本次的系列博文主要是针对 腾讯课堂七天前端求职提升营 课程中,所推送的面试题目及编程练习的一次汇总,期间还包括三次直播课的分享,均由腾讯导师给大家讲解,该系列博文的发布已得到 IMWeb 前端学院助教的许可
0. 课程目录
腾讯课堂 IMWeb 七天前端求职提升营 Day 1
腾讯课堂 IMWeb 七天前端求职提升营 Day 2
腾讯课堂 IMWeb 七天前端求职提升营 Day 3
腾讯课堂 IMWeb 七天前端求职提升营 Day 4
腾讯课堂 IMWeb 七天前端求职提升营 Day 5
腾讯课堂 IMWeb 七天前端求职提升营 Day 6
腾讯课堂 IMWeb 七天前端求职提升营 Day 7
1. 经典前端面试题
问题 1: CSS 引入的方式有哪些?
答案: CSS 与 HTML 文档结合的 4 种方法:
① 使用 link 元素链接到外部的样式文件
② 在 head 元素中使用 style 元素来指定
③ 使用 CSS @import 标记来导入样式表单
④ 在 内部的元素中使用 style 属性来定义样式
问题 2: 行内元素有哪些?块级元素有哪些?CSS 的盒模型?
答案: 块级元素:div,p,h1,h2,h3,h4,form,ul,ol
行内元素: a,b,br,i,span,input,select
CSS 盒模型: content,padding,border ,margin
问题 3: link 和 @import 的区别是?
答案: 本质上,这两种方式都是为了加载 CSS 文件,但还是存在着细微的差别。
① 老祖宗的差别。link 属于 XHTML 标签,而 @import 完全是 CSS 提供的一种方式。link 标签除了可以加载 CSS 外,还可以做很多其它的事情,比如定义 RSS,定义 REL 连接属性等,@import 就只能加载 CSS 了
② 加载顺序的差别。当一个页面被加载的时候(就是被浏览者浏览的时候),link 引用的 CSS 会同时被加载,而 @import 引用的 CSS
会等到页面全部被下载完再被加载
③ 兼容性的差别。由于 @import 是 CSS2.1 提出的,所以老的浏览器不支持,@import 只有在 IE 5 以上的才能识别,而 link 标签无此问题
④ 使用 DOM 控制样式时的差别。当使用 JavaScript 控制 DOM 去改变样式的时候,只能使用 link 标签,因为 @import 不是 DOM 可以控制的
问题 4:"==" 和 "===" 的不同
答案: 前者会自动转换类型,后者不会
2. 前端常见题目个人思考题
1、你之前自认为做得最好的,最具有挑战的一项需求是什么,为什么?现在回头去看,还有哪些地方可以值得优化?
2、说一下 H5 中的离线存储有哪些?
3. 在线编程任务
—— 所有 AC 代码均在 JavaScript(V8 6.0.0)下提交通过 ——
题目 1:在一个二维数组中,每一行都按照从左到右递增的顺序排序,每一列都按照从上到下递增的顺序排序。请完成一个函数,输入这样的一个二维数组和一个整数,判断数组中是否含有该整数。
思路:在大多数面试题目中,固定思路就是先想这道题符合哪种数据结构,大多数是栈,队列,链表什么的。就是先确定一个固定框架,至于细节则是根据题目慢慢分析了。粗看这道题,题目并不难,当然作为笔试题,解法越多,耗时越短为好。
一种解法为:观察这个二维数组的结构,从左到右递增,从上到下递增,理所应当,第一列最下端是一个比较合适的起始位置,这个还是比较容易理解的,如果 target 比之小,则向上移,如果 target 比之大,则向右移。
function Find(target, array)
{
var rowCount = array.length-1;
for(var i=rowCount,j=0; i>=0 && j array[i][j]){
j++;
continue;
}else if(target < array[i][j]){
i--;
continue;
}
}
return false;
}
题目 2:请实现一个函数,将一个字符串中的空格替换成 “%20”。例如,当字符串为 We Are Happy.则经过替换之后的字符串为 We%20Are%20Happy。
思路:调用 replace 函数
function replaceSpace(str)
{
var newstr;
newstr=str.replace(/\s+?/g,"%20")
return newstr;
}
