe(Mackiev)GoogleEarth(Google)VirtualEarth(Microsoft)WorldWind(NASA)SkylineGlobe(Skylinesoft)ArcGISExplorer(ESRI)国内LTEarth(灵图)、GeoGlobe(吉奥)、EV-Globe(国遥新天地)软件名称:3DWeatherGlobe(http://www.mack
Linux的Initrd机制
被触发
linux
Linux 的 initrd 技术是一个非常普遍使用的机制,linux2.6 内核的 initrd 的文件格式由原来的文件系统镜像文件转变成了 cpio 格式,变化不仅反映在文件格式上, linux 内核对这两种格式的 initrd 的处理有着截然的不同。本文首先介绍了什么是 initrd 技术,然后分别介绍了 Linux2.4 内核和 2.6 内核的 initrd 的处理流程。最后通过对 Lin
maven本地仓库路径修改
bitcarter
maven
默认maven本地仓库路径:C:\Users\Administrator\.m2
修改maven本地仓库路径方法:
1.打开E:\maven\apache-maven-2.2.1\conf\settings.xml
2.找到
XSD和XML中的命名空间
darrenzhu
xmlxsdschemanamespace命名空间
http://www.360doc.com/content/12/0418/10/9437165_204585479.shtml
http://blog.csdn.net/wanghuan203/article/details/9203621
http://blog.csdn.net/wanghuan203/article/details/9204337
http://www.cn
Java 求素数运算
周凡杨
java算法素数
网络上对求素数之解数不胜数,我在此总结归纳一下,同时对一些编码,加以改进,效率有成倍热提高。
第一种:
原理: 6N(+-)1法 任何一个自然数,总可以表示成为如下的形式之一: 6N,6N+1,6N+2,6N+3,6N+4,6N+5 (N=0,1,2,…)
java 单例模式
g21121
java
想必单例模式大家都不会陌生,有如下两种方式来实现单例模式:
class Singleton {
private static Singleton instance=new Singleton();
private Singleton(){}
static Singleton getInstance() {
return instance;
}
Linux下Mysql源码安装
510888780
mysql
1.假设已经有mysql-5.6.23-linux-glibc2.5-x86_64.tar.gz
(1)创建mysql的安装目录及数据库存放目录
解压缩下载的源码包,目录结构,特殊指定的目录除外:
32位和64位操作系统
墙头上一根草
32位和64位操作系统
32位和64位操作系统是指:CPU一次处理数据的能力是32位还是64位。现在市场上的CPU一般都是64位的,但是这些CPU并不是真正意义上的64 位CPU,里面依然保留了大部分32位的技术,只是进行了部分64位的改进。32位和64位的区别还涉及了内存的寻址方面,32位系统的最大寻址空间是2 的32次方= 4294967296(bit)= 4(GB)左右,而64位系统的最大寻址空间的寻址空间则达到了
我的spring学习笔记10-轻量级_Spring框架
aijuans
Spring 3
一、问题提问:
→ 请简单介绍一下什么是轻量级?
轻量级(Leightweight)是相对于一些重量级的容器来说的,比如Spring的核心是一个轻量级的容器,Spring的核心包在文件容量上只有不到1M大小,使用Spring核心包所需要的资源也是很少的,您甚至可以在小型设备中使用Spring。
mongodb 环境搭建及简单CURD
antlove
WebInstallcurdNoSQLmongo
一 搭建mongodb环境
1. 在mongo官网下载mongodb
2. 在本地创建目录 "D:\Program Files\mongodb-win32-i386-2.6.4\data\db"
3. 运行mongodb服务 [mongod.exe --dbpath "D:\Program Files\mongodb-win32-i386-2.6.4\data\
数据字典和动态视图
百合不是茶
oracle数据字典动态视图系统和对象权限
数据字典(data dictionary)是 Oracle 数据库的一个重要组成部分,这是一组用于记录数据库信息的只读(read-only)表。随着数据库的启动而启动,数据库关闭时数据字典也关闭 数据字典中包含
数据库中所有方案对象(schema object)的定义(包括表,视图,索引,簇,同义词,序列,过程,函数,包,触发器等等)
数据库为一
多线程编程一般规则
bijian1013
javathread多线程java多线程
如果两个工两个以上的线程都修改一个对象,那么把执行修改的方法定义为被同步的,如果对象更新影响到只读方法,那么只读方法也要定义成同步的。
不要滥用同步。如果在一个对象内的不同的方法访问的不是同一个数据,就不要将方法设置为synchronized的。
将文件或目录拷贝到另一个Linux系统的命令scp
bijian1013
linuxunixscp
一.功能说明 scp就是security copy,用于将文件或者目录从一个Linux系统拷贝到另一个Linux系统下。scp传输数据用的是SSH协议,保证了数据传输的安全,其格式如下: scp 远程用户名@IP地址:文件的绝对路径
【持久化框架MyBatis3五】MyBatis3一对多关联查询
bit1129
Mybatis3
以教员和课程为例介绍一对多关联关系,在这里认为一个教员可以叫多门课程,而一门课程只有1个教员教,这种关系在实际中不太常见,通过教员和课程是多对多的关系。
示例数据:
地址表:
CREATE TABLE ADDRESSES
(
ADDR_ID INT(11) NOT NULL AUTO_INCREMENT,
STREET VAR
cookie状态判断引发的查找问题
bitcarter
formcgi
先说一下我们的业务背景:
1.前台将图片和文本通过form表单提交到后台,图片我们都做了base64的编码,并且前台图片进行了压缩
2.form中action是一个cgi服务
3.后台cgi服务同时供PC,H5,APP
4.后台cgi中调用公共的cookie状态判断方法(公共的,大家都用,几年了没有问题)
问题:(折腾两天。。。。)
1.PC端cgi服务正常调用,cookie判断没
通过Nginx,Tomcat访问日志(access log)记录请求耗时
ronin47
一、Nginx通过$upstream_response_time $request_time统计请求和后台服务响应时间
nginx.conf使用配置方式:
log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_r
java-67- n个骰子的点数。 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
