- C++枚举算法详解
卫青~护驾!
算法数据结构c++青少年编程枚举算法
一、枚举算法核心思想枚举算法是一种通过遍历所有可能情况来解决问题的暴力搜索方法,其核心特点是:全面性:不遗漏任何可能性简单性:逻辑直接易实现低效性:时间复杂度通常较高(O(n^k))适用场景:问题规模有限且可穷举的情况(如数值范围小、维度低)二、经典案例:福尔摩斯密码破解问题描述ABCDE×?=EDCBA其中A,E,?∈[1,9],B,C,D∈[0,9]所有字符互不相同算法实现(6层嵌套循环)fo
- 泛目录程序:站群策略在SEO优化中的优势与应用
奥顺互联_老张
站群php数据库缓存搜索引擎
泛目录程序案例:站群策略在SEO优化中的优势与应用引言在当今竞争激烈的互联网环境中,搜索引擎优化(SEO)已成为企业提升在线可见性和流量的关键策略。泛目录和站群作为SEO优化中的两种重要策略,近年来备受关注。本文将通过具体案例,深入探讨这两种策略在SEO优化中的优势与应用。一、泛目录的定义与优势1.1泛目录的定义泛目录是指通过创建大量内容相关、结构相似的目录页面,覆盖广泛的搜索关键词,从而提升网站
- HTML星球大冒险之路线图
我自纵横2023
HTML教程html前端
第一章:欢迎来到HTML星球!1.1宇宙的基石:HTML是什么?比喻:HTML是网页世界的「乐高积木」,用标签搭建一切可见内容目标:理解HTML的作用,掌握第一个声明1.2认识HTML文档的「骨骼结构」趣味比喻:HTML文档像汉堡包是包装盒(根标签)是配料表(元信息)是汉堡本体(可见内容)示例:打印「Hello,HTML星球!」第二章:标签大狂欢:从基础到变形2.1文本标签的魔法咒语✨幽默教学::
- 使用Nexus从私服上传和下载依赖
北省1332
java服务器
从私服中下载依赖【第一步】在maven的settings.xml中标签中配置,此时就需要注释掉aliyun的配置。nexus-heima*http://localhost:8081/repository/maven-public/【第二步】在nexus中设置允许匿名下载,如果不允许将不会从私服中下载依赖如果私服中没有对应的jar,会去中央仓库下载,速度很慢。可以配置让私服去阿里云中下载依赖。从私服
- Python漂浮爱心代码
Want595
趣味编程python开发语言
目录系列文章前言小海龟漂浮爱心完整代码尾声系列文章序号直达链接表白系列1Python无法拒绝的表白界面(完整代码)_python玫瑰花雨编程-CSDN博客2Python满屏飘字表白代码(完整代码)_抖音同款满屏飘字表白代码(python版)-CSDN博客3Python无限弹窗满屏表白代码(完整代码)_python弹窗满屏幕-CSDN博客4Python李峋同款跳动的爱心(完整代码)_python绘制
- React 和 Vue _使用区别
开心小老虎
react知识点+组件vue3知识点+组件前端知识点vue.jsreact.js前端
目录一、框架介绍1.Vue2.React二、框架结构1.创建应用2.框架结构三、使用区别1.单页面组成2.样式3.显示响应式数据4.响应式html标签属性5.控制元素显隐6.条件渲染7.渲染列表react和vue是目前前端比较流行的两大框架,前端程序员应该将两种框架都掌握,本文总结一些基本知识点的使用区别。一、框架介绍1.VueVue是一个框架,也是一个生态。其功能覆盖了大部分前端开发常见的需求。
- 1985-2024年地级市人工智能专利数据
经管数据库
人工智能
《地级市人工智能专利数据(1985-2024)》于2025年1月完成最新更新。数据聚焦于中国各地级市,时间跨度设定为1985年至2024年。在数据整理过程中,参照《关键数字技术专利分类体系(2023)》,依据其中“人工智能”类技术的专利分类号,结合国家知识产权局所提供的信息,对各地每年的专利申请展开搜索与匹配。在此基础上,从众多专利申请中精准筛选出属于“人工智能”类别的专利,并进行数量统计,数据涵
- 主流架构模式全景解析:微服务 vs SOA vs 单体架构的终极抉择指南
Eqwaak00
分布式系统设计实战科技微服务架构
一、架构演进史:从巨石到微粒的进化之路(图示:1970s单体→2000sSOA→2010s微服务→2020s云原生)二、三大架构模式深度拆解2.1单体架构(MonolithicArchitecture)核心特征graphTDA[单体应用]-->B[用户界面]A-->C[业务逻辑]A-->D[数据访问]B-->E[Web/移动端]C-->F[订单处理]C-->G[支付处理]D-->H[MySQL]D
- 网络安全还值得学习吗?
