Docker下,极速体验pinpoint1.6.3
pinpoint在分布式系统中的广泛应用,今天来体验pinpoint所提供的监控、调用链跟踪等服务,本次实战只关心体验服务,至于环境如何搭建、服务如何配置,留待下一次实战吧;
环境规划
整个体验环境有下列三个容器:
- pinpoint的collector,web,hbase都集成在同一个容器上;
- tomcat001,上面部署了web应用,提供几个web服务,其中有一个可以向另一个服务发起http请求;
- tomcat002,部署的web应用和tomcat001一模一样,在访问tomcat001的服务时,tomcat001会向tomcat002发起请求;
环境信息如下:
| 容器name | 镜像 | IP | 功能 | 端口映射 | 端口功能 |
|---|---|---|---|---|---|
| pinpoint-server | bolingcavalry/centos67-hbase126-pinpoint163-server:0.0.1 | 172.18.0.2 | pinpoint服务集成 | 28080:28080 | web服务 |
| tomcat001 | bolingcavalry/centos67-pinpoint163-agent:0.0.1 | 172.18.0.3 | 一号应用服务器 | 8081:8080 | web服务 |
| tomcat002 | bolingcavalry/centos67-pinpoint163-agent:0.0.1 | 172.18.0.4 | 二号应用服务器 | 8082:8080 | web服务 |
docker-compose配置
由于涉及到三个容器,还是通过docker-compose.yml来批量控制吧,文件内容如下:
version: '2'
services:
pinpoint-server:
image: bolingcavalry/centos67-hbase126-pinpoint163-server:0.0.1
container_name: pinpoint-server
ports:
- "19001:22"
- "28080:28080"
restart: always
tomcat001:
image: bolingcavalry/centos67-pinpoint163-agent:0.0.1
container_name: tomcat001
links:
- pinpoint-server:pinpointhost
ports:
- "8081:8080"
environment:
TOMCAT_SERVER_ID: tomcat001
PINPOINT_AGENT_ID: ppagent20171105001
PINPOINT_APPLICATION_NAME: app20171105001
restart: always
tomcat002:
image: bolingcavalry/centos67-pinpoint163-agent:0.0.1
container_name: tomcat002
depends_on:
- tomcat001
links:
- pinpoint-server:pinpointhost
ports:
- "8082:8080"
environment:
TOMCAT_SERVER_ID: tomcat002
PINPOINT_AGENT_ID: ppagent20171105002
PINPOINT_APPLICATION_NAME: app20171105002
restart: always
上面的配置有几个关键信息:
- tomcat001和tomcat002都通过link属性配置将pinpoint-server的ip加入了hosts配置中,可以用pinpointhost来取代pinpoint-server的地址;
- TOMCAT_SERVER_ID用来区分容器的身份;
- PINPOINT_AGENT_ID和PINPOINT_APPLICATION_NAME是应用启动时候用到的,作为应用在pinpoint的web服务中的唯一身份;
启动所有容器
在docker-compose.yml文件所在目录下,执行以下命令启动所有容器:
docker-compose up -d
初始化pinpoint
执行以下命令进入pinpoint-server容器:
docker exec -it pinpoint-server /bin/bash
启动hbase:
start-hbase.sh
初始化数据:
在pinpoint-server容器中执行以下命令,就会将pinpoint所需的数据倒入到hbase中:
hbase shell /usr/local/work/hbase-create.hbase
启动collector应用:
/usr/local/work/tomcat-collector/apache-tomcat-8.0.36/bin/startup.sh
执行以下命令可以查看启动情况:
tail -f /usr/local/work/tomcat-collector/apache-tomcat-8.0.36/logs/catalina.out
启动web应用:
/usr/local/work/tomcat-web/apache-tomcat-8.0.36/bin/startup.sh
执行以下命令可以查看启动情况:
tail -f /usr/local/work/tomcat-web/apache-tomcat-8.0.36/logs/catalina.out
访问web服务
在本机打开浏览器输入http://localhost:28080/试试,可以看到pinpoint的web页面如下图:
如上图红框所示,我们明明已经启动了两个配置了pinpoint agent的容器,为何点击红框位置没有出来呢?
