- HarmonyOS开发实战( Beta5.0)搜索框热搜词自动切换
让开,我要吃人了
OpenHarmonyHarmonyOS鸿蒙开发harmonyos华为鸿蒙移动开发鸿蒙系统前端开发语言
鸿蒙HarmonyOS开发往期必看:HarmonyOSNEXT应用开发性能实践总结最新版!“非常详细的”鸿蒙HarmonyOSNext应用开发学习路线!(从零基础入门到精通)介绍本示例介绍使用TextInput组件与Swiper组件实现搜索框内热搜词自动切换。效果图预览使用说明页面顶部搜索框内热搜词条自动切换,编辑搜索框时自动隐藏。实现思路使用TextInput实现搜索框TextInput({te
- 前端three.js的Sprite模拟下雪动画效果
qq_35430208
three.js前端javascript三维场景中下雪效果threejs实现下雪效果
一、效果如图所示:二、原理同下雨一样三、完整代码:index.jsimport*asTHREEfrom'three';import{OrbitControls}from'three/addons/controls/OrbitControls.js';importmodelfrom'./model.js';//模型对象//场景constscene=newTHREE.Scene();scene.add
- 微信小程序之轮播图组件封装
鱼在在
vueuni-app微信小程序javascript
目录封装组件——mp-rotationchat组件的属性与方法——swiper-rotation-chat.js组件的引入使用封装组件——mp-rotationchat文件目录components(所有组件位置)swiper-roatiton-chat(轮播图组件包)swiper-rotation-chat.wxmlswiper-rotation-chat.jspages(所有页面)index(初
- C语言写一个奔跑的火柴人
BABA8891
c语言nginx服务器
创建一个“奔跑的火柴人”程序可以用简单的文本字符来表示火柴人的动作。这里我们可以使用C语言,在控制台上显示一个简单的动画效果。这个动画会循环显示火柴人的不同姿态,模拟奔跑的效果。下面是一个简单的示例代码:#include#include//Forsleep()#include//ForcatchingSIGINTvolatilesig_atomic_trun=1;voidsignalHandler
- EP6 同一组件通过传递不同属性展示不同效果
京城五
uniapp壁纸小程序项目实践前端学习脚步css前端html
文件路径:E:/homework/uniappv3tswallpaper/pages/index/index.vue公告文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容每日推荐专题精选More+.homeLayout{.banner{width:750rpx;padding:30rpx0;swiper{width:10
- 自定义控件实现类似于抖音加载动画效果
折翅鵬
Androidandroidkotlin
最近做AI项目,设计师想实现类似于抖音那种加载动画效果,但是不是两个圆球交叉,而是两个三角形,其实可以用lottie动画的,但是我本人比较喜欢自定义控件,因此就自定义控件实现了。代码如下:importandroid.animation.ValueAnimatorimportandroid.content.Contextimportandroid.graphics.Canvasimportandro
- JMETER+ANT+JENKINS持续集成并生成html报告
qq_40447533
jmeter持续集成
