自定义View中的Paint和Path
1、关于设置路径1)方法:linTo的使用public class BaseView extends View {
//画笔
private Paint mPaint;
//路径
private Path mPath;
//覆写的方法
public BaseView(Context context, AttributeSet attrs) {
super(context, attrs);
initData();
}
private void initData() {
//实例化画笔
mPaint=new Paint();
//画笔宽度
mPaint.setStrokeWidth(3);
//不填充
mPaint.setStyle(Paint.Style.STROKE);
//设置画笔颜色
mPaint.setColor(Color.RED);
//设置抗锯齿
mPaint.setAntiAlias(true);
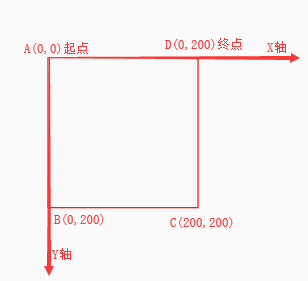
//使用Path首先要new一个Path对象
//Path的起点默认为坐标(0,0)
//特别注意:建立全局Path对象,在onDraw()按需求修改,尽量不要在onDraw()方法中new
//因为:若view频繁刷新,就会频繁创建对象,拖慢刷新的速度
mPath=new Path();
} @Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//默认起点(0,0)
//连接点到
mPath.lineTo(400,500);
//移动到点(800,200)
mPath.moveTo(800,200);
mPath.lineTo(400,500);
mPath.lineTo(300,100);
//moveTo(800,200)表示已经是新的起点,Path.close()就3点进行闭合
mPath.close();
canvas.drawPath(mPath,mPaint);
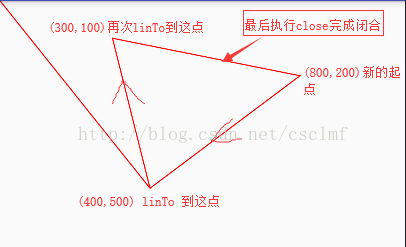
}实现的效果:
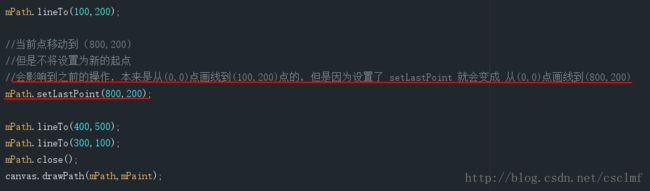
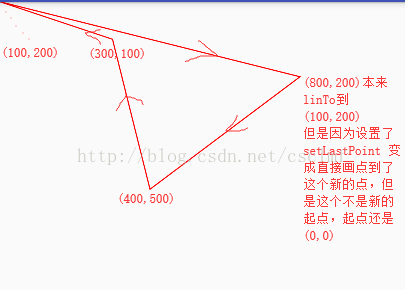
2)方法:setLastPoint()
运行结果:
2、关于重置路径
重置Path的两个方法:reset() 和 rewind()
| 方法 | 是否保留原有的数据结构 | 是否保留FillType设置 |
| mPath.reset() | 否 | 是 |
| mPath.rewind() | 是 | 否 |
数据结构 影响重建的速度, FillType 影响显示效果。所以我们一般选择 Path.reset().