题目 3:输入一个链表,从尾到头打印链表每个节点的值。
思路:定义一个数组,将链表的节点依次 push 进数组,将数组倒序输出
function printListFromTailToHead(head)
{
if(!head){return 0;}else{
var arr=new Array();
for(var q=head;q;q=q.next){
arr.push(q.val);
}
arr.reverse();
return arr;
}
}
题目 4:输入某二叉树的前序遍历和中序遍历的结果,请重建出该二叉树。假设输入的前序遍历和中序遍历的结果中都不含重复的数字。例如输入前序遍历序列 {1,2,4,7,3,5,6,8} 和中序遍历序列 {4,7,2,1,5,3,8,6},则重建二叉树并返回。
思路:前序遍历的第一个节点就是根节点,中序遍历根节点的左边在根节点的左子树,右边在根节点的右子树。
function reConstructBinaryTree(pre, vin)
{
if(pre.length==0||vin.length==0){
return null;
};
//前序第一个为根节点 也是中序左右子树的分割点
var index=vin.indexOf(pre[0]);
var left=vin.slice(0,index);//中序左子树
var right=vin.slice(index+1);//中序右子树
return {
val:pre[0],
//递归左右子树的前序,中序
left:reConstructBinaryTree(pre.slice(1,index+1),left),
right:reConstructBinaryTree(pre.slice(index+1),right)
};
}
题目 5:用两个栈来实现一个队列,完成队列的 Push 和 Pop 操作。 队列中的元素为 int 类型。
思路:JS用数组实现比较简单,因为JS的数组是变长的,可以一个负责在尾部入栈,一个在头部出栈
var arr=new Array();
function push(node)
{
var i=arr.length;
arr[i]=node;
}
function pop()
{
var i=arr.length;
if(i<=0){return ;}
var k=arr[0];
for(i=0;i题目 6:把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个非递减排序的数组的一个旋转,输出旋转数组的最小元素。例如数组 {3,4,5,1,2} 为 {1,2,3,4,5} 的一个旋转,该数组的最小值为 1。
NOTE:给出的所有元素都大于 0,若数组大小为 0,请返回 0。
思路:采用二分法解答这个问题,需要考虑 3 种情况。
1、数组为空
2、部分旋转,例如由(1,2,3,4,5)旋转为(3,4,5,1,2),此时只需要遍历数组,找到当前数比前面的数小的数即可。
3、完全旋转,例如由(1,2,3,4,5)旋转为(1,2,3,4,5),此时第一个数最小。
function minNumberInRotateArray(rotateArray)
{
if(rotateArray.length===0){
return 0;
}
if(rotateArray.length===1){
return rotateArray[0];
}
var index=parseInt(Math.floor((rotateArray.length)/2));
var left=rotateArray.slice(0,index);
var right=rotateArray.slice(index);
var recuArray;//rotateArray[index-]>=rotateArray[0]?right:left;
if(rotateArray[index-1]—— 题目来源 剑指 offer ——
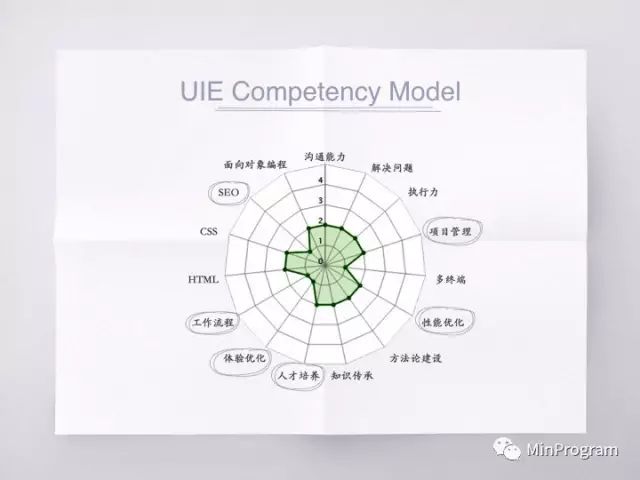
4. 鹅厂求职直播课:A little chat-简历应该怎么写_花叔导师
关于直播课的完整 PPT,大家可到花叔的个人公众号去查看 一次闲聊-腾讯课堂课件
End of File
行文过程中出现错误或不妥之处在所难免,希望大家能够给予指正,以免误导更多人,最后,如果你觉得我的文章写的还不错,希望能够点一下喜欢和关注,为了我能早日成为优秀作者献上一发助攻吧,谢谢!^ ^