1.下载ant2.配置build.xml文件3.在本地运行antrun4.部署到jenkins上5.在jenkins上查看测试报告jenkins-HTMLreport没有css样式问题注;如果运行后还是没有css样式,清理缓存试试对于测试报告来说,除了内容的简洁精炼,样式的美观也很重要。常用的做法是,采用HTML格式的文档,并搭配CSS和JS,实现自定义的样式和动画效果(例如展开、折叠等)。在Je
- vue如何实现路由缓存
大宁宁吖
vue.js缓存前端
(以下示例皆是以vue3+vite+ts项目为例)场景一:所有路由都可以进行缓存在渲染路由视图对应的页面进行缓存设置,代码如下::用来渲染当前路由对应的视图。v-slot:解构router-view的插槽属性来访问当前路由的组件(Component)和路由对象(route)。:用于实现页面路由切换时的过渡动画效果,可省略。name="router-fade":定义过渡动画类名为router-fad
- 使用Python将多张图片转换为动态GIF图像
FLK_9090
python开发语言pillow
在本文中,我们将学习如何使用Python编写代码,将多张静态图片转换为一个动态的GIF图像。无论你的图片格式是JPEG(.jpg)还是PNG(.png),我们都将使用Python中的PIL库来实现这一功能。通过本文的学习,你将了解如何利用Python编写简洁、高效的代码来处理图像,并创建出生动的动画效果。介绍动态GIF图像是一种在网络上广泛使用的图像格式,它可以将一系列静态图片串联起来,形成连续的
- Html、Css3动画效果
蔚一
htmlcss3前端
文章目录第九章动画9.1transform动画9.2transition过渡动画9.3定义动画第九章动画9.1transform动画transform2D变形translate():平移函数,基于X、Y坐标重新定位元素的位置scale():缩放函数,可以使任意元素对象尺寸发生变化rotate():旋转函数,取值是一个度数值skew():倾斜函数,取值是一个度数值div{transform:tran
- 记录-小程序720°VR(跳转H5页面实现)
久违的小技巧
小程序小程序vrjavascript
全景浏览提前准备1拍照支架/照片合成软件(KolorAutopanoGiga4.0)或者全景相机2pannellum(pannellum是一个轻量级、免费和开源的Web全景查看器。它使用HTML5、CSS3、JavaScript和WebGL构建,没有插件。)3H5页面引入pannellum.js/css文件,swiper/jquery文件(因为需要在全景图底部显示可切换图片,与dom操作/ajax
- JS基础-ClassList -移动端插件的引入-touch事件-sessionStorage 和 localStorage
垦利不
javascript开发语言ecmascript
目录1.classList属性添加类删除类切换类检查类是否存在替换类移动端touch事件2.消除点击延迟Fastclick插件的引入引入FastClick初始化3.Swiper插件的引入和使用通过CDN引入通过npm安装(vue中建议)使用SwiperHTML结构初始化Swiper4.zyMedia插件简介4.1下载与引入4.2使用4.3js初始化4.4参数说明5.bootstrap的安装和使用5
- JS 笔记
陈两全
javascript笔记前端
9.11.JS1.1.概念JavaScript是用于实现用户交互、动态控制文档的外观和内容、动态控制浏览器操作、创建cookies等网页行为的跨平台、跨浏览器的由浏览器解释执行的客户端脚本语言1.2.用途1.表单客户端验证;2.动态HTML(DHTML):不需要人为介入,就能自动实现动画效果。3.用户交互的动画效果:需要鼠标和键盘介入的动画效果4.动态添加一些网页内容5.动态的获取和改变html元
- js介绍,js基本语法
给脸别傲_5274
