Magic Leap开发指南(2)-- Hello,Cube!
这篇文章主要是教大家运行Lumin并在现实环境中显示一个Cube。
Step 1:开发前的准备
-
Magic Leap One眼镜完成开发人员设置。
-
打开并解锁你的设备。
-
打开你的控制器。
-
确保设备已准备好进行开发。
-
安装任何版本的Microsoft Visual Studio 2017 (Windows)或Microsoft Visual Studio Code (Windows / macOS)。
-
Package Manager安装Lumin Runtime Editor和Lumin运行时的SDK。
-
创建开发人员证书。
对以上流程不熟悉的话,可以参考文章:Magic Leap开发指南(1)--开发前准备
Step 2:安装和配置Magic Leap Visual Studio 2017扩展(Windows)
该扩展为Visual Studio 2017添加了Magic Leap特有的功能。
1.安装并配置Magic Leap Visual Studio 2017扩展。
-
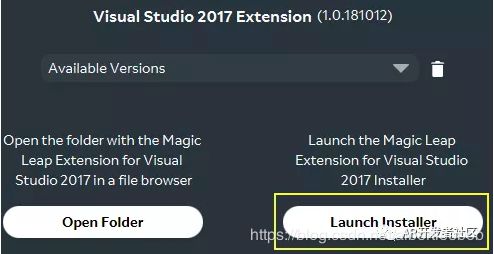
在Package Manager中,在Common Packages下,安装Visual Studio 2017 Extension。
-
单击右边窗口中的Launch Installer。如下图:
2.将开发人员证书添加到Visual Studio。
-
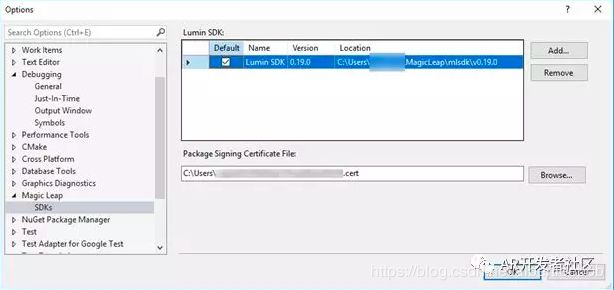
单击Tools > Options。
-
从列表中展开Magic Leap-SDKs,然后在Package Signing Certificate File中添加Magic Leap开发人员证书的路径。如下图:
Step 3:安装和配置Magic Leap Visual Studio代码扩展(Windows / macOS)
1.使用 Magic Leap Package Manager下载这个Common Packages > Visual Studio Code Extension package。
2.启动Visual Studio Code。
3.单击左边的Extensions图标。
4.单击……图标,单击Install from VSIX,然后选择Visual Studio代码扩展名. VSIX文件。通常情况下,路径是 /Users/user/MagicLeap/tools/visual_studio_code/vx.x.x./ mlextension-x.x.x.vsix ,如下图:
5.重新加载Visual Studio Code。
6.点击左侧的这个图标![]() 。
。
