- 龙芯架构适配:Qt 5.15.2 QWebEngine源码包推荐
曹勇宁
龙芯架构适配:Qt5.15.2QWebEngine源码包推荐【下载地址】Qt5.15.2QWebEngine适配龙芯LoongArch架构源码包本仓库提供了一个针对龙芯(LoongArch)架构的Qt5.15.2QWebEngine源码包,适用于UOS系统。由于标准的QWebEngine源码不支持LoongArch架构,因此需要进行适配才能在该架构的UOS系统上进行编译项目地址:https://g
- Pyhton安装PyQT6
三口一个桃
pythonpyqt
Windows系统使用CMD命令安装,对于系统中有多个版本python的,在安装pyqt6/pyqt5时需要针对每个python版本单独安装。安装准备过程:①Win+R打开CMD命令行窗口②输入命令:python--version查看当前python版本是否是自己需要安装pyqt6/5的的版本,若是则执行第③步,若不是则执行下述操作:打开电脑环境变量设置(自行百度)--点击系统变量中的Path项-
- PyQt6/PySide6 的 QSettings 类(配置管理)
燃灯工作室
Pysidepython开发语言
一、QSettings核心机制存储原理:基于键值对的持久化存储Windows:注册表路径HKEY_CURRENT_USER\Software\[组织名]\[应用名]macOS:~/Library/Preferences/[组织名].[应用名].plistLinux:~/.config/[组织名]/[应用名].conf基础代码框架:fromPySide6.QtCoreimportQSettings#
- Qt C++ 多线程串口通讯同步机制示例
ice_junjun
qtc++开发语言
当在QtC++中使用多线程进行串口通讯时,由于串口的阻塞读取特性,必要的线程同步和数据保护也是非常重要的。以下给出一个实现多个线程共享一个串口实例的示例程序,并使用QMutex作为线程同步机制来确保资源的安全访问:创建一个名为SerialPortManager的单例类,该类封装了串口的打开、关闭、读写等操作并提供给其他线程调用:classSerialPortManager:publicQObjec
- python --桌面开发pyqt安装(mac 环境)
Xiao_Qiang_
python
纪录下,在安装pyqt的时候花了些时间,现在纪录下参考http://www.noktec.be/python/how-to-install-pyqt4-on-osx步骤DownloadtheSIPpackage(snapshotforOSx)DownloadthePyQtpackage(snapshotforOSx)DownloadQtInstallQtInstallSIPInstallPyQta
- 基于QScriptEngine的简单解释器
有追求的菜鸟
qt解释器模式
需求:voidDataFormatPipline::DataFormatPipline(QMapdata,QStringListtarger){}data中保存元素数据,类似Fe-1.2,Cu-2.4,Mn3.5,QStringList中的为Fe/Cu,Fe/Cu-Mn,Fe*Cu+Mn,如何利用解释器或者其它简单的方法完成这个需求?解决方案:现在项目中添加scriptQT+=corescript