3、添加路径
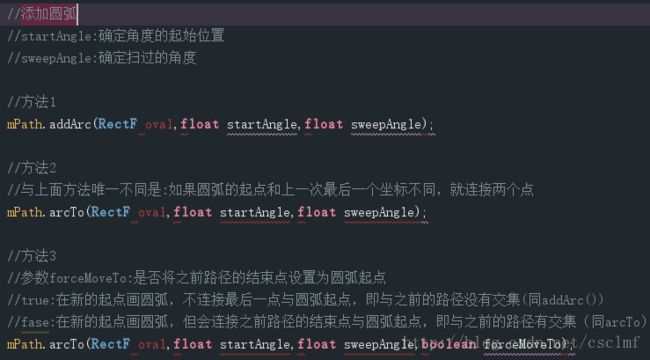
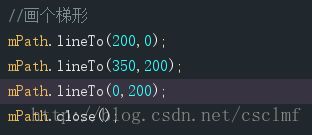
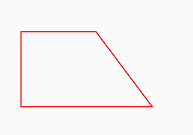
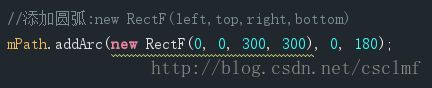
3.1添加基本图形
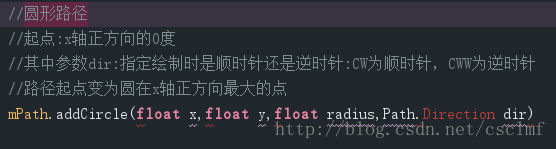
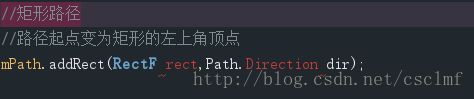
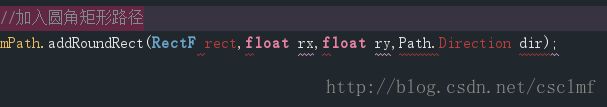
作用:在Path路径中添加基本图形,如圆形路径、圆弧路径等等
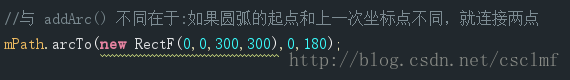
从上面的方法当中我们发现有个 dir 的参数。dir = Direction = 图形的方向。CW:顺时针。CCW:逆时针。举例:
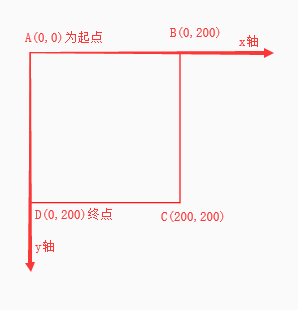
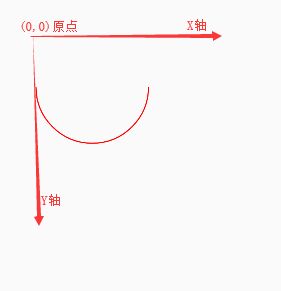
顺时针:
逆时针:
结果:
结果:
结果:
结果:
结果:
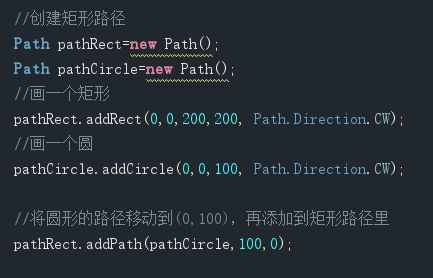
3.2添加路径
作用:合并路径
具体使用:
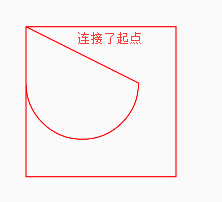
结果:
运行结果:
判断路径属性:
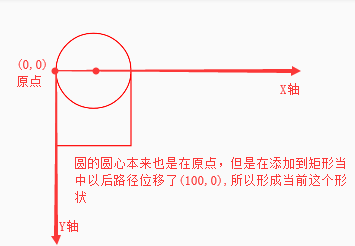
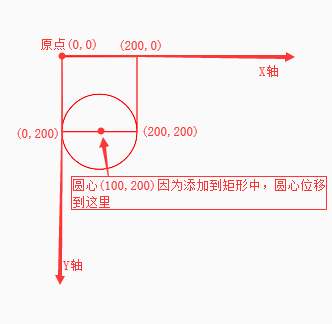
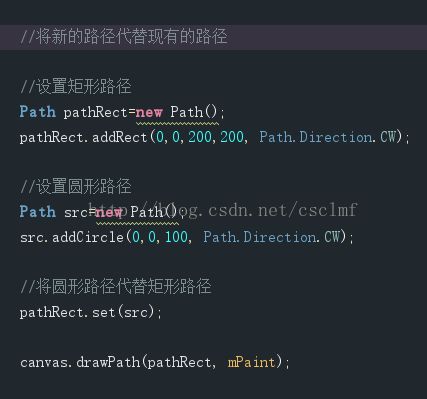
1)代替set
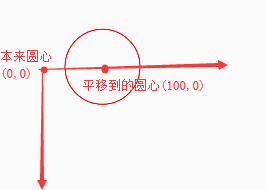
2)平移offset
运行结果:
4、布尔操作
作用:两个路径Path之间的运算
应用场景:用简单的图形通过特定规定合成相对复杂的图形
异或示例:
运行结果: