JS 笔记
9.1
1.JS
1.1.概念
JavaScript是用于实现用户交互、动态控制文档的外观和内容、动态控制浏览器操作、创建cookies等网页行为的跨平台、跨浏览器的由浏览器解释执行的客户端脚本语言
1.2.用途
1.表单客户端验证;
2.动态HTML(DHTML):不需要人为介入,就能自动实现动画效果。
3.用户交互的动画效果:需要鼠标和键盘介入的动画效果
4.动态添加一些网页内容
5.动态的获取和改变html元素的属性或css属性,从而动态的创建网页内容或改变内容的显示
1.3.输出语句
1.alert("这是我的输出页面"); 弹窗输出
2.document.write(“这是我输出的内容”); 在页面输出,可以输出标签
3.console.log() 在控制台中打印,打印任意字符或者js的变量信息; 可以接受任何字符串、变量、数字、对象;
1.4.语句与注释
javaScript中的语句以一个分号结尾,如果省略分号,则由解析器确定语句的结尾,一般情况下,换行会被当做一个语句的结尾
1.5.标识符
1.标识符的组成:标识符可以由字母、数字、下划线(_)和美元符号($)组成。这意味着标识符可以包含英文字母、数字、下划线和美元符号。
2.不能以数字开头:标识符的第一个字符必须是字母、下划线或美元符号,不能以数字开头。
3.大小写敏感:JavaScript是大小写敏感的,因此“MyVariable”和“myvariable”被视为两个不同的标识符。
4.保留字和关键字:标识符不能使用JavaScript的保留字(关键字),如if、fo、while、true、false和null等。这些词被JavaScript语言内部使用,具有特定的用途,用户不能自定义同名的标识符。
5.描述性和驼峰命名法:标识符应具有描述性,能够清晰地表达其含义和用途(有意义)。命名通常采用驼峰命名法,即第一个单词小写,后续单词首字母大写,例如myVariable、calculateSum等。
6.常量命名:常量通常使用全大写字母,并用下划线分隔单词,例如MAX_VALUE、PI。
2.数据类型
原始类型(即基本数据类型)和对象类型(即引用数据类型)
2.1.变量
2.1.1.变量命名规则
第一个字符必须为字母,_或$,其后的字符还可以是数字 严格区分大小写,要有一定的含义 建议使用小驼峰规则来命名变量。redApple 不能使用关键词,保留字作为变量名
2.1.2.变量的命名和赋值
1.var 变量名
变量名=值
2.var 变量名=值
3.变量名=值
4.var 变量1=值1,变量2=值2,变量3=值3
2.2.String类型
js中用来表述文本的数据类型
-
字符串用单引号或双引号包括起来
-
单双引号均不能解析变量
-
变量与字符串,变量与变量之间可以使用运算符‘+’来链接
-
单引号和双引号可以互相嵌套,如果单引号中要嵌套单引号,需要使用转义字符
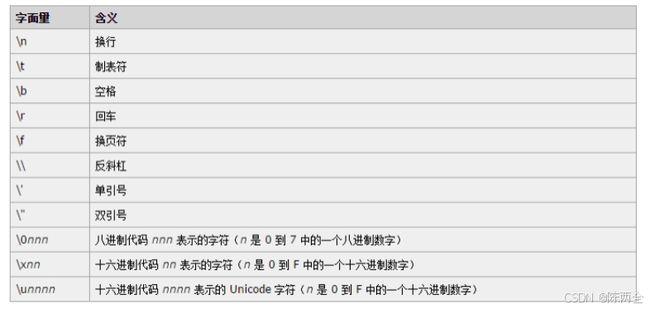
2.2.1.转义字符
注意:
-
\n换行(在alert中生效)
-
8进制表示法【进行两次转换,这里面的数字是ASCII中表示的八进制数字】
-
16进制表示法
-
16进制unicode表示法
2.3.Number
按照进制划分:二进制、八进制、十进制、十六进制 按照其他划分:整形、浮点型、NaN(not a number) js中所有的数字是以IEEE-75标准格式表示的,浮点数的精确问题不是js特有的;因为有点小树以二进制表示位数是无穷的
整形: 0,6,-100,0xff00(十六进制),0377/0o77(八进制),0b1010(二进制),不管输入的是几进制,最终显示时都会转为10进制
NaN(not a number): NaN是一个特殊的number值,not a number表示非数字,当程序由于某种原因计算错误时,将产生一个无意义的数字NaN NaN与任何值都不想等,包括NaN本身 任何涉及NaN的操作,结果都为NaN
2.4.Boolean
-
值只有true和false。分别代表逻辑真与假
-
布尔值通常用来表示比较所得的结果
-
true和false是严格区分大小写的
2.5.undefined
-
定义了一个变量但没有为该变量赋值,使用了一个并未赋值的变量
-
使用了一个不存在的对象的属性时
2.6.null
1.null表示一个空值
2.null不等于空字符串""、''或0
3.null和undefined的区别是,null表示一个变量被赋予了一个空值,而undefined则表示该变量尚未被赋值
2.7.Array(数组)
创建数组
方法一:
var 数组名=new Array();
方法二:
var cars=new Array("Audi","BMW","BYD");
方法三:
var cars=["Audi","BMW","BYD"];
获取数组中的值
var arr = ['少林寺','龙门石窟','二七塔','华谊电影小镇'];
console.log(arr[0]);
console.log(arr[1]);
console.log(arr[2]);
console.log(arr[3]);循环遍历输出所有的数据
var cars=new Array("Audi","BMW","BYD");
for(i=0;i多维数组
var arr = [
['北京','上海','深圳'],
['合肥','石家庄','昆明'],
['','','']
];
console.log(arr[0]);
console.log(arr[1]);
console.log(arr[2]);
console.log(arr[3]);