- Qt上位机编程命名规范-执行版
有追求的菜鸟
qt开发语言
主要规范原则参考Qt上位机编程命名规范。1.文件/文件夹大小写分析考虑跨平台性,全小写是一种约定俗成的风格,在许多大型开源项目中(如Linux内核、Python标准库)被广泛使用。1.1.配合文件扩展名通常文件名小写配合小写扩展名(如.h,.cpp,.json),使整体风格统一:main.cppconfig.jsonutils.h1.2.文件夹和pri文件命名通常小写、下划线分开:control_
- pyqt5报错:qt.qpa.plugin: Could not find the Qt platform plugin “xcb“(已解决)
一问三不知_
计算机知识qt开发语言ubuntubugcondapython
我在使用pyqt库的时候报错:qt.qpa.plugin:CouldnotloadtheQtplatformplugin"xcb"in\"/mnt/private_disk/anaconda3/envs/aot-manip/lib/python3.8/site-packages/PyQt5/Qt5/plugins/platforms"eventhoughitwasfound.Thisapplica
- GStreamer —— 3.1、Qt+GStreamer制作多功能播放器,支持本地mp4文件、rtsp流、usb摄像头等(可跨平台,附源码)
信必诺
GStreamerQtGStreamerQt
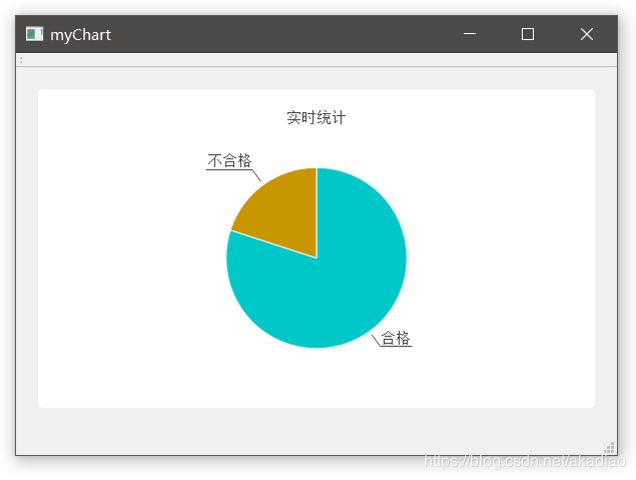
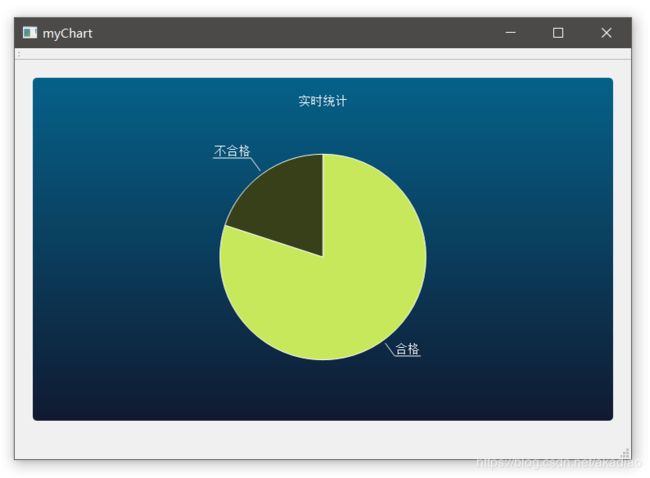
运行效果 介绍 本项目基于Qt和GStreamer开发了一款多功能播放器,
- GStreamer —— 3.2、Qt+GStreamer+OpenCV制作图像处理播放器(对每帧图像处理),支持本地mp4文件、rtsp流、usb摄像头等(可跨平台,附源码)
信必诺
GStreamerQtGStreamerQt
运行效果 介绍 本项目是一个结合了Qt、GStreamer和OpenCV的跨平台图像处理播放器项目。该
- 在Ubuntu20.04上交叉编译能在Windows上运行的Qt5应用
daqinzl
linuxqtC++Ubuntu20.04Qt5交叉编译Windows应用
参考链接:https://blog.csdn.net/Interview_TC/article/details/146050419https://bugreports.qt.io/browse/QTBUG-82592重要设置sudoupdate-alternatives--configx86_64-w64-mingw32-g++选择后缀带posix的,(/usr/bin/x86_64-w64-mi
- 在QT中进行控件提升操作
琳琳简单点
qt开发语言控件提升
目录一、概述二、功能需求三、提升操作1)拖入标准控件2)自定义类3)提升控件一、概述QT中提供的标准控件能够满足我们大多数情况下的功能需求,但是在一些特殊应用场合,我们可能需要对控件的功能进行扩展,或者改写控件的功能实现。为满足此需求,QT提供了对标准控件的提升功能,用于重新自定义标准控件的实现。本文以QListWidget控件为例,详细介绍了控件提升的具体操作和实现。二、功能需求我们需要实现在Q
- 【Q&A】装饰模式在Qt中有哪些运用?
浅慕Antonio
Q&Aqt数据库服务器
在Qt框架中,装饰模式(DecoratorPattern)主要通过继承或组合的方式实现,常见于IO设备扩展和图形渲染增强场景。以下是Qt原生实现的装饰模式典型案例:一、QIODevice装饰体系(继承方式)场景为基础IO设备(如文件、缓冲区)添加数据格式解析、缓冲优化等功能。类图(Mermaid)«abstract»QIODevice+readData()+writeData()QFileQBuf
- ffmpeg录屏
_洛_神
音视频音视频
qt+ffmpeg屏幕录制软件完整工程链接:https://download.csdn.net/download/weixin_42538789/85013858测试代码#include#include"screencapture.h"#includeusingnamespacestd;intmain(intargc,char*argv[]){QCoreApplicationa(argc,argv
- yolov8实战第七天——pyqt5-yolov8实现车牌识别系统(参考论文(约7000字)+环境配置+完整部署代码+代码使用说明+训练好的模型)
学术菜鸟小晨
yolov8实战100天pythonYOLOpyqt5车牌识别毕业设计论文
基于pyqt5-yolov8实现车牌识别系统,包括图片车牌识别,视频车牌识别,视频流车牌识别。效果展示(图片检测,检测到的内容添加到历史记录):效果展示(视频检测,视频车辆只会添加一条记录,下文更多实际应用中的优化策略):新增功能:批量图片检测(2024/5/7更新代码)
- ESP32-C3模组上跑通MQTT(1)
蓝天居士
ESP32-C3ESP32ESP-IDFMQTT
本文内容参考:《ESP32-C3物联网工程开发实战》特此致谢!一、远程控制的介绍什么是远程控制?顾名思义,远程控制就是远距离控制,是指控制设备(如智能手机、计算机等网络设备)通过广域网控制被控设备的行为。远程控制不受地域的限制,比如某个人可以在异地(如公司、外地等)通过智能手机控制家中的智能灯。远程控制的控制设备和被控设备一版都需要连接到云服务器,控制设备发送的控制命令交由云服务器,再转发至被控设
- PYQT5的UI转换报错:fatal python error: _pyinterpreterstate_get(): no current thread state解决办法
QX大黄蜂
pythonuiqtpython
使用QT可视化工具设计界面,在将UI文件转换为py文件的时候报错:fatalpythonerror:_pyinterpreterstate_get():nocurrentthreadstatepythonrun原因可能是python版本与QT不兼容,具体原因不知道解决办法:使用以下配置将UI转换为py,再将py文件给其它程序调用python版本:3.7.1pyqt5版本:5.11.3pyqt5-t
- 【已解决】将CentOS7系统安装至U盘(四):安装Qt5.14.2(解决#error qt requires c++11 support问题)
pyengine
qtc++开发语言centos
目录1下载安装文件2安装Qt5.14.2和QtCreator3解决编译问题1下载安装文件从Qt官网或清华大学镜像站https://mirrors.tuna.tsinghua.edu.cn/gnu/gcchttps://mirrors.tuna.tsinghua.edu.cn/qt/archive/qt/5.14/5.14.2/下载Qt安装文件。以清华大学镜像站为例,下载如下:wgethttps:/
- QT日志级别设置
大象荒野
嵌入式QT开发qt
开发版本代码包含了大量的qDebug,发布版本可能导致未知异常。QLoggingCategory::setFilterRules用于设置日志过滤规则,从而控制日志的输出。以下是一个完整的示例,展示如何通过设置日志过滤规则来禁用qDebug()输出:#include#include#includeintmain(intargc,char*argv[]){QApplicationapp(argc,ar
- QT多线程:
苜柠
QTqt开发语言
线程类:QThread类线程池:QThreadPool类QMutex:互斥锁;QReadWriteLock:读-写锁;QSemaphore:信号量;QWaitCondition:条件变量。利用它们来保护线程间共享数据的完整性.原子操作:QAtomicInteger、QAtomicPointer类,能够确保基础数据类型的读写操作的原子性。对于简单的计数、状态位的读写,使用原子操作类可以避免加锁开销。
- QT-LINUX-Bluetooth蓝牙开发
大象荒野
嵌入式QT开发笔记qt
BlueToothAPIQT-BlueToothApiQtBluetooth6.8.2官方提供的蓝牙API不支持linux。D-Bus的API实现蓝牙确保系统中安装了BlueZ(版本需≥5.56),并且Qt已正确安装并配置了D-Bus支持。默默看了下自己的版本.....D-BUS的API也不支持。在D-Bus中,org目录是D-Bus对象路径(ObjectPath)的一部分,用于唯一标识系统中的对
