RecyclerView分割线
学习引导
第一节:http://blog.csdn.net/bobo8945510/article/details/52823539 认识RecyclerView
第二节:http://blog.csdn.net/bobo8945510/article/details/52849084 RecyclerView分割线设置
第三节:http://blog.csdn.net/bobo8945510/article/details/52851558 RecyclerView布局靠左问题
四三节:http://blog.csdn.net/bobo8945510/article/details/52858500 RecyclerView实现监听
第五节:http://blog.csdn.net/bobo8945510/article/details/52860777 RecyclerView三种不同布局风格
第六节:http://blog.csdn.net/bobo8945510/article/details/52881647 RecyclerView增加和删除效果
RecyclerView分割线实现
本章博客用到的知识点,我用截图的方式来说,项目中详细的备注
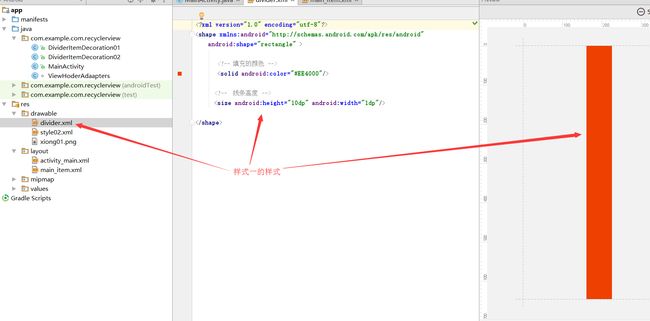
1、demo目录介绍,如图
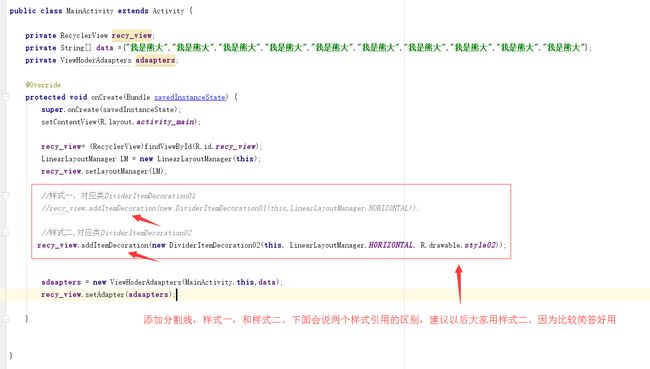
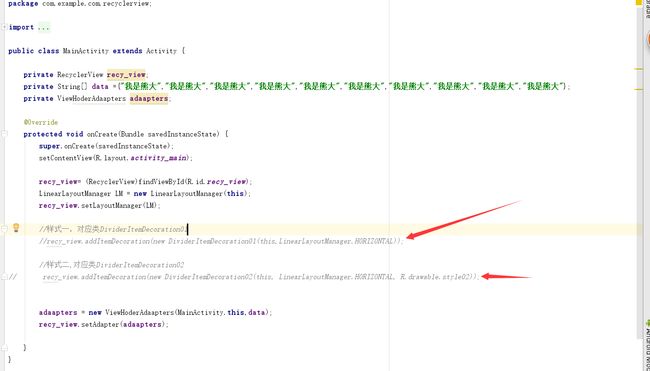
2、绘制Item间的间隔(可绘制),可以通过RecyclerView.addItemDecoration(ItemDecoration decoration)这个方法进行设置,其实Main主程序也就这些代码如图
- 代码
import android.app.Activity;
import android.os.Bundle;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
public class MainActivity extends Activity {
private RecyclerView recy_view;
private String[] data ={"我是熊大","我是熊大","我是熊大","我是熊大","我是熊大","我是熊大","我是熊大","我是熊大","我是熊大","我是熊大"};
private ViewHoderAdaapters adaapters;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
recy_view= (RecyclerView)findViewById(R.id.recy_view);
LinearLayoutManager LM = new LinearLayoutManager(this);
recy_view.setLayoutManager(LM);
//样式一,对应类DividerItemDecoration01
//recy_view.addItemDecoration(new DividerItemDecoration01(this,LinearLayoutManager.HORIZONTAL));
//样式二,对应类DividerItemDecoration02
recy_view.addItemDecoration(new DividerItemDecoration02(this, LinearLayoutManager.HORIZONTAL, R.drawable.style02));
adaapters = new ViewHoderAdaapters(MainActivity.this,data);
recy_view.setAdapter(adaapters);
}
}
样式怎么定义的?我这里和大家分享三种(建议下在demo运行运行起来在看)
第一种:在布局中添加一个view,这是最方便的*,这种方法不需要用到上面代码中的ItemDecoration()方法,直接运行项目即可
布局效果如下
MainActivity中无需引用,在运行demo时屏蔽下面代码
运行效果
第二种:运用RecycleView的ItemDecoration()方法来绘制分割线,这个方法比较繁琐,不建议使用
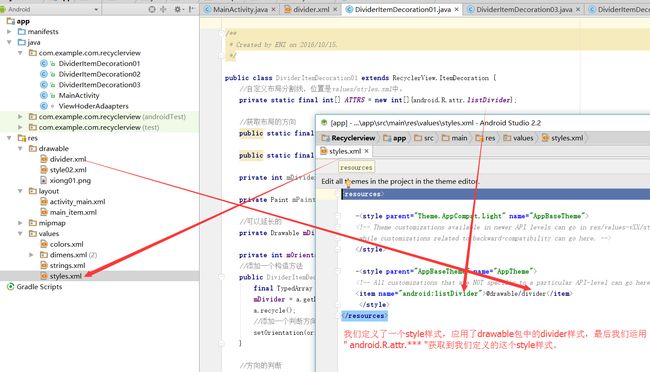