JavaScript介绍JavaScript是运行在浏览器端的脚步语言,JavaScript主要解决的是前端与用户交互的问题,包括使用交互与数据交互。JavaScript是浏览器解释执行的,前端脚本语言还有JScript(微软,IE独有),ActionScript(Adobe公司,需要插件)等。前端三大块1、HTML:页面结构2、CSS:页面表现:元素大小、颜色、位置、隐藏或显示、部分动画效果3、
- 适用于多种设备的的滑块幻灯片插件--jquery插件Swiper
吴杼恩
常用插件jquery插件Swiper
今天为大家推荐一款支持多种设备(移动端,平板,pc端)的滑块幻灯片插。我测试的是ie7.下载后解压:在demos文件中有很多种常见的用法,根据自己的项目需要选择其中之一即可。下面是其中效果:使用方法1:引入jq库2:引入Swiper文件:3:引入Swipe基本样式:4:写入html:4.1:比较完整的html:左右箭头轮播图片轮播图片上的内容SlidewithHTMLYoucanputanyHTM
- jquery swiper插件的用法
A_aspectJ项目开发
JavaWeb技术jquery前端javascript
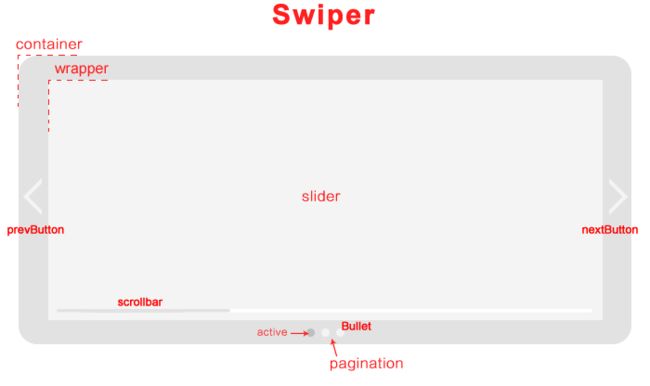
一、Swiper插件简介Swiper是一个纯JavaScript打造的滑动特效插件,面向手机、平板电脑等移动终端,同时也支持桌面浏览器。Swiper开源、免费、稳定、使用简单且功能强大,是架构移动终端网站的重要选择。它支持触摸滑动、响应式设计、循环滑动、分页器、滚动条等多种功能,非常适合用于轮播图、滑块导航等场景。以下是一个详细的Swiper插件教程及案例介绍。二、加载插件首先加载插件,需要用到的
- swiper监听左滑还是右滑动
weixin_34240520
javascript人工智能ViewUI
Swiperdemo<linkrel="stylesheet"
- uniapp判定 用户 是向左滑还是向右滑
叶林染
uniapp
一个简单组件定义的该组件名称swiper-direct-com(自己可以随便命名)exportdefault{name:"swipe-direct-com",data(){return{//记录开始位置startData:{clientX:'',clientY:''},};},props:{updDistance:{//上下滑动超过多少距离触发updownDistancetype:Number,d
- 解锁 Vue3 新技能:Transition和TransitionGroup 的奇妙世界
努力的小朱同学
Vue前端vue
一、Transition1、简介Transition是Vue的一个内置组件,用于制作基于元素状态变化的动画效果,无需注册即可在任意组件实例中使用。该组件内部的默认插槽仅支持渲染单个元素或单根节点组件(内部也可以包裹多个节点,但任意时刻只能有一个节点被渲染),组件会将定义的插入和移除动画通过默认插槽传递给内部包裹的元素或组件上。当Transition组件内部的元素被插入和移除时,Vue会自动执行以下
- CSS实现“鼠标悬浮按钮_闪过光泽”效果
SOLDIER_76
创建按钮创建按钮样式创建渐变光创建什么时候渐变光出现创建渐变光的动画效果动画开始执行HTML+CSS,一共6个步骤实现效果代码效果:(用灵者GIF录制工具录下来的,效果不怎么好)HTML:(先随便写一个按钮,a或者button都为所谓。写两个类名,第一个显示按钮的样式,第二个控制按钮的动画,就写一个类名也无所谓,写两个是便于维护)CSS:(给按钮添加一些基础的样式,没什么说的,这里需要写个posi
- DZ主题模板 Discuz迪恩淘宝客购物风格商业版模板
818源码资源站
源码下载00818.cn源码下载818资源站php前端
Discuz淘宝客网站模板,迪恩淘宝客购物风格商业版模板。版本支持:discuzx3.0版本,discuzx3.1版本,discuzx3.2版本。包括网站首页,论坛首页,论坛列表页,论坛内容页,论坛瀑布流,频道列表页,频道内容页(支持多个)。模板论坛首页,列表页,内容页,以及文章页面数据采用DIY数据读取,方便新手老手运营以及后期维护,时尚大气简洁。模板添加了不少处动画效果,增加用户体验和粘度。模
