HTML(黑马程序员)
本文参考黑马程序员视频讲座
使用软件:HBUILDER
案例一:网站信息页面显示
知识点笔记—–HTML 简介及文本标签
- HTML:超文本标记语言(HyperTextMarkupLanguage),不是编程语言,直接通过浏览器解析
所有html文件后缀名是.html或.htm,建议使用.html
整个html文件由头部分<head>head>和体部分<body>body>组成
html标签不区分大小写,建议小写
标题标签
从<h1>到<h6>逐渐变小(加粗加黑显示)
水平线标签
<hr/>
段落标签
<p>
字体标签
<font 属性=值>内容font>
color:设置字体的颜色,可使用英文单词或者 16 进制
size:设置字体的大小,从 1 到 7 逐渐变大,最大显示为 7
face:设置字体所用素材:
“中关村黑马程序员训练营”是由传智播客联合中关村软件园、CSDN,并委托传智播客进行教学实施的软件开发高端培训机构,致力于服务各大软件企业,解决当前软件开发技术飞速发展,而企业招不到优秀人才的困扰。 目前,“中关村黑马程序员训练营”已成长为行业“学员质量好、课程内容深、企业满意”的移动开发高端训练基地,并被评为中关村软件园重点扶持人才企业。
黑马程序员的学员多为大学毕业后,有理想、有梦想,想从事IT行业,而没有环境和机遇改变自己命运的年轻人。黑马程序员的学员筛选制度,远比现在90%以上的企业招聘流程更为严格。任何一名学员想成功入学“黑马程序员”,必须经历长达2个月的面试流程,这些流程中不仅包括严格的技术测试、自学能力测试,还包括性格测试、压力测试、品德测试等等测试。毫不夸张地说,黑马程序员训练营所有学员都是精挑细选出来的。百里挑一的残酷筛选制度确保学员质量,并降低企业的用人风险。
中关村黑马程序员训练营不仅着重培养学员的基础理论知识,更注重培养项目实施管理能力,并密切关注技术革新,不断引入先进的技术,研发更新技术课程,确保学员进入企业后不仅能独立从事开发工作,更能给企业带来新的技术体系和理念。
一直以来,黑马程序员以技术视角关注IT产业发展,以深度分享推进产业技术成长,致力于弘扬技术创新,倡导分享、 开放和协作,努力打造高质量的IT人才服务平台。
代码
<html>
<head>
<meta charset="utf-8" />
<title>网站信息显示页面title>
head>
<body>
<h2>公司简介h2>
<hr / color=" aquamarine" size="2" noshade="noshade">
<p>
<font color="red" face="楷体" size="5">“中关村黑马程序员训练营”font>是由<b>传智播客b>联合中关村软件园、<i>CSDNi>,并委托传智播客进行教学实施的软件开发高端培训机构,致力于服务各大软件企业,解决当前软件开发技术飞速发展,而企业招不到优秀人才的困扰。 目前,“中关村黑马程序员训练营”已成长为行业“学员质量好、课程内容深、企业满意”的移动开发高端训练基地,并被评为中关村软件园重点扶持人才企业。 p>
<p>黑马程序员的学员多为大学毕业后,有理想、有梦想,想从事IT行业,而没有环境和机遇改变自己命运的年轻人。黑马程序员的学员筛选制度,远比现在90%以上的企业招聘流程更为严格。任何一名学员想成功入学“黑马程序员”,必须经历长达2个月的面试流程,这些流程中不仅包括严格的技术测试、自学能力测试,还包括性格测试、压力测试、品德测试等等测试。毫不夸张地说,黑马程序员训练营所有学员都是精挑细选出来的。百里挑一的残酷筛选制度确保学员质量,并降低企业的用人风险。p>
<p>中关村黑马程序员训练营不仅着重培养学员的基础理论知识,更注重培养项目实施管理能力,并密切关注技术革新,不断引入先进的技术,研发更新技术课程,确保学员进入企业后不仅能独立从事开发工作,更能给企业带来新的技术体系和理念。p>
<p>一直以来,黑马程序员以技术视角关注IT产业发展,以深度分享推进产业技术成长,致力于弘扬技术创新,倡导分享、 开放和协作,努力打造高质量的IT人才服务平台。p>
body>
html>注意:
ctrl+shift+F:调整格式(注意这个快捷键和搜狗输入法的快捷键冲突了,建议关闭搜狗输入法的相应的快捷键)
案例二:网站图片显示页面
知识点笔记—–图片标签
<img/>标签的 src 属性。
当前目录:直接写文件名称或者./文件名称
上一级目录:../文件名称
下一级:目录名称/文件名称
width:设置图片的宽度
height:设置图片的高度
alt:当图片无法正常显示的时候给出的提示信息,它的显示效果与浏览器有关项目构成
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<img src="../img/logo2.png" width="260px" height="45px" alt="logo图片"/>
<img src=../img/header.png width="300px" height="45px" align="header图片" />
body>
html>
案例三:网站友情链接显示页面
知识点笔记—列表标签与超链接标签
列表标签:
有序列表:<ol type=”1” start=”4”><li>li>ol>
无序列表:<ul type=”circle”><li>li>ul>
超链接标签:
<a href=”http://www.baidu.com” target=”_self、_blank”>百度a>代码及效果
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<ul type="square">
<li>CSDNli>
<li>百度li>
<li>京东li>
ul>
<ol start="4" reversed="reversed" type="1">
<li>CSDNli>
<li>百度li>
<li>京东li>
ol>
<a href="../../案例二:网站图片信息显示页面/图片标签.html">点我有惊喜a>
<br />
<a href="http://www.baidu.com" target="_blank">百度a>
<ul>
<li><a href="https://www.1688.com/">阿里巴巴a>li>
