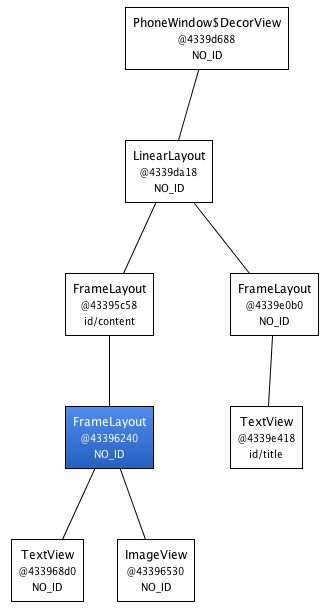
- 6-5.Android 对话框之 Fragment 中创建对话框的上下文对象的选择
我命由我12345
Android-简化编程androidxmljava-eejavaandroid-studioandroidstudioandroidjetpack
一、对话框对话框(Dialog)是一种常用的UI组件,它主要用于显示信息、接收用户操作反馈对话框可以包含各种元素,但是主要还是以文本、按钮为主,其次是列表其中,基础对话框是Android中最简单的对话框,而后是进度对话框、自定义对话框等二、Fragment中的上下文对象在Android开发中,Fragment是用于在Activity中表示或管理界面的一部分的一个组件在Fragment中,可能会需要
- Java与移动应用开发:Android与Kotlin
Coder_Kevin_Vans
androidkotlinjava
1.环境设置:首先,安装和配置Java开发环境(JDK)和Android开发环境(AndroidStudio)。确保您的计算机上已经安装了Java开发工具和AndroidStudio开发环境。2.项目创建:使用AndroidStudio创建新的Android项目。选择适当的项目名称、包名和目标设备版本。选择Kotlin作为主要编程语言。3.UI设计:使用AndroidStudio的布局编辑器,设计
- linux m、mm、mmm函数和make的区别
lingllllove
linuxgit运维
在Linux内核开发和Android开发中,构建系统通常使用make命令来编译和构建项目。而在Android开发环境中,还有m、mm和mmm等命令,这些命令是Android构建系统的一部分,提供了更高效和便捷的构建方式。以下将详细介绍这些命令的功能、使用场景和区别。一、make命令概述make是一个构建自动化工具,通过读取名为Makefile的文件来执行编译和构建任务。Makefile中定义了编译
- Android开发中图片处理
wayne214
android
图片优化:选择合适的图片格式:使用适当的图片格式(如PNG、JPEG或WebP)以获得最佳的图片质量和文件大小。通常,JPEG用于具有丰富颜色和细节的图片,PNG用于需要透明度的图片,而WebP则结合了JPEG和PNG的优点,且具有更小的文件大小。压缩图片:在不损失图像质量的前提下尽可能减小图像文件大小。可以使用AndroidStudio的ImageAssetStudio工具或在线工具(如Tiny
- 云服务器与相关存储服务公网流量过高的问题
Joern-Lee
后台与服务器Service云服务器公网流量
最近作百度的一个智能音箱语音技能,发现CFC函数调用功能自从开始收费之后我的扣费一直居高不下,看了一下日志和监控发现公网流量这一项每一天都接近2GB,自己本身是Android开发出身的,数据库和后台接触不多,所以这个问题一直困扰着我,但是在朋友和同百度云服务器的工程师的交流中最终解决了该问题,不知道这个问题的解决方案是否具有泛用性又是否有很多人遇到跟我一样的问题,这里我还是贴出来一方面给自己做个笔
- Android 辅助进阶 — AVD 镜像的本地编译
子辰教育
Android辅助进阶android安卓
Android辅助进阶—AVD镜像的本地编译文章目录Android辅助进阶—AVD镜像的本地编译前言一、源码下载二、系统镜像编译三、镜像替换总结前言该系列文章主要总结如何辅助开发者更好的了解Android系统,内容会逐渐丰富,欢迎大家点赞关注。AVD(AndroidVirtualDevice)是Android开发中用于模拟真实设备的虚拟设备。AVD允许App开发者在不使用真实硬件的情况下测试和调试
- Android应用性能优化
轻口味
Android
Android手机由于其本身的后台机制和硬件特点,性能上一直被诟病,所以软件开发者对软件本身的性能优化就显得尤为重要;本文将对Android开发过程中性能优化的各个方面做一个回顾与总结。Cache优化ListView缓存:ListView中有一个回收器,Item滑出界面的时候View会回收到这里,需要显示新的Item的时候,就尽量重用回收器里面的View;每次在getView函数中inflate新
- 2024年最全Flutter如何和Native通信-Android视角,Electron开发Android界面
2401_84544531
程序员android面试学习
总结【Android详细知识点思维脑图(技能树)】其实Android开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。虽然Android没有前几年火热了,已经过去了会四大组件就能找到高薪职位的时代了。这只能说明Android中级以下的岗位饱和了,现在高级工程师还是比较缺少的,很多高级职位给的薪
