如何在ArcGIS Online中构建自己的应用程序模板高级篇-利用数据
模板的最大的好处就是在于,只要数据格式一致,可以重复的利用。减少了每一份数据,都需要单独创建一份应用,减少了工作量。
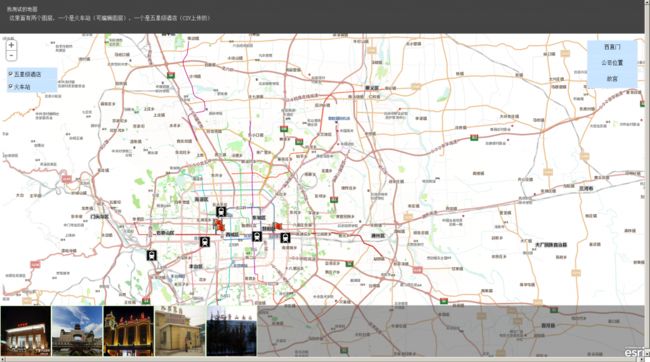
这里我创建了一个很简单的模板,显示了这个item的一些元信息和TOC、标签、图片列表等。当然我没有专门去设计,丑是丑了一点。
我做的不好看,点击这里,有很多的应用模板,比如徒步妙峰古道这个应用,就是使用了模板,如果想使用这个模板,具体怎么制造数据,可以看这里
这是一个整体的HTML结构,特别说明的是,DOCTYPE还是有必要的,使用其他的DOCTYPE或许容易照成浏览器兼容问题。
应用模板
dojo.require("dijit.dijit");
dojo.require("dijit.layout.BorderContainer");
dojo.require("dijit.layout.ContentPane");
dojo.require("esri.map");
dojo.require("esri.arcgis.utils");
dojo.addOnLoad(function() {
init();
})
var _map;
var itemLayers = [];
function init() {
var urlObject = esri.urlToObject(document.location.href);
if(urlObject.query && typeof (urlObject.query.webmap) != "undefined") {
var WEBMAP_ID = urlObject.query.webmap;
} else {
var WEBMAP_ID = "ceac2dfaea0449119724e8b78e99013a"//默认的
}
var mapDeferred = esri.arcgis.utils.createMap(WEBMAP_ID, "map", {
mapOptions : {
slider : true
},
ignorePopups : false
});
//console.log(mapDeferred);
mapDeferred.addCallback(function(response) {
_map = response.map;
dojo.connect(dijit.byId('map'), 'resize', _map, _map.resize);
initBookMarks(response.itemInfo.itemData.bookmarks);
initItemInfomation(response.itemInfo.item);
initToc(response.itemInfo.itemData.operationalLayers);
initPhotoList();
})
}
这是初级篇显示地图之后,我就是新添加了几个函数而已,下面我来讲述每一个函数是什么?
显示Item信息
function initItemInfomation(item) {
dojo.byId("itemTitle").innerHTML = item.title;
dojo.byId("itemDescription").innerHTML = item.description;
//缩略图并没有显示在图上,这里只是说一下,或许以后你的模板当中使用到他
var imgUrl = esri.arcgis.utils.arcgisUrl + "/" + item.id + "/info/" + item.thumbnail;
}
添加书签信息
function initBookMarks(bookMarks) {
var booknode = dojo.byId("bookmarks");
//遍历书签,然后每一个生成一个div,将其extent属性添加上去
for(i in bookMarks) {
var _book = dojo.create("div", {
class : "bookmark",
innerHTML : "" + bookMarks[i].name + ""
}, booknode);
_book.extent = new esri.geometry.Extent(bookMarks[i].extent);
}
//使用事件委托的方法,添加点击事件
dojo.connect(booknode, "onclick", function(event) {
var _book = event.target;
//此时的target并不一定是bookmark,也有可能是span。当其以后书签DOM结构复杂,遍历父节点,我这里是复杂化了
while(_book) {
if(_book.className == "bookmark") {
break;
}
if(_book.id == "bookmarks") {
break;
}
_book = _book.parentNode;
};
if(_book && _book.extent) {
_map.setExtent(_book.extent);
}
});
}function initToc(layers) {
itemLayers = layers;
var tocnode = dojo.byId("toc");
for(i in layers) {
var _ctemp = "";
if(layers[i].visibility) {
_ctemp = "checked='checked'"
}
var _layer = dojo.create("div", {
class : "tocItem",
innerHTML : "" + layers[i].title + ""
}, tocnode);
}
}
function layerShow(index, input) {
var _layers = itemLayers[index].featureCollection.layers;
if(_layers) {
for(i in _layers) {
var _id = _layers[i].id;
var _layer = _map.getLayer(_id);
_layer.setVisibility(input.checked);
}
}
}
显示图片列表
//凡是涉及到属性名字的时候,都是不稳定的,和数据的格式有关了。
function initPhotoList() {
var phptonode = dojo.byId("photoes");
for(i in itemLayers) {
//这里每一层对应着online数据的图层
var _oprLayer = itemLayers[i];
for(j in _oprLayer.featureCollection.layers) {
//,每一个online图层下面有一个layer数组
var _layer = _oprLayer.featureCollection.layers[j];
for(k in _layer.featureSet.features) {
//每一个layer下面又对应着一个featureSet,下面多个graphic
var _graphic = _layer.featureSet.features[k];
//图片路径属性名字,也可以自行更换。
if(_graphic.attributes.IMAGE_URL) {
var photo = dojo.create("div", {
class : "photo",
innerHTML : " "
}, phptonode);
photo.graphic = new esri.Graphic(_graphic);
}
}
}
}
dojo.connect(phptonode, "onclick", function(event) {
var _target = event.target;
if(event.target.class !== "photo") {
_target = _target.parentNode;
}
if(_target.graphic) {
if(!_map.extent.contains(_target.graphic.geometry)) {
_map.centerAt(_target.graphic.geometry);
}
//不一定所有的图层,属性名字都是这样的,所以上传数据的时候,可以规范一些,这样的话,就可以避免这个问题。
_map.infoWindow.setTitle(_target.graphic.attributes.TITLE);
_map.infoWindow.setContent(_target.graphic.attributes.DESCRIPTION);
//这里只有点数据,才可以这样,具体线面要素,还得另外做一番功夫了
//提示,线面,我们可以取第一个点数据,显示那上面
_map.infoWindow.show(_target.graphic.geometry);
}
})
}
"
}, phptonode);
photo.graphic = new esri.Graphic(_graphic);
}
}
}
}
dojo.connect(phptonode, "onclick", function(event) {
var _target = event.target;
if(event.target.class !== "photo") {
_target = _target.parentNode;
}
if(_target.graphic) {
if(!_map.extent.contains(_target.graphic.geometry)) {
_map.centerAt(_target.graphic.geometry);
}
//不一定所有的图层,属性名字都是这样的,所以上传数据的时候,可以规范一些,这样的话,就可以避免这个问题。
_map.infoWindow.setTitle(_target.graphic.attributes.TITLE);
_map.infoWindow.setContent(_target.graphic.attributes.DESCRIPTION);
//这里只有点数据,才可以这样,具体线面要素,还得另外做一番功夫了
//提示,线面,我们可以取第一个点数据,显示那上面
_map.infoWindow.show(_target.graphic.geometry);
}
})
}
这里的结构更深,一级级找的,比较辛苦一些。这时候,可以点击图片,就可以将具体的描述信息显示在相应的点上。
关于这个模板我已经上传到CSDN, 点击下载
关于这个模板我已经上传到CSDN, 点击下载
如何在ArcGIS Online中构建自己的应用程序模板初级篇-显示地图
如何在ArcGIS Online中构建自己的应用程序模板中级篇-解析数据
如何在ArcGIS Online中构建自己的应用程序模板高级篇-利用数据