黑客呀
计算机网络安全网络工程师web安全学习安全
在信息化时代,网络安全行业备受关注,可谓是万人瞩目。而且网络安全也被贴上了前景好、需求大、潜力广、就业好、薪资高等标签,那么网络安全真的值得学习吗?我们一起来看看吧。答案是肯定的,网络安全是非常值得学习的技术。市场需求:随着互联网的普及和数字化转型的加速,网络安全问题日益凸显。企业、政府和个人对网络安全的需求不断增长,这导致了网络安全专业人才的稀缺。因此,从市场需求的角度来看,网络安全专业具有较大
- 第五章:HTML5 大升级:解锁未来技能
我自纵横2023
HTML教程html5前端html
第五章:HTML5大升级:解锁未来技能5.1语义化标签的「身份认证」一、语义化概念理解在HTML的旧时代,我们就像一群建筑工人,只能用一些通用的和标签来搭建网页,就好比用千篇一律的砖块盖房子,虽然能把房子盖起来,但很难从外观上看出房子的各个部分是做什么用的。而HTML5引入的语义化标签,就像是给每一块砖块都赋予了特殊的形状和用途,让网页的结构变得一目了然,就像给每个房间都贴上了清晰的标签,告诉搜索
- python语言写的一款pdf转word、word转pdf的免费工具
典龙330
pdfword
Word与PDF文件转换工具这是一个简单的Web应用程序,允许用户将Word文档转换为PDF文件,或将PDF文件转换为Word文档。功能特点-Word(.docx)转换为PDF-PDF转换为Word(.docx)-简单易用的Web界面-即时转换和下载-详细的错误处理和日志记录安装要求-Python3.7或更高版本-依赖库(见requirements.txt)-对于Word到PDF的转换,建议安装L
- Android - ViewPager 从基础到进阶
whd_Alive
Android基础AndroidViewPager
前言好记性不如烂笔头,学习的知识总要记录下来,通过本文来加深对ViewPager方方面面的理解:ViewPager的基础介绍PagerAdapter+FragmentPagerAdapter&FragmentStatePagerAdapter与Fragment+TabLayout的联动使用Banner轮播图自定义切换动画首次登录引导界面闲话少说,下面进入正题。基础介绍ViewPager是Andro
- SEO 优化
前端岳大宝
前端核心知识总结前端html
以下是SEO(搜索引擎优化)的基础知识点梳理,从前端技术、内容策略到搜索引擎原理,覆盖核心优化方向:一、SEO基础概念定义与目标SEO是通过优化网站结构、内容和技术,提升网站在搜索引擎自然搜索结果中的排名,吸引更多免费流量。核心目标:满足用户搜索意图,同时符合搜索引擎爬虫的抓取规则。搜索引擎工作原理爬取(Crawling):搜索引擎蜘蛛(如Googlebot)抓取网页内容。索引(Indexing)
- WAI-ARIA
前端岳大宝
前端核心知识总结前端html
以下是关于WAI-ARIA(WebAccessibilityInitiative-AccessibleRichInternetApplications)的核心知识梳理。一、WAI-ARIA的基本概念定义与作用WAI-ARIA是一套由W3C制定的技术规范,旨在通过语义补充使动态Web应用(如单页应用、复杂UI组件)对辅助技术(如屏幕阅读器)更可访问。核心目标:为无法通过原生HTML语义化标签表达的U
- 基于PySide6与PyCatia的CATIA几何体智能重命名工具开发实践
Python×CATIA工业智造
python开发语言CATIA二次开发
一、工具概述本工具基于CATIAV5/V6的二次开发接口,结合PySide6图形界面框架与PyCatia自动化库,实现了三大核心功能模块:几何体前缀批量添加、后缀动态追加、智能文本替换。该工具显著提升了工程师在大型零件体设计中的几何体命名管理效率,解决了传统手动操作易出错、耗时长的问题。二、技术架构解析1.分层架构设计classStats(QMainWindow):def__init__(self
- vuex中使用vuex-persistedstate无法进行持久缓存
小小怪下士_---_
缓存前端javascriptvue.js
在vuex的mutations中发送axios请求造成响应数据无法持久缓存最近在开发一个基于vue3的后台管理系统,因为要使用到了动态路由和权限管理,所以需要请求用户所属角色的一个权限信息,并将这些信息通过vuex-persistedstate持久保存到localStorage中。起初我在配置vuex的中mutations中使用axios向服务端请求用户的权限信息,并使用vuex-persiste
- 代练系统源码小程序如何助力游戏代练行业数字化转型?