<li><a href="http://www.baidu.com">百度a>li>
<li><a href="http://www.qq.com/">腾讯a>li>
ul>
body>
html>
案例四:网站首页显示页面
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<table border="1px" width="300px" hight="50px" align="center" bgcolor="red" cellspacing="0px" cellpadding="20px">
<tr bgcolor="gold" height="200px">
<td>11td>
<td>12td>
<td>13td>
tr>
<tr>
<td>21td>
<td>22td>
<td>23td>
tr>
<tr>
<td>31td>
<td>32td>
<td>33td>
tr>
table>
body>
html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<table border="1px" width="500px" height="200" align="center" cellspacing="0px" cellpadding="0px">
<tr>
<td colspan="2" align="center">
<img src="../../img/1.jpg" height="100px" width="200px">
td>
<td>13td>
<td>14td>
tr>
<tr>
<td>21td>
<td colspan="2" rowspan="2" align="center">
<table border="1px" align="center" width="100%" height="100%">
<tr>
<td>11td>
<td>12td>
<td>13td>
tr>
<tr>
<td>21td>
<td>22td>
<td>23td>
tr>
<tr>
<td>31td>
<td>32td>
<td>33td>
tr>
table>
td>
<td>24td>
tr>
<tr>
<td>31td>
<td rowspan="2" align="center">34td>
tr>
<tr>
<td>41td>
<td>42td>
<td>43td>
tr>
table>
body>
html>
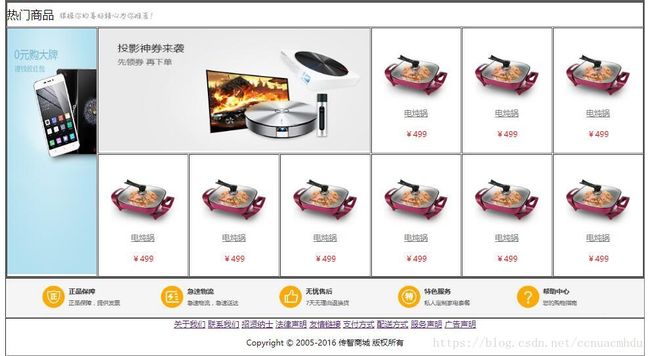
案例实现
1步骤分析,先看大致需要的行数n,然后创建n行1列,再嵌套创建表格即可
2注意:做一点看一点效果
3项目文件构成

4代码
<html>
<head>
<meta charset="utf-8" />
<title>商城首页title>
head>
<body>
<table border="1px" width="1300px" align="center" cellpadding="0px" cellspacing="0px">
<tr>
<td>
<table border="1px" width="100%">
<tr height="50px">
<td width="33.3%">
<img src="../img/logo2.png" height="46px"/>
td>
<td width="33.3%">
<img src="../img/header.png"/ height="46px">
td>
<td>
<a href="#">登录a>
<a href="#">注册a>
<a href="#">购物车a>
td>
tr>
table>
td>
tr>
<tr height="50px">
<td bgcolor="black">
<a href="#"><font size="5" color="white">首页font>a>&nbs;
<a href="#"><font color="white">手机数码font>a>&nbs;
<a href="#"><font color="white">电脑办公font>a>&nbs;
<a href="#"><font color="white">鞋靴箱包font>a>&nbs;
<a href="#"><font color="white">家用电器font>a>&nbs;
td>
tr>
<tr>
<td>
<img src="../img/1.jpg"/ width="100%">
td>
tr>
<tr>
<td>
<table border="1px" width="100%">
<tr height="50px">
<td colspan="7">
<font size="5">最新商品font>
<img src="../img/title2.jpg"/>
td>
tr>
<tr>
<td rowspan="2" width="14.4%" height="500px">
<img src="../img/big01.jpg" / height="100%" width="100%">
td>
<td colspan="3" width="43%" height="250px">
<a href="#"><img src="../img/middle01.jpg"/ height="100%" width="100%">a>
td>
<td align="center">
<a href="#"><img src="../img/small03.jpg"/ >a><br />
<a href="#"><font color="gray">电炖锅font>a><br /><br />
<font color="red">¥499font>
td>
<td align="center">
<a href="#"><img src="../img/small03.jpg"/ >a><br />
<a href="#"><font color="gray">电炖锅font>a><br /><br />
<font color="red">¥499font>
td>
<td align="center">