- Qt for WebAssembly程序中文乱码问题处理过程
muren
Qtc++qtwasm开发语言
一、环境操作系统DeepinV23Qt版本6.8.2编程语言C++二、问题现象QtforWebAssembly应用在浏览器页面上英文字母显示正常,中文显示为乱码。经测试分析原因为默认字体不能正常显示汉字。三、处理过程1.准备中文字体文件从Windows下复制宋体简体字体文件。C:\Windows\Fonts\simsun.ttc2.添加资源文件resources.qrcsimsun.ttc3.Qt
- 【Q&A】QT事件处理流程是怎么样的?
浅慕Antonio
Q&Aqt数据库开发语言
Qt事件流程详解1.事件流程概述在Qt中,事件处理是实现用户交互和系统响应的核心机制。整个事件流程从事件产生开始,经过事件队列的管理、事件分发,最终到达目标对象进行处理,若未处理还会进行事件传播。2.详细流程步骤及代码示例2.1事件产生事件可以由多种方式产生,包括用户输入、系统消息和程序主动发送自定义事件。用户输入事件示例:#include#include#includeintmain(intar
- QT中Xml及查看调试中容器的内部数据
苜柠
QTqt
voidChuankouUI::writeFile(){QFilefile(filePath);if(!file.open(QIODevice::WriteOnly)){emiterrData("打开配置文件失败");return;}QDomDocumentdoc;//添加根节点QDomElementroot=doc.createElement("config");doc.appendChild(
- linux 编译QT atom,QT5 编译使用TagLib
weixin_39551611
linux编译QTatom
需要使用TagLib读取媒体信息,记录下编译过程使用的文件,使用Taglib库版本1.6.3QT版本5.12.3x32MinGWCMAKE版本3.9.0使用CMAKE配置TagLIbtagLib解压后如下:image配置环境变量选择mingw的bin路径,如下图image.png打开Cmake,在Cmake中选择对应目录如下图是我的选择,基于taglib的解压目录image.png之后点击Conf
- 解析XML文件及QTableWidget示例
ctrigger
xml
解析XML文件及QTableWidget示例#include"mainwindow.h"#include"ui_mainwindow.h"#include#include#includeMainWindow::MainWindow(QWidget*parent):QMainWindow(parent),ui(newUi::MainWindow){ui->setupUi(this);setWindo
- Qt窗口控件之消息对话框QMessageBox
laimaxgg
qtc++qt6.3qt5前端
消息对话框QMessageBoxQMessageBox是继承于QDialog类,用于表示Qt中的一个消息对话框。消息对话框是应用程序中最常用的界面元素,主要用于为用户提示重要信息,强制用户进行选择操作。1.QMessageBox方法方法说明setWindowTitle(QString)设置消息对话框标题文本。setText(QString)设置消息对话框内容文本。setStandardButton
- 安装Qt 5.15.2
noodleboy
qt
安装Qt5.15.2自Qt5.15开始,Qt不提供离线安装包了,需要使用在线安装器安装,但是Qt5.15版本不直接显示。需要勾选Archive选项,且很有可能需要梯子工具。
- QGraphicsView实现缩略图
vegetablesssss
QTqt
具体效果如下:meeting_quick_record基于C++QT实现,项目代码链接:缩略图
- QT中的closeEvent方法
vegetablesssss
QTqt
该方法是QWidget中的一个虚函数,可以通过重写该函数来达到控制窗体关闭的目的。virtualvoidcloseEvent(QCloseEvent*event)override;可以通过参数event来控制是否让窗体关闭。QT官方文档对该函数的解释为:当Qt从窗口系统收到对顶级窗体的关闭请求时,将使用给定事件调用此事件处理程序。默认情况下,事件被接受并且部件关闭。您可以重新实现此功能,以更改小部
- Enum用法
不懂事的小屁孩
enum
以前的时候知道enum,但是真心不怎么用,在实际开发中,经常会用到以下代码:
protected final static String XJ = "XJ";
protected final static String YHK = "YHK";
protected final static String PQ = "PQ";
- 【Spark九十七】RDD API之aggregateByKey
bit1129
spark
1. aggregateByKey的运行机制
/**
* Aggregate the values of each key, using given combine functions and a neutral "zero value".