1、首先你要定义一个你想要的样式
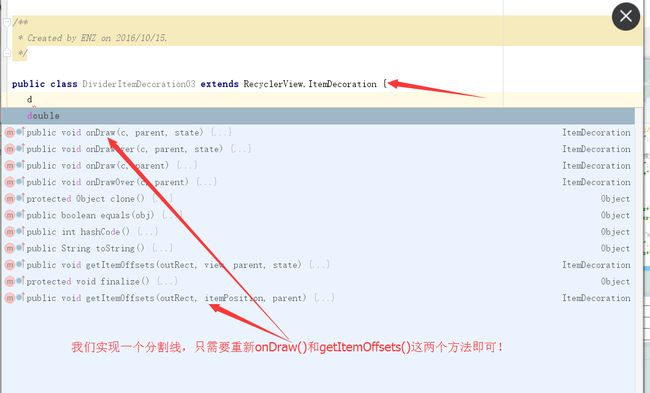
2、在我们自定义ItemDecoration时,我们需要继承RecyclerView.ItemDecoration,我们RecyclerView在进行绘制的时候会进行绘制Decoration,那么会去调用onDraw和onDrawOver方法,那么这边我们其实只要去重写onDraw和getItemOffsets这两个方法就可以实现啦。然后LayoutManager会进行Item布局的时候,会去调用getItemOffset方法来计算每个Item的Decoration合适的尺寸,如图:
3、因为我们这个方法需要用到一个自定义的style。然后通过android.R.attr.*获取到定义的样式。
4、我们定义好了样式,再来定义一对布局的方向。用来判断我们传递过来的布局方向(也就是分割线的方向)
//获取布局的方向
public static final int HORIZONTAL = LinearLayoutManager.HORIZONTAL;
public static final int VERTICAL = LinearLayoutManager.VERTICAL;
//可以延长的
private Drawable mDivider;
private int mOrientation;5、构造方法,用来获取主类传递过来的参数和上下文
//添加一个构造方法
public DividerItemDecoration01(Context context, int orientation) {
final TypedArray a = context.obtainStyledAttributes(ATTRS);
mDivider = a.getDrawable(0);
a.recycle();
//添加一个判断方向的方法。来进行方向赋值
setOrientation(orientation);
}
6、上面有个setorientation(方向),用来检验传递过来的方法,如果传递的不是符合要求的两个方法,就提示,传递信息有错误。如果正确就把方向赋值给对象mOrientation
/方向的判断
private void setOrientation(int orientation) {
if (orientation != HORIZONTAL && orientation != VERTICAL) {
throw new IllegalArgumentException("你传递的方向参数好像有问题");
}
//方向赋值给对象mOrientation;
mOrientation = orientation;
}7、重写onDraw()方法。来判断绘制的是横向还是竖向。
@Override
public void onDraw(Canvas c, RecyclerView parent) {
//来判断绘制的是横向还是竖向。
if (mOrientation == VERTICAL) {
drawVertical(c, parent);
} else {
drawHorizontal(c, parent);
}
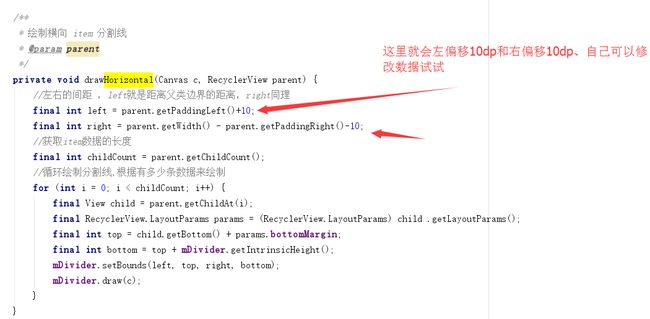
}8、第7步的时候,创建了两个绘制方法,用来绘制分割线,这里有个重点,就是左偏和右偏移
- 代码
/**
* 绘制横向 item 分割线
* @param parent
*/
private void drawHorizontal(Canvas c, RecyclerView parent) {
//左右的间距 ,left就是距离父类边界的距离,right同理
final int left = parent.getPaddingLeft()+10;
final int right = parent.getWidth() - parent.getPaddingRight()-10;
//获取item数据的长度
final int childCount = parent.getChildCount();
//循环绘制分割线,根据有多少条数据来绘制
for (int i = 0; i < childCount; i++) {
final View child = parent.getChildAt(i);