- Visual Studio中的Android模拟器使用详解
wurui8
androidandroidstudioandroidandroid应用
关注微信号:javalearns随时随地学Java或扫一扫随时随地学JavaMicrosoft本周发布了VisualStudio2015预览版,里面包含Android开发工具.安装的时候,如果选Android开发,VisualStudio会把调试Android应用程序用的VisualStudio模拟器也装上.在介绍这个新模拟器之前,我们先来聊一聊,为什么需要一个新的Android模拟器–当然,你也
- (小白入门)Windows环境下搭建React Native Android开发环境
码农老黑
前端ReactNative移动开发Androidstudio
ReactNative(简称RN)是Facebook于2015年4月开源的跨平台移动应用开发框架,是Facebook早先开源的UI框架React在原生移动应用平台的衍生产物,目前支持iOS和Android两大平台。RN的环境搭建在RN的中文社区有所介绍,但是对于小白来说还是有些太过简略了。RN中文社区详见参考,本文不涉及的问题也许在其中能够有所解答。ReactNative思想底层引擎是JavaSc
- 使用 ADB 命令在 Android 设备上进行截屏
开心呆哥
adbandroid
在Android开发和调试过程中,截取设备屏幕是一项非常有用的功能。ADB(AndroidDebugBridge)是一个强大的工具,可以帮助我们与Android设备进行通信和调试。本文将介绍如何使用ADB命令在Android设备上进行截屏。1.准备工作在开始之前,确保你已经完成以下准备工作:在计算机上安装好AndroidSDK,并且配置好了ADB。连接你的Android设备到计算机,并确保ADB能
- 字节跳动面试官亲述:Android开发学会了这些技术,你离大厂不远了
m0_65322636
程序员架构移动开发android
HTTPSHTTP是超文本传输协议,明文传输;HTTPS使用SSL协议对HTTP传输数据进行了加密HTTP默认80端口;HTTPS默认443端口优点:安全缺点:费时、SSL证书收费,加密能力还是有限的,但是比HTTP强多了2、Java基础&容器&同步&设计模式StringBuilder、StringBuffer、+、String.concat链接字符串:StringBuffer线程安全,Strin
- Java 学习路线:语言、框架、中间件与数据库
高危型
java
Java是一门功能强大、应用广泛的编程语言,适用于企业级应用、Web开发、大数据处理、Android开发等各种场景。这里为大家介绍了一下我认为较为合适的学习路线一、Java基础1.1Java语言基础1.1.1安装JDK和IDE安装JDK:下载JDK:访问Oracle官网,下载最新的JavaDevelopmentKit(JDK)。安装JDK:按照操作系统要求安装JDK并配置环境变量。Windows上
- ADB 之 logcat 极简小抄(过滤日志、保存日志到文件)
我命由我12345
Android-ADB-极简小抄adb安卓android-studioandroidstudioandroid运维开发运维
一、logcatlogcat是Android开发中用于查看系统日志信息的工具二、logcat极简小抄1、查看日志adblogcat2、过滤日志按标签过滤日志adblogcat-s【标签】#演示:按标签test过滤日志adblogcat-stest按等级过滤日志adblogcat*:【等级】#V:Verbose,显示所有级别的日志#D:Debug,显示Debug级别及以上的日志#I:Info,显示I
- Unity 插件 UniWebView,可以内嵌网页/浏览器到应用中
Jinx Boy
unity游戏引擎android
给大家推荐一个非常好用的unity内嵌网页插件:UniWebView最近在做安卓pad应用开发,需要用到内嵌网页的功能,发现这个最好用。一拖一改就可以了就是遇到了两个问题:一个是没有定位权限有些网页会打不开,解决方案可以看这篇:UnityAndroid内嵌网页,网页不开,没有定位权限另一个是加密的网页内容不允许加载,解决方案可以看这篇:Android开发,嵌入网页,网页打不开报错ERR_CLEAR
- 实例化ViewModel的三种方式及对比
兰亭大境
开发语言kotlin
privatevalvm:DemoViewModelbyviewModels()privatevalvm2bylazy{ViewModelProvider(this).get(DemoViewModel::class.java)}privatevalvm3bylazy{WeakReference(DemoViewModel()).get()}在Android开发中,三种方式用于获取ViewMode
- 字节跳动资深面试官亲述:15个经典面试问题及回答思路,知乎上转疯了!
左夜天
程序员android
前言这是“拔剑金九银十”的第二篇文章,本文主要针对3年以上的Android开发者进阶面试中高级开发工程师而整理。希望可以对你们有所帮助。不多废话,进入正题。目录:Java中高级计算机网络Android高级面试—性能优化Android优秀第三方库Androidframework相关其他Android高频面试题阿里P7薪资待遇**阿里薪资结构:**一般是12+1+3=16薪•年底的奖金为0-6个月薪资
- Android开发使用框架手把手搭建一个简单项目
TTTTao2323
Androidandroid学习架构javakotlin
前言:年关将近,公司也没有什么业务了,基本上都是些旧项目维护以及客户给出的功能改动等小需求。正好其中有个需求是关于某个维护了近五年的小项目功能改动,由于这个项目当时搭建得并不好再加上后续的功能变化和最初设计时出入比较大,以至于每次收到有关这个项目的新需求时我都会非常头疼,于是就趁着这段业务空闲期把整个项目优化重构一遍,这样一来就算后续有了新的改动需求维护这个项目的同事也不再会因为“在屎山里面加屎”
- Jetpack Compose 架构如何选?MVP 、 MVVM 还是 MVI?
goodhighting
程序员架构
首先,先看看不借助任何架构的Compose代码是怎样的?不使用架构的情况下,逻辑代码将与UI代码耦合在一起,在Compose中这种弊端显得尤为明显。常规Android开发默认引入了MVC思想,XML的布局方式使得UI层与逻辑层有了初步的解耦。但是Compose中,布局和逻辑同样都使用Kotlin实现,当布局中夹了杂逻辑,界限变得更加模糊。此外,ComposeUI中混入逻辑代码会带来更多的潜在隐患。
- 手把手带你搭建一个优秀的Android项目架构
赖欣昱
手把手带你搭建一个优秀的Android项目架构XArchAndroid架构最佳实践-手把手带你搭建一个优秀的Android项目架构项目地址:https://gitcode.com/gh_mirrors/xa/XArch项目介绍在现代Android开发中,一个优秀的项目架构是确保项目可维护性、可扩展性和高效性的关键。本文介绍的开源项目正是为了解决这一需求而诞生的。该项目不仅提供了一个完整的Andro
- 探索Android开发新境界:MVI架构的卓越实践
宣苓滢Rosa
探索Android开发新境界:MVI架构的卓越实践android-architecture追求android架构更佳实践~项目地址:https://gitcode.com/gh_mirrors/an/android-architecture在快速迭代的Android开发领域,追求高效、可维护的架构一直是开发者们的共同目标。今天,我们聚焦于一个值得关注的开源项目——Android架构更佳实践,这是一
- 4-5.Android Camera 之其他方式预览图像编码模板(TextureView)
我命由我12345
Android-简化编程androidjavajava-eeandroid-studioandroidstudio安卓
一、CameraCamera用于捕获图像和视频在Android开发的早期阶段,Android提供android.hardware.CameraAPI,开发者用它来访问和控制设备的摄像头硬件然而,随着Android系统的发展,从Android5.0(API级别21)开始,Android引入了一个新的Camera2API,以提供更强大和灵活的控制功能二、Camera图像预览1、UtilMyCamera
- android 相机预览的分辨率,Android开发 Camera2开发_2_预览分辨率或拍照分辨率的计算...