7.在Lumin SDK窗口标题中,单击![]() 图标,然后设置Lumin SDK的路径。通常路径是,/Users/user/MagicLeap/mlsdk/v0.x.x。
图标,然后设置Lumin SDK的路径。通常路径是,/Users/user/MagicLeap/mlsdk/v0.x.x。
8.在Signing Certificate窗口标题中,单击![]() 图标,然后设置.cert包签名证书文件的路径。
图标,然后设置.cert包签名证书文件的路径。
Step 4:创建一个新的Lumin Runtime Editor项目
我们打开Lumin Runtime 编辑器来创建我们的场景(这将在后台自动生成代码,将场景加载到Visual Studio或Visual Studio代码项目中)。
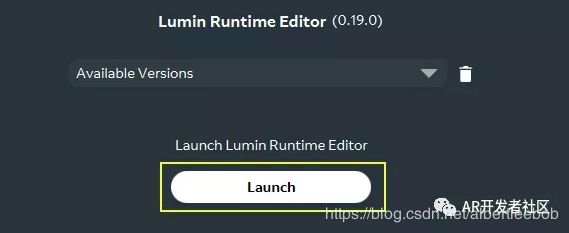
1.在Package Manager中,向下滚动到Lumin Runtime Editor,然后单击右窗口的Launch按钮。如下图:
2.在Lumin Runtime 点击 New Project。
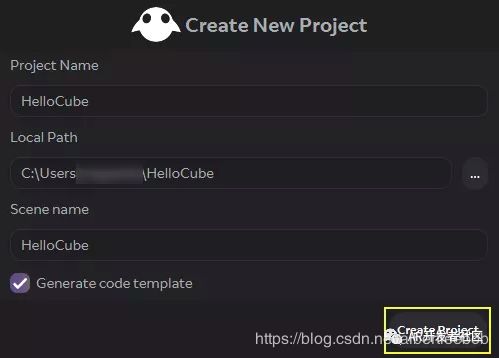
3.填写项目的相关信息,示例如下图:
4.单击Create Project。创建项目时,会弹出一个对话框,点击OK即可。如下图:
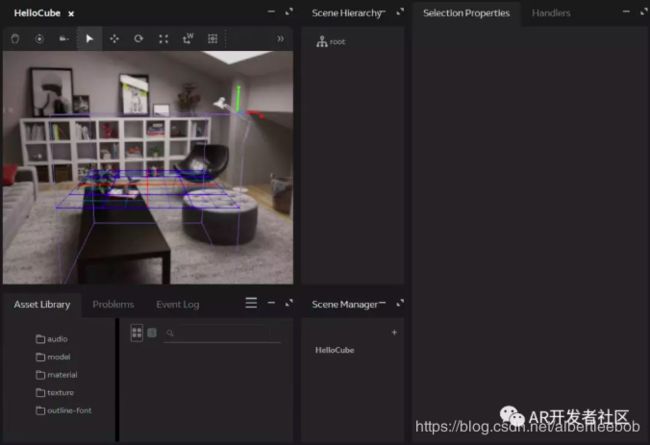
5.顺利进入我们的项目场景中。
Step 5:设置你的External Editor
在对项目进行更改之前,确保Lumin Runtime编辑器使用Visual Studio或Visual Studio Code来编辑代码。
1.在File菜单中,点击Editor Preferences。
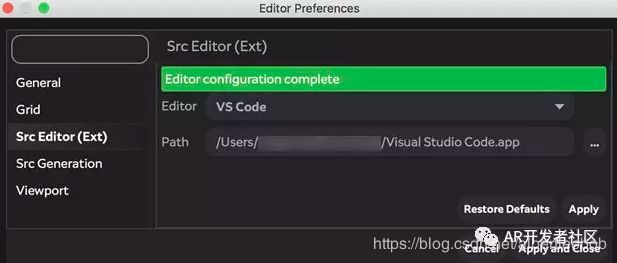
2.在编辑器首选项对话框中,点击Src Editor (Ext)。
3.如果Editor和Path为空,则选择你的编辑器,并将路径添加到编辑器中。比如:
-
对于Visual Studio (Windows):
- 对于Visual Studio Code (Windows / macOS):
4.点击Apply and Close。
Step 6:Add in assets
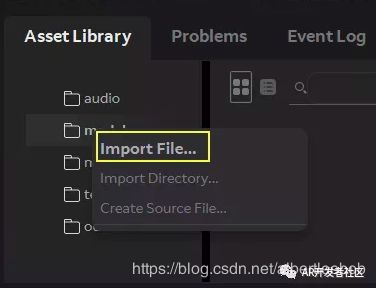
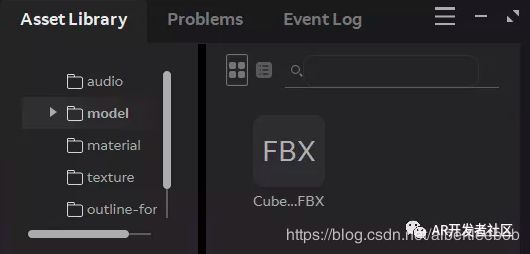
1.在 Asset Library,Model右键单击,选中Import File。如下图:
2.在这个SourceArt\Model\Primitives文件夹下,选择这个Cube_P.FBX文件。可能你需要导航到Magic Leap\mlsdk\
3.然后点击OK。
此时Cube就会生成,效果如下图:
