宅急送 项目第一天 环境搭建
1. 项目分析
1.1. 产品和项目区别?
产品 先投资 ,做出产品, 再去销售 (QQ、 360 )
项目 投标 ,分为甲方 (项目应用方)和乙方 (项目开发方), 甲方先给乙方 项目前期款, 交付项目后,收取尾款 。
1.2. BOS项目规模
项目周期 : 1年多
纯编码时间 : 3个多月 , 项目组开发人员 :20多人
1.3. 系统分类
OA 自动化办公
CRM 客户关系管理
ERP 是针对物资资源管理(物流)、人力资源管理(人流)、财务资源管理(财流)、信息资源管理(信息流)集成一体化的企业管理软件
BOS 是 ERP 一个部分,在需求中需要和财务系统 、CRM系统 对接
1.4. 软件开发流程
需求调研 (分析) —- 系统设计 — 编码 — 测试 — 实施和运维
1.5. BOS 业务分析
开发任务 : 三个业务模块
基础设置模块(基础数据模块 ) —物流基础数据 (取派人员信息、 区域信息 、 区域分配信息 、 线路信息 …. ) 对应 需求 2.6 章节
取派模块 对应需求 2.7 业务受理 2.8 调度 —– 接收客户业务诉求 ,将业务数据录入到系统
中转模块 (物流中数据管理) —- 2.9 以后
两个系统功能模块 : 用户 和 权限
时间安排 : JBPM 4天 、搭建环境2天 、权限管理 1天
1.6. 项目开发环境
开发环境 : window + tomcat6/7 + myeclipse + mysql
产品环境 : linux (企业服务器版) + Oracle + WebLogic/JBOSS
2. 项目导入
将 bos 项目代码导入 myeclipse 开发工具
建议新建web项目, 将代码对应部分复制到项目中 !
(MyEclipse、Eclipse、 Maven )
通常三个 source folder
src 存放源码
resources、config 存放配置文件
test 存放测试用例
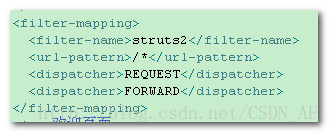
struts2 约定要求,将JSP页面 放入WEB-INF 下 !!!!
struts2 拦截器,拦截 Action的访问 !!!
问题: Filter 和 Interceptor 有何区别?
Filter 可以拦截所有web 资源
Interceptor 只能拦截Action
问题: 将很多JSP都放入WEB-INF 不能直接访问,通过Action访问,需要为每一个JSP配置一个Action吗?
<action name="page_*_*">
<result type="dispatcher">
/WEB-INF/pages/{1}/{2}.jsp
result>
action>访问 page_a_b.action 映射到 /WEB-INF/pages/a/b.jsp
/page_common_index.action 主页 /WEB-INF/pages/common/index.jsp
<jsp:forward page="/page_common_index.action">jsp:forward> 问题: 主页Action 也需要走struts的Filter ,Filter 默认只在请求方式下拦截
如果没有配置 dispatcher : forward 不会在转发情况下执行Filter
3. 使用maven进行项目构建
MyEclipse 自带maven 插件
Eclipse 需要单独安装maven插件
3.1. Maven 在企业中怎么用的 ?
Maven : 项目构建工具 ,进行项目编译、测试、打包、运行、发布 ….