mysqlvue.jsphp
在电子竞技日益成为全球性娱乐和文化现象的今天,游戏代练服务作为连接高水平玩家与普通玩家的桥梁,其市场需求迅速增长。为满足这一需求,多客代练系统应运而生,它不仅简化了代练服务的匹配流程,还通过智能化管理提升了服务质量和用户体验。本文将深入探讨多客代练系统的核心优势、用户价值以及它如何塑造游戏竞技行业的未来。源码获取地址!!!!请点击!!!!前端框架主要负责用户界面的展示和交互。多客代练系统采用:un
- C# WPF 基础知识学习(一)
埃菲尔铁塔_CV算法
c#wpf学习人工智能图像处理计算机视觉
一、WPF简介WindowsPresentationFoundation(WPF)是微软推出的一款用于构建用户界面的框架,它为开发Windows桌面应用程序提供了统一的编程模型、语言和框架。WPF将用户界面的设计与业务逻辑分离开来,采用了XAML(可扩展应用程序标记语言)来描述界面元素,使得界面设计更加直观和灵活。与传统的WindowsForms相比,WPF在图形渲染、动画效果、数据绑定等方面具有
- python tkinter控件位置_python tkinter组件摆放方式详解
weixin_39895995
pythontkinter控件位置
1.最小界面组成#导入tkinter模块importtkinter#创建主窗口对象root=tkinter.Tk()#设置窗口大小(最小值:像素)root.minsize(300,300)#创建一个按钮组件btn=tkinter.Button(root,text='屠龙宝刀,点击送')btn.pack()#加入消息循环root.mainloop()设置初始化界面大小#设置初始化界面大小root.g
- Vue+OpenLayers 实现点击查询要素信息
小zhi学习
vue+olvue.jscsscss3
1、给地图绑定点击事件this.map.on('click',this.mapClick);2、导入axiosnpmiaxiosimportaxiosfrom'axios'3、编写方法mapClick(event){//获取url的getFeatureInfo请求地址varurl=this.layer.getSource().getFeatureInfoUrl(event.coordinate,t
- tksheet: 强大的Python Tkinter表格控件
柏珂卿
tksheet:强大的PythonTkinter表格控件项目地址:https://gitcode.com/gh_mirrors/tk/tksheet在探索Python的GUI库时,你会发现tksheet是一个引人注目的名字。它不仅仅是一款简单的表格插件;实际上,这是一个功能丰富且优化得当的数据管理工具,尤其适合那些依赖于Tkinter构建界面的应用开发者。项目介绍tksheet是基于Tkinter
- 【QT教程】QT6硬件数据库编程 QT硬件数据库
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5c++QT教程
QT6硬件数据库编程使用AI技术辅助生成QT界面美化视频课程QT性能优化视频课程QT原理与源码分析视频课程QTQMLC++扩展开发视频课程免费QT视频课程您可以看免费1000+个QT技术视频免费QT视频课程QT统计图和QT数据可视化视频免费看免费QT视频课程QT性能优化视频免费看免费QT视频课程QT界面美化视频免费看1QT6硬件数据库编程基础1.1QT6数据库引擎概述1.1.1QT6数据库引擎概述
- 30、map 和 unordered_map的区别和实现机制【高频】
桃酥403
桃酥的学习笔记(C++篇)哈希算法算法
底层结构map底层是红黑树结构,而unordered_map底层是哈希结构;有序性但是红黑树其实是一种二叉搜索树,插入删除时会自动排序hash因为是把数据映射到数组上的,而且存在哈希冲突,所以不能保证有序存储所以有序存储使用map(红黑树的中序遍历,就能把储存的数据从小到大把数据按序展现出来)查找为了查找,红黑树需要依次比较关键码,时间复杂度为logn,还要加上平衡节点旋转的时间虽然说哈希表的内存
- LeetCode详解C++版