<a href="#"><img src="../img/small03.jpg"/ >a><br />
<a href="#"><font color="gray">电炖锅font>a><br /><br />
<font color="red">¥499font>
td>
tr>
<tr>
<td align="center">
<a href="#"><img src="../img/small03.jpg"/ >a><br />
<a href="#"><font color="gray">电炖锅font>a><br /><br />
<font color="red">¥499font>
td>
<td align="center">
<a href="#"><img src="../img/small03.jpg"/ >a><br />
<a href="#"><font color="gray">电炖锅font>a><br /><br />
<font color="red">¥499font>
td>
<td align="center">
<a href="#"><img src="../img/small03.jpg"/ >a><br />
<a href="#"><font color="gray">电炖锅font>a><br /><br />
<font color="red">¥499font>
td>
<td align="center">
<a href="#"><img src="../img/small03.jpg"/ >a><br />
<a href="#"><font color="gray">电炖锅font>a><br /><br />
<font color="red">¥499font>
td>
<td align="center">
<a href="#"><img src="../img/small03.jpg"/ >a><br />
<a href="#"><font color="gray">电炖锅font>a><br /><br />
<font color="red">¥499font>
td>
<td align="center">
<a href="#"><img src="../img/small03.jpg"/ >a><br />
<a href="#"><font color="gray">电炖锅font>a><br /><br />
<font color="red">¥499font>
td>
tr>
table>
td>
tr>
<tr>
<td>
<img src="../img/ad.jpg" width="100%"/>
td>
tr>
<tr>
<td>
<table border="1px" width="100%">
<tr height="50px">
<td colspan="7">
<font size="5">热门商品font>
<img src="../img/title2.jpg"/>
td>
tr>
<tr>
<td rowspan="2" width="14.4%" height="500px">
<img src="../img/big01.jpg" / height="100%" width="100%">
td>
<td colspan="3" width="43%" height="250px">
<a href="#"><img src="../img/middle01.jpg"/ height="100%" width="100%">a>
td>
<td align="center">
<a href="#"><img src="../img/small03.jpg"/ >a><br />
<a href="#"><font color="gray">电炖锅font>a><br /><br />
<font color="red">¥499font>
td>
<td align="center">
<a href="#"><img src="../img/small03.jpg"/ >a><br />
<a href="#"><font color="gray">电炖锅font>a><br /><br />
<font color="red">¥499font>
td>
<td align="center">
<a href="#"><img src="../img/small03.jpg"/ >a><br />
<a href="#"><font color="gray">电炖锅font>a><br /><br />
<font color="red">¥499font>
td>
tr>
<tr>
<td align="center">
<a href="#"><img src="../img/small03.jpg"/ >a><br />
<a href="#"><font color="gray">电炖锅font>a><br /><br />
<font color="red">¥499font>
td>
<td align="center">
<a href="#"><img src="../img/small03.jpg"/ >a><br />
<a href="#"><font color="gray">电炖锅font>a><br /><br />
<font color="red">¥499font>
td>
<td align="center">
<a href="#"><img src="../img/small03.jpg"/ >a><br />
<a href="#"><font color="gray">电炖锅font>a><br /><br />
<font color="red">¥499font>
td>
<td align="center">
<a href="#"><img src="../img/small03.jpg"/ >a><br />
<a href="#"><font color="gray">电炖锅font>a><br /><br />
<font color="red">¥499font>
td>
<td align="center">
<a href="#"><img src="../img/small03.jpg"/ >a><br />
