原料:
- Visual Studio Code (后面简称vscode) Version 1.11.2 (1.11.2)
- vscode插件cpptool(用来支持c++的插件) Version 0.10.5
- nodejs(不知道这个就不用看本文了 2333) Version 7.9.0
- node-gyp(node插件的编译工具) Version 3.6.0
Visual Studio Code是本人目前非常喜欢的微软编辑器.vscode更像一个精简的Visual Studio.并且有插件商店.非常小巧灵活的编辑器.
nodejs的c++插件开发非常的简单.参见文档
安装都很简单不会有什么问题.参见相关的文档或者度娘就好.这里就不赘述了.
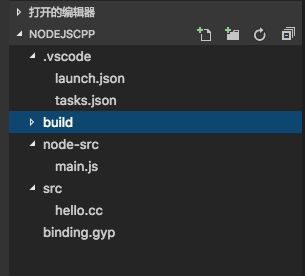
目录结构
- .vscode目录是vscode编辑器的目录一些配置都是在该目录下.
- build目录是编译c++之后自动生成的目录这里目前不用太关心它.
- node-src目录是用来放置js文件的.因为插件总需要一个宿主来启动的.
- src目录放置的c++代码.
这个项目我尽量弄的非常简单大家也都会看的非常明白:
main.js主要的目的是去相对的目录找到addon这个插件(由下面的cc编译而来).并且运行插件中的hello函数.
//main.js 宿主程序js
const addon = require('../build/Debug/addon');
console.log(addon.hello()); //调用插件的hello函数.
hello.cc会被编译成addon.后面会详细说明.
// hello.cc 插件程序c++
#include
#include
using namespace std;
namespace demo
{
using v8::FunctionCallbackInfo;
using v8::Isolate;
using v8::Local;
using v8::Object;
using v8::String;
using v8::Value;
void Method(const FunctionCallbackInfo &args)
{
Isolate *isolate = args.GetIsolate();
//这句话相当于js里面的return. 相关见node文档.
args.GetReturnValue().Set(String::NewFromUtf8(isolate, "world"));
int haha = 500; //这块是为了调试清楚而写的代码
haha ++;
haha = 0;
cout << haha << endl;
}
void init(Local ok看到这里我们目录和代码就全部ok了.
现在我们讲解下如何用node-gyp来生成addon这个名字的插件.
编译hello.cc获得addon
参见文档文档里有详细的说明和所有插件编写的内容.我们这里就不详细说明了.
打开控制台.vscode自己就带了终端的内置.我们使用这个就好. [ctrl + `]快捷键就可以call出来终端.
众所周知编译c++需要makefile. gyp这个工具可以生成makefile.我们需要创建一个binding.gyp文件(实际上是一个json格式的文件).
{
"targets": [
{
"target_name": "addon", //这里就是插件的名字
"sources": [ "src/hello.cc" ] //cc文件的路径,如果多cc需要继续往后加.
}
]
}
有了这个gyp文件.我们就可以使用gyp命令行来编译生成插件了.
node-gyp configure --debug
node-gyp build
为啥用debug....因为release的话断点就呵呵了.我们先debug.
这块会自己build文件夹创建好.然后目录也ok.最后我们会找到 addon.node文件.实际上就是个动态库.只是后缀被改成node而已.
调试
下面来说一下vscode的调试.
cpptool插件提供了一个lauch.json文件用来调试代码.主要就是配置这个来支持调试的功能.直接上配置.
{
"version": "0.2.0",
"configurations": [
{
"name": "C++ Launch",
"type": "cppdbg",
"request": "launch",
"program": "/usr/local/bin/node", //node vm地址
"args": ["node-src/main.js"], //宿主js地址
"stopAtEntry": false,
"cwd": "${workspaceRoot}",
"environment": [],
"externalConsole": true,
"linux": {
"MIMode": "gdb",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
},
"osx": {
"MIMode": "lldb"
},
"windows": {
"MIMode": "gdb",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
},
{
"name": "C++ Attach",
"type": "cppdbg",
"request": "attach",
"program": "${workspaceRoot}/build/Debug/addon.node", //插件地址
"processId": "${command:pickProcess}", //进程id
"linux": {
"MIMode": "gdb",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
},
"osx": {
"MIMode": "lldb"
},
"windows": {
"MIMode": "gdb",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
}
]
}
这个json分两个部分.对应vscode的两个debug选项.
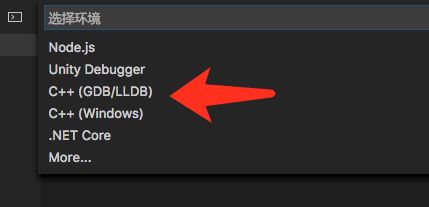
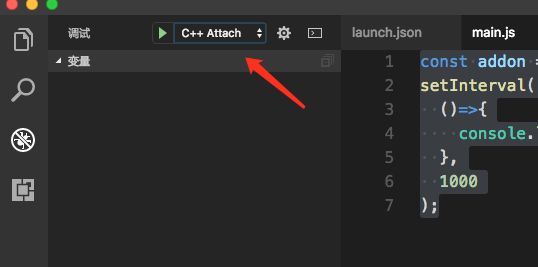
如果你没有这两个选项.需要你点击 添加配置.或者 那个边上的设置按钮.
设置完成后就会生成如同上面所贴的json.
launch.json说明 -> C++ Launch的部分.
先看C++ Launch的部分.
