electron 完整项目构建过程
前段时间因为项目需要,简单了解了一下electron,加入了electron的开发群组,偶尔能在群里帮助小伙伴解决一些问题,觉得很开心。
但同时也发现小伙伴们的问题有几个比较常见,而官方文档又比较生涩且没有例子可参考,因此抽出时间整理了一篇文章,希望能够帮助入坑的小伙伴!
##0、说在前
项目:官网electron-quick-start项目
项目使用环境:win7 64位
使用命令:npm
依赖:Node.js
特别鸣谢:本文中大量引用官网、程序如此灵动网站、CSDN博文、简书博文等,感谢这些文章的作者。在参考文档中给出了这些引用的原文链接。
1、构建electron项目
下载electron-quick-start(该博文全部使用npm,所以需要安装node,安装过程自行百度)
并执行该项目
# Clone the Quick Start repository
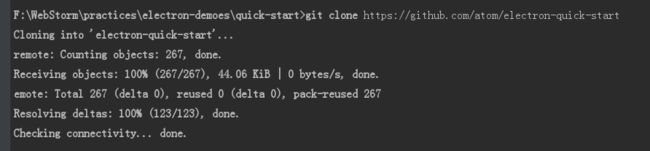
git clone https://github.com/atom/electron-quick-start
# Install the dependencies and run
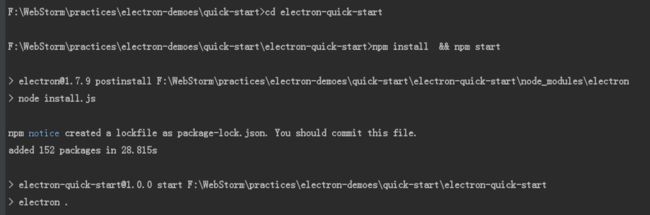
npm install && npm start
命令执行结果如下:
注意:
1、除了使用上述命令下载electron-quick-start项目代码外,还可以直接到GitHub上下载该项目。
2、下载下来的electron-quick-start项目的package.json文件中的electron版本可能已经过时了,此时在执行npm install&&npm start时会报错。
错误类似如下:
Downloading electron-v0.34.3-win32-ia32.zip
Error: read ECONNRESET
这个错误说明两个问题:1)需要升级electron;2)网络连接问题
所以针对上述两个问题可以做如下处理:
1)先说网络问题
解决办法:更换源为淘宝
更换方法:执行如下两条命令(更多信息可查看参考文档《开发electron程序的npm准备工作》)
npm config set registry https://registry.npm.taobao.org/
npm config set electron_mirror http://npm.taobao.org/mirrors/electron/
2)升级electron,有两种方法:
一个是忽略,网络连接成功后,会在执行 npm install && npm start后会自动升级;
二是手动执行 npm install electron --save-dev
3、特别提示,这些命令都需要在文件当前路径下执行
至此,简单的demo就算运行出来了。
2、打包
对electron项目打包方法有很多,常用的有两种:electron-packager和electron-builder
这些打包方法都需要根据项目中的package.json文件进行。字段全解可以参考package.json字段全解。下面在具体介绍两种方法时也会有修改,请注意。
electron-packager
下面的仅仅是个范例,不能保证和你的实际情况相吻合。
electron-packager . --overwrite --platform=darwin --arch=x64 --out=out --icon=assets/app-icon/mac/app.icns --osx-sign.identity='Developer ID Application: GitHub' --extend-info=assets/mac/info.plist
electron-packager . --overwrite --platform=win32 --arch=ia32 --out=out --icon=assets/app-icon/win/app.ico
electron-packager . --overwrite --platform=linux --arch=x64 --out=out
electron-packager 的安装(electron-packager依赖Node.js,需要提前安装好)
# for use in npm scripts
npm install electron-packager --save-dev
# for use from cli
npm install electron-packager -g
注意:上面两部操作都是必须的。
使用方法
使用方法参见上面范例中给出的三种方式。同时,可以将其放入package.json中,直接运行npm run package即可完成打包,如下
"scripts": {
"package": "electron-packager . --platform=win32 --arch=ia32 --electron-version=1.4.15 --overwrite --ignore=node_modules --ignore=.gitignore"
},
本例中,我的系统是win7,64位,该项目version是1.0.0,打包后项目名称为helloworld,放在项目当前路径下。所以修改之后的命令如下:
"scripts": {
"start": "electron .",
"package":"electron-packager . helloworld --platform=win32 --arch=x64 --electron-version=1.0.0 --overwrite --ignore=node_modules --ignore=.gitignore"
},
运行打包命令
npm run package
运行结果
在当前项目下生成一个helloworld-win32-x64的文件夹,里面有一个名为helloworld.exe的可执行文件。

至此,使用electron-packager打包项目完成。想了解更多关于electron-packager,可以阅读electron-packager、常用Electron App打包工具
如果想替换icon,只需要在命令后边加上–icon=your-icon-path/app.ico即可。
electron-builder
builder的参数一般写在package.json里面,下面的仅仅是个范例,不能保证和你的实际情况相吻合。更多可参见文档electron-builder和electron-builder打包工具的最简化使用
builder --mac
builder --win
builder --linux
安装electron-builder
# for use in npm scripts
npm install electron-builder --save-dev
####修改package.json
将如下内容是放入package.json。对于build中每个属性的解读,请阅读Electron学习笔记Part3-利用Electron builder应用打包EXE。本例中,项目名称为electron-quick-start,appId使用productName
"build": {
"productName": "electron-quick-start",
"appId": "electron-quick-start",
"directories": {
"output": "build"
},
"files": [
"./*"
],
"dmg": {
"contents": [
{
"x": 410,
"y": 150,
"type": "link",
"path": "/Applications"
},
{
"x": 130,
"y": 150,
"type": "file"
}
]
},
"mac": {
"icon": "build/icons/icon.icns"
},
"win": {
"icon": "assets/app-icon/win/app.ico"
},
"linux": {
"icon": "build/icons"
}
}
这里需要注意两点:
1、files属性里写的是指定被打包的文件,可以忽略不需要打包的文件。根据我的文件结构,我将其改成"./*",意思是当前目录下的全部文件。
2、如果需要修改icon,将icon的路径指定到相应的目录即可。
####运行打包命令
electron-builder --win
打包过程可能会因为缺少文件或下载文件失败而报错,参照win环境,electron构建时的各种下载错误问题的解决方案进行处理。
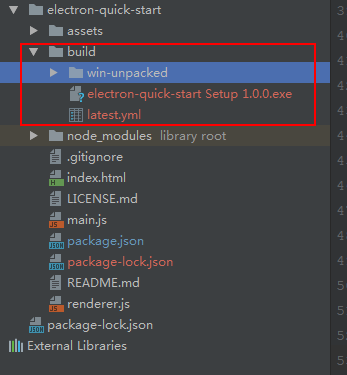
打包结果
参考文档
electron(1)安装和使用
开发electron程序的npm准备工作
Electron构建打包
electron-packager
常用Electron App打包工具
package.json字段全解
electron-builder
electron-builder打包工具的最简化使用
Electron学习笔记Part3-利用Electron builder应用打包EXE
win环境,electron构建时的各种下载错误问题的解决方案