Android Q 深色主题
Android Q 深色主题举例
了解深色主题如何应用,第一手资料是 官方文档 与 相应的 官方 Sample
官方文档:DayNight — Adding a dark theme to your app:
https://medium.com/androiddevelopers/appcompat-v23-2-daynight-d10f90c83e94
官方文档:Dark theme:
https://developer.android.com/preview/features/darktheme
官方案例:android-DarkTheme
https://github.com/googlearchive/android-DarkTheme
一、深色主题简介
从Support Library 23.2.0 开始,AppCompat 新增了主题:Theme.AppCompat.DayNight
- 其允许APP在
深色主题和亮色主题之间切换 - 可以大幅减少耗电量(
OLED显示屏的设备上,深色主题较亮色主题有更加持久的续航能力) - 改善弱视以及对强光敏感的用户的可视性
- 让所有人都可以在光线较暗的环境中更轻松地使用设备,从而提升用户体验
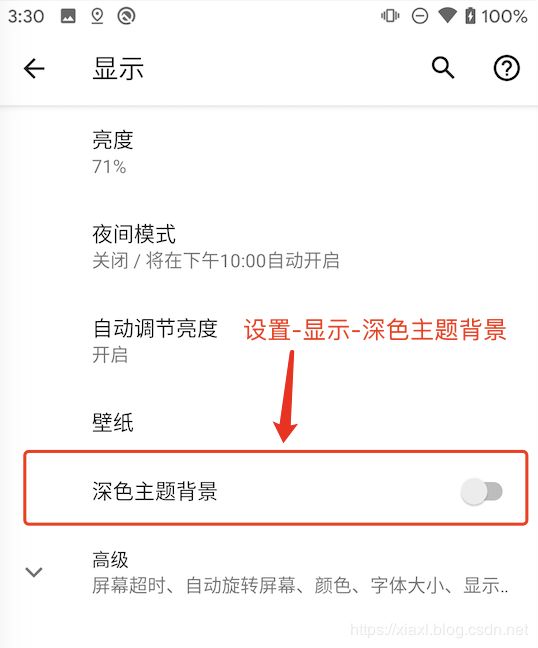
而从Android Q(10.0)开始,Android设置中新增 深色主题背景 切换按钮(设置-显示-深色主题背景)。

因此Android App支持夜间模式,需提上开发日程了…
二、如何使用
2.1 主题设置
APP主题需继承Theme.AppCompat.DayNight或 Theme.MaterialComponents.DayNight,以下为代码举例。
<style name="AppTheme" parent="Theme.AppCompat.DayNight">
style>
2.2 监听Android Q 系统主题变化
若需要监听系统主题,例如设置-显示-深色主题背景 切换动作。
Activity添加android:configChanges="uiMode"
Activity中重写 onConfigurationChanged 方法
/**
* Android系统设置中 "设置-显示-深色主题背景" 切换后,回调该方法
*/
Override
public void onConfigurationChanged(@NonNull Configuration newConfig) {
super.onConfigurationChanged(newConfig);
int mSysThemeConfig = newConfig.uiMode & Configuration.UI_MODE_NIGHT_MASK;
switch (mSysThemeConfig) {
// 亮色主题
case Configuration.UI_MODE_NIGHT_NO:
break;
// 深色主题
case Configuration.UI_MODE_NIGHT_YES:
break;
}
}
2.3 切换App主题
App 中切换应用主题,首先需调用AppCompatDelegate.setDefaultNightMode(int mode)方法,并调用recreate()方法使更改生效。
// 切换到 深色主题
AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_YES);
// 需调用 recreate() ,从而使更改生效
recreate();
AppCompatDelegate.setDefaultNightMode(int mode)方法有四个参数选项,具体介绍如下:
// 亮色主题
ThemeHelper.Mode.LIGHT
// 暗色主题
ThemeHelper.Mode.DARK
// 跟随 系统设置(系统深色模式,则深色模式;系统浅色模式,则浅色模式)
AppCompatDelegate.MODE_NIGHT_FOLLOW_SYSTEM
// 省电模式时 深色模式;非省点模式时 浅色模式
AppCompatDelegate.MODE_NIGHT_AUTO_BATTERY
2.4 监听App主题变化
若需要监听App的主题变更,可重写以下方法
/**
* 回调当前应用的使用主题
*/
@Override
protected void onNightModeChanged(int mode) {
super.onNightModeChanged(mode);
switch (mode) {
// 亮色主题
case AppCompatDelegate.MODE_NIGHT_NO:
break;
// 暗色主题
case AppCompatDelegate.MODE_NIGHT_YES:
break;
// 省电模式时 深色模式;非省点模式时 浅色模式
case AppCompatDelegate.MODE_NIGHT_AUTO_BATTERY:
break;
// 跟随 系统设置(系统深色模式,则深色模式;系统浅色模式,则浅色模式)
case AppCompatDelegate.MODE_NIGHT_FOLLOW_SYSTEM:
break;
}
}
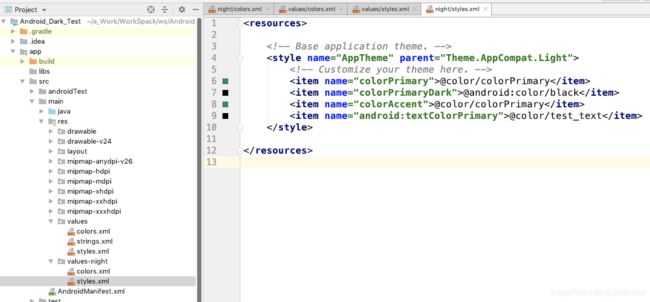
2.5 自定义背景颜色
-
将
values/styles.xml拷贝到values-night/styles.xml
values/styles.xml与values-night/styles.xml主题代码举例如下
values/styles.xml
<resources>
<style name="AppTheme" parent="Theme.AppCompat.DayNight">
style>
resources>
values-night/styles.xml
<resources>
<style name="AppTheme" parent="Theme.AppCompat.Light">
style>
resources>
- 将
values/colors.xml拷贝到values-night/colors.xml
更改test_text_bg属性的颜色值
values/colors.xml
<resources>
<color name="colorPrimary">@android:color/whitecolor>
<color name="test_layout_bg">@android:color/whitecolor>
<color name="test_text">@android:color/blackcolor>
<color name="test_text_bg">#008577color>
resources>
values-night/colors.xml
<resources>
<color name="colorPrimary">@android:color/blackcolor>
<color name="test_layout_bg">@android:color/blackcolor>
<color name="test_text">@android:color/whitecolor>
<color name="test_text_bg">#D81B60color>
resources>
三、OK 完事大吉
案例源码下载地址:
https://github.com/AndroidAppCodeDemo/Android_Dark_Test