前后端分离微服务项目-Nginx部署前端Vue
第一次使用Nginx,Nginx具体是什么,有什么用,可以自行百度一下。项目背景是前后端分离项目,后端采用springboot、springCloud等框架,前端主要采用Vue。这次采用Nginx的方式部署前端项目,这里系统为Windows系统。
首先,我们先安装Nginx环境,官网下载地址:http://nginx.org/en/download.html下载完是个压缩包,解压后是这样的:
这里不要直接点Nginx.exe ,使用在当前文件夹下打开cmd窗口,启动Nginx。
启动命令:start nginx 或 nginx.exe 或 .\nginx
注:建议使用第一种,第二种会使你的cmd窗口一直处于执行中,不能进行其他命令操作。
停止命令:nginx.exe -s stop 或 nginx.exe -s quit 或 .\nginx -s stop 或 使用taskkill taskkill /f /t /im nginx.exe
注:stop是快速停止nginx,可能并不保存相关信息;quit是完整有序的停止nginx,并保存相关信息。
重新载入Nginx:nginx.exe -s reload
注:当配置信息修改,需要重新载入这些配置时使用此命令。
查看Nginx版本:nginx -v
启动后的页面(空的没有放前端项目的Nginx):
接下来我们要把项目放进nginx目录下的HTML文件夹下:
我这里放的是前端打包后dist文件夹下的内容:
下一步,修改Nginx配置文件,在Nginx目录下的conf文件夹中有个nginx.conf文件:
打开以后设置:
#user nobody;
#nginx进程,一般设置为和cpu核数一样
worker_processes 1;
events {
worker_connections 1024;
}
http {
#文件扩展名与类型映射表
include mime.types;
#默认文件类型
default_type application/octet-stream;
#开启高效传输模式
sendfile on;
#连接超时时间,单位是秒
keepalive_timeout 65;
server {
#监听端口
listen 8112;
# server_name localhost;
location / {
root html;
index index.html index.htm;
}
location /app {
try_files $uri $uri/ /app/index.html;
alias /usr/share/nginx/html/app;
index index.html;
}
#重定向
location /app/api/ {
proxy_pass http://192.168.000.00:8888/api/;
}
#访问js路径
location /app/static/ {
alias /usr/share/nginx/html/static;
}
}
}
#stream {
# proxy_connect_timeout 5s;
# proxy_timeout 60s;
# tcp_nodelay on;
# upstream clamc-csharp {
# server 192.168.7.86:9502;
# }
# server {
# listen 9502;
# proxy_pass clamc-csharp;
# }
#}
里边的参数不知道什么意思,可以百度:nginx配置文件详解。
到这里,项目就已经部署完了,重启nginx,浏览器输入IP地址加配置文件中的端口号就可以访问了。
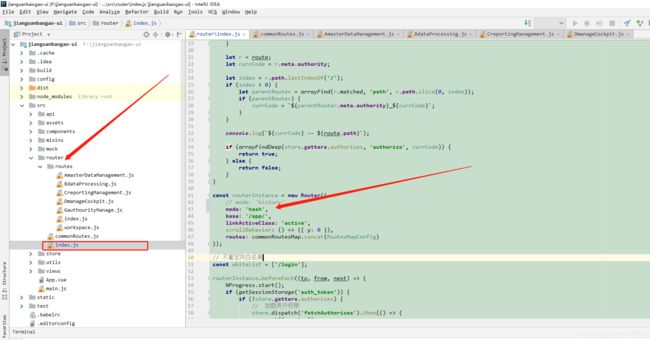
部署完以后虽然可以访问,但是会出现当前页面刷新报500 Internal Server Error的错误,百度了一大堆,最后在前端项目中设置路由的地方把参数history改为hash就好了,至于什么原因,我也不太清楚,有待继续研究(Vue-router 中hash模式和history模式的区别:https://m.jb51.net/article/144341.htm)。设置路由的地方例图:
这里仅仅用nginx部署前端项目,至于nginx的一些其他如负载均衡啊、反向代理啊,我的项目暂时还没有用到。百度一下就有教程,跟着教程操作就行了。
下边是借鉴一些博友的负载均衡https://www.cnblogs.com/jiangwangxiang/p/8481661.html:
使用nginx代理服务器做负载均衡
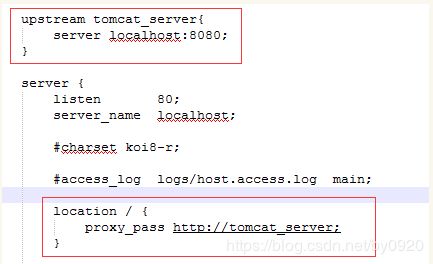
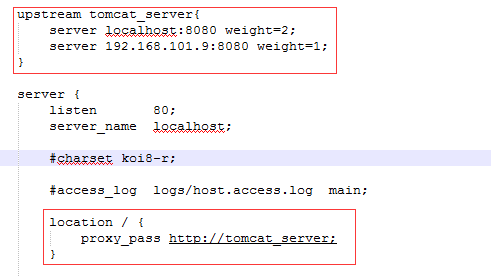
我们可以修改nginx的配置文件nginx.conf 达到访问nginx代理服务器时跳转到指定服务器的目的,即通过proxy_pass 配置请求转发地址,即当我们依然输入http://localhost:80 时,请求会跳转到我们配置的服务器
我们也可以配置多个目标服务器,当一台服务器出现故障时,nginx能将请求自动转向另一台服务器,例如配置如下:
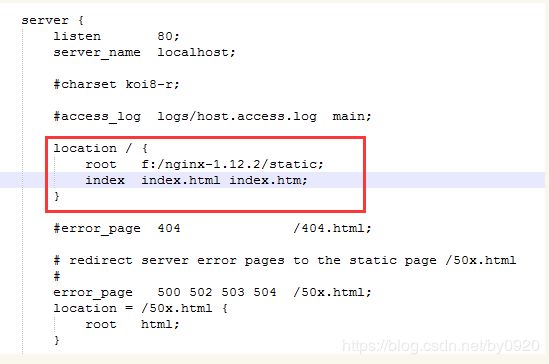
nginx配置静态资源
将静态资源(如jpg|png|css|js等)放在如下配置的f:/nginx-1.12.2/static目录下,然后在nginx配置文件中做如下配置(注意:静态资源配置只能放在 location / 中),浏览器中访问 http://localhost:80/1.png 即可访问到 f:/nginx-1.12.2/static目录下的 1.png图片
如果在项目部署中遇到请求404的一些问题,那可能是因为配置文件没有配好,仔细研究一下解决就可以了。