使用 maven将工程进行组件化 ,项目分为 表现层、业务层、 数据层 属于maven创建 三个项目 ,分别进行三层开发
Maven 和 Jenkins (hudson) 对项目进行持续集成
企业中搭建私服
3.2. 建立maven骨架的项目,运行bos
1、 下载和解压 maven 的zip包
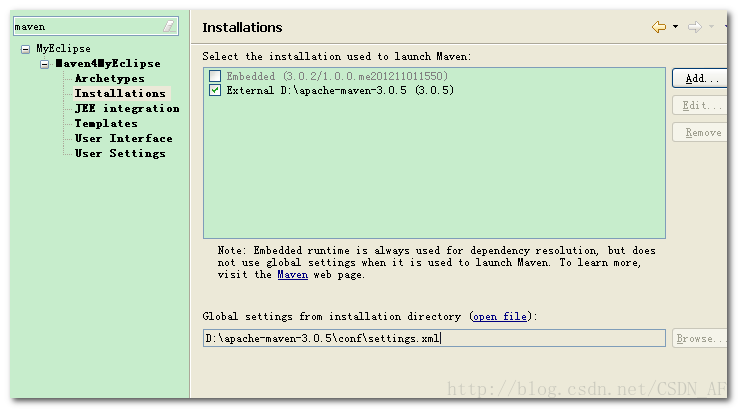
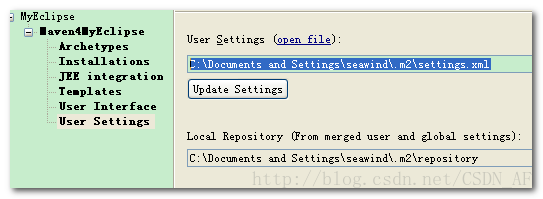
2、 在myeclipse 配置外部 maven
3、 配置仓库setting文件 和 仓库位置
默认位置 C:\Documents and Settings\seawind\.m2 (这个文件夹没有 settings,xml )
将解压maven目录/ conf/ settings.xml 复制 C:\Documents and Settings\seawind\.m2
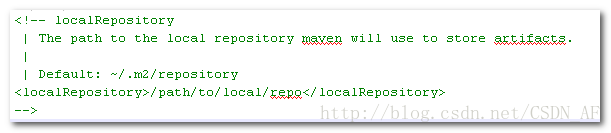
在 settings.xml 指定本地仓库位置
Maven 原理, 使用坐标导入jar包,先在本地仓库找,如果没有,会去网络上仓库下载 !
4、 将 repository.rar 解压,覆盖本机原来 的仓库
5、 在myeclipse 建立maven工程
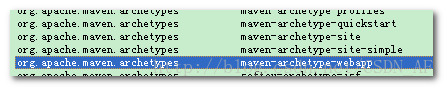
可以自己选择骨架
quickstart 骨架, javase的maven项目
webapp 骨架, javaee的maven项目
使用simple project 骨架
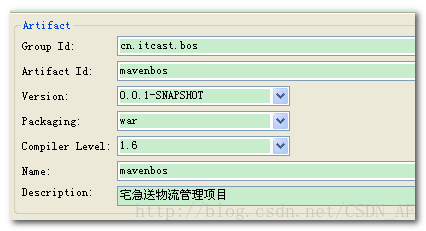
输入maven参数
坐标 : GroupId 、ArtifactId 、Version
Packing 打包方式 : jar(给别人引入的)、pom(给别人继承的)、war (用来运行的)
maven 项目结构分析
src/main/java 存放项目源码
src/main/resources 存放项目配置文件
src/test/java 存放测试用例代码
src/test/resources 存放测试配置文件
src/main/webapp 文件夹用来存放页面代码
6、 移植项目
将源码 src/main/java
将配置文件 src/main/resources
将页面 src/main/webapp (WEB-INF 不要移动lib,只需要pages和web.xml )
7、 编写pom.xml
使用坐标导入 jar包
只需要获取 需要项目坐标,就可以引入
http://search.maven.org/
http://mvnrepository.com/
8、运行项目
右键项目 – run as — maven build —- tomcat:run
使用 maven tomcat plugin 1.1 进行运行
3.3. tomcat-maven-plugin 插件
早期插件 groupId : org.codehaus.mojo , artifactId : tomcat-maven-plugin 版本1.1
现在这个插件,被分为两个插件,坐标也改了
3.3.1. 修改内部运行 tomcat的端口
<configuration>
<port>80port>
configuration>3.3.2. 自动发布到远程tomcat
使用 tomcat内部manager 程序,进行项目热部署 (需要远程tomcat 必须开启的 )
使用 manager 组件
配置 tomcat/conf/tomcat-users.xml
<role rolename="admin-gui"/>
<user username="tomcat" password="s3cret" roles="admin-gui"/>远程发布
第一步: 在 tomcat/conf/tomcat-user.xml 建立账号
远程访问 tomcat6 : tomcat-users.xml
<role rolename="manager"/>
<user username="tomcat" password="123456" roles="manager"/> 远程访问 tomcat7 : tomcat-users.xml
<role rolename="manager-gui"/>
<role rolename="manager-script"/>
<user username="tomcat" password="123456" roles="manager-gui, manager-script"/>第二步 : 配置pom.xml 允许远程发布
<url>http://localhost:8080/managerurl>
<url>http://localhost:8080/manager/texturl>
<server>myserverserver>第三步 : 配置 setting.xml 服务器myserver 连接属性
<server>
<id>myserverid>
<username>tomcatusername>
<password>123456password>
server>保证外部tomcat 正确运行后,执行 tomcat:deploy / tomcat:redeploy
4. SVN的安装与使用
为什么要使用版本控制 ?