吴适于
android相机预览的分辨率
前言不管在Camera1或者Camera2在适配不同手机/不同使用场景的情况下都需要计算摄像头里提供的分辨率列表中最合适的那一个分辨率.所以在需要大量机型适配的app,是不建议不经过计算直接自定义分辨率设置到预览或者拍照照片中,有概率会因为摄像头不支持你输入的自定义分辨率导致报错或者打不开摄像头.如果你的确有需求要自定义分辨率,那么使用场景只有一个那就是你是在开发Android设备,并且你输入的自
- Android 组件化,从入门到不可自拔
字节跳不动
前言组件化技术,在Android开发中有着举足轻重的作用。随着时间推移,软件项目很多都会变得越来越庞杂。此时,采用组件化技术,对项目进行改造,是一种较优的方案。谈谈模块化要聊组件化,惯例是要谈谈模块化的,毕竟它与组件化确实有一些相同点,在组件化的项目中它也会与组件化发生关联。什么是模块化模块化开发,是每个开发者都熟悉的。即将常用的UI、网络请求、数据库操作、第三方库的使用等公共部分抽离封装成基础模
- 一个Android开发者的React Native之路
青灯明月
RNAndroidReactandroidreactnative
这是一个Android开发者一个月以来学习ReactNative的一些经验和感悟,如有错漏之处敬请指出~1.什么是ReactNativeReactNative是Facebook在2015年开源的一个项目,用官方的话来解释就是:ReactNativeletsyoubuildmobileappsusingonlyJavaScriptReactNative让你只用JavaScript就能编写移动端App
- 解锁Android开发利器:MVVM架构_android的mvvm
2401_86637402
面试辅导大厂内推android架构
//从网络或其他数据源获取天气数据returnWeather(city,"25°C")}}2.定义View:classWeatherActivity:AppCompatActivity(){privatelateinitvarviewModel:WeatherViewModeloverridefunonCreate(savedInstanceState:Bundle?){super.onCreat
- React Native新架构系列-C++实现跨平台Turbo Native Module
林克在思考
ReactNativereactnativec++react.js
今天我们介绍在ReactNative新架构中如何C++代码实现一个跨平台的C++TurboNativeModule扩展API。阅读本文前建议阅读上一篇文章。本系列基于ReactNative0.73.4版本,从一名Android开发者的视角进行介绍。本系列介绍的内容默认读者对ReactNative有一定的了解,对基础的开发内容不再赘述。在上一篇文章中ReactNative新架构系列-自定义Turbo
- 2020年是做安卓开发人员的绝佳时机,android开发面试自我介绍
m0_66144765
程序员架构移动开发android
你这样做仅仅是准备好一个开发环境去构建安卓App,但是你还得去准备好基础和基本知识来理解安卓开发和大多数教程使用的通用术语你现在也可以在安卓系统上构建基本的App,并且可以开发一些功能。随意使用空白画布,用你的想象力填充它。当你玩完创意后,2020年你的下一个目标是加快游戏进度,推动自己成为一名为数十亿人构建应用的开发者。我们现在去第二层!提升自己-作为一个安卓开发者Level2这个列表将作为你学
- 2024年Android开发60条技术经验总结,2024年最新面试安卓系统架构
2301_82243733
程序员android面试学习
总结【Android详细知识点思维脑图(技能树)】我个人是做Android开发,已经有十来年了,目前在某创业公司任职CTO兼系统架构师。虽然Android没有前几年火热了,已经过去了会四大组件就能找到高薪职位的时代了。这只能说明Android中级以下的岗位饱和了,现在高级工程师还是比较缺少的,很多高级职位给的薪资真的特别高(钱多也不一定能找到合适的),所以努力让自己成为高级工程师才是最重要的。这里