* This function can return a different result type
- hive创建表是报错: Specified key was too long; max key length is 767 bytes
daizj
hive
今天在hive客户端创建表时报错,具体操作如下
hive> create table test2(id string);
FAILED: Execution Error, return code 1 from org.apache.hadoop.hive.ql.exec.DDLTask. MetaException(message:javax.jdo.JDODataSto
- Map 与 JavaBean之间的转换
周凡杨
java自省转换反射
最近项目里需要一个工具类,它的功能是传入一个Map后可以返回一个JavaBean对象。很喜欢写这样的Java服务,首先我想到的是要通过Java 的反射去实现匿名类的方法调用,这样才可以把Map里的值set 到JavaBean里。其实这里用Java的自省会更方便,下面两个方法就是一个通过反射,一个通过自省来实现本功能。
1:JavaBean类
1 &nb
- java连接ftp下载
g21121
java
有的时候需要用到java连接ftp服务器下载,上传一些操作,下面写了一个小例子。
/** ftp服务器地址 */
private String ftpHost;
/** ftp服务器用户名 */
private String ftpName;
/** ftp服务器密码 */
private String ftpPass;
/** ftp根目录 */
private String f
- web报表工具FineReport使用中遇到的常见报错及解决办法(二)
老A不折腾
finereportweb报表java报表总结
抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、没有返回数据集:
在存储过程中的操作语句之前加上set nocount on 或者在数据集exec调用存储过程的前面加上这句。当S
- linux 系统cpu 内存等信息查看
墙头上一根草
cpu内存liunx
1 查看CPU
1.1 查看CPU个数
# cat /proc/cpuinfo | grep "physical id" | uniq | wc -l
2
**uniq命令:删除重复行;wc –l命令:统计行数**
1.2 查看CPU核数
# cat /proc/cpuinfo | grep "cpu cores" | u
- Spring中的AOP
aijuans
springAOP
Spring中的AOP
Written by Tony Jiang @ 2012-1-18 (转)何为AOP
AOP,面向切面编程。
在不改动代码的前提下,灵活的在现有代码的执行顺序前后,添加进新规机能。
来一个简单的Sample:
目标类:
[java]
view plain
copy
print
?
package&nb
- placeholder(HTML 5) IE 兼容插件
alxw4616
JavaScriptjquery jQuery插件
placeholder 这个属性被越来越频繁的使用.
但为做HTML 5 特性IE没能实现这东西.
以下的jQuery插件就是用来在IE上实现该属性的.
/**
* [placeholder(HTML 5) IE 实现.IE9以下通过测试.]
* v 1.0 by oTwo 2014年7月31日 11:45:29
*/
$.fn.placeholder = function
- Object类,值域,泛型等总结(适合有基础的人看)
百合不是茶
泛型的继承和通配符变量的值域Object类转换
java的作用域在编程的时候经常会遇到,而我经常会搞不清楚这个
问题,所以在家的这几天回忆一下过去不知道的每个小知识点
变量的值域;
package 基础;
/**
* 作用域的范围
*
* @author Administrator
*
*/
public class zuoyongyu {
public static vo
- JDK1.5 Condition接口
bijian1013
javathreadConditionjava多线程
Condition 将 Object 监视器方法(wait、notify和 notifyAll)分解成截然不同的对象,以便通过将这些对象与任意 Lock 实现组合使用,为每个对象提供多个等待 set (wait-set)。其中,Lock 替代了 synchronized 方法和语句的使用,Condition 替代了 Object 监视器方法的使用。
条件(也称为条件队列或条件变量)为线程提供了一
- 开源中国OSC源创会记录
bijian1013
hadoopsparkMemSQL
一.Strata+Hadoop World(SHW)大会
是全世界最大的大数据大会之一。SHW大会为各种技术提供了深度交流的机会,还会看到最领先的大数据技术、最广泛的应用场景、最有趣的用例教学以及最全面的大数据行业和趋势探讨。
二.Hadoop
&nbs
- 【Java范型七】范型消除
bit1129
java
范型是Java1.5引入的语言特性,它是编译时的一个语法现象,也就是说,对于一个类,不管是范型类还是非范型类,编译得到的字节码是一样的,差别仅在于通过范型这种语法来进行编译时的类型检查,在运行时是没有范型或者类型参数这个说法的。
范型跟反射刚好相反,反射是一种运行时行为,所以编译时不能访问的变量或者方法(比如private),在运行时通过反射是可以访问的,也就是说,可见性也是一种编译时的行为,在
- 【Spark九十四】spark-sql工具的使用
bit1129
spark
spark-sql是Spark bin目录下的一个可执行脚本,它的目的是通过这个脚本执行Hive的命令,即原来通过
hive>输入的指令可以通过spark-sql>输入的指令来完成。
spark-sql可以使用内置的Hive metadata-store,也可以使用已经独立安装的Hive的metadata store
关于Hive build into Spark
- js做的各种倒计时
ronin47
js 倒计时
第一种:精确到秒的javascript倒计时代码
HTML代码:
<form name="form1">
<div align="center" align="middle"
- java-37.有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接
bylijinnan
java
public class MaxCatenate {
/*
* Q.37 有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接,
* 问这n 个字符串最多可以连成一个多长的字符串,如果出现循环,则返回错误。
*/
public static void main(String[] args){
- mongoDB安装
开窍的石头
mongodb安装 基本操作
mongoDB的安装
1:mongoDB下载 https://www.mongodb.org/downloads
2:下载mongoDB下载后解压
- [开源项目]引擎的关键意义
comsci
开源项目
一个系统,最核心的东西就是引擎。。。。。
而要设计和制造出引擎,最关键的是要坚持。。。。。。
现在最先进的引擎技术,也是从莱特兄弟那里出现的,但是中间一直没有断过研发的
- 软件度量的一些方法
cuiyadll
方法
软件度量的一些方法http://cuiyingfeng.blog.51cto.com/43841/6775/在前面我们已介绍了组成软件度量的几个方面。在这里我们将先给出关于这几个方面的一个纲要介绍。在后面我们还会作进一步具体的阐述。当我们不从高层次的概念级来看软件度量及其目标的时候,我们很容易把这些活动看成是不同而且毫不相干的。我们现在希望表明他们是怎样恰如其分地嵌入我们的框架的。也就是我们度量的
- XSD中的targetNameSpace解释
darrenzhu
xmlnamespacexsdtargetnamespace
参考链接:
http://blog.csdn.net/colin1014/article/details/357694
xsd文件中定义了一个targetNameSpace后,其内部定义的元素,属性,类型等都属于该targetNameSpace,其自身或外部xsd文件使用这些元素,属性等都必须从定义的targetNameSpace中找:
例如:以下xsd文件,就出现了该错误,即便是在一
- 什么是RAID0、RAID1、RAID0+1、RAID5,等磁盘阵列模式?
dcj3sjt126com
raid
RAID 1又称为Mirror或Mirroring,它的宗旨是最大限度的保证用户数据的可用性和可修复性。 RAID 1的操作方式是把用户写入硬盘的数据百分之百地自动复制到另外一个硬盘上。由于对存储的数据进行百分之百的备份,在所有RAID级别中,RAID 1提供最高的数据安全保障。同样,由于数据的百分之百备份,备份数据占了总存储空间的一半,因而,Mirror的磁盘空间利用率低,存储成本高。
Mir
- yii2 restful web服务快速入门
dcj3sjt126com
PHPyii2
快速入门
Yii 提供了一整套用来简化实现 RESTful 风格的 Web Service 服务的 API。 特别是,Yii 支持以下关于 RESTful 风格的 API:
支持 Active Record 类的通用API的快速原型
涉及的响应格式(在默认情况下支持 JSON 和 XML)
支持可选输出字段的定制对象序列化
适当的格式的数据采集和验证错误
- MongoDB查询(3)——内嵌文档查询(七)
eksliang
MongoDB查询内嵌文档MongoDB查询内嵌数组
MongoDB查询内嵌文档
转载请出自出处:http://eksliang.iteye.com/blog/2177301 一、概述
有两种方法可以查询内嵌文档:查询整个文档;针对键值对进行查询。这两种方式是不同的,下面我通过例子进行分别说明。
二、查询整个文档
例如:有如下文档
db.emp.insert({
&qu
- android4.4从系统图库无法加载图片的问题
gundumw100
android
典型的使用场景就是要设置一个头像,头像需要从系统图库或者拍照获得,在android4.4之前,我用的代码没问题,但是今天使用android4.4的时候突然发现不灵了。baidu了一圈,终于解决了。
下面是解决方案:
private String[] items = new String[] { "图库","拍照" };
/* 头像名称 */
- 网页特效大全 jQuery等
ini
JavaScriptjquerycsshtml5ini
HTML5和CSS3知识和特效
asp.net ajax jquery实例
分享一个下雪的特效
jQuery倾斜的动画导航菜单
选美大赛示例 你会选谁
jQuery实现HTML5时钟
功能强大的滚动播放插件JQ-Slide
万圣节快乐!!!
向上弹出菜单jQuery插件
htm5视差动画
jquery将列表倒转顺序
推荐一个jQuery分页插件
jquery animate
- swift objc_setAssociatedObject block(version1.2 xcode6.4)
啸笑天
version
import UIKit
class LSObjectWrapper: NSObject {
let value: ((barButton: UIButton?) -> Void)?
init(value: (barButton: UIButton?) -> Void) {
self.value = value
- Aegis 默认的 Xfire 绑定方式,将 XML 映射为 POJO
MagicMa_007
javaPOJOxmlAegisxfire
Aegis 是一个默认的 Xfire 绑定方式,它将 XML 映射为 POJO, 支持代码先行的开发.你开发服 务类与 POJO,它为你生成 XML schema/wsdl
XML 和 注解映射概览
默认情况下,你的 POJO 类被是基于他们的名字与命名空间被序列化。如果
- js get max value in (json) Array
qiaolevip
每天进步一点点学习永无止境max纵观千象
// Max value in Array
var arr = [1,2,3,5,3,2];Math.max.apply(null, arr); // 5
// Max value in Jaon Array
var arr = [{"x":"8/11/2009","y":0.026572007},{"x"
- XMLhttpRequest 请求 XML,JSON ,POJO 数据
Luob.
POJOjsonAjaxxmlXMLhttpREquest
在使用XMlhttpRequest对象发送请求和响应之前,必须首先使用javaScript对象创建一个XMLHttpRquest对象。
var xmlhttp;
function getXMLHttpRequest(){
if(window.ActiveXObject){
xmlhttp:new ActiveXObject("Microsoft.XMLHTTP
- jquery
wuai
jquery
以下防止文档在完全加载之前运行Jquery代码,否则会出现试图隐藏一个不存在的元素、获得未完全加载的图像的大小 等等
$(document).ready(function(){
jquery代码;
});
<script type="text/javascript" src="c:/scripts/jquery-1.4.2.min.js&quo