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child .getLayoutParams();
final int top = child.getBottom() + params.bottomMargin;
final int bottom = top + mDivider.getIntrinsicHeight();
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
} /**
* 绘制纵向 item 分割线
* @param parent
*/
private void drawVertical(Canvas c, RecyclerView parent) {
//左右的间距 ,top就是距离父类顶边界的距离,bottom是距离父类底部的边界距离
final int top = parent.getPaddingTop();
final int bottom = parent.getHeight() - parent.getPaddingBottom();
final int childCount = parent.getChildCount();
//循环绘制分割线
for (int i = 0; i < childCount; i++) {
final View child = parent.getChildAt(i);
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child.getLayoutParams();
final int left = child.getRight() + params.rightMargin;
final int right = left + mDivider.getIntrinsicHeight();
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
}9、最后一步,重新getItemOffsets()方法,自己可以修改下下面的参数。看看会有什么情况发生。
/*
* 获取分割线尺寸
* getItemOffsets 中为 outRect 设置的4个方向的值,将被计算进所有 decoration 的尺寸中,而这个尺寸,被计入了 RecyclerView 每个 item view 的 padding 中
* */
public void getItemOffsets(Rect outRect, int itemPosition, RecyclerView parent) {
if (mOrientation == VERTICAL) {
//在这个地方,我们才获取
outRect.set(0, 0, 0, mDivider.getIntrinsicWidth());
}else{
outRect.set(0, 0, mDivider.getIntrinsicWidth(), 0);
}
}10、最后打开MainActivity中我屏蔽的样式一代码,并且把item布局中view屏蔽掉。
//样式一,对应类DividerItemDecoration01
recy_view.addItemDecoration(new DividerItemDecoration01(this,LinearLayoutManager.HORIZONTAL));11、效果图:
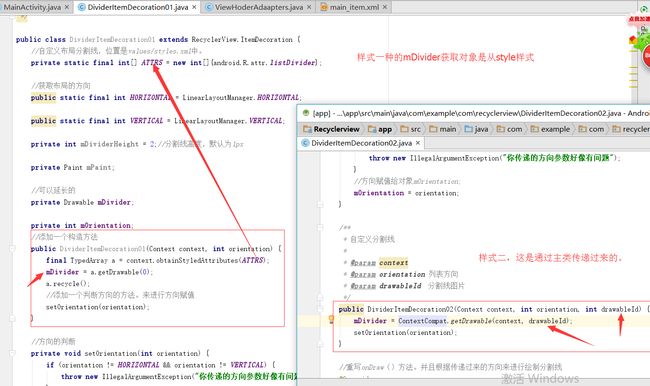
第三种:同样运用RecycleView的ItemDecoration()方法来绘制分割线,但是我们不需要去写style样式,而我们用的样式资源是从主类中传递过来的。如下图
既然样式是从MainActivity中传递过来的,所以引用也肯定不一样。哪里不一样,如图所示:
好吧剩下的代码就和方法二中的一样了
样式二代码
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Rect;
import android.graphics.drawable.Drawable;
import android.support.v4.content.ContextCompat;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.View;
/**
* Created by ENZ on 2016/10/15.