对代码进行备份,根据需要恢复
多人同时修改代码时,防止并发修改代码覆盖问题
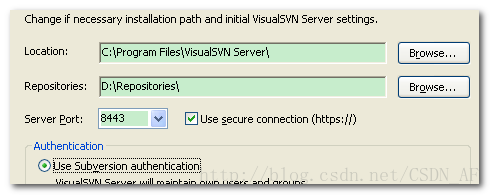
4.1. 使用 Visual SVN 搭建SVN服务器
搭建纯粹SVN服务器 — svn:// 访问资源
将SVN 和 Apache服务器整合 ,搭建web SVN服务器 —- https:// 访问资源
指定硬盘仓库位置 d:\Respositories
安装如果系统账户是中文用户名,报错
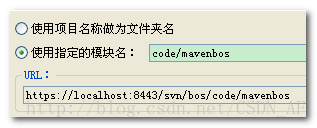
1) 新建 SVN仓库 bos
2) 新建 SVN 账户 yuy/123
访问 : https://localhost:8443/svn/bos/
安装 SVN 客户端软件
4.2. SVN客户端使用
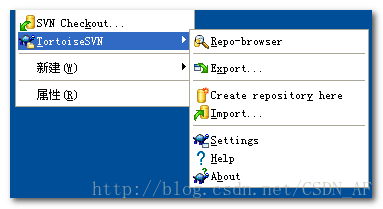
4.2.1. TortoiseSVN 安装使用
产生右键菜单
Repo-browser 查看仓库中内容
Import 可以将资源上传 服务器 (没有建立与SVN仓库同步 )
Check out 将SVN仓库文件检出 (与SVN仓库同步 ) — 开发人员检出同步修改
Update 将本地文件更新到最新版本
Commit 将本地修改提交到服务器
Export 导出文件,与SVN仓库不同步 (商品上线,代码拷贝)
4.2.2. MyEclipse SVN 插件使用
site-1.8.8.zip —- 绿色安装
步骤一: 解压压缩包,建立插件目录结构
插件目录
----- eclipse
------ features
------ plugins步骤二: 将插件目录,复制myeclipse/dropins 目录 ,重启MyEclipse
步骤三: 在MyEclipse 建立仓库连接
步骤四: 将MyEclipse 工程代码上传 SVN仓库
步骤五: 将工程文件,上传SVN服务器
不要将 maven项目target 目录上传 !!!
5. 系统主页设计
使用 前端UI 框架,制作页面效果 (Java工程师 不用学习 页面东西,将页面制作的很美观 )
ExtJS 前端JS框架
Flex 基于Flash 制作页面前端 (mxml 和 ActionScript 脚本)
今天 项目引入 Jquery Easy UI 框架 (效果类似 Ext JS )
快速上手,学习成本低
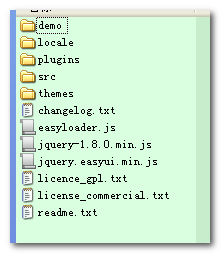
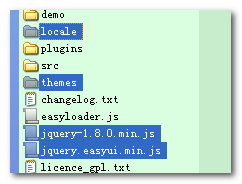
5.1. easyui的目录分析
课程 以 jquery Easy UI 1.3.2 版本学习
(从1.2.3 版本 开始收费 )
demo 实例
locale 国际化信息
plugins 框架一些插件
src 源码
themes 样式文件
easyloader.js 框架核心加载器 (加载其它plugin)
jquery-1.8.0.min.js jQuery类库
jquery.easyui.min.js 框架类库 (等价于 easyloader.js + plugins 所有插件 )
5.2. 在项目中引入 EasyUI
必须引入
<script type="text/javascript"
src="${pageContext.request.contextPath }/js/jquery-1.8.3.js">
script>
<script type="text/javascript" src="${pageContext.request.contextPath }/js/easyui/jquery.easyui.min.js">script>
<script type="text/javascript" src="${pageContext.request.contextPath }/js/easyui/locale/easyui-lang-zh_CN.js">script>
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/js/easyui/themes/default/easyui.css"/>
<link rel="stylesheet"
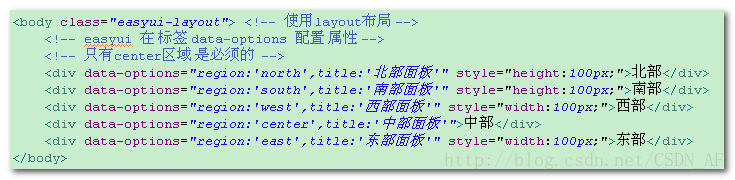