由于我们开发的插件是需要node来加载运行的.所以vm(虚拟机)是node.自然是要node启动. 然后参数 自然是我们的js代码.
配置完成. 我们就可以F5运行了.
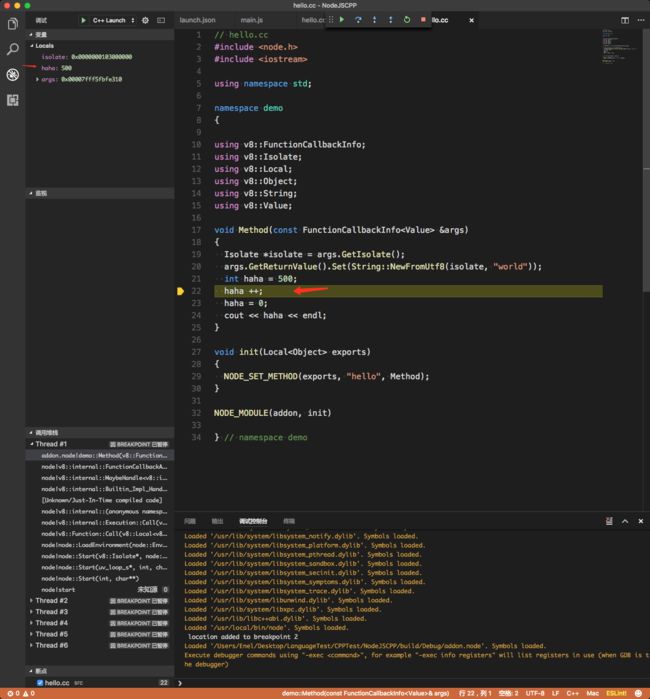
运行 C++ Launch的部分.
好了运行的很完美. 下面我们来看最常用的 attach.
launch.json说明 -> C++ Attach的部分.
我们需要把js 稍微的修改一下.不然还没等我们attach呢.程序就跑完了结束了.
//main.js 开个定时器.一直调用插件的hello方法.
const addon = require('../build/Debug/addon');
setInterval(
()=>{
console.log(addon.hello());
},
1000
);
我们先把node跑起来.不停的输出World.
node node-src/main.js
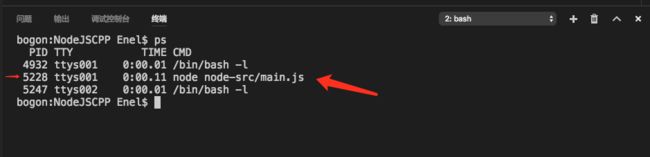
这个bash我们留着. 点+号按钮新建一个bash.用ps指令看一下相当的进程.
5228就是这个进程.
换成Attach方式. Lauch.json 这时候需要指向我们创建的插件.
processID就可以修改成 5288了. 直接F5 就可以attach上了.不过这样有点麻烦.老修改json太low. 所以用pickProcess这个commond命令 就非常的方便.
不修改成5288. 而是变成${command:pickProcess} 我们直接F5运行.
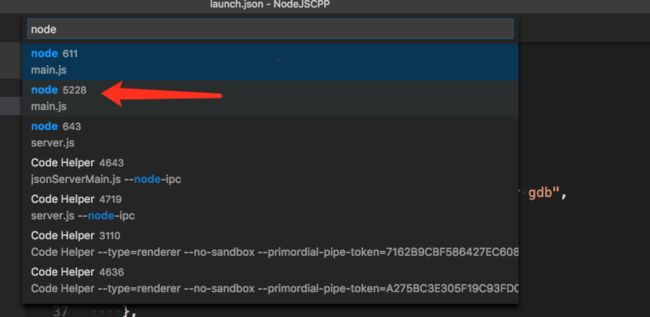
弹出的窗口会列出来所有的系统的进程.我们的进程是node所以输入node. 会发现5288.点这个. 就ok了.
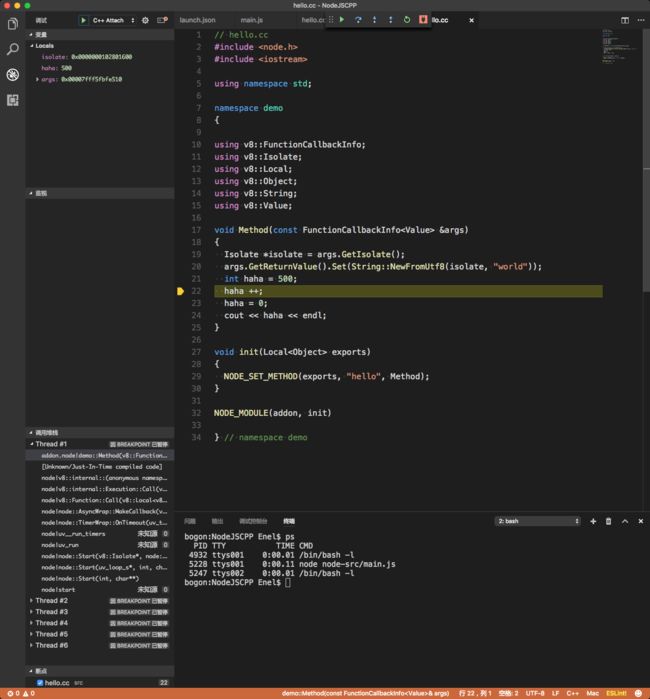
运行的很完美.
如果过程中有问题.欢迎加入我的QQ群(20906995)讨论.
同时欢迎打赏哦.~ 嘻嘻~