<a href="#"><font color="gray">电炖锅font>a><br /><br />
<font color="red">¥499font>
td>
<td align="center">
<a href="#"><img src="../img/small03.jpg"/ >a><br />
<a href="#"><font color="gray">电炖锅font>a><br /><br />
<font color="red">¥499font>
td>
tr>
table>
td>
tr>
<tr>
<td>
<img src="../img/footer.jpg" width="100%"/>
td>
tr>
<tr>
<td align="center">
<a href="#">关于我们a>
<a href="#">联系我们a>
<a href="#">招贤纳士a>
<a href="#">法律声明a>
<a href="#">友情链接a>
<a href="#">支付方式a>
<a href="#">配送方式a>
<a href="#">服务声明a>
<a href="#">广告声明a>
<p>
Copyright © 2005-2016 传智商城 版权所有
p>
td>
tr>
table>
body>
html>技巧:
加注释的快捷键:ctrl+/
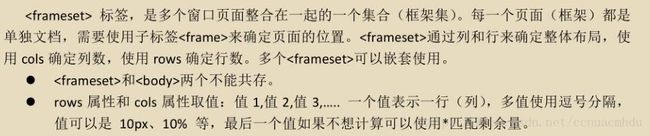
案例五:网站后台系统显示页面
案例项目文件构成、代码、效果

网站后台系统显示页面.html
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<frameset rows="20%,*">
<frame src="top.html" />
<frameset cols="20%,*">
<frame src="left.html"/>
<frame name="right"/>
frameset>
frameset>
html>
top.html
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<font size="7">欢迎进入XXX后台管理系统font>
body>
html>
left.html
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<ol>
<a href="right.html" target="right"><li>会员管理li>a>
<a href="#"><li>品牌管理li>a>
<a href="#"><li>商品管理li>a>
<a href="#"><li>分类管理li>a>
ol>
body>
html>
right.html
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
所有用户信息
body>
html>
注意
这个标签不放在body里
案例六:网站注册页面—HTML表单标签
笔记知识
表单一定要用form标签包起来,否则不具备提交等功能
表单标签:所有需要提交到服务器端的表单项必须使用<form>form>括起来!
form 标签属性:
action,整个表单提交的位置(可以是一个页面,也可以是一个后台 java 代码)
method,表单提交的方式(get/post/delete……等 7 种)
文本输入项
<input type=”text” name=”” size=”” maxlenght=”” readonly=””
placehoder=””/>
值可以任意,建议见文知意,下同
密码输入项
<input type=”password” name=”” />
单选按钮
<input type=”radio” name=”” value=”” checked=””/>
多选按钮
<input type=”checkbox” name=”” value=”” checked=”” />
下拉列表
<select name=””>
<option value=”” selected=””>北京option>
<option>上海option>
select>
文件上传项
<input type=”file” name=””/>
文本输入域
<textarea name=””>textarea>
提交按钮
<input type=”submit” value=””/>
普通按钮
<input type=”button” value=””/>
重置按钮
<input type=”reset” value=””/>
隐藏项
<input type=”hidden” name=””/>
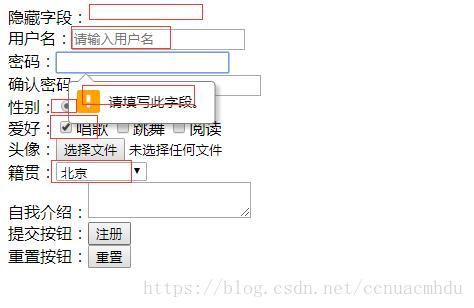
用于用户比较敏感的一些信息。知识点介绍代码及效果
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<form action="#" method="get">
隐藏字段:<input type="hidden" name="id" /><br />
用户名:<input type="text" name="username" size="20px" maxlength="5" readonly="readonly" placeholder="请输入用户名"/><br />
密码:<input type="password" name="password" required="required"/><br />
确认密码:<input type="password" name="confirm_password" /><br />
性别:<input type="radio" name="sex" value="男" checked="checked"/>男
<input type="radio" name="sex" value="女" />女<br />
爱好:<input type="checkbox" name="hobby" value="唱歌" checked="checked"/>唱歌
<input type="checkbox" name="hobby" value="跳舞" />跳舞