- 自动化动画生成——MagicAnimate
爱研究的小牛
AIGC人工智能
MagicAnimate是一个创新的动画制作工具,旨在通过利用先进的人工智能技术简化动画创作过程,提供高效、便捷的动画制作解决方案。MagicAnimate的实现技术结合了多种先进的人工智能和计算机视觉技术,如计算机视觉和深度学习技术,为动画创作者提供了一个强大的工具平台,旨在简化和增强动画创作过程。其主要特点包括:自动化动画生成:利用AI技术从静态图像或视频生成动画效果。多功能编辑工具:提供丰富
- 自定义view实战(5):手撕安卓侧滑栏
捡一晌贪欢
安卓#自定义View实战android自定义ViewLayoutParamslayout动画
前言上一篇文章学了下自定义View的onDraw函数及自定义属性,做出来的滚动选择控件还算不错,就是逻辑复杂了一些。这篇文章打算利用自定义view的知识,直接手撕一个安卓侧滑栏,涉及到自定义LayoutParams、带padding和margin的measure和layout、利用requestLayout实现动画效果等,有一定难度,但能重新学到很多知识!需求这里类似旧版QQ(我特别喜欢之前的侧滑
- html+div+动画效果,html+css3太阳系行星运转动画效果的实现代码
欣睿(兰静)
html+div+动画效果
原标题:html+css3太阳系行星运转动画效果的实现代码做一个太阳系八大行星的运转动画,不包括行星的卫星,所有行星围绕太阳公转,行星采用纯色,暂时没有自转。效果静态图:动画中包括:太阳及各行星,运行轨道,行星公转动画。先画好草图,设计好大小和位置,根据公转周期计算好动画执行的时间。html的结构:一个class为solarsys的div,作为太阳系容器元素,该div的position为relat
- 前端动画实现:React 和 Vue 框架技术实现 filp
@逆风boy
vuevue.jsreact
前言在Vue的官网中的过渡动画章节中,可以看到一个很酷炫的动画效果手写出这个逻辑应该是非常复杂的。但是文档里我们发现一个名词:FLIP,这给了我们一个线索,用filp可以实现。在Aerotwist社区里的一篇文章:flip-your-animations,以这篇文章为切入点,一步步来实现一个类似的效果。预览实现的最终效果:预览效果网址里看:http://sl1673495.gitee.io/fli
- 微信小程序轮播图
爱斯基摩白
微信小程序swiper组件轮播图照着开发文档尝试,总是能有所收获.之前做Android开发,做个轮播图并不简单,用上viewpage再设置圆点,折腾一通之后还一堆bug.今天尝试微信小程序开发做轮播图,真是感动的泪流满面.废话说完了,上图.image上图就是一个简易的轮播图,是不是很简易.23333主要是代码也很简单.1.index.wxml这里有几个属性需要说明.image微信小程序开发的循环用
- android 下拉刷新,androidx.swiperefreshlayout:swiperefreshlayout:1.1.0
No Promises﹉
androidandroidx
介绍`androidx.swiperefreshlayout:swiperefreshlayout:1.1.0`是Android中一个常用的组件,用于实现“下拉刷新”功能。这个组件主要用于在列表(如`RecyclerView`、`ListView`等)或其他可滚动视图上,实现用户通过下拉手势来触发内容刷新操作。1.添加依赖在项目的`build.gradle`文件中添加依赖:dependencies
- 鸿蒙( Beta5.0版)开发实战:自定义TabBar页签
让开,我要吃人了
鸿蒙开发HarmonyOSOpenHarmony前端harmonyos华为linux移动开发鸿蒙鸿蒙系统