*/
public class DividerItemDecoration02 extends RecyclerView.ItemDecoration {
//获取布局的方向
public static final int HORIZONTAL = LinearLayoutManager.HORIZONTAL;
public static final int VERTICAL = LinearLayoutManager.VERTICAL;
//可以延长的
private Drawable mDivider;
private int mOrientation;
//方向的判断
private void setOrientation(int orientation) {
if (orientation != HORIZONTAL && orientation != VERTICAL) {
throw new IllegalArgumentException("你传递的方向参数好像有问题");
}
//方向赋值给对象mOrientation;
mOrientation = orientation;
}
/**
* 自定义分割线
*
* @param context
* @param orientation 列表方向
* @param drawableId 分割线图片
*/
public DividerItemDecoration02(Context context, int orientation, int drawableId) {
mDivider = ContextCompat.getDrawable(context, drawableId);
setOrientation(orientation);
}
//重写onDraw()方法。并且根据传递过来的方向来进行绘制分割线
@Override
public void onDraw(Canvas c, RecyclerView parent) {
if (mOrientation == VERTICAL) {
drawVertical(c, parent);
} else {
drawHorizontal(c, parent);
}
}
/**
* 绘制横向 item 分割线
* @param parent
*/
private void drawHorizontal(Canvas c, RecyclerView parent) {
//左右的间距 ,left就是距离父类边界的距离,right同理
final int left = parent.getPaddingLeft()+10;
final int right = parent.getWidth() - parent.getPaddingRight()-10;
//获取item数据的长度
final int childCount = parent.getChildCount();
//循环绘制分割线
for (int i = 0; i < childCount; i++) {
//
final View child = parent.getChildAt(i);
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child .getLayoutParams();
final int top = child.getBottom() + params.bottomMargin;
final int bottom = top + mDivider.getIntrinsicHeight();
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
}
/**
* 绘制纵向 item 分割线
* @param parent
*/
private void drawVertical(Canvas c, RecyclerView parent) {
//左右的间距 ,top就是距离父类顶边界的距离,bottom是距离父类底部的边界距离
final int top = parent.getPaddingTop();
final int bottom = parent.getHeight() - parent.getPaddingBottom();
final int childCount = parent.getChildCount();
//循环绘制分割线
for (int i = 0; i < childCount; i++) {
final View child = parent.getChildAt(i);
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child.getLayoutParams();
final int left = child.getRight() + params.rightMargin;
final int right = left + mDivider.getIntrinsicHeight();
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
}
/*
* 获取分割线尺寸
* getItemOffsets 中为 outRect 设置的4个方向的值,将被计算进所有 decoration 的尺寸中,而这个尺寸,被计入了 RecyclerView 每个 item view 的 padding 中
* */
public void getItemOffsets(Rect outRect, int itemPosition, RecyclerView parent) {
if (mOrientation == VERTICAL) {
//在这个地方,我们才获取
outRect.set(0, 0, 0, mDivider.getIntrinsicWidth());
}else{
outRect.set(0, 0, mDivider.getIntrinsicWidth(), 0);
}
}
}
效果图: