原文于2014-10-04发表于LOFTER:http://kevinalexander.lofter.com/post/2fe0ac_280dfd9
使用环境
手机:小米手机2S (标准版)
操作系统:MIUI 6(基于Android 4.4.4深度定制 特别版)
产品名称:饿了么Android手机客户端
产品版本:4.0
体验时间:2014-10-04
第一部分:产品与用户群分析
1.1产品分析
以饿了么为代表的订餐软件和其他O2O软件不同,订餐软件需求和用户使用目的明确,小区域性强,用户停留时间短,因而简洁明了的信息展现和流畅的交互体系显得尤为重要。饿了么以“选餐厅->选菜->确认订单->下单付款->确认到达”作为主流程,顶层视图以餐厅列表为主,二级视图以菜单视图为主,路径短而明确,基本符合订餐软件特色。
1.2用户群特点与产品
订餐软件面向学生和白领用户群,这两个用户群存在诸多相似的特征:
(1)可供用餐时间的不多,不愿意去饭店或食堂用餐;
(2)周边餐馆有限,大多数用户对于餐厅选择目的性强;
(3)集体性订餐场景多;
(4)消费能力不高,常常关注活动;
(5)年轻对新鲜事物接受程度较高。
针对这些特点,得出软件需要关注的点以及饿了么的做法,即:
(1)关注送达时间,饿了么在餐厅列表页提示用户平均送达时间,但是如果在饿单中心列表能再次提示用户预计送达时间则更好;
(2)关注餐厅排列方式和条件筛选方式,饿了么在顶层视图显示推荐餐厅列表和优惠入口,帮助用户完成了一轮筛选,对用户而言选择及下单流程更快;
(3)份数管理是用户最常使用的小功能,饿了么使用点击价格加入购物车,此举能让用户对价格印象更深,以便达到起送价,而在购物车列表考虑到安卓手机分辨率差异并没有采用直接点击修改的方式而是弹出窗口输入修改;
(4)饿了么提供类似安卓的设计,在年轻用户看来并不陌生,同时也强化了流程中重要信息流(餐厅列表和菜单列表)的展示。
第二部分:信息架构
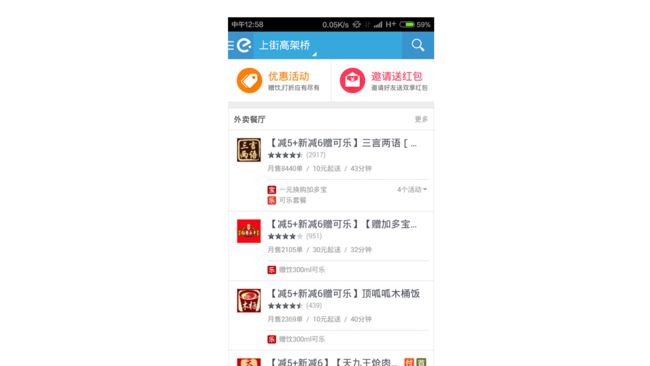
顶层视图:外卖餐厅(APP推荐)、优惠活动、搜索,入口设置很简单,也是由于饿了么本身的关注的任务和内容就比较单一;
二级视图(餐厅):菜品(分类)、餐厅介绍;
菜单分类:根据餐厅的设置将菜单分成几个集合,此处分类的标签切换隐藏在TAB-选择器组合控件里,使用切换略显麻烦,TAB名称是菜单分类,显然是为分类标签设置的,但是该TAB所指的页面却是菜品,好在用户进入后能够察觉到该页面主体是菜单,减轻了该页在设计上的问题带来的影响。
其他信息架构极为简单,在此不做分析。
第三部分:易用性问题
3.1顶层视图的切换
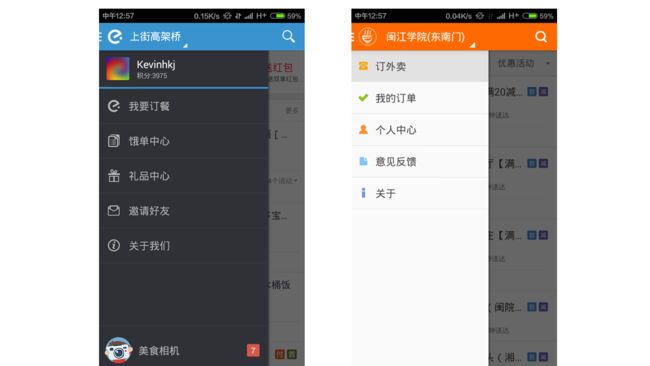
饿了么使用抽屉来进行顶层视图切换,当用户在顶层视图右滑抽屉时,用户无法得知当前位置在哪里,抽屉相应没有给出当前顶层视图名称。而且在标题栏未注明当前视图名称,容易让用户感觉不知所措。
【竞品对比】如图1,美团外卖和饿了么一样采用了抽屉以切换顶层视图,但是在抽屉上用视觉效果表明了当前所在的顶层视图。
3.2定位和地址选择
如图2,饿了么采用选择器控件进入地址选择页面,与PC端定位在具体的区域不同,手机端的定位直接返回地图定位地址,对于并不熟悉周边地理位置的用户而言这种设计极易让人困惑;在搜索地理位置功能上,没有在输入时给出提示,用户无法及时获知当前输入是否有匹配的位置;在位置搜索结果上单一显示了地图返回的区域名称,用户无法知道每个区域是否有餐厅覆盖。
3.3选择餐厅