bylijinnan
java
public class ProbabilityOfDice {
/**
* Q67 n个骰子的点数
* 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
* 在以下求解过程中,我们把骰子看作是有序的。
* 例如当n=2时,我们认为(1,2)和(2,1)是两种不同的情况
*/
private stati
看别人的博客,觉得心情很好
Cb123456
博客心情
以为写博客,就是总结,就和日记一样吧,同时也在督促自己。今天看了好长时间博客:
职业规划:
http://www.iteye.com/blogs/subjects/zhiyeguihua
android学习:
1.http://byandby.i
[JWFD开源工作流]尝试用原生代码引擎实现循环反馈拓扑分析
comsci
工作流
我们已经不满足于仅仅跳跃一次,通过对引擎的升级,今天我测试了一下循环反馈模式,大概跑了200圈,引擎报一个溢出错误
在一个流程图的结束节点中嵌入一段方程,每次引擎运行到这个节点的时候,通过实时编译器GM模块,计算这个方程,计算结果与预设值进行比较,符合条件则跳跃到开始节点,继续新一轮拓扑分析,直到遇到
JS常用的事件及方法
cwqcwqmax9
js
事件 描述
onactivate 当对象设置为活动元素时触发。
onafterupdate 当成功更新数据源对象中的关联对象后在数据绑定对象上触发。
onbeforeactivate 对象要被设置为当前元素前立即触发。
onbeforecut 当选中区从文档中删除之前在源对象触发。
onbeforedeactivate 在 activeElement 从当前对象变为父文档其它对象之前立即
正则表达式验证日期格式
dashuaifu
正则表达式IT其它java其它
正则表达式验证日期格式
function isDate(d){
var v = d.match(/^(\d{4})-(\d{1,2})-(\d{1,2})$/i);
if(!v) {
this.focus();
return false;
}
}
<input value="2000-8-8" onblu
Yii CModel.rules() 方法 、validate预定义完整列表、以及说说验证
dcj3sjt126com
yii
public array rules () {return} array 要调用 validate() 时应用的有效性规则。 返回属性的有效性规则。声明验证规则,应重写此方法。 每个规则是数组具有以下结构:array('attribute list', 'validator name', 'on'=>'scenario name', ...validation
UITextAttributeTextColor = deprecated in iOS 7.0
dcj3sjt126com
ios
In this lesson we used the key "UITextAttributeTextColor" to change the color of the UINavigationBar appearance to white. This prompts a warning "first deprecated in iOS 7.0."
Ins
判断一个数是质数的几种方法
EmmaZhao
Mathpython
质数也叫素数,是只能被1和它本身整除的正整数,最小的质数是2,目前发现的最大的质数是p=2^57885161-1【注1】。
判断一个数是质数的最简单的方法如下:
def isPrime1(n):
for i in range(2, n):
if n % i == 0:
return False
return True
但是在上面的方法中有一些冗余的计算,所以
SpringSecurity工作原理小解读
坏我一锅粥
SpringSecurity
SecurityContextPersistenceFilter
ConcurrentSessionFilter
WebAsyncManagerIntegrationFilter
HeaderWriterFilter
CsrfFilter
LogoutFilter
Use
JS实现自适应宽度的Tag切换
ini
JavaScripthtmlWebcsshtml5
效果体验:http://hovertree.com/texiao/js/3.htm
该效果使用纯JavaScript代码,实现TAB页切换效果,TAB标签根据内容自适应宽度,点击TAB标签切换内容页。
HTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
Hbase Rest API : 数据查询
kane_xie
RESThbase
hbase(hadoop)是用java编写的,有些语言(例如python)能够对它提供良好的支持,但也有很多语言使用起来并不是那么方便,比如c#只能通过thrift访问。Rest就能很好的解决这个问题。Hbase的org.apache.hadoop.hbase.rest包提供了rest接口,它内嵌了jetty作为servlet容器。
启动命令:./bin/hbase rest s
JQuery实现鼠标拖动元素移动位置(源码+注释)
明子健
jqueryjs源码拖动鼠标
欢迎讨论指正!
print.html代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<title>发票打印</title>
&l
Postgresql 连表更新字段语法 update
qifeifei
PostgreSQL
下面这段sql本来目的是想更新条件下的数据,可是这段sql却更新了整个表的数据。sql如下:
UPDATE tops_visa.visa_order
SET op_audit_abort_pass_date = now()
FROM
tops_visa.visa_order as t1
INNER JOIN tops_visa.visa_visitor as t2
ON t1.
将redis,memcache结合使用的方案?
tcrct
rediscache
公司架构上使用了阿里云的服务,由于阿里的kvstore收费相当高,打算自建,自建后就需要自己维护,所以就有了一个想法,针对kvstore(redis)及ocs(memcache)的特点,想自己开发一个cache层,将需要用到list,set,map等redis方法的继续使用redis来完成,将整条记录放在memcache下,即findbyid,save等时就memcache,其它就对应使用redi
开发中遇到的诡异的bug
wudixiaotie
bug
今天我们服务器组遇到个问题:
我们的服务是从Kafka里面取出数据,然后把offset存储到ssdb中,每个topic和partition都对应ssdb中不同的key,服务启动之后,每次kafka数据更新我们这边收到消息,然后存储之后就发现ssdb的值偶尔是-2,这就奇怪了,最开始我们是在代码中打印存储的日志,发现没什么问题,后来去查看ssdb的日志,才发现里面每次set的时候都会对同一个key