JavaScript数据可视化编程学习(一)Flotr2,包含简单的,柱状图,折线图,饼图,散点图
参考这一篇http://www.cnblogs.com/chengxs/p/7857233.html
一、基础柱状图
二、基础的折线图
三、基础的饼图
四、基础的散点图
一、基础柱状图
如果你还没有想好你的数据用什么类型的图表来展示你的数据,你应该首先考虑是否可以做成柱状图。柱状图可以表示数据的变化过程或者表示多个数据之间的差异。
1、引入javascrippt
使用flotr2这个JavaScript库来创建图表。使用flotr2之前,不需要引入其他的JavaScript库(比如jquery),但是flotr2必须依赖HTML5的canvas元素的支持。canvas支持的主流浏览器有:chrome,Safari,firefox,以及IE9以上。如果非要支持到IE8,可以再引入一个额外的库excanvas.min.js
首先看一下html代码
2、创建一个包含图表容器的div元素
创建一个div来包裹这个图表,要求这个div元素必须指定他的宽和高,图表才能建立起来。下面例子采用的是内联的方法指定div的css样式。
上面就是一个简单的代码框架。
3、定义数据
有了代码框架,就应该考虑如何显示数据。
显示数据:1、可以是本地的数据;2、可以是ajax请求获取的数据
建立三维数组
[x,y]中,x表示年,y表示获胜的场次。我们把若干个x,y组合使用一个外层数组进行嵌套,这个嵌套的数组是序列。我们在这个序列外边又嵌套一个外层数组,以便我们将来可以存储多个序列。
注意:(1)数组的第一层:每一个独立的数据自身是一个数组,包含x,y。
(2)数组的第二层:若干个独立的数据在一起构成一个数组,成为序列。
(3)组的第三层:若干个序列构成flotr2渲染图表使用的完整的数据,形式也是数组。
4、绘制图表
简单的绘制一个图表,调用flotr2库。
window.onload = function() {
Flotr.draw(
document.getElementById("chart"), wins, {
bars: {
show: true
}
}
);
};代码中,window.onload这个函数,在我们需要把文档加载完成之后调用,window.onload事件触发后,我们执行flotr.draw这个函数,并传3个参数给它,这三个参数包括:图表的html元素本身,刚才定义的图表数据,一些可配置的图表选项。
如果你的页面有jquery,可以使用jq方法来改写这代码。
5、改进纵坐标
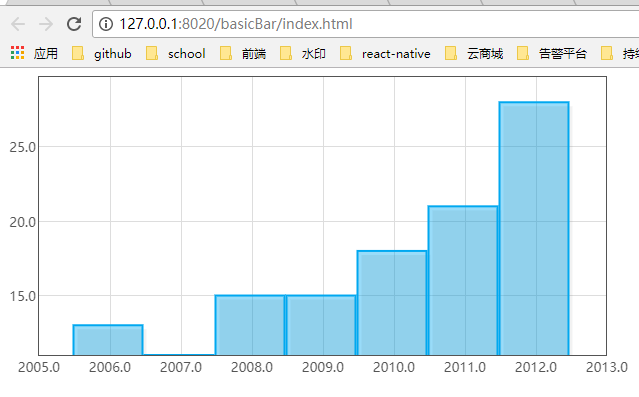
上图有问题:
(1)纵轴的刻度。flotr2默认将数据中的最大值和最小值自动设置为坐标的取值范围。2007年对应的是11,但是给人感觉就是0,这种情况需要避免。
(2)纵轴的格式。flotr2默认将精确到小数点后一位,在标注中或多带一个多余的“.0”。
Flotr.draw(
document.getElementById("chart"), wins, {
bars: {
show: true,
},
yaxis:{
min:0,
tickDecimals:0,
}
}
);注意:flotr2区分大小写。
flotr.draw函数通过min属性设置纵轴的最小值;
通过ticketDecimals属性告诉标注展示的小数精度。我们不想要小数,设置成0。
简单进行图表选项的配置。解决了纵轴最小值问题和刻度格式问题。
6、改进横轴
同时还会出现2个问题,(1)横轴也会出现标注也被默认为拥有1位小数的数字;(2)横轴两个柱体之间缺乏间距。
先解决第一个问题:横轴数据的单位是年,我们可以使用纵轴的方式通过tickDecimals属性,设置成0,但是这种做法并不是通用。如果横轴不是数字类型(比如队名),这种解决方案就是解决不了。为了适用更普遍的情况
我们首先改变一下数据结构,建立一个新的数组years,在这个数组中,每一个年份有一个索引数字配对。同时修改之前的wins数组,将原来的年份使用对应的索引数字替代,这样这两个数组建立了查询关系。
var wins = [
[
[0, 13],
[1, 11],
[2, 15],
[3, 15],
[4, 18],
[5, 21],
[6, 28]
]
];
var years = [[0,"2006"],[1,"2007"],[2,"2008"],[3,"2009"],[4,"2010"],[5,"2011"],[6,"2012"]];然后,我们将新定义的years数组中的这些整数映射到对应的字符串上。我们这里的字符串映射到年份数字,如果需要可以以任何字符串代替。