纵深
算法算法数据结构c++
打算把LeetCode上面的题都实现一遍,每日两题LeetCode目录1.两数之和2.两数相加11.盛最多水的容器15.三数之和33.搜索旋转排序数组34.在排序数组中查找元素的第一个和最后一个位置35.搜索插入位置53.最大子数组和64.最小路径和70.爬楼梯74.搜索二维矩阵82.删除排序链表中的重复元素II88.合并两个有序数组153.寻找旋转排序数组中的最小值162.寻找峰值167.两数之
- 前端发布缓存导致白屏解决方案
洛祁枫
web前端前端缓存
解决发布H5后因为本地缓存白屏方案一、核心配置优化(前提是访问网站的请求能抵达服务器)方案一:前端项目设置全局不缓存方案运行逻辑:在H5服务器配置中增加Cache-Control:no-cache或max-age=0响应头,禁用静态资源缓存;优点:能在服务器出口处最大可能地解决发布项目缓存问题缺点:用户在不同界面跳转都会重新加载界面信息,影响整个前端加载速度,高并发时容易造成带宽压力方案二:首页
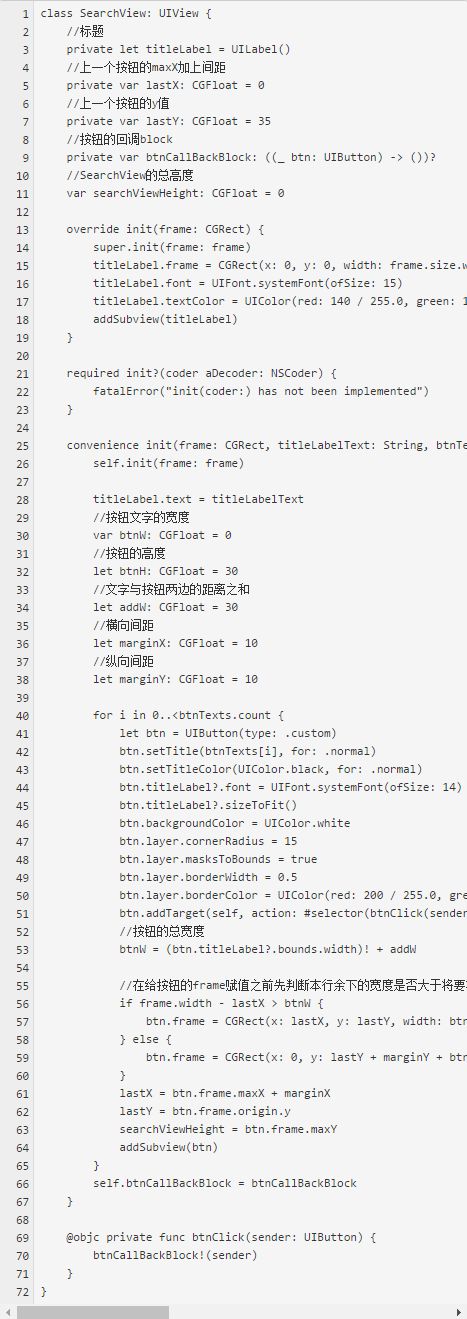
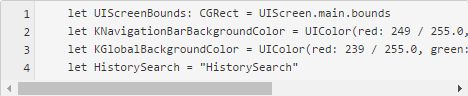
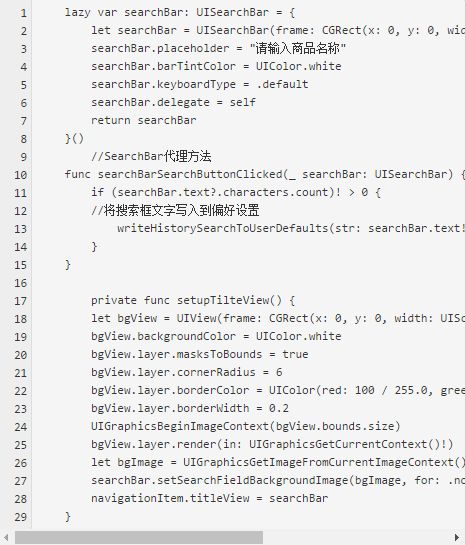
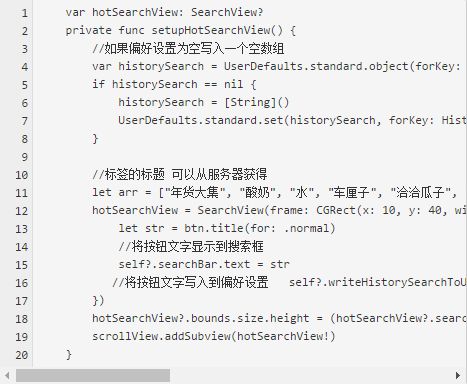
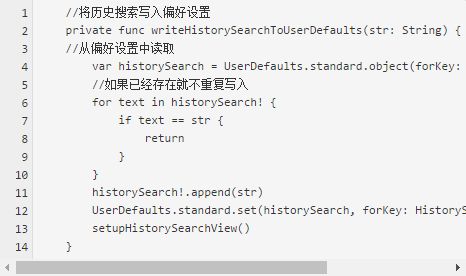
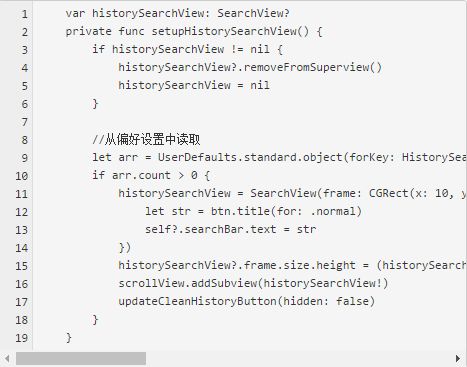
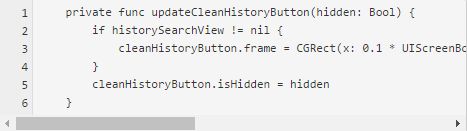
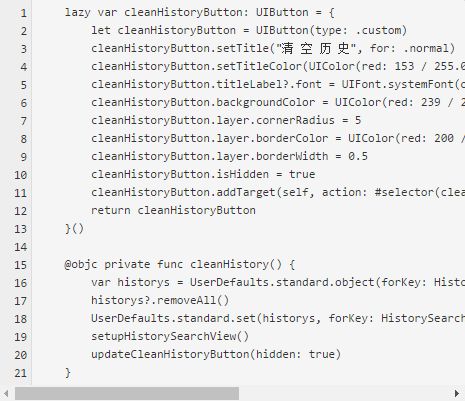
- HiPixel开源AI驱动的图像超分辨率的原生macOS 应用程序,使用 SwiftUI 构建并利用 Upscayl 强大的 AI 模型
2301_78755287
swiftuiiosswift人工智能开源图像处理
一、软件介绍文末提供程序和源码下载HiPixel是一个开源程序基于SwiftUI构建的macOS原生应用程序,用于AI驱动的图像超分辨率,并利用Upscayl的强大AI模型。二、软件特征具有SwiftUI界面的原生macOS应用程序使用AI模型进行高质量图像放大通过GPU加速实现快速处理支持各种图像格式用于自动处理新添加图像的文件夹监控现代、直观的用户界面三、为什么选择HiPixel?虽然Upsc
- arm架构安装chrome
GIS-CL
chrome
在ARM架构设备上安装谷歌软件或应用通常涉及到几个步骤,这取决于你要安装的具体谷歌产品,比如谷歌浏览器、GooglePlay服务或者是其他谷歌开发的软件。下面我会给出一些常见的指导步骤,以安装谷歌浏览器为例:在LinuxARM64上安装GoogleChrome如果你是在基于ARM64架构的Linux系统上(如RaspberryPiOS或UbuntuonARM),可以尝试以下步骤来安装GoogleC
- 存储和访问节点属性 python networkx
潮易
python开发语言
存储和访问节点属性pythonnetworkx在Python中,我们可以使用NetworkX库来创建和管理图数据结构。在NetworkX中,节点可以有属性,例如标签、颜色或价值等。以下是如何存储和访问节点的属性的步骤:1.首先,我们需要导入NetworkX库并创建一个图形对象。然后,我们可以给节点添加属性。```pythonimportnetworkxasnx#创建一个图形对象G=nx.Graph
- idea中lombok插件的安装与使用
我没想到原来他们都是一堆坏人
java开发语言
idea中lombok插件的安装与使用1.在pom文件中添加lombok依赖org.projectlomboklombokRELEASEprovided2.安装lombok插件依次选择:file->setting->plugins->marketpalce,搜索lombok,然后点击install3.在代码中使用lombok注解常用的lombok注解有@Data、@toString、@NoArgs
- span标签垂直居中显示的正确方法
gys9895
htmlcss前端
span标签居中显示的正确方法方法一:水平居中垂直居中必须加上display:block;否则不能居中显示,因为span是行内元素必须转换成块元素才会居中显示生效。方法二:利用flex布局display:flex;justify-content:center;//水平align-items:center;//垂直添加链接描述
- mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
- oracle学习笔记
caoyong
oracle
1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&
- 数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
- pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<
- sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla
- 关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
- JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke
- POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
- Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
- 酸爽的console.log
bee1314
console
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
*
- 哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
- other operate
征客丶
OSosx
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一
- 【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po
- ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
- MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st
- 新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流
- oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
- [JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
- 初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O
- sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca
- JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele
- Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length
- Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c
- 第14章 工具函数(下)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15
- [5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
- Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要