介绍本示例主要介绍了TabBar中间页面如何实现有一圈圆弧外轮廓以及TabBar页签被点击之后会改变图标显示,并有一小段动画效果。效果图预览使用说明:依次点击tabBar页面,除了社区图标之外,其它图标往上移动一小段距离。实现思路场景1:TabBar中间页面实现有一圈圆弧外轮廓将Image组件外层包裹一层容器组件,通过设置borderRadius以及margin的top值实现圆弧外轮廓效果。这里b
- 鸿蒙HarmonyOS NEXT实战开发:自定义TabBar页签实现案例
前端_王华QAQ
鸿蒙next实战鸿蒙鸿蒙鸿蒙系统android驱动开发嵌入式硬件harmonyos
介绍本示例主要介绍了TabBar中间页面如何实现有一圈圆弧外轮廓以及TabBar页签被点击之后会改变图标显示,并有一小段动画效果。效果图预览使用说明:依次点击tabBar页面,除了社区图标之外,其它图标往上移动一小段距离。实现思路场景1:TabBar中间页面实现有一圈圆弧外轮廓将Image组件外层包裹一层容器组件,通过设置borderRadius以及margin的top值实现圆弧外轮廓效果。这里b
- HarmonyOS应用开发实战-自定义TabBar,并添加动画效果
成功之路必定艰辛
harmonyos华为
鸿蒙项目开发中,主界面中都会有TabBar,普通的TabBar大家都会使用了,今天来聊聊异于普通样式的TabBar,并添加一些动画效果,更加的美观。1.话不多说,先展示样式2.设计思路因普通的TabBar样式满足不了开发需求,想要中间添加一个+号会比较困难。基于这一点打算发挥自己创新思维,整体使用Stack()帧布局方式,给TabBar提前预留一个+号的位置,然后使用+号的Image给帧到对应位置
- Spring4.1新特性——综述
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Schema与数据类型优化
annan211
数据结构mysql
目前商城的数据库设计真是一塌糊涂,表堆叠让人不忍直视,无脑的架构师,说了也不听。
在数据库设计之初,就应该仔细揣摩可能会有哪些查询,有没有更复杂的查询,而不是仅仅突出
很表面的业务需求,这样做会让你的数据库性能成倍提高,当然,丑陋的架构师是不会这样去考虑问题的。
选择优化的数据类型
1 更小的通常更好
更小的数据类型通常更快,因为他们占用更少的磁盘、内存和cpu缓存,
- 第一节 HTML概要学习
chenke
htmlWebcss
第一节 HTML概要学习
1. 什么是HTML
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,它规定了自己的语法规则,用来表示比“文本”更丰富的意义,比如图片,表格,链接等。浏览器(IE,FireFox等)软件知道HTML语言的语法,可以用来查看HTML文档。目前互联网上的绝大部分网页都是使用HTML编写的。
打开记事本 输入一下内
- MyEclipse里部分习惯的更改
Array_06
eclipse
继续补充中----------------------
1.更改自己合适快捷键windows-->prefences-->java-->editor-->Content Assist-->
Activation triggers for java的右侧“.”就可以改变常用的快捷键
选中 Text
- 近一个月的面试总结
cugfy
面试
本文是在学习中的总结,欢迎转载但请注明出处:http://blog.csdn.net/pistolove/article/details/46753275
前言
打算换个工作,近一个月面试了不少的公司,下面将一些面试经验和思考分享给大家。另外校招也快要开始了,为在校的学生提供一些经验供参考,希望都能找到满意的工作。
- HTML5一个小迷宫游戏
357029540
html5
通过《HTML5游戏开发》摘抄了一个小迷宫游戏,感觉还不错,可以画画,写字,把摘抄的代码放上来分享下,喜欢的同学可以拿来玩玩!
