qss样式表之QLable
先来个示例
QLabel {
font-family: "Microsoft YaHei";
font-size: 14px;
color: #BDC8E2;
background-color: #2E3648;
}
上面的例子是基本的样式设置,下面我们将探讨 QLable 各种样式设置:
字体样式
font-family: "Microsoft YaHei";
font-size: 14px;
font-style: italic;
font-weight: bold;
color: #BDC8E2;
font: bold italic 18px "Microsoft YaHei";
font-family 为设置字体类型,标准形式需要加双引号,不加也可能会生效,具体看系统是否支持,中英文都支持,但要保证字体编码支持,一般程序编码为"utf-8"时没问题。
font-size 为设置字体大小,单位一般使用 px 像素
font-style 为设置字体斜体样式,italic 为斜体, normal 为不斜体
font-weight 为设置字体加粗样式,bold 为加粗, normal 为不加粗
font 为同时设置字体 style weight size family 的样式,但是 style 和 weight 必须出现在开头,size 和 family 在后面,而且 size 必须在 family 之前,否则样式将不生效,font 中不能设置颜色,可以单独设置 style weight 和 size,不能单独设置 family
color 为设置字体颜色,可以使用十六进制数表示颜色,也可以使用某些特殊的字体颜色:red, green, blue 等,或者使用 rgb(r,g,b) 和 rgba(r,g,b,a) 来设置,其中 r、g、b、a 值为0~255,如果想不显示颜色可以设置值为透明 transparent
注意:字体颜色用的是 color 属性,没有 font-color 这个属性的
文字位置
padding-left: 10px;
padding-top: 8px;
padding-right: 7px;
padding-bottom: 9px;
padding-left 为设置文字距离左边边界的距离
padding-top 为设置文字距离顶边边界的距离
padding-right 为设置文字距离右边边界的距离
padding-bottom 为设置文字距离底边边界的距离
Tip: 在 qss 中,属性 text-align 对 Label 是不起作用的,只能通过设置 padding 来实现文字的显示位置;一般 padding-left 相当于 x 坐标,padding-top 相当于 y 坐标,设置这两个就可以在任意位置显示了(默认情况下文字是上下左右都居中显示的)
边框样式
border-style: solid;
border-width: 2px;
border-color: red;
border: 2px solid red;
border-style 为设置边框样式,solid 为实线, dashed 为虚线, dotted 为点线, none 为不显示(如果不设置 border-style 的话,默认会设置为 none)
border-width 为设置边框宽度,单位为 px 像素
border-color 为设置边框颜色,可以使用十六进制数表示颜色,也可以使用某些特殊的字体颜色:red, green, blue 等,或者使用 rgb(r,g,b) 和 rgba(r,g,b,a) 来设置,其中 r、g、b、a 值为0~255,如果想不显示颜色可以设置值为透明 transparent
border 为同时设置 border 的 width style color 属性,但值的顺序必须是按照 width style color 来写,不然不会生效!
也可以单独设置某一条边框的样式
border-top-style: solid;
border-top-width: 2px;
border-top-color: red;
border-top: 2px solid red;
border-right-style: solid;
border-right-width: 3px;
border-right-color: green;
border-right: 3px solid green;
border-bottom-style: solid;
border-bottom-width: 2px;
border-bottom-color: blue;
border-bottom: 2px solid blue;
border-left-style: solid;
border-left-width: 3px;
border-left-color: aqua;
border-left: 3px solid aqua;
border-top-style 为设置顶部边框样式
border-top-width 为设置顶部边框宽度
border-top-color 为设置顶部边框颜色
border-top 为设置顶部边框 width style color 的属性,原理和 border 一致
其它三个边框:right bottom left 边框的设置都相同
设置边框半径
border-top-left-radius: 20px;
border-top-right-radius: 20px;
border-bottom-left-radius: 20px;
border-bottom-right-radius: 20px;
border-radius: 20px;
border-top-left-radius 为设置左上角圆角半径,单位 px 像素
border-top-right-radius 为设置右上角圆角半径,单位 px 像素
border-bottom-left-radius 为设置左下角圆角半径,单位 px 像素
border-bottom-right-radius 为设置右上角圆角半径,单位 px 像素
border-radius 为设置所有边框圆角半径,单位为 px 像素,通过圆角半径可以实现圆形的 Label
背景样式
background-color: #2E3648;
background-image: url("./image.png");
background-repeat: no-repeat;
background-position: left center;
background: url("./image.png") no-repeat left center #2E3648;
background-color 为设置背景颜色,可以使用十六进制数表示颜色,也可以使用某些特殊的字体颜色:red, green, blue 等,或者使用 rgb(r,g,b) 和 rgba(r,g,b,a) 来设置,其中 r、g、b、a 值为0~255,如果想不显示颜色可以设置值为透明 transparent
background-image 为设置背景图片,图片路径为 url(image-path)
background-repeat 为设置背景图是否重复填充背景,如果背景图片尺寸小于背景实际大小的话,默认会自动重复填充图片,可以设置为 no-repeat 不重复,repeat-x 在x轴重复,repeat-y 在y轴重复
background-position 为设置背景图片显示位置,只支持 left right top bottom center;值 left right center 为设置水平位置,值 top bottom center 为设置垂直位置
background 为设置背景的所有属性,color image repeat position 这些属性值出现的顺序可以任意
下面是一个综合示例
QLabel {
font-family: "Microsoft YaHei";
font-size: 18px;
color: #BDC8E2;
font-style: normal;
font-weight: normal;
border-style: solid;
border-width: 2px;
border-color: aqua;
border-radius: 20px;
padding-left: 20px;
padding-top: 0px;
background-color: #2E3648;
background-image: url("./image.png");
background-repeat: no-repeat;
background-position: left center;
}
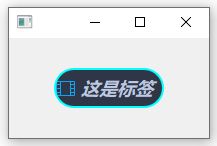
效果图
除此之外,我们还可以设置动态样式
鼠标悬浮时的样式
QLabel:hover{
color: red;
border-color: green;
background-color: aqua;
}
标签禁止时的样式
QLabel:disabled{
color: blue;
border-color: brown;
background-color: aqua;
}
不过,遗憾的是,标签并没有点击 pressed 这种样式的