<input type="checkbox" name="hobby" value="阅读"/>阅读<br />
头像:<input type="file" name="file"/><br />
籍贯:<select name="Province">
<option>---请选择---option>
<option value="北京" selected="selected">北京option>
<option value="上海">上海option>
<option value="广州">广州option>
select><br />
自我介绍:<textarea name="自我介绍">textarea><br />
提交按钮:<input type="submit" value="注册"/><br />
重置按钮:<input type="reset" value="重置" />
form>
body>
html>
案例实现
在案例四的基础上做(会用到案例四里面已经写过的东西,与案例四重复的东西直接复制过来即可),本博文六个案例都在同一个大项目下,分别放在六个文件夹下
1根据最终效果步骤分析,创建5行1列大表格,第3行内嵌套一个10行2列的表
2项目文件及代码

<html>
<head>
<meta charset="UTF-8">
<title>网站注册页面title>
head>
<body>
<table border="1px" align="1300px" cellpadding="0px" cellspacing="0px">
<tr>
<td>
<table border="1px" width="100%">
<tr height="50px">
<td width="33.3%">
<img src="../img/logo2.png" height="46px" />
td>
<td width="33.3%">
<img src="../img/header.png" / height="46px">
td>
<td>
<a href="#">登录a>
<a href="#">注册a>
<a href="#">购物车a>
td>
tr>
table>
td>
tr>
<tr height="50px">
<td bgcolor="black">
<a href="#">
<font size="5" color="white">首页font>
a>&nbs;
<a href="#">
<font color="white">手机数码font>
a>&nbs;
<a href="#">
<font color="white">电脑办公font>
a>&nbs;
<a href="#">
<font color="white">鞋靴箱包font>
a>&nbs;
<a href="#">
<font color="white">家用电器font>
a>&nbs;
td>
tr>
<tr>
<td height="600px" background="../img/regist_bg.jpg">
<form action="#" method="get" name="Register_Form">
<table border="1px" width="750px" height="360px" align="center" cellpadding="0px" cellspacing="0px">
<tr>
<td colspan="2">
<font size="4">会员注册font> USER REGISTER
td>
tr>
<tr>
<td>用户名td>
<td>
<input type="text" name="username" />
td>
tr>
<tr>
<td>密码td>
<td>
<input type="password" name="password" />
td>
tr>
<tr>
<td>确认密码td>
<td>
<input type="password" name="confirm_password" />
td>
tr>
<tr>
<td>Emailtd>
<td>
<input type="text" name="Email" />
td>
tr>
<tr>
<td>姓名td>
<td>
<input type="text" name="name" />
td>
tr>
<tr>
<td>性别td>
<td>
<input type="radio" name="sex" value="男" />男
<input type="radio" name="sex" value="女" />女
td>
tr>
<tr>
<td>出生日期td>
<td>
<input type="text" name="birthday" />
td>
tr>
<tr>
<td>验证码td>
<td>
<input type="text" name="验证码" />
<img src="../img/yanzhengma.png" />
td>
tr>
<tr>
<td colspan="2">
<input type="submit" value="注册" />
td>
tr>
table>
form>
td>
tr>
tr>
<td>
<img src="../img/footer.jpg" width="100%" />
td>
tr>
<tr>
<td align="center">
<a href="#">关于我们a>
<a href="#">联系我们a>
<a href="#">招贤纳士a>
<a href="#">法律声明a>
<a href="#">友情链接a>
<a href="#">支付方式a>
<a href="#">配送方式a>
<a href="#">服务声明a>
<a href="#">广告声明a>
<p>
Copyright © 2005-2016 传智商城 版权所有
p>
td>
tr>
table>
body>
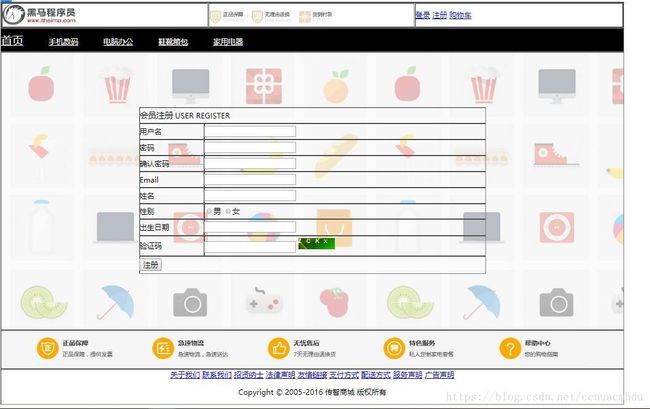
html>3效果

4接到案例四上,只需要修改案例四中点击注册,链接到注册的.html即可,可以如下修改:
<a href="register.html" target="_blank">注册a>