- SQLite数据库管理与Android应用集成
含老司开挖掘机
本文还有配套的精品资源,点击获取简介:SQLite是一种轻量级的关系型数据库,适用于移动设备和单机应用。它内置了对SQL标准的支持,并提供丰富的数据操作功能。在Android开发中,SQLite是默认的数据库解决方案,可通过SQLiteOpenHelper和SQLiteDatabaseAPI进行管理。本教程将通过实践帮助理解SQLite数据库的创建、管理和使用,以及如何将其与Android应用集成
- ASM系列五 利用TreeApi 解析生成Class
lijingyao8206
ASM字节码动态生成ClassNodeTreeAPI
前面CoreApi的介绍部分基本涵盖了ASMCore包下面的主要API及功能,其中还有一部分关于MetaData的解析和生成就不再赘述。这篇开始介绍ASM另一部分主要的Api。TreeApi。这一部分源码是关联的asm-tree-5.0.4的版本。
在介绍前,先要知道一点, Tree工程的接口基本可以完
- 链表树——复合数据结构应用实例
bardo
数据结构树型结构表结构设计链表菜单排序
我们清楚:数据库设计中,表结构设计的好坏,直接影响程序的复杂度。所以,本文就无限级分类(目录)树与链表的复合在表设计中的应用进行探讨。当然,什么是树,什么是链表,这里不作介绍。有兴趣可以去看相关的教材。
需求简介:
经常遇到这样的需求,我们希望能将保存在数据库中的树结构能够按确定的顺序读出来。比如,多级菜单、组织结构、商品分类。更具体的,我们希望某个二级菜单在这一级别中就是第一个。虽然它是最后
- 为啥要用位运算代替取模呢
chenchao051
位运算哈希汇编
在hash中查找key的时候,经常会发现用&取代%,先看两段代码吧,
JDK6中的HashMap中的indexFor方法:
/**
* Returns index for hash code h.
*/
static int indexFor(int h, int length) {
- 最近的情况
麦田的设计者
生活感悟计划软考想
今天是2015年4月27号
整理一下最近的思绪以及要完成的任务
1、最近在驾校科目二练车,每周四天,练三周。其实做什么都要用心,追求合理的途径解决。为
- PHP去掉字符串中最后一个字符的方法
IT独行者
PHP字符串
今天在PHP项目开发中遇到一个需求,去掉字符串中的最后一个字符 原字符串1,2,3,4,5,6, 去掉最后一个字符",",最终结果为1,2,3,4,5,6 代码如下:
$str = "1,2,3,4,5,6,";
$newstr = substr($str,0,strlen($str)-1);
echo $newstr;
- hadoop在linux上单机安装过程
_wy_
linuxhadoop
1、安装JDK
jdk版本最好是1.6以上,可以使用执行命令java -version查看当前JAVA版本号,如果报命令不存在或版本比较低,则需要安装一个高版本的JDK,并在/etc/profile的文件末尾,根据本机JDK实际的安装位置加上以下几行:
export JAVA_HOME=/usr/java/jdk1.7.0_25
- JAVA进阶----分布式事务的一种简单处理方法
无量
多系统交互分布式事务
每个方法都是原子操作:
提供第三方服务的系统,要同时提供执行方法和对应的回滚方法
A系统调用B,C,D系统完成分布式事务
=========执行开始========
A.aa();
try {
B.bb();
} catch(Exception e) {
A.rollbackAa();
}
try {
C.cc();
} catch(Excep
- 安墨移动广 告:移动DSP厚积薄发 引领未来广 告业发展命脉
矮蛋蛋
hadoop互联网
“谁掌握了强大的DSP技术,谁将引领未来的广 告行业发展命脉。”2014年,移动广 告行业的热点非移动DSP莫属。各个圈子都在纷纷谈论,认为移动DSP是行业突破点,一时间许多移动广 告联盟风起云涌,竞相推出专属移动DSP产品。
到底什么是移动DSP呢?