饿了么在我要订餐顶层视图显示官方推荐的餐厅列表和优惠以及邀请入口,在PC端处于第一位置的我的收藏在移动端被淡化,只剩下相应餐厅项上的一个小标志,亦没有专门的列表或筛选条件。
【竞品对比】淘点点在餐厅列表显示了每家餐厅热门菜品,用户一眼扫过去就可以知道这家餐厅的特色菜,但是比较浪费空间,不利于用户一次性看到更多餐厅;
【建议】饿了么可以将此功能作为备选项在设置中让用户根据自己的需求设置(默认关闭),若用户不介意空间浪费,则该功能对用户选择餐厅有一定帮助。
3.4选择饭菜
选择饭菜使用了点击价格加入购物车,上文已有描述,此处不再赘述。
如图4,饿了么使用标签+选择器的模式将分类筛选与Tab名称结合,从设计规范的角度有所违背,TAB名与当前页功能不一致,在有些情况下会出现用户的误解,切换分类不直观并存在一些学习成本,好在用户从一级视图切入该页时能明确地知道当前页是菜单,缓解了该设计缺陷。
【竞品对比1】如图4,淘点点/美团外卖在菜单分类显示上使用左侧Tab切换来实现,使得分类更加直观且易于切换,但考虑到饿了么在菜单菜品上排布内容较多,按照右侧TAB排列会显得过于拥挤,目前的方案虽然存在缺陷,但在视觉感受上比前者更好。
【竞品对比2】如图4,淘点点/美团外卖在选择某个分类下的饭菜后会在分类上显示当前分类的份数,以便用户可以切换查看,避免用户寻找费力,这一点饿了么有待提高。
【建议】饿了么可以在菜品分类上注明当前分类下有几份已订菜品,并将该分类在滑动时总是保持可见状态。
3.5搜索
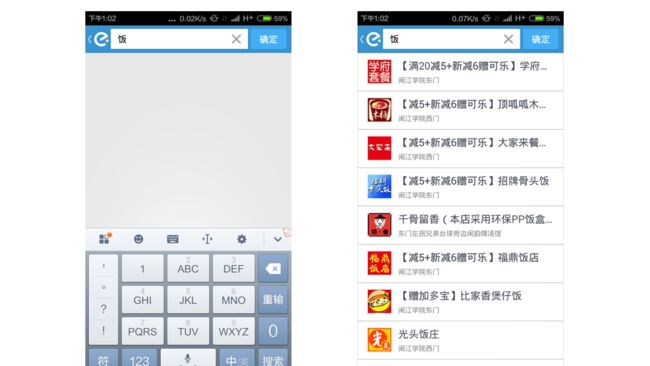
如图5,在搜索方面,搜索功能在全部餐厅列表缺乏(上文已提到);餐厅/饭菜搜索与地址搜索一样的问题,没有在输入时给出提示,用户无法及时获知当前输入是否有匹配的内容;同时在搜索结果页并没有关键字高亮显示。
3.6微信拼单
微信拼单是饿了么4.0新出的功能,在于鼓励用户集体订餐,即与周围人拼单。在流程方面存在问题:点击去点菜---添加到拼单---确认美食---提交订单(餐到付款),这个流程中发起邀请被忽略了,在提交页面没有提示用户发起邀请,即此种情况下邀请功能没有作用。
3.7加入购物车与下单
如图6(左),下单之后无法取消导致用户在信息填写失误后无法撤销订单或更改,建议将此流程改为在饿了么(或餐厅)还未确认之前,订单支持撤销和修改送餐信息,省去用户不必要的麻烦。
3.8饿单中心
如图6(右),饿单中心整合了用户在所选时间内的所有订单,并显示订单状态以及下单时间。
在用户订完餐暂退出APP后再次进入APP时,APP应当对未确认订单(饿单中心)予以红点提醒,饿了么把红点隐藏在抽屉里并不显眼,建议将红点放在抽屉菜单的图标上引发用户的点击欲。
饿单中心筛选的筛选结果项局限于筛选条件,对于己完成和己点评的订单无从知道,结果列表项也没有清晰标明。建议筛选结果置前,不满足筛选结果的相应置后,以便查询。
第四部分 视觉感受
饿了么Android客户端页面风格接近Android设计规范,界面没有过多的点缀,配色上采用了饿了么品牌色蓝色作为主色调,辅以橙黄色和红色,整体而言既满足了品牌表达,又不失体现暖色调来到引起味蕾。
字体布局方面,饿了么使用小号灰色字体显示相对次要的标识注释性内容,层次感突出。
第五部分 小结
从以上的分析得出,饿了么在功能上已满足用户对于订餐软件的需求,在逻辑上不存在致命性问题,但是在一些细节上存在诸多不尽人意的地方。但从整体使用感受来看,饿了么的产品体验略胜竞品,在对错的取舍之中较好地保证了商业需求和体验需求统一。
作者:Kevin 福建福州