type="text/css" href="${pageContext.request.contextPath }/js/easyui/themes/icon.css"/>5.3. easyui 的layout 控件使用
布局控件 对一个div使用,也可以对 整个页面 body元素使用
5.4. easyui 的accordion 折叠面板使用
设置fit属性,让面板占满父容器
<div class="easyui-accordion" data-options="fit:true">
<div data-options="title:'基本功能',iconCls:'icon-mini-add'">面板一div>
<div data-options="title:'高级功能'">面板二div>
<div data-options="title:'管理员功能'">面板三div>
div>5.5. easyui 的 tabs 选项卡面板 使用
<div data-options="region:'center'">
<div class="easyui-tabs" data-options="fit:true">
<div data-options="title:'选项卡一'">内容一div>
<div data-options="title:'选项卡二',closable:true">内容二div>
<div data-options="title:'选项卡三'">内容三div>
div>
div>5.6. 树形菜单的制作
使用 ztree插件,制作树形菜单
zTree 是一个依靠 jQuery 实现的多功能 “树插件”。优异的性能、灵活的配置、多种功能的组合是 zTree 最大优点。
下载 ztree 3.5.02 版本
api 文档
css 样式
demo 案例
js 核心类库文件
all.js = core + check + edit + hide 开发中只需要引入 all.js
在页面引入 ztree
<script type="text/javascript" src="${pageContext.request.contextPath }/js/ztree/jquery.ztree.all-3.5.js">script>
<link rel="stylesheet" type="text/css"
href="${pageContext.request.contextPath }/js/ztree/zTreeStyle.css"/>案例一: 标准数据tree
1、 在显示树位置写
-
标签
<ul id="basicTree" class="ztree">ul>2、 通过js 编写setting对象
// 设置树参数
var setting = {};3、 设置树节点数据
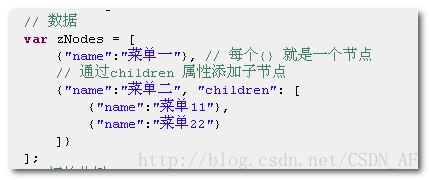
// 数据
var zNodes = [
{"name":"菜单一"}, // 每个{} 就是一个节点
{"name":"菜单二"}
];4、初始化树
// 初始化树
$.fn.zTree.init($("#basicTree"), setting, zNodes);复杂树
问题: 标准数据树,不适用大数据的树结构
案例二: 简单数据ztree
1、 在显示ztree位置定义 ul
<ul id="simpleTree" class="ztree">ul>2、 设置ztree参数 setting
// 设置树参数
var setting = {
data : {
simpleData : {
enable : true
}
}
};3、 树节点数据
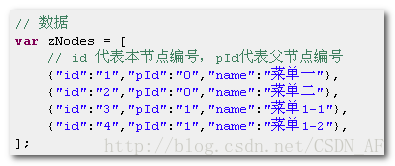
// 数据
var zNodes = [
// id 代表本节点编号,pId代表父节点编号
{"id":"1","pId":"0","name":"菜单一"},
{"id":"2","pId":"0","name":"菜单二"}
];4、 初始化树
// 初始化树
$.fn.zTree.init($("#simpleTree"), setting, zNodes);复杂树
通过url 属性,完成树节点跳转
通过icon属性,定制节点图标
其它内容
零配置SSH架构
SVN
项目环境搭建资源
jquery 插件
里面有jquery的中文文档等资料