DSP(Demand-SidePlatform),就是需求方平台,为解决广 告主投放的各种需求,真正实现人群定位的精准广
- myelipse设置
alafqq
IP
在一个项目的完整的生命周期中,其维护费用,往往是其开发费用的数倍。因此项目的可维护性、可复用性是衡量一个项目好坏的关键。而注释则是可维护性中必不可少的一环。
注释模板导入步骤
安装方法:
打开eclipse/myeclipse
选择 window-->Preferences-->JAVA-->Code-->Code
- java数组
百合不是茶
java数组
java数组的 声明 创建 初始化; java支持C语言
数组中的每个数都有唯一的一个下标
一维数组的定义 声明: int[] a = new int[3];声明数组中有三个数int[3]
int[] a 中有三个数,下标从0开始,可以同过for来遍历数组中的数
- javascript读取表单数据
bijian1013
JavaScript
利用javascript读取表单数据,可以利用以下三种方法获取:
1、通过表单ID属性:var a = document.getElementByIdx_x_x("id");
2、通过表单名称属性:var b = document.getElementsByName("name");
3、直接通过表单名字获取:var c = form.content.
- 探索JUnit4扩展:使用Theory
bijian1013
javaJUnitTheory
理论机制(Theory)
一.为什么要引用理论机制(Theory)
当今软件开发中,测试驱动开发(TDD — Test-driven development)越发流行。为什么 TDD 会如此流行呢?因为它确实拥有很多优点,它允许开发人员通过简单的例子来指定和表明他们代码的行为意图。
TDD 的优点:
&nb
- [Spring Data Mongo一]Spring Mongo Template操作MongoDB
bit1129
template
什么是Spring Data Mongo
Spring Data MongoDB项目对访问MongoDB的Java客户端API进行了封装,这种封装类似于Spring封装Hibernate和JDBC而提供的HibernateTemplate和JDBCTemplate,主要能力包括
1. 封装客户端跟MongoDB的链接管理
2. 文档-对象映射,通过注解:@Document(collectio
- 【Kafka八】Zookeeper上关于Kafka的配置信息
bit1129
zookeeper
问题:
1. Kafka的哪些信息记录在Zookeeper中 2. Consumer Group消费的每个Partition的Offset信息存放在什么位置
3. Topic的每个Partition存放在哪个Broker上的信息存放在哪里
4. Producer跟Zookeeper究竟有没有关系?没有关系!!!
//consumers、config、brokers、cont
- java OOM内存异常的四种类型及异常与解决方案
ronin47
java OOM 内存异常
OOM异常的四种类型:
一: StackOverflowError :通常因为递归函数引起(死递归,递归太深)。-Xss 128k 一般够用。
二: out Of memory: PermGen Space:通常是动态类大多,比如web 服务器自动更新部署时引起。-Xmx
- java-实现链表反转-递归和非递归实现
bylijinnan
java
20120422更新:
对链表中部分节点进行反转操作,这些节点相隔k个:
0->1->2->3->4->5->6->7->8->9
k=2
8->1->6->3->4->5->2->7->0->9
注意1 3 5 7 9 位置是不变的。
解法:
将链表拆成两部分:
a.0-&
- Netty源码学习-DelimiterBasedFrameDecoder
bylijinnan
javanetty
看DelimiterBasedFrameDecoder的API,有举例:
接收到的ChannelBuffer如下:
+--------------+
| ABC\nDEF\r\n |
+--------------+
经过DelimiterBasedFrameDecoder(Delimiters.lineDelimiter())之后,得到:
+-----+----
- linux的一些命令 -查看cc攻击-网口ip统计等
hotsunshine
linux
Linux判断CC攻击命令详解
2011年12月23日 ⁄ 安全 ⁄ 暂无评论
查看所有80端口的连接数
netstat -nat|grep -i '80'|wc -l
对连接的IP按连接数量进行排序
netstat -ntu | awk '{print $5}' | cut -d: -f1 | sort | uniq -c | sort -n
查看TCP连接状态
n
- Spring获取SessionFactory
ctrain
sessionFactory
String sql = "select sysdate from dual";
WebApplicationContext wac = ContextLoader.getCurrentWebApplicationContext();
String[] names = wac.getBeanDefinitionNames();
for(int i=0; i&
- Hive几种导出数据方式
daizj
hive数据导出
Hive几种导出数据方式
1.拷贝文件
如果数据文件恰好是用户需要的格式,那么只需要拷贝文件或文件夹就可以。
hadoop fs –cp source_path target_path
2.导出到本地文件系统
--不能使用insert into local directory来导出数据,会报错
--只能使用
- 编程之美
dcj3sjt126com
编程PHP重构
我个人的 PHP 编程经验中,递归调用常常与静态变量使用。静态变量的含义可以参考 PHP 手册。希望下面的代码,会更有利于对递归以及静态变量的理解
header("Content-type: text/plain");
function static_function () {
static $i = 0;
if ($i++ < 1
- Android保存用户名和密码
dcj3sjt126com
android
转自:http://www.2cto.com/kf/201401/272336.html
我们不管在开发一个项目或者使用别人的项目,都有用户登录功能,为了让用户的体验效果更好,我们通常会做一个功能,叫做保存用户,这样做的目地就是为了让用户下一次再使用该程序不会重新输入用户名和密码,这里我使用3种方式来存储用户名和密码
1、通过普通 的txt文本存储
2、通过properties属性文件进行存
- Oracle 复习笔记之同义词
eksliang
Oracle 同义词Oracle synonym
转载请出自出处:http://eksliang.iteye.com/blog/2098861
1.什么是同义词
同义词是现有模式对象的一个别名。
概念性的东西,什么是模式呢?创建一个用户,就相应的创建了 一个模式。模式是指数据库对象,是对用户所创建的数据对象的总称。模式对象包括表、视图、索引、同义词、序列、过
- Ajax案例
gongmeitao
Ajaxjsp
数据库采用Sql Server2005
项目名称为:Ajax_Demo
1.com.demo.conn包
package com.demo.conn;
import java.sql.Connection;import java.sql.DriverManager;import java.sql.SQLException;
//获取数据库连接的类public class DBConnec
- ASP.NET中Request.RawUrl、Request.Url的区别
hvt
.netWebC#asp.nethovertree
如果访问的地址是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree%3C&n=myslider#zonemenu那么Request.Url.ToString() 的值是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree<&
- SVG 教程 (七)SVG 实例,SVG 参考手册
天梯梦
svg
SVG 实例 在线实例
下面的例子是把SVG代码直接嵌入到HTML代码中。
谷歌Chrome,火狐,Internet Explorer9,和Safari都支持。
注意:下面的例子将不会在Opera运行,即使Opera支持SVG - 它也不支持SVG在HTML代码中直接使用。 SVG 实例
SVG基本形状
一个圆
矩形
不透明矩形
一个矩形不透明2
一个带圆角矩
- 事务管理
luyulong
javaspring编程事务
事物管理
spring事物的好处
为不同的事物API提供了一致的编程模型
支持声明式事务管理
提供比大多数事务API更简单更易于使用的编程式事务管理API
整合spring的各种数据访问抽象
TransactionDefinition
定义了事务策略
int getIsolationLevel()得到当前事务的隔离级别
READ_COMMITTED
- 基础数据结构和算法十一:Red-black binary search tree
sunwinner
AlgorithmRed-black
The insertion algorithm for 2-3 trees just described is not difficult to understand; now, we will see that it is also not difficult to implement. We will consider a simple representation known
- centos同步时间
stunizhengjia
linux集群同步时间
做了集群,时间的同步就显得非常必要了。 以下是查到的如何做时间同步。 在CentOS 5不再区分客户端和服务器,只要配置了NTP,它就会提供NTP服务。 1)确认已经ntp程序包: # yum install ntp 2)配置时间源(默认就行,不需要修改) # vi /etc/ntp.conf server pool.ntp.o
- ITeye 9月技术图书有奖试读获奖名单公布
ITeye管理员
ITeye
ITeye携手博文视点举办的9月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 9月试读活动回顾:http://webmaster.iteye.com/blog/2118112本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《NFC:Arduino、Andro