tomcat001和tomcat002容器中的tomcat服务是随着容器启动的,也就是说docker-compose up -d命令执行完毕后两个tomcat已经启动成功了,但是这时候我们的pinpoint-server的初始化还没做,collector和web服务也还没有启动呢,所以,应该重启tomcat001和tomcat002两个容器,让它们的tomcat服务重新启动并连接到pinpoint-server上来;
执行以下命令重启tomcat001和tomcat002:
docker restart tomcat001 tomcat002
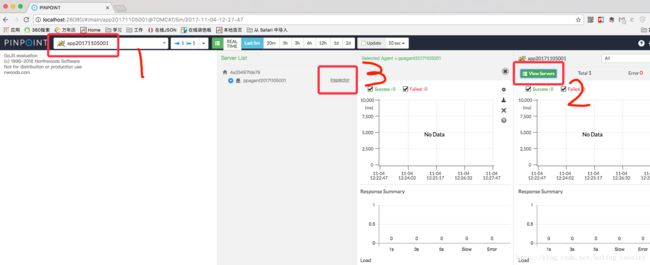
这时候重新打开http://localhost:28080/,就能看到两个应用了,如下图:

我们来看看应用服务器的基本情况,选中应用"app20171105001",再操作如下图所示:
可以看到如下图的各类曲线图,内存、线程、TPS等:
查看访问请求
tomcat自带了一些简单的servlet服务,例如:http://localhost:8081/examples/servlets/servlet/HelloWorldExample
在浏览器里访问几次试试,然后再回到pinpoint的web首页,可以看到下图的效果,右边红框中的一些绿点代表应用被访问的情况,如果看不到绿点,记得在黄框所示区域选择合适的时间段:
用鼠标在上图红框位置拖动,就会弹出一个页面,里面展示了访问情况列表,如下图:
上图列表中,点击其中一条访问记录,列表的下面展示了这个请求内部的调用情况;
部署一个web应用
接下来开发一个web应用,这个应用可以从tomcat001向tomcat002发起http请求,这样我们就能体验到pinpoint追踪调用链的能力;
web应用的源码在git上可以下载,地址是:[email protected]:zq2599/blog_demos.git,里面有多个工程,本次实战用到的是pinpointtracedemo,如下图:
第一部分关键代码如下,我们调用的gson库的toJson方法,将bean转换成字符串:
@RequestMapping("/tracegson")
@ResponseBody
public String tracegson(HttpServletRequest request, Model model) {
String name = get(request, "name");
String age = get(request, "age");
Student student = new Student();
student.setName(name);
student.setAge(Integer.valueOf(age));
Gson gson = new Gson();
String parseStr = gson.toJson(student, Student.class);
logger.info("gson str [{}]", parseStr);
return String.format("gson str : %s [%s]", parseStr, tag());
}
第二段关键代码如下,应用可以向指定的ip和端口发起一次http请求,也就是可以从tomcat001向tomcat002发起请求,请求dotrace接口的服务:
public String sendSimpleMsg(String ip, String port, String content) {
String result = "";
BufferedReader in = null;
try {
String urlNameString = "http://" + ip + ":" + port + "/pinpointtracedemo/dotrace?content=" + content;
URL realUrl = new URL(urlNameString);
// 打开和URL之间的连接
URLConnection connection = realUrl.openConnection();
// 设置通用的请求属性
connection.setRequestProperty("accept", "*/*");
connection.setRequestProperty("connection", "Keep-Alive");
connection.setRequestProperty("user-agent",
"Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1;SV1)");
// 建立实际的连接
connection.connect();
// 获取所有响应头字段
Map<String, List<String>> map = connection.getHeaderFields();
// 遍历所有的响应头字段
for (String key : map.keySet()) {
logger.info(key + "--->" + map.get(key));
}
// 定义 BufferedReader输入流来读取URL的响应
in = new BufferedReader(new InputStreamReader(
connection.getInputStream()));
String line;
while ((line = in.readLine()) != null) {
result += line;
}
} catch (Exception e) {
logger.error("发送GET请求出现异常!" + e);
e.printStackTrace();
}
// 使用finally块来关闭输入流
finally {
try {
if (in != null) {
in.close();
}
} catch (Exception e2) {
e2.printStackTrace();
}
}
return result;
}
代码准备好,接下来就是部署了,tomcat001和tomcat002这两个容器都支持在线部署web应用,关于tomcat的在线部署,是预先在tomcat的tomcat-users.xml文件中做好配置,再通过maven的tomcat7-maven-plugin插件来实现的,tomcat001和tomcat002的tomcat-users.xml文件已经改好了,对应tomcat管理员账号bolingcavalry,密码bolingcavalrypswd;
关于tomcat在线部署的详情,请看《实战docker,编写Dockerfile定制tomcat镜像,实现web应用在线部署》;
tomcat001的8080端口被映射到了当前电脑的8081,tomcat002的8080端口被映射到了当前电脑的8082,所以在用maven做在线部署的时候,记得将端口号分别改成8081和8082,如下图:
部署完毕,先试一下gson服务的监控,访问:http://localhost:8081/pinpointtracedemo/tracegson?name=tom&age=11
然后去pinpoint上看一下,如下图,从controller到toJson的调用都被pinpoint记录下来了:
接下来试试这个地址:http://localhost:8081/pinpointtracedemo/sendrequest?ip=172.18.0.4&port=8080&content=abcdef
tomcat001收到这个请求后,就会向tomcat002发起请求,我们在pinpoint上看看:
如上图所示,从tomcat001到tomcat002的调用情况都清清楚楚的展现出来了;
至此,pinpoint的体验就完成了,我们对pinpoint的基础能力有了初步的了解,关于详细的环境搭建,以及pinpoint插件的细节,留待后面的实战中我们一起去体验。