<html>
<head>
<title>创建运行迷宫</title>
<script type="text/javascript"
- 10步教你上传githib数据
张亚雄
git
官方的教学还有其他博客里教的都是给懂的人说得,对已我们这样对我大菜鸟只能这么来锻炼,下面先不玩什么深奥的,先暂时用着10步干净利索。等玩顺溜了再用其他的方法。
操作过程(查看本目录下有哪些文件NO.1)ls
(跳转到子目录NO.2)cd+空格+目录
(继续NO.3)ls
(匹配到子目录NO.4)cd+ 目录首写字母+tab键+(首写字母“直到你所用文件根就不再按TAB键了”)
(查看文件
- MongoDB常用操作命令大全
adminjun
mongodb操作命令
成功启动MongoDB后,再打开一个命令行窗口输入mongo,就可以进行数据库的一些操作。输入help可以看到基本操作命令,只是MongoDB没有创建数据库的命令,但有类似的命令 如:如果你想创建一个“myTest”的数据库,先运行use myTest命令,之后就做一些操作(如:db.createCollection('user')),这样就可以创建一个名叫“myTest”的数据库。
一
- bat调用jar包并传入多个参数
aijuans
下面的主程序是通过eclipse写的:
1.在Main函数接收bat文件传递的参数(String[] args)
如: String ip =args[0]; String user=args[1]; &nbs
- Java中对类的主动引用和被动引用
ayaoxinchao
java主动引用对类的引用被动引用类初始化
在Java代码中,有些类看上去初始化了,但其实没有。例如定义一定长度某一类型的数组,看上去数组中所有的元素已经被初始化,实际上一个都没有。对于类的初始化,虚拟机规范严格规定了只有对该类进行主动引用时,才会触发。而除此之外的所有引用方式称之为对类的被动引用,不会触发类的初始化。虚拟机规范严格地规定了有且仅有四种情况是对类的主动引用,即必须立即对类进行初始化。四种情况如下:1.遇到ne
- 导出数据库 提示 outfile disabled
BigBird2012
mysql
在windows控制台下,登陆mysql,备份数据库:
mysql>mysqldump -u root -p test test > D:\test.sql
使用命令 mysqldump 格式如下: mysqldump -u root -p *** DBNAME > E:\\test.sql。
注意:执行该命令的时候不要进入mysql的控制台再使用,这样会报
- Javascript 中的 && 和 ||
bijian1013
JavaScript&&||
准备两个对象用于下面的讨论
var alice = {
name: "alice",
toString: function () {
return this.name;
}
}
var smith = {
name: "smith",
- [Zookeeper学习笔记之四]Zookeeper Client Library会话重建
bit1129
zookeeper
为了说明问题,先来看个简单的示例代码:
package com.tom.zookeeper.book;
import com.tom.Host;
import org.apache.zookeeper.WatchedEvent;
import org.apache.zookeeper.ZooKeeper;
import org.apache.zookeeper.Wat
- 【Scala十一】Scala核心五:case模式匹配
bit1129
scala
package spark.examples.scala.grammars.caseclasses
object CaseClass_Test00 {
def simpleMatch(arg: Any) = arg match {
case v: Int => "This is an Int"
case v: (Int, String)
- 运维的一些面试题
yuxianhua
linux
1、Linux挂载Winodws共享文件夹
mount -t cifs //1.1.1.254/ok /var/tmp/share/ -o username=administrator,password=yourpass
或
mount -t cifs -o username=xxx,password=xxxx //1.1.1.1/a /win
- Java lang包-Boolean
BrokenDreams
boolean
Boolean类是Java中基本类型boolean的包装类。这个类比较简单,直接看源代码吧。
public final class Boolean implements java.io.Serializable,
- 读《研磨设计模式》-代码笔记-命令模式-Command
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.List;
/**
* GOF 在《设计模式》一书中阐述命令模式的意图:“将一个请求封装
- matlab下GPU编程笔记
cherishLC
matlab
不多说,直接上代码
gpuDevice % 查看系统中的gpu,,其中的DeviceSupported会给出matlab支持的GPU个数。
g=gpuDevice(1); %会清空 GPU 1中的所有数据,,将GPU1 设为当前GPU
reset(g) %也可以清空GPU中数据。
a=1;
a=gpuArray(a); %将a从CPU移到GPU中
onGP
- SVN安装过程
crabdave
SVN
SVN安装过程
subversion-1.6.12
./configure --prefix=/usr/local/subversion --with-apxs=/usr/local/apache2/bin/apxs --with-apr=/usr/local/apr --with-apr-util=/usr/local/apr --with-openssl=/
- sql 行列转换
daizj
sql行列转换行转列列转行
行转列的思想是通过case when 来实现
列转行的思想是通过union all 来实现
下面具体例子:
假设有张学生成绩表(tb)如下:
Name Subject Result
张三 语文 74
张三 数学 83
张三 物理 93
李四 语文 74
李四 数学 84
李四 物理 94
*/
/*
想变成
姓名 &
- MySQL--主从配置
dcj3sjt126com
mysql
linux下的mysql主从配置: 说明:由于MySQL不同版本之间的(二进制日志)binlog格式可能会不一样,因此最好的搭配组合是Master的MySQL版本和Slave的版本相同或者更低, Master的版本肯定不能高于Slave版本。(版本向下兼容)
mysql1 : 192.168.100.1 //master mysq
- 关于yii 数据库添加新字段之后model类的修改
dcj3sjt126com
Model
rules:
array('新字段','safe','on'=>'search')
1、array('新字段', 'safe')//这个如果是要用户输入的话,要加一下,
2、array('新字段', 'numerical'),//如果是数字的话
3、array('新字段', 'length', 'max'=>100),//如果是文本
1、2、3适当的最少要加一条,新字段才会被
- sublime text3 中文乱码解决
dyy_gusi
Sublime Text
sublime text3中文乱码解决
原因:缺少转换为UTF-8的插件
目的:安装ConvertToUTF8插件包
第一步:安装能自动安装插件的插件,百度“Codecs33”,然后按照步骤可以得到以下一段代码:
import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a30980927
- 概念了解:CGI,FastCGI,PHP-CGI与PHP-FPM
geeksun
PHP
CGI
CGI全称是“公共网关接口”(Common Gateway Interface),HTTP服务器与你的或其它机器上的程序进行“交谈”的一种工具,其程序须运行在网络服务器上。
CGI可以用任何一种语言编写,只要这种语言具有标准输入、输出和环境变量。如php,perl,tcl等。 FastCGI
FastCGI像是一个常驻(long-live)型的CGI,它可以一直执行着,只要激活后,不
- Git push 报错 "error: failed to push some refs to " 解决
hongtoushizi
git
Git push 报错 "error: failed to push some refs to " .
此问题出现的原因是:由于远程仓库中代码版本与本地不一致冲突导致的。
由于我在第一次git pull --rebase 代码后,准备push的时候,有别人往线上又提交了代码。所以出现此问题。
解决方案:
1: git pull
2:
- 第四章 Lua模块开发
jinnianshilongnian
nginxlua
在实际开发中,不可能把所有代码写到一个大而全的lua文件中,需要进行分模块开发;而且模块化是高性能Lua应用的关键。使用require第一次导入模块后,所有Nginx 进程全局共享模块的数据和代码,每个Worker进程需要时会得到此模块的一个副本(Copy-On-Write),即模块可以认为是每Worker进程共享而不是每Nginx Server共享;另外注意之前我们使用init_by_lua中初
- java.lang.reflect.Proxy
liyonghui160com
1.简介
Proxy 提供用于创建动态代理类和实例的静态方法
(1)动态代理类的属性
代理类是公共的、最终的,而不是抽象的
未指定代理类的非限定名称。但是,以字符串 "$Proxy" 开头的类名空间应该为代理类保留
代理类扩展 java.lang.reflect.Proxy
代理类会按同一顺序准确地实现其创建时指定的接口
- Java中getResourceAsStream的用法
pda158
java
1.Java中的getResourceAsStream有以下几种: 1. Class.getResourceAsStream(String path) : path 不以’/'开头时默认是从此类所在的包下取资源,以’/'开头则是从ClassPath根下获取。其只是通过path构造一个绝对路径,最终还是由ClassLoader获取资源。 2. Class.getClassLoader.get
- spring 包官方下载地址(非maven)
sinnk
spring
SPRING官方网站改版后,建议都是通过 Maven和Gradle下载,对不使用Maven和Gradle开发项目的,下载就非常麻烦,下给出Spring Framework jar官方直接下载路径:
http://repo.springsource.org/libs-release-local/org/springframework/spring/
s
- Oracle学习笔记(7) 开发PLSQL子程序和包
vipbooks
oraclesql编程
哈哈,清明节放假回去了一下,真是太好了,回家的感觉真好啊!现在又开始出差之旅了,又好久没有来了,今天继续Oracle的学习!
这是第七章的学习笔记,学习完第六章的动态SQL之后,开始要学习子程序和包的使用了……,希望大家能多给俺一些支持啊!
编程时使用的工具是PLSQL