PH的口号是:Product Hunt is a curation of the best new products, every day. Discover the latest mobile apps, websites, and technology products that everyone's talking about。
最近正好对product hunt感兴趣,在36氪看到了系列报道,然后在上看了吾聊关于Product hunt的思考,有幸加入了Product Hunt众包翻译小组(顺便打个广告,小组需要更多人加入,有兴趣的私信我或者吾聊皆可),每天都会上去看看有什么新产品发布,创始人在说些什么。
用下来觉得很舒服,推荐给大家。
经过这段时间的演练,我们的分析逻辑如下:
用户->痛点&场景->功能以及交互设计->整体风格设计
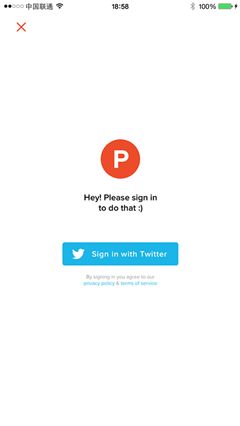
先上总结:4星推荐!简单干净流畅的发现体验,你可以快速寻找到自己感兴趣的项目,并且可以和各个项目的创始人直接沟通,以及对这个项目感兴趣的人直接互动。只可惜目前APP端只接受twitter登录- -这不是逼死我们这群墙内人么。。。。
一、用户:
PH的用户非常明显:极客型用户(以发现和试用新产品为乐),创业者(所有岗位),以及与创业相关的媒体/平台,和投资方。
年轻男性为主。
这群用户属于任意一个产品前1%的用户,他们只关心有什么有趣的新鲜产品(不论是APP还是网站)?不需要深度分析,不需要成功案例,有趣和新鲜最重要。
二、痛点&场景:
1)更早更快发现有趣的所有互联网产品:IOS,Android,H5 都有自己的分发市场,更不要说网站型产品,或者其他新技术产品了。
2)创始人和用户直接互动,在更开放的环境中优化产品。
因此场景如下:
1)放松的间隔,碎片化时间浏览
2)看到有意思的mark下来,专门找时间再研究。
3)研究后觉得酷,分享到朋友圈;有想法,再和创始人或者其他爱好者互动
三、功能和交互:
基于以上,这个APP应该有以下关键功能,重要性依次排列:
1)内容足够新鲜有趣(更新的频率,数量,以及质量都很重要)
2)探索发现:因此交互设计要方便快速浏览(注意,甚至不是阅读,而是浏览)
3)方便分享
4)方便讨论
四、使用体验
1)内容足够新鲜有趣:编辑挑选+用户投票方式,质量和民心的综合体现。
PH的内容展示机制如下:
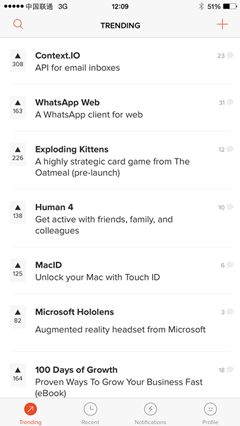
每天网站的“推荐委员会”都会挑选出 20 到 40 款新产品列到网站上。每条消息由产品名及链接和一行文字的产品介绍组成。在左侧则是点赞的数量。获赞最多的排名靠前。
编辑的眼光很重要,用户数量的积累也很重要。这两点现在看起来PH都做得不错。
2)一切为探索发现服务:主题+一句话介绍+用户点赞数显示这个项目的有趣程度
同为咨询获取,为了区别“探索新事物”,“有格调的阅读”,以及“打发无聊时间”的阅读的不同,我们可以比较以下3个不同的页面:
PH的首页是产品名称+一句话关键功能介绍,左边是用户点赞数显示这个产品的热度,右边淡灰色显示讨论数量。没有任何多于的修饰,一扫而过即可一览无余。
另外还提供了Recent页面,展示最新产品,不受点赞数影响。
没有图片,没有其他。剔除不必要内容,就是突出主要内容。
3-可以和创始人直接互动,简直太酷了
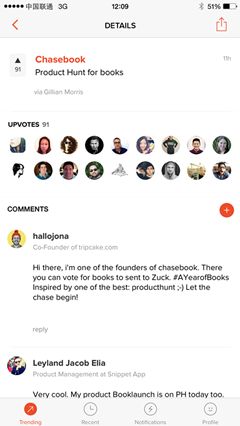
很有趣的一点,是在首页选择了感兴趣的产品后,产品单独的页面也没有针对产品再多做一些解释,而是突出显示了点赞的用户头像,以及留言互动。
感兴趣,就直接去体验产品,然后来互动。是这样的节奏。考虑到目标用户(爱探索,爱发现和自己研究)的特性,这一点的设计很聪明。
无法测试是否可以mark或者分享(要twitter才能注册,吐槽无能啊。。。)
建议:赶紧增加邮箱登陆以及中国社交工具登录吧。
五、设计
能促进主功能实现的设计才是好设计,PH的明显属于这类:一眼看过去,信息量足够,但又干净清新。
白色背景,灰色边框,黑色主题,主色调是枣红(RGB:218,85,47),只出现在图标高亮显示部分,足够节制。
字体以及排版也很干净简洁(字体没查到T_T,大家谁知道告诉我吧)。
附:Pruduct Hunt创始人访谈
**一日一APP: 一个产品经理眼中有意思的产品设计**