View的滑动
1、使用scrollTo/scrollBy
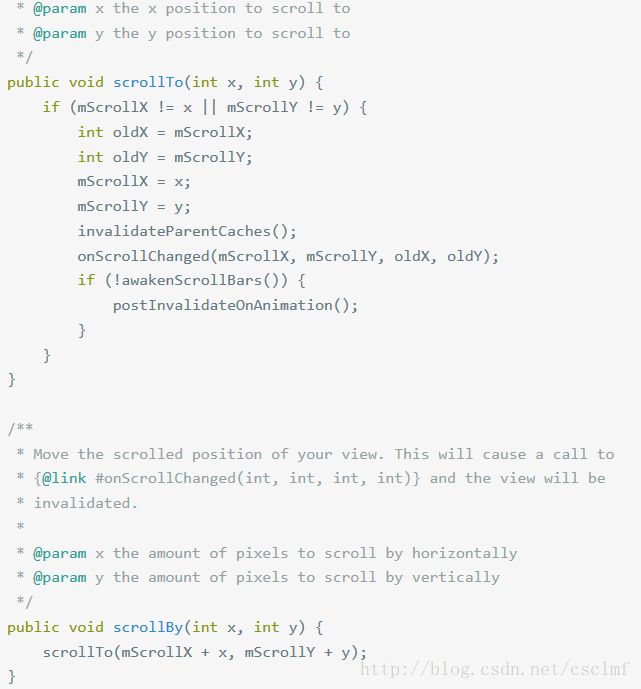
区别(我们先看源码,看一下它们的区别):
从上面我们可以发现,scrollBy是内部调用了scrollTo的方法,实现了基于当前位置的相对滑动。而scrollTo则是实现了“绝对滑动”。需要注意的一点就是mScrollX/mScrollY这两个属性的规则,mScroll表示的是view的左边缘到view的内容左边缘的水平距离,NScrollY、表示的是view上边缘与view内容的上边缘的竖直距离。
特别注意:
scrollTo与scrollBy只能改变View内容的位置,而不能改变View在布局的位置。
2、使用位移动画来实现View的移动(这里就不做过多的描述,大家都懂)
3、可改变布局参数
实现View的滑动还可以通过改变View的布局参数来实现,也就是改变LayoutParams。比如我们想把1个TextView向右移动100px,我们只要将这个TextView的LayoutParams里的marginLeft参数的值设置成100px即可。
4、上面3种View滑动方式的对比:
方式1:scrollTo/scrollBy,它是View提供的原生的方法,其作用是专门用于View的滑动,它可以比较方便地实现滑动的效果并且不影响内部元素的单击事件。但是它的缺点特别明显:它只能滑动View的内容,并不能滑动View的本身。
方式2:动画。主要适用于没有交互的View,并且实现复杂的动画效果。
方式3:改变布局。适用于有交互的View
举例:用动画实现View的移动
public class MainActivity extends AppCompatActivity{ private TextView mTv; //view最后一次的位置 private int lastX; private int lastY; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mTv = (TextView) findViewById(R.id.tv); } @Override public boolean onTouchEvent(MotionEvent event) { switch (event.getAction()){ case MotionEvent.ACTION_DOWN: break; case MotionEvent.ACTION_MOVE: //注意这里为什么是 getRawX 和 getRawY呢?因为我们需要进行的是View全屏幕的移动,所以坐标必须是对整个屏幕的坐标,坐标的原点是屏幕左上角(0,0)。 //而 getX 和 getY 是根据View本身的坐标,坐标的原点是View左上角点的坐标。 int upX= (int) event.getRawX(); int upY= (int) event.getRawY(); //计算需要移动的距离=现在按下点的坐标 - 上一次点的坐标 int deltaX=upX-lastX; int deltaY=upY-lastY; Animation translte=new TranslateAnimation(lastX,deltaX,lastY,deltaY); translte.setDuration(100); mTv.startAnimation(translte); lastX=upX; lastY=upY; break; case MotionEvent.ACTION_UP: break; } return true; } }