asp.net中使用Uploadify插件实现多张图片上传,上传后可显示缩略图、删除图片
本文为原创文章,欢迎转载!转载时请注明出处:http://blog.csdn.net/c_yang13
一、准备工具
1.jquery,我使用的是jquery-1.11.3.min.js
2.uploadify插件,到Uploadify官网下载即可,解压后发现有几个php文件,这是官方使用php语言做的一个例子,因为我要在asp.net下使用uplodify插件,所以把这几个php文件删掉了,删除后的目录如下:
Uploadify插件提供了很多参数和回调方法,这里Uploadify参数详解有个博主做了详细说明。
我把jquery和uplodify整个文件夹放在了网站的js目录下,如下图:
注意其中的swfobject.js不是uploadify提供的,在网上查资料的时候发现很多人都加了这个,我就下载了个,貌似不加也没什么影响,下面是从别处复制过来的对swfobject.js用途的介绍:
1.IE中没有讨厌的虚框问题了。
2.提供了完善的版本检测功能,如果版本不够则显示其他东西,比如图片或文字。
3.易于使用,只要在页面头加载一个 .js 文件,然后 HTML 写一个容器,里面放普通的文本或图片(用于无法显示 Flash 时显示),最后用脚本来替换这个元素里面的内容为 Flash。
4.使得插入Flash媒体资源尽量简捷、安全。而且它是非常符合搜索引擎优化的原则的。
5.能够避免HTML、XHTML中出现object、embed等非标准标签,从而符合更加标准。
二、创建文件
1.UploadImage.aspx:上传图片的主页面
2.UploadImage.ashx:将图片存入指定目录的一般处理程序
3.GetImage.ashx:获得已上传图片的一般处理程序
4.DeleteImage.ashx:删除所选图片的一般处理程序
5.UploadFile目录,存放上传的图片
整个工程的目录如下:
三、编写程序
先从被调用者,即后台部分开始
1.UploadImage.ashx
每上传一张图片就会调用此程序,将当前上传的图片存入UploadFile目录,我给图片重命名的时候精确到了微秒,因为这个uploadify上传文件太快了,一秒内能够上传好几张图片,如果精确到秒,很多图片就会重名,然后就被覆盖掉了,选择了10张图片上传也许实际上就上传了2张= =,不知道有无更好的重命名办法。不过在前台用checkExisting检查一下重复性也是极好的,这个可以根据需要选择。
using System;
using System.Web;
using System.IO;
public class UploadImage : IHttpHandler {
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
context.Response.Charset = "utf-8";
HttpPostedFile file = context.Request.Files["Filedata"];//接收上传后的文件
string uploadPath = HttpContext.Current.Server.MapPath("UploadFile" + "\\");//设置文件的保存路径
//判断上传的文件是否为空
if (file != null)
{
//判断目录是否存在,不存在则创建
if (!Directory.Exists(uploadPath))
{
Directory.CreateDirectory(uploadPath);
}
//重新设置文件名,防止覆盖掉重名的图片
string[] f = file.FileName.Split('.');//根据.将字符串分割为字符串数组
string ext = f[f.Length - 1];//文件扩展名
string fileName = DateTime.Now.ToString("yyyyMMddhhmmssffffff") + "." + ext;//精确到微秒,秒不够!
file.SaveAs(uploadPath + fileName);
context.Response.Write("1");
}
else
{
context.Response.Write("0");
}
}
public bool IsReusable {
get {
return false;
}
}
}2.GetImage.ashx
当主页面UploadImage.aspx载入的时候,调用此程序以展示UploadFile中的所有图片;当图片上传完毕后,调用此程序以更新图片显示。(这个就是根据需要调用了)
using System;
using System.Web;
using System.IO;
using System.Collections.Generic;
public class GetImage : IHttpHandler {
string[] imgPattern = { "*.gif", "*.jpg", "*.png" };//就是只从指定目录搜索这些后缀的文件,这个一定要和前台参数fileTypeExts的值一致。
string imgPath = "UploadFile/";//搜索路径
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "application/json";
context.Response.Write(ConvertToJson(getImages(imgPath, imgPattern)));//记得把返回给前台的List对象转化成Json字符串
}
public bool IsReusable
{
get
{
return false;
}
}
//获取指定路径下的所有图片
private List getImages(string path, string[] searchPatterns)
{
DirectoryInfo imagesfile = new DirectoryInfo(HttpContext.Current.Server.MapPath(path));
FileInfo[] files = imagesfile.GetFiles();
List tempFiles = new List();//记录图片文件的名称
foreach (FileInfo file in files)
{
if (Array.IndexOf(searchPatterns, "*" + file.Extension) >= 0)
{
tempFiles.Add(file.Name);//如果是图片就存起来
}
}
return tempFiles;
}
//将object转换成json字符串
public string ConvertToJson(object obj)
{
return new System.Web.Script.Serialization.JavaScriptSerializer().Serialize(obj);
}
} 3.DeleteImage.ashx
当点击图片下方的“删除”按钮时调用此程序,删除一个图片要做两件事:1.告诉后台把该图片从存放目录删除 2.后台将图片成功删除后,要通知前台,清除其缩略图。
所以这个程序需要接收一个参数,同时还要回传一个参数,这两个参数值是一样的,都是当前操作的图片名fileName
using System;
using System.Web;
using System.IO;
public class DeleteImage : IHttpHandler {
string imgPath = "UploadFile/";//图片存放的目录
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "application/json";
//string fileName = context.Request.QueryString["fileName"];//针对Get请求,建议使用Post请求,因为Get会缓存数据,会出现问题。
string fileName = context.Request.Form["fileName"];//针对Post请求
string filePath = HttpContext.Current.Server.MapPath(imgPath + fileName);
if (File.Exists(filePath))
{
File.Delete(filePath);
context.Response.Write(ConvertToJson(fileName));//回传删除图片的名称,必须转化成Json字符串才能被前台获取到
}
}
public bool IsReusable
{
get
{
return false;
}
}
//将object转换成json字符串
public string ConvertToJson(object obj)
{
return new System.Web.Script.Serialization.JavaScriptSerializer().Serialize(obj);
}
}后台程序写好,主页面就可以很方便的调用了,当然在实际的开发中,我是想到哪写到哪= =
4.UploadImage.aspx
(1)引入相关文件
//用来控制上传按钮的样式、包括进度条的显示等
//强大的JS库,兼容各种浏览器,提供各种功能,包括创建修改HTML元素、操作CSS、实现Ajax等等
//uploadify的核心部分
//引入swfobject.js(2)body部分,主要做以下工作:
1.添加一个file类型的Input控件,用来点击浏览图片
2.添加“上传”和“取消”按钮,注意加*表示点击”上传“之后一次性上传选择的所有图片,否则,即使选择了多个图片,每次点击也只上传一个图片。
3.添加一个div用来存储上传队列,展示上传进度条,我不想显示那些进度条,所以就把这个div给隐藏掉了。。。
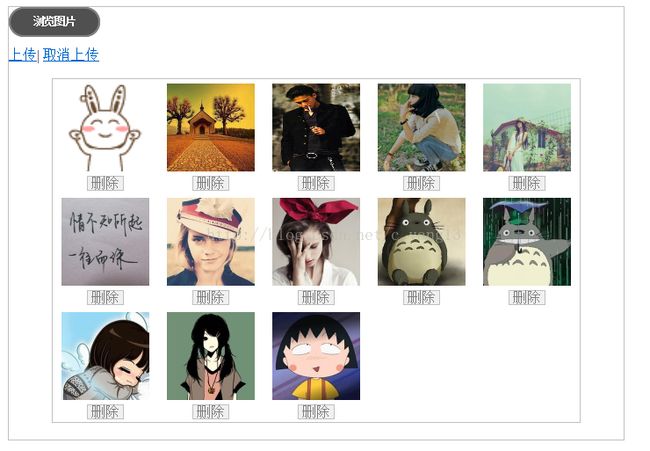
4.添加一个div用来展示图片,注意我实现的上传后预览,而且是预览已上传的所有图片,且实现的效果是:每行显示5张图片,每个图片100px:100px,所以这个div的宽度设置成600px就够用了,然后高度就是根据内容自动增长。
(3)js部分,这个部分是最关键的,主要做了以下几件事:
1.点击”浏览图片“选择一张或多张图片(进度条也是在这之后生成的);
2.点击”上传“,将选择的图片上传到指定的目录;
3.点击”取消上传“,清空上传队列(进度条会消失~);
4.所选图片上传完毕后,在下方显示已上传的所有图片;
5.点击某个图片下面的“删除”按钮,删除该图片。
1、3设置uploadify提供的相应参数即可实现的,2、4、5还需要编写相应的后台处理程序。
(4)Style部分,我在这部分简单设置了下图片显示的样式
四、处理bug
按照上述步骤创建程序之后,在firework浏览器中可以正常运行,但是在IE9中点击“浏览图片”按钮居然没有反应! 解决方法如下:
在jquery.uploadify.js文件中找到SWFUpload.prototype.getFlashHTML函数,给其返还的object标签添加一个classid属性,修改后的代码如下:
SWFUpload.prototype.getFlashHTML=function(){return['"].join("")};
OK,大功告成= =!下面附上效果图