Step 7:创建你的Scene
现在我们需要将Cube添加到场景中去。
1.在场景层次结构中,右键单击root。然后插入一个模型。点击Insert > Core > Model。如下图:
2.点击Model这个文件夹,选中刚刚生成的Cube_P.FBX。如下图:
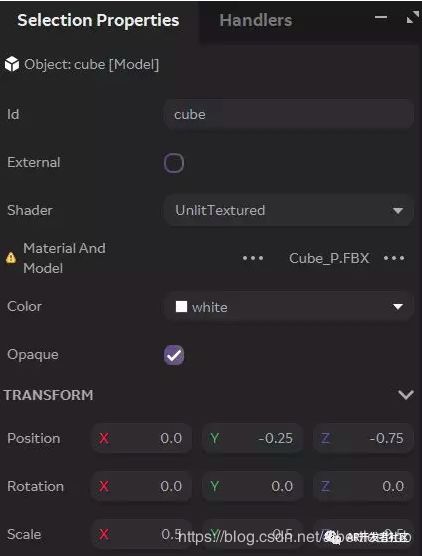
3.设置Cube的一些参数(以下数据可供参考):
-
Id: cube
-
Shader: UnlitTextured
-
Opaque: selected
-
Transform Position: to 0.0, -0.25, -0.75.
-
Transform Scale: to 0.5, 0.5, 0.5
4.保存场景。
Step 8:在Visual Studio (Windows)中构建应用程序
1.先在Lumin Runtime编辑器的Project菜单上,点击Code Generation > Open code in External Editor。然后用Visual Studio打开你的项目。
2.当提示时,单击Yes创建Visual Studio项目。
3.将应用程序构建为.mpk文件并将其部署到设备上。
-
把你的设备插入电脑。
-
选择Debug-ML。
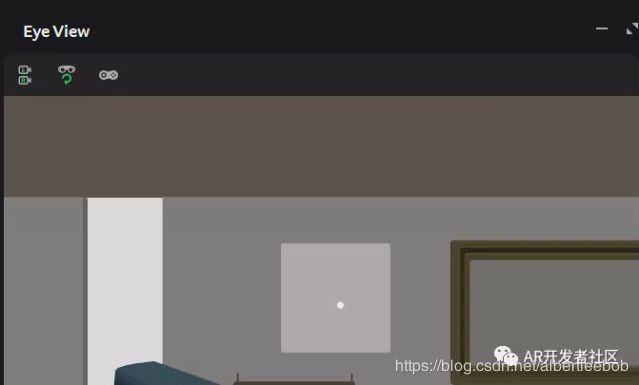
4.运行APP,效果如下图:
构建一个x64应用程序并在Magic Leap Remote上调试。(对Magic Leap Remote不了解的话,可以参考:Magic Leap开发指南(1)--开发前准备)
-
启动Remote程序。
-
选择Debug-ML。
-
单击Local Windows Debugger运行应用程序。
Step 9:在Visual Studio代码(Windows / macOS)中构建应用程序
1.先在Lumin Runtime编辑器的Project菜单上,点击Code Generation > Open code in External Editor。然后用Visual Studio打开你的项目。
2.当出现此窗口时,单击OK:
3.在Visual Studio Code打开你的项目。生成.mpk文件并在在设备上debug调试。
4.构建一个x86应用程序并在Magic Leap Remote上调试:
整体的流程与步骤8的操作类似。
Tips:
1.如果是第一次在设备上部署应用程序,则会打开一个安装证书的通知。接受证书安装应用程序即可。
2.如果你什么也没看到,尝试转动头部看看你周围的环境。
3.注意:设备启动时所面对的方向决定了它在世界上的初始方向。
------AR Portal(AR开发者社区)整理
关注微信公众号(AR开发者交流社区,提供AR开发干货,推